前端用学java基础吗
英文 | https://javascript.plainenglish.io/28-javascript-skills-a-qualified-intermediate-front-end-engineer-needs-to-master-ffed93de3f38
前言
如果你走过了前端的入门初级阶段,那么接下来就是向中高级进阶,当然,关于这个初中高级的分界线,也没有一个标准固定的指标,但是,不管怎么样,努力让自己变得强,是每个技术人的底气。
我们其他不多说,我们现在就开今天的内容吧。
另外,就是今天文章中代码对应的详细注释和具体使用方法放在我的GitHub上,源码可以在底部找到,希望这对你的工作和面试有所帮助。
1.判断对象的数据类型

不推荐将这个函数用来检测可能会产生包装类型的基本数据类型上,因为 call 始终会将第一个参数进行装箱操作,导致基本类型和包装类型无法区分。
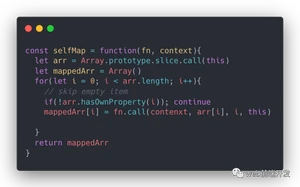
2.循环实现数组map方法

使用方法:将selfMap注入到Array.prototype中(下面数组的迭代方法也是如此)。

值得一提的是,map的第二个参数就是第一个参数回调中的这个点。如果第一个参数是箭头函数,则设置第二个 this 将无效,因为箭头函数的词法绑定。
另一个是稀疏数组的处理,HasOwnProperty 用于判断当前下标的元素是否存在于数组中,欢迎大家在评论区交流。
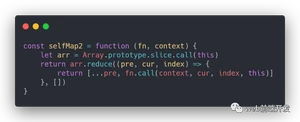
3.使用reduce实现数组map方法

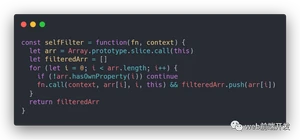
4.循环实现数组filter方法

5.使用reduce实现数组filter方法

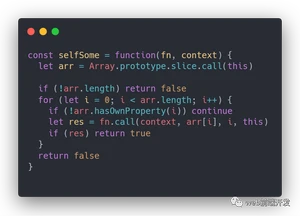
6.循环实现数组的some方法

如果执行某个方法的数组是一个空数组,它总是返回false,如果另一个数组的每个方法中的数组都是一个空数组,它总是返回true。
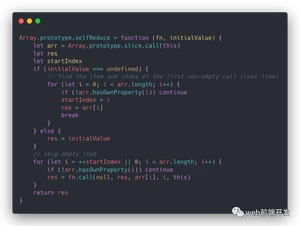
7.循环实现数组的reduce方法
因为可能存在稀疏数组关系,reduce需要保证跳过稀疏元素,遍历正确的元素和下标。

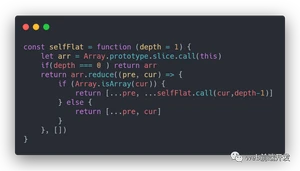
8.使用reduce实现数组的flat方法

因为selfFlat依赖这个指向,所以在减少遍历的时候需要指定这个指向selfFlat,否则会默认指向一个窗口,会报错。
原理是通过归约来遍历数组。当数组的一个元素还是数组的时候,通过ES6展开操作符(ES5可以使用concat方法)对其进行降维处理,而这个数组元素内部也可能有嵌套数组,所以,需要递归调用selfFlat。
同时,原生的flat方法支持一个depth参数来表示降维的深度。默认值为 1,将数组的维度减少一层。

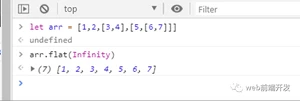
传入 Infinity 会将传入的数组变成一维数组。

原理是每次递归将深度参数减1。如果depth参数为0,直接返回原数组。
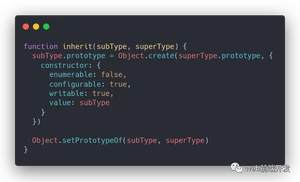
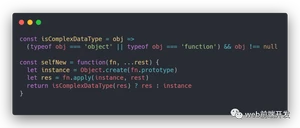
9. 实现 ES6 的Class语法

