

AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。


Ajax 是什么
Ajax 即 Asynchronous Javascript And XML,是WEB应用程序开发的一种方法,它使用客户端脚本与web 服务器交互数据,并由最初的全局页面同步加载刷新升级为异步局部加载刷新方式动态刷新页面。
为什么我们需要Ajax?
在我们之前的开发,每当用户向服务器发送请求,哪怕只是需要更新一点点的局部内容,服务器都会将整个页面进行刷新。
性能会有所降低(一点内容,刷新整个页面!)
用户的操作页面会中断(整个页面被刷新了)
Ajax就是能够做到局部刷新!
Ajax 解决了什么问题
页面加载性能问题(刷新整个页面快还是刷新局部页面快?)
用户体验问题(页面加载速度快了)

XMLHttpRequest
XMLHttpRequest对象是Ajax中最重要的一个对象。使用Ajax更多的是编写客户端代码,而不是服务端的代码。
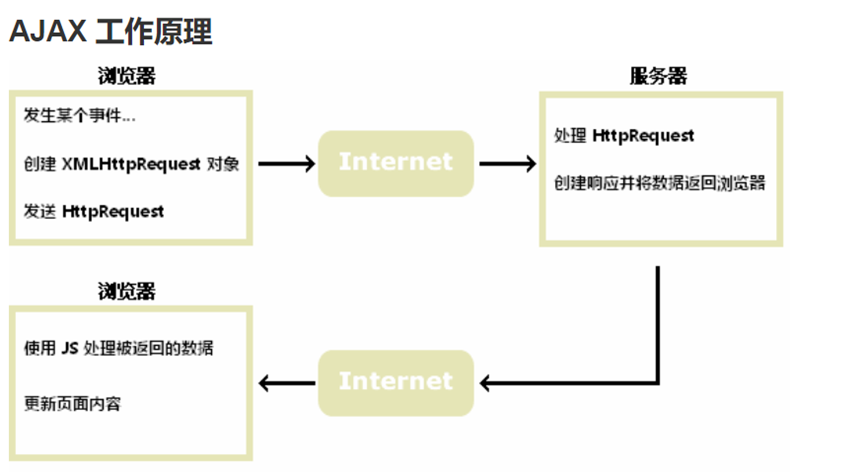
XMLHttpRequest 工作原理
传统的web前端与后端的交互中,浏览器直接访问Tomcat的Servlet来获取数据。Servlet通过转发把数据发送给浏览器。
当我们使用AJAX之后,浏览器是先把请求发送到XMLHttpRequest异步对象之中,异步对象对请求进行封装,然后再与发送给服务器。服务器并不是以转发的方式响应,而是以流的方式把数据返回给浏览器
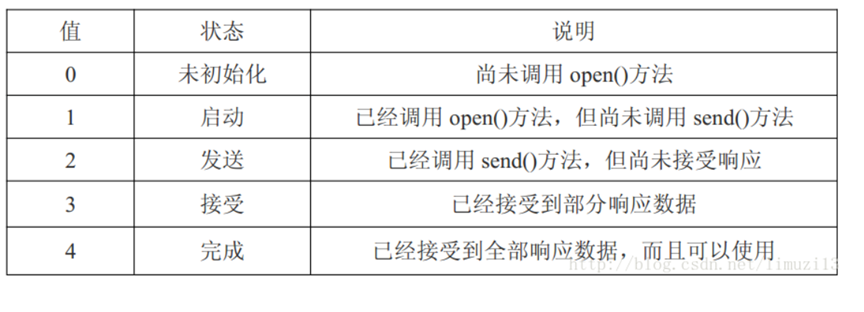
XMLHttpRequest异步对象会不停监听服务器状态的变化,得到服务器返回的数据,就写到浏览器上【因为不是转发的方式,所以是无刷新就能够获取服务器端的数据】



query中ajax的几种方法
1.url
说明:发送请求的地址(默认为当前页面),要求是String类型的参数
2.type
说明:请求方法(post或者get),默认是get,要求是String类型的参数。其他的http请求如(put、delete)等也支持,但是要浏览器支持
3.timeout
说明:设置请求超时时间(毫秒),要求是number类型的参数。
4.async
说明:默认值为true,所有请求是异步,要求是Boolean类型的参数,如果需要发送同步请求,将此项设置为false。
6.data
说明:发送到服务器的数据,要求是Object或string类型的参数。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看
7.dataType:
说明:预期服务器返回的数据类型,要求为String类型的参数。并作为回调函数参数传递。可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
8.success:
说明:请求成功后调用的回调函数,要求为Function类型的参数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。
function(data){
//data可能是xmlDoc、jsonObj、html、text等等
}
9.error:
说明:请求失败时被调用的函数。要求为Function类型的参数,该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下:
function(XMLHttpRequest, textStatus, errorThrown){
java后端中ajax基础学习 //通常情况下textStatus和errorThrown只有其中一个包含信息
}
10.contentType:
说明:内容编码类型。要求为String类型的参数,当发送信息至服务器时,内容编码类型默认为"application/x-www-form-urlencoded"。该默认值适合大多数应用场合
注意:
1.data主要方式有三种,html拼接的,json数组,form表单经serialize()序列化的;通过dataType指定,不指定智能判断。
2.$.ajax只提交form以文本方式,如果异步提交包含<file>上传是传过不过去,需要使用jquery.form.js的$.ajaxSubmit
$.post()通过 HTTP GET请求从服务器上请求数据。
语法:$.post(url, [data], [callback], [type]);
$.post()和$.get()方法的结构和使用方式相同,不过它们之间仍然有以下区别:
1. GET请求会将参数跟在URL后进行传递,而POST请求则是作为HTTP消息的实体内容发送给Web服务器。
2. GET方式对传输的数据有大小限制(通常不大于2KB),而使用POST方式传递的数据量要比GET方式大得多(理论上不受限制)
3. GET方式请求的数据会被浏览器缓存起来,因此其他人就可以从浏览器的历史记录中读取到这些数据,例如账号和密码等。在某种情况下,GET方式会带来严重的安全性问题,而POST方式相对来说可以避免这些问题
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.bianchenghao6.com/h6javajc/25942.html
