目录
初识web前端
Web标准
什么是HTML、CSS?
HTML、CSS
标题排版
标题样式
超链接
正文排版
页面布局
表格标签
表单标签
表单标签-表单项
JS
JavaScript引入方式
书写语法
输出语句
变量
数据类型
运算符
流程控制语句
函数
Array
string
JavaScript自定义对象
JSON
JSON-介绍
JSON-基础语法
BOM
Window
Location
DOM
案例
事件监听
事件绑定
常见事件
案例
Vue
什么是Vue?
Vue快速入门
常用指令
v-bing和v-model
v-on
v-if和v-show
v-for
案例-通过Vue完成表格数据的渲染展示
生命周期
初识web前端
Web标准
Web标准也称为网页标准,由一系列的标准组成,大部分由W3C(World Wide Web Consortium,万维网联盟)负责制定。
三个组成部分:
·HTML:负责网页的结构(页面元素内容)。
·CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)。
· JavaScript:负责网页的行为(交互效果)。
什么是HTML、CSS?
HTML:
HTML(HyperText Markup Language):超文本标记语言。
·超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
·标记语言:由标签构成的语言
HTML标签都是预定义好的。例如:使用<a>展示超链接,使用<img>展示图片,<video>展示视频。
HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
CSS:
CSS(Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)。
HTML、CSS
标题排版
图片标签:<img>
·src:指定图像的url(绝对路径/相对路径)
·width:图像的宽度(像素/相对于父元素的百分比)
·helght:图像的高度(像素/相对于父元素的百分比)
标题标签:<h1>-<h6>
水平线标签:<hr>
标题样式
CSS引入方式:
·行内样式:写在标签的style属性中(不推荐)
·内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)
·外联样式:写在一个单独的.css文件中(需要通过 link 标签在网页中引入)
颜色表示形式:
CSS选择器:用来选取需要设置样式的元素(标签)
color: red;
}
h1 {
color: red;
}
<h1> Hello css </h1>id选择器#id属性值{
#id {
color: red;
}
<h1> id = "hid"> CSS id Selector</h1>类选择器.class属性值{
color : red;
}
.cls {
color: red;
}
<h1 class = "cls">CSS class Selector</h1>·优先级:id选择器 > 类选择器 > 元素选择器
CSS属性
<span>标签
<span>是一个在开发网页时大量会用到的没有语义的布局标签
特点:一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开
超链接
·标签:
<a>-</a>
·属性:
href:指定资源访问的url
target:指定在何处打开资源链接
_self:默认值,在当前页面打开
_blank: 在空白页面打开
正文排版
·视频标签:<video>
· src:规定视频的url
· controls:显示播放控件
· width:播放器的宽度
· height:播放器的高度
·音频标签:<audio>
· src:规定音频的url
· controls:显示播放控件
·换行标签: <br>
·段落标签:<p>
·文本加粗标签:<b>/<strong>
注意:在HTML中无论输入多少个空格,只会显示一个。可以使用空格占位符: ;
页面布局
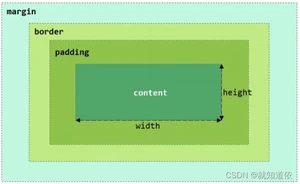
·盒子:页面中所有的元素(标签),都可以看做是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
·CSS盒子模型组成:内容区域(content)、内边距区域(padding)、边框区城(border)、外边距区域(margin)

·布局标签:实际开发网页中,会大量频繁的使用div和span这两个没有语义的布局标签。
·标签:<div> <span>
·特点:
·div标签:一行只显示一个(独占一行)
·宽度默认是父元素的宽度,高度默认由内容撑开
·可以设置宽高(width、height)
·span标签:
· 一行可以显示多个
·宽度和高度默认由内容撑开
·不可以设置宽高(width、height)
注意:如果只需要设置某一个方位的边框、内边距、外边距,可以在属性名后加上-位置,如:padding-top、padding-left、padding-right …
表格标签
· 场景:在网页中以表格(行、列)形式整齐展示数据,如:班级表。
· 标签:
border:规定表格边框的宽度
width:规定表恪的宽度
cellspacing:规定单元之间的空间。
<tr>表格的行,可以包裹多个<td><td>表格单元格(普通),可以包裹内容如昊是表头单元格,可以替换为<th>表单标签
· 场景:在网页中主要负责数据采集功能,如注册、登录等数据采集。
· 标签:<form>
· 表单项:不同类型的 input 元素、下拉列表、文本域等。
· <input>:定义表单项,通过type属性控制输入形式
· <select>:定义下拉列表
· <textareap>:定义文本域
· 属性:
· action:规定当提交表单时向何处发送表单数据,URL
· method:规定用于发送表单数据的方式。
· get:表单数据拼接在ur后面,?username=java,大小有限制
· post:表单数据在请求体中携带,大小没有限制
注意:表单项必须有name属性才可以提交。
表单标签-表单项
· 表单项:
· <input>:定义表单项,通过type属性控制输入形式
· <select>:定义下拉列表
· <textareap>:定义文本域
JS
什么是JavaScript?
JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。
JavaScript和Java是完全不同的语言,不论是概念还是设计,但是基础语法类似。
JavaScript在1995年由Brendan Eich发明,并于1997年成为ECMA标准。
ECMAScript 6(E56)是最新的JavaScript版本(发布于2015年).
JavaScript引入方式
· 内部脚本:将JS代码定义在HTML页面中
· JavaScript代码必须位于<script</script>标签之间
· 在HTML文档中,可以在任意地方,放置任意数量的<script>
· 一般会把脚本置于<body>元素的底部,可改善显示速度
· 外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中
· 外部JS文件中,只包含JS代码,不包含<script>标签
· <scripp>标签不能自闭合
书写语法
· 区分大小写:与Java一样,变量名、函数名以及其他一切东西都是区分大小写的
· 每行结尾的分号可有可无
· 注释:
· 单行注释://注释内容
· 多行注释:/*注释内容*/
· 大括号表示代码块
输出语句
使用 window.alert() 写入警告框
使用 document.write() 写入HTML输出
使用 console.log() 写入浏览器控制台
变量
· Javascript 中用 var 关键字(variable 的缩写)来声明变量。
· Javascript是一门弱类语言,变量可以存放不同类型的值。
· 变量名需要遵循如下规则:
组成字符可以是任何字母、数字、下划线(_)或美元符号($)
数字不能开头
建议使用驼峰命名
注意事项
· ECMAScript 6新增了 let 关键字来定义变量。它的用法类似于var,但是所声名的变量,只在let关键字所在的代码块内有效,且不允许重复声名。
· ECMAScript 6新增了 const 关键字,用来声名一个只读的常量。一但声明,常量的值就不能改变。
数据类型
· JavaScript中分为:原始类型和引用类型。
原始类型
· number:数字(整数、小数、NaN(Not a Number))
· string:字符串,单双引皆可
· boolean:布尔。true、false
· null:对象为空
· undefined:当声明的变量未初始化时,该变量的默认值是undefined
·使用typeof运算符可以获取数据类型
运算符
运算符
· 算术运算符:+,-,*,/,%,++,--
· 赋值运算符:=,+=,-=,*=,/=,%=
· 比较运算:;>,<,>=,<=,!=,==,===
· 逻辅运算符:&&,||,!
· 三元运算符:条件表达式? true_value:false_value
== 和 === 的区别
· =会进行类型转换,===不会进行类型转换
类型转换
· 字符串类型转为数字:
· 将字符串字面值转为数字。如果字面值不是数字,则转为NaN。
· 其他类型转为boolean:
· Number:0 和 NaN为false,其他均转为true。
· String:空字符串为false,其他均转为true。
· Null 和 undefined:均转为false.
流程控制语句
· if.….else if .….else.…
· switch
· for
· while
· do ... while
参考官方文档:https://www.w3school.com.cn/jsref/jsref_statements.asp
函数
· 介绍:函数(方法)是被设计为执行特定任务的代码块。
· 定义:JavaScript 函数通过function关键字进行定义,语法为:
functon functionName(参数1,参数2..){
//需要执行的代码
}
· 注意:
· 形式参数不需要类型。因为javaScript是弱类型语言
· 返回值也不需要定义类型,可以在函数内部直接使用return返回即可
· 调用:函数名称(实际参数列表)
· 定义方式二:
var functionName = function(参数1,参数2...) {
//需要执行的代码
}
注意事项 JS中,函数调用可以传递任意个数的参数。
Array
· Javascript 中 Array对象用于定义数组。
· 定义
· 访问
注意事项
JavaScript 中的数组相当于Java中集合,数组的长度是可变的,而JavaScript是弱类型,所以可以存储任意的类型的数据。
· 属性
· 方法
箭头函数(ES6):是用来简化函数定义语法的。具体形式为: (...) =>{...},如果需要给箭头函数起名字:var xxx=(...) => {...}
string
· String字符串对象创建方式有两种:
var str = "Hello string";
var str = 'Hello string &java前端开发需要java基础吗#39;;
· 属性:
· 方法:
JavaScript自定义对象
· 定义格式:
var对象名={
属性名1:属性值1,
属性名2:属性值2,
属性名3:属性值吟
var user = {
name : "Tom",
age:20,
gender:"male",
eat: function(){
alert("吃饭");
}
};
var user = {
name : "Tom",
age:20,
gender:"male",
eat(){
alert("吃饭");
}
};
· 调用格式:
JSON
JSON-介绍
· 概念:JavaScript Object Notation,JavaScript对象标记法。
· JSON是通过JavaScript对象标记法书写的文本。
· 由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输。
JSON-基础语法
· 定义
var 变量名 = '{"key1": value1, "kay2": velue2}';
>示例
var userStr = '{"name":"Jerry","age":18,"addr": ["北京","上海", "西安"]}';
· JSON字符串转为JS对象
var jsObject = JSON.parse(userStr);
· JS对象转为JSON字符串
var jsonStr = JSON.stringify(jsObject);
BOM