ES6的Class内部是基于寄生组合式继承,是目前最理想的继承方式。通过 Object.create() 方法创建一个空对象,并从 Object.create() 方法的参数中继承该空对象,然后,让子类(subType)如果原型对象等于这个空对象,则子类实例的prototype可以实现等于这个空对象,这个空对象的原型就等于父类原型对象(superType.prototype)的继承关系。
Object.create() 支持第二个参数,即为生成的空对象定义属性和属性描述符/访问器描述符。我们可以为这个空对象定义一个构造函数属性,更符合默认的继承行为,不可枚举,可枚举的内部属性(可枚举:false)。
ES6类允许子类继承父类的静态方法和静态属性,而普通的寄生组合继承只能实现实例之间的继承。对于类之间的继承,需要定义额外的方法。这里使用 Object.setPrototypeOf() 将 superType 设置为 subType 的原型,以便能够从父类继承静态方法和静态属性。
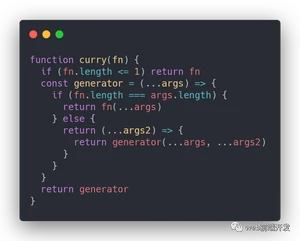
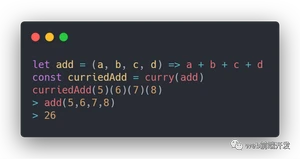
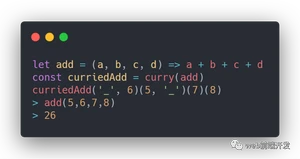
10.函数柯里化

用法:

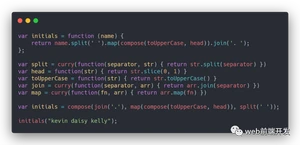
柯里化是函数式编程中的一项重要技术,该技术将一个接受多个参数的函数转换为一系列接受一个参数的函数。
函数式编程的另一个重要功能,compose,可以组合函数,而组合函数只接受一个参数,所以,如果需要接受多个函数并且需要使用compose进行函数组合,则需要对函数使用currying 要组成的部分被评估,因此它总是只需要一个参数。
让我们看另一个例子:

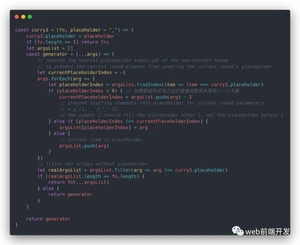
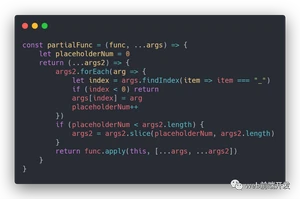
11.函数柯里化(支持占位符)

用法:


使用占位符可以使柯里化更加灵活, 这个想法是用每一轮的传入参数填充上一轮的占位符。 如果当前轮的参数包含一个占位符,它们将被放置在内部存储的数组中。 最后,当前轮的元素不会填充当前轮参数的占位符,只会填充之前传入的占位符。
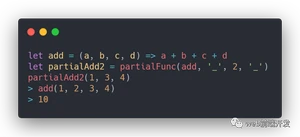
12. 部分函数

用法:

偏函数的概念和柯里化类似。 我个人认为它们的区别在于偏函数会固定传入的几个参数,然后,一次性接受剩下的参数,而函数柯里化会根据传入函数的参数不断返回,直到参数个数在被柯里化之前满足函数的参数数量。
Function.prototype.bind 函数是偏函数的典型代表。 它接受的第二个参数以预先添加到绑定函数的参数列表中的参数开始。 与bind不同的是,上述函数还支持记帐位字符。
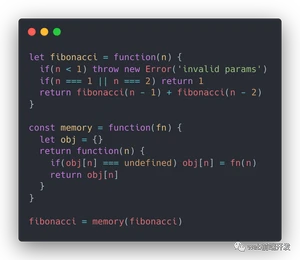
13. 斐波那契数列及其优化

