
第86节:Java中的JQuery
前言复习
定时器:
显示:
隐藏:
获取行
DOM:
什么是JQuery,有什么用?
jquery是一种快速,小巧,功能丰富的JavaScript库,可以让html文档遍历和操作,事件处理,动画和ajax更加容易使用的一种api,可以在多种浏览器中工作。
封装了JavaScript常用的功能代码,提供了一种简便的JavaScript设计模式,优化了HTML文档操作,事件处理,动画设计和ajax交互。
简单来说jquery是一个JavaScript库,简化了JavaScript的编程,很容易学习。
事件,ready(fn)
jquery代码:
js和jq对象之间的转换
事件
触发每一个匹配的click事件,这个函数会调用执行绑定到click事件的所有函数。
效果:
jquery库可以通过一行简单的代码添加到网页中,库包含html元素选取和操作,css操作,html事件函数,JavaScript特效和动画,html dom遍历和修改,ajax,utilities。
网页中添加jquery库
简单案例:
jquery语法:
jquery函数
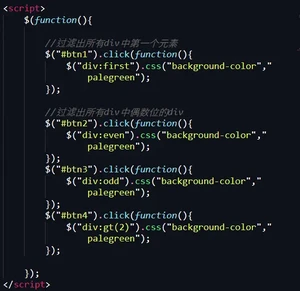
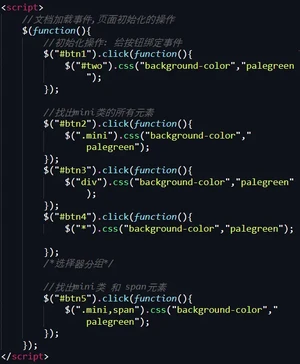
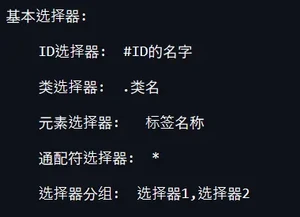
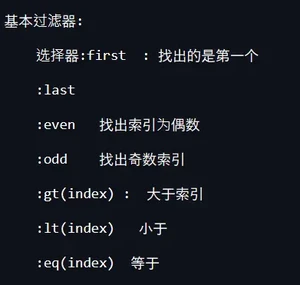
选择器
元素选择器
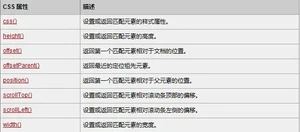
属性选择器
CSS 选择器
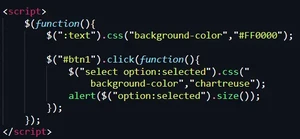
例子:
事件
jquery事件处理函数是jquery中和核心函数。
jquery案例:
事件处理器:
独立的jquery文件:
如果存在名称冲突,需要重命名 jQuery 库
效果
函数
函数
隐藏和显示
参数
设置值:
隐藏显示的元素,显示隐藏的元素
滑动函数
参数
函数
自定义动画
函数
语法:
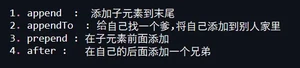
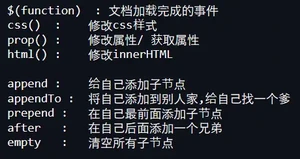
操作
函数
函数
什么是 AJAX?
AJAX 和 jQuery- 和
语法如下
小结




表单选择器
java jquery基础
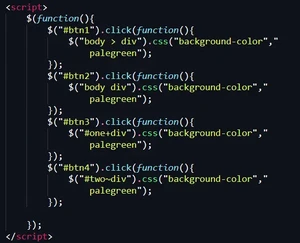
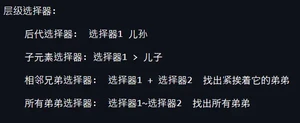
层级选择器



定时弹出广告
表格隔行换色

省市联动
动画效果

小结
定时器:
获得所有的行
创建节点:
创建文本节点:
添加节点:
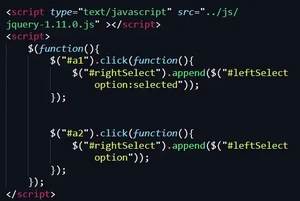
下拉列表
允许多选
: 双击事件
获得焦点事件:
失去焦点事件:
按键抬起事件:





结言
好了,欢迎在留言区留言,与大家分享你的经验和心得。
感谢你学习今天的内容,如果你觉得这篇文章对你有帮助的话,也欢迎把它分享给更多的朋友,感谢。
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.bianchenghao6.com/h6javajc/18412.html