· 概念:Browser Object Model 浏览器对象模型,允许javaScript与浏览器对话,JavaScript 将浏览器的各个组成部分封装为对象。
· 组成:
· Window:浏览器窗口对象
· Navigator:浏览器对象
· Screen:屏幕对象
· History:历史记录对象
· Location:地址栏対象
Window
· 介绍:浏览器窗口对象。
· 获取:直接使用window,其中 window.可以省略。
window.alert("Hello Window"); = alert("Hello Window");
· 属性
· history:对History对象的只读引用。请参阅History 对象。
· location:用于窗口或框架的Location对象。请参阅Location 对象。
· navigator:对Navigator 对象的只读引用。请参阅Navigator 对象。
· 方法
· alert():显示带有一段消息和一个确认按钮的警告框。
· confirm():显示带有一段消息以及确认按钮和取消按钮的对话框。
· setInterval():按照指定的周期(以毫秒计)来调用的数或计算表达式
· setTimeout():在指定的毫秒数后调用函数或计算表达式。
Location
· 介绍:地址栏对象。
· 获取:使用window.location获取,其中window.可以省略。
window.location.属性; = location.属性;
· 属性:
· href:设置或返回完整的URL.
location.href = "https://www.iknow.cn";
DOM
· 概念:Document Object Model,文档对象模型。
· 将标记语言的各个组成部分封装为对应的对象:
· Document:整个文档对象
· Element:元素对象
· Attribute:属性对象
· Text:文本对象
· Comment:注释对象
· JavaScript 通过DOM,就能够对HTML进行操作:
· 改变HITML元素的内容
· 改变HTML元素的样式(CSS)
· 对 HTML DOM 事件作出反应
· 添加和删除HTML元素
· DOM是W3C(万维网联盟)的标准,定义了访问HTML和XML文档的标准,分为3个不同的部分:
1.Core DOM - 所有文档类型的标准模型
· Document:整个文档对象
· Element:元素对象
· Attribute:属性对象
· Text:文本对象
· Comment:注释对象
2.XML DOM-XML 文档的标准模型
3.HTML DOM-HTML文档的标准模型
· Image: <img>
· Button : <input type = 'button'>
· HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的。
· Document对象中提供了以下获取Element元素对象的函数:
1.根据id属性值获取,返回单个Elerment对象
var h1 = document.getElementByTd('h1');
2.根据标签名称获取,返回Element对象数组
var divs = document.getElementsByTagName('div');
3.根据name属性值获取,返回Element对象数组
var hobbys = document.getElementsByName('hobby');
4.根据class属性值获取,返回Element对象数组
var clss = document.getElementsByClassNane('cls');
案例
事件监听
· 事件:HTML事件是发生在HTML元素上的“事情”。比如:
· 按钮被点击
· 鼠标移动到元素上
· 按下键盘按键
· 事件监听:JavaScript可以在事件被侦测到时执行代码。
事件绑定
方式一:通过HTML标签中的事件属性进行绑定
<input type="button" onclick="on()" value="按钮1">
<script>
function on(){
alert('我被点击了!');
}
</script>
方式二:通过DOM元素属性绑定
<input type="button" id="btn" value="按钮2">
<script>
document.getElementById('btn').οnclick=function(){
alert('我被点击了!');
}
</script>
常见事件
案例
Vue
什么是Vue?
· Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
· 基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。 · 官网:https://v2.cn.vuejs.org/
框架:是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。
Vue快速入门
· 新建HTML页面,引入Vue.js文件
· 在JS代码区域,创建Vue核心对象,定义数据模型
<script>
new Vue({
el:“#app”,
data: {
message: "Hello Vue!"
}
})
</script>
· 编写视图
<div id="app">
<input type="text" v-model="message">
{{ message }}
</div>
常用指令
· 指令:HTML标签上带有v-前缀的特殊属性,不同指令具有不同含义。例如: v-if ,v-for...
· 常用指令
v-bing和v-model
注意事项 通过v-bind或者v-model绑定的变量,必须在数据模型中声明。
v-on
v-if和v-show
v-for
案例-通过Vue完成表格数据的渲染展示
生命周期
· 生命周期:指一个对象从创建到销毁的整个过程。
· 生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)。
· mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。(发送请求到服务端,加载数据)
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.bianchenghao6.com/h6javajc/20473.html