使用函数内存来保存之前运算的结果,可以为频繁依赖之前结果的计算节省大量时间,比如斐波那契数列, 缺点是闭包中的obj对象会占用额外的内存。
另外,使用动态规划的空间复杂度比前者低,也是比较推荐的方案。
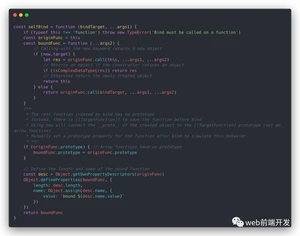
14.实现函数bind方法

实现函数bind方法的核心是使用调用绑定this指针,同时,考虑到其他一些情况,比如:
• 当bind 返回的函数被new 调用构造函数时,绑定的值将失效并变为new 指定的对象。
• 定义绑定函数的长度属性和名称属性(不可枚举的属性)。
• 绑定函数的原型需要指向原函数的原型(实际情况下,绑定函数没有原型。而是绑定函数中有一个内部属性[[TargetFunction]]来保存原函数。当final函数作为构造函数时,创建实例的__proto__指向[[TargetFunction]]的原型,这里无法模拟内部属性,所以直接声明一个原型属性)。
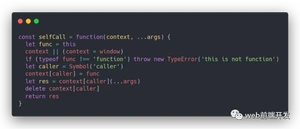
15.实现函数call方法

原理是将函数作为传入的上下文参数(context)的一个属性来执行。 这里使用 ES6 Symbol 类型来防止属性冲突。
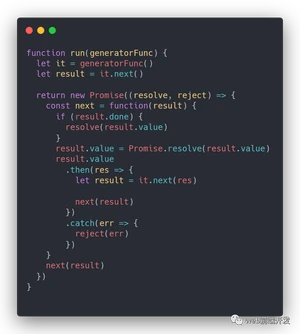
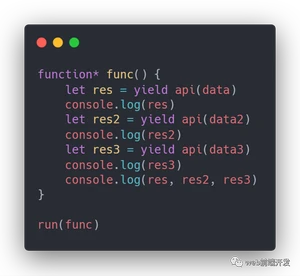
16.简单的CO模块

用法:

run函数接受一个生成器函数,只要run函数包裹的生成器函数遇到yield关键字就停止。
当后面的yield的promise成功resolve后,会自动调用next方法执行到下一个yield关键字,最终,只要一个promise成功resolve,就会resolve下一个promise。
当所有解析成功后,打印所有解析的结果,演变成现在最常用的async/await语法
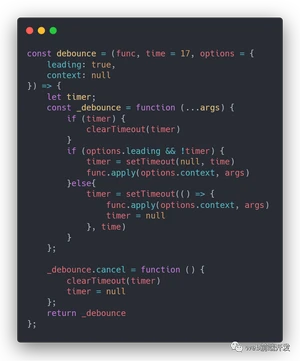
17. 去抖动

Leading进入时是否执行一次,原理是使用的定时器。 如果在指定时间内再次触发事件,则清除最后一个定时器,即不执行该函数,并重新设置一个新的定时器,直到超过指定时间, 时间自动触发定时器中的功能。
同时,通过闭包暴露了一个取消函数,使得外部可以直接清除内部计数器。
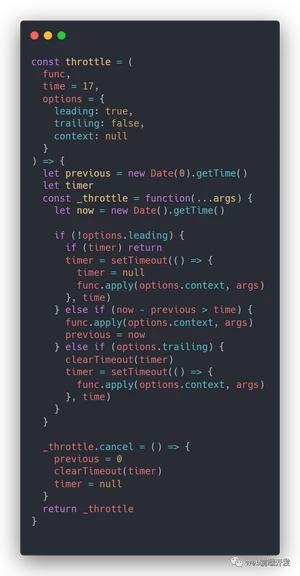
18. 节流

与防抖功能类似,不同之处在于额外使用内部时间戳作为判断,如果在一段时间内没有触发事件,则允许触发下一个事件。 同时增加了一个尾随选项,表示最后是否触发附加时间。
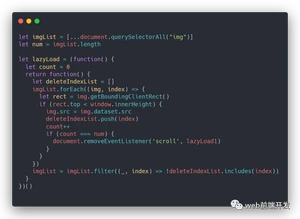
19. 图像延迟加载


getBoundClientRect 的实现方法是监听滚动事件(建议在监听事件中加入节流),图片加载后会从img标签组成的DOM列表中删除,最后需要解除所有图片的绑定加载监视器事件后。
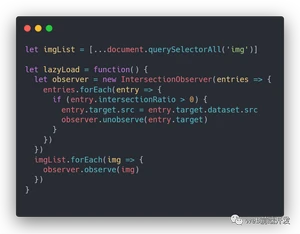
实现一个intersectionObserver,实例化IntersectionObserver,让它观察所有img标签。
当img标签进入可见区域时,执行实例化回调,并传入一个entry参数给回调,其中保存了实例观察到的所有元素的一些状态,比如,每个元素的边界信息,DOM节点 对应于当前元素,当前元素进入可见区域的速率。
每当元素进入可见区域时,将真实图像分配给当前的img标签并释放其观察。
20. new 关键字

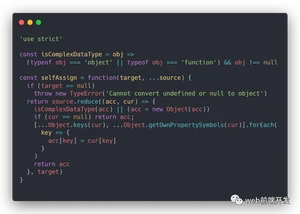
21. 实现 Object.assign

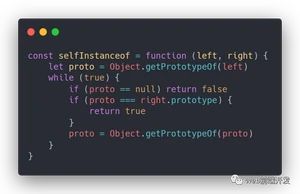
22.实现instanceof

原理是递归遍历右参数的原型链,每次与左参数比较,遍历到原型链末端返回false,找到返回true。
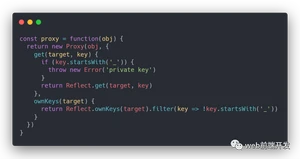
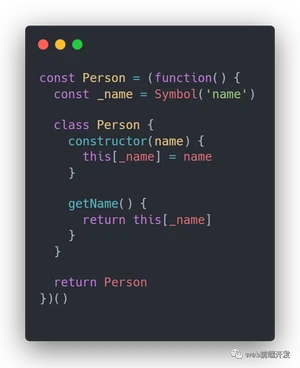
23.私有变量的实现

使用Proxy代理所有以_开头的变量,使其无法被外部访问。

以闭包的形式保存私有变量,缺点是类的所有实例都访问同一个私有变量。

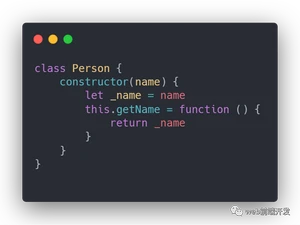
闭包的另一种实现解决了上述闭包的缺点,每个实例都有自己的私有变量。 缺点是抛弃了类语法的简单性,抛弃了所有特权方法(访问私有变量的方法), 存储在构造函数中。

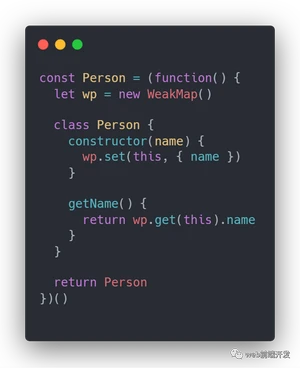
通过WeakMap和闭包,在每次实例化时保存当前实例和所有私有变量组成的对象,而闭包中的WeakMap无法从外部访问。 使用 WeakMap 的好处是当实例没有变量引用时,会自动释放, 实例保存的私有变量,减少内存溢出问题。
24. 洗牌算法
早期的chrome对少于10个元素的数组使用了插入排序,这样会导致数组乱序,并不是真的乱序,即使最新版的chrome使用了in-place算法,使得排序成为一种稳定的算法, 乱序问题仍未解决。


真正的无序可以通过shuffle算法来实现, 洗牌算法分为原位和非原位。 图1是原位改组算法,无需声明额外的数组来节省内存使用。 原则是按顺序遍历。 数组的元素,随机选择当前元素和所有后续元素中的一个,进行交换。
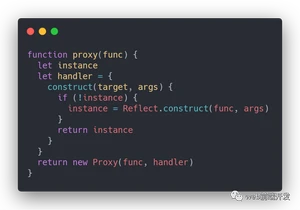
25. 单例模式
ES6的Proxy实现的单例模式拦截构造函数的执行方法。

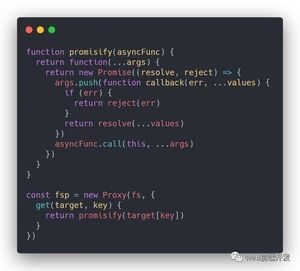
26.Promisify

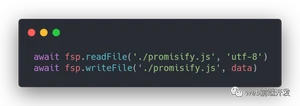
用法:

promisify 函数是将回调函数变成promise的辅助函数,适用于错误优先风格(nodejs)的回调函数。
原理是无论error-first风格的回调成功还是失败,执行完后都会执行最后一个回调函数。 我们需要做的就是让这个回调函数控制 Promise 的状态。
这里也使用proxy来代理整个fs模块,拦截get方法,这样就不用手动把fs模块的所有方法都用promisify函数包裹起来,比较灵活。
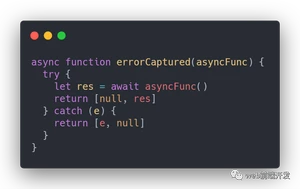
27. 优雅地处理 async/await

用法:

不需要每次使用 async/await 时都包裹一层 try/catch,更加优雅。 这是另一个想法。 如果使用webpack,可以写一个loader,分析AST语法树,遇到await语法时自动注入try/catch, 这样你甚至不需要使用辅助函数。
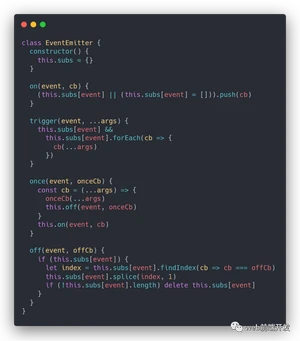
28. EventEmitter
on 方法用于注册事件,trigger 方法触发事件实现事件之间的松散解耦,并增加了额外的once and off 辅助功能来注册仅触发一次的事件和注销事件。

29. 实现 JSON.stringify
使用 JSON.stringify 将对象转换为 JSON 字符串时,一些非法数据类型会被扭曲,主要如下:
• 如果对象包含 toJSON 方法,将调用 toJSON。
• Array
1.有Undefined/Symbol/Function数据类型时会变为null。
2. Infinity/NaN 的存在也将变为 null。
• Object
1.当属性值为Undefined/Symbol/Function数据类型时,属性和值都不会转为字符串。
2.如果属性值为Infinity/NaN,属性值会变为null。
• 日期数据类型值调用 toISOString。
• 不是数组/对象/函数/日期的复杂数据类型变为空对象。
• 循环引用引发错误。
此外,JSON.stringify 还可以传入第二个和第三个可选参数,有兴趣的朋友可以详细了解一下。
实现代码比较长,这里我直接贴上对应的源码地址 JSON.stringify:https://github.com/yeyan1996/practical-javascript/blob/master/json.js
文章中源代码地址:
https://github.com/yeyan1996/practical-javascript
总结
以上就是今天我跟你分享的29个关于JavaScript的技能,如果你觉得有用的话,请记得点赞我,关注我,并将它分享给你身边的朋友,也许能够帮助到他。
最后,感谢你的阅读,祝编程愉快!
学习更多技能
请点击下方公众号
![]()

版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.bianchenghao6.com/h6javajc/25710.html
