慢慢更新~
视频笔记 001.教程简介_哔哩哔哩_bilibili
上部分代码 https://download.csdn.net/download/qq_43668996/89066620
中部分代码: https://download.csdn.net/download/qq_43668996/89094028
第一章 入门
1.1 HTML&CSS&JavaScript
HTML 主要用于网页主体结构的搭建
CSS 主要用于页面元素美化
JavaScript 主要用于页面元素的动态处理
1.2 HTML 超文本标记语言
超文本:本质为文本文件,但可以通过标签把网页、图片、视频引入网页
标记语言:由一系列 ’标签‘ 组成,没有常量、变量、流程控制、异常处理、IO等功能。每个标签都有他固定的含义和确定的页面显示效果。
双标签:有开始标签和结束标签一起构成一个完整的标签,开始标签和结束标签之间的部分叫做文本标签体,也成为:标签体。 如: <p>文本标签体</p>
单标签:仅一对尖括号。 如:<input type="text" name="username"/>
属性:控制标签表现效果,功能。 如:<a href="http://www.xxx.com">show detail</a>
href="网址"就是属性,href是属性名,"网址"是属性值。
1.3HTML基础结构
基本语法结构如下 在html文件输入 “ !” 感叹号回车自动生成基本结构
根标签:<html> </html> 所有其他标签都要在这个标签中间。html根标签下有两个一级子标签,头标签<head> </head>、体标签<body> </body>。
<head> </head>头标签:定义那些不直接展示到页面主体上,但是又重要的内容。 如 :字符集 、css引入 、 js引入 、、、
<body> </body>体标签:定义要展示到主体上的内容。
<h1> 标签体</h1> 标题一,将标签体展示为标题格式。
<title>标签体</title> 将标签体定义为页面title
<meta charset="utf-8"/> 指定浏览器对文件解码的字符集,不要忘记最后的 /
<!DOCTYPE html> (声明文件为html文件,一般会自动生成,不写也行)
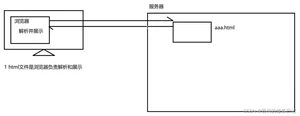
1.4 html文件解析和展示
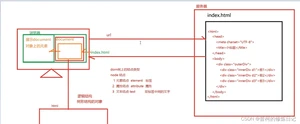
aaa.html文件放到服务器中,由浏览器负责解析和展示。自己学习时html文件放到本地效果也是一样的。
浏览器通过网络访问服务器中的html文件,服务器中的html文件响应到浏览器,并由浏览器进行解析并展示

1 html文件是浏览器负责解析和展示
2 html文件是纯文本文件,普通编辑工具都可以编辑 。如 记事本,vscode, idea
使用记事本:桌面创建.txt文件,修改后缀为.html 则自动生成浏览器可展示的网页。
1.5 专业词汇
标签 tag : 一对尖括号 <>
属性 attribute : 对标签特征进行设置的一种方法,一般在开始标签中定义
文本 text : 双标签中间的文字
元素 element : 开始标签+属性+文本+结束标签 称为一个元素
1.6 语法细节
1 根标签有且只能有一个
2 无论是双标签还是单标签都需要正确关闭
3 标签可以嵌套但不能交叉嵌套
4 注释语法为<!-->,注意不能嵌套
5 属性必须有值 ,值必须加引号,H5中属性名和值相同时可以省略属性值
6 HTML中不严格区分字符串使用单双引号
7 HTML标签不严格区分大小写,但是不能大小写混用
8 HTML中不允许自定义标签名,强行自定义则无效
1.7 开发工具插件安装
Auto Rename Tag 自动修改标签对插件
Chinese Language Pack 汉化包
HTML CSS Support HTML CSS 支持
IntelliJ IDEA Keybindings IDEA快捷键支持
Live Server 实时加载功能的小型服务器
open in browser 通过浏览器打开当前文件的插件
Prettier-Code formatter 代码美化格式化插件
Vetur VScode中的ue工具插件
vscode-icons 文件显示图标插件
vue3 snipptes 生成UE模板插件
vue official Vue.3语言特征插件 (原插件Vue language features 改名了)


第二章 HTML 常见标签
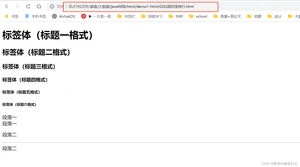
2.1 标题、段落、换行
先打开你要存放文件的路径,在路径下新建.html文件,输入 “ !” 感叹号回车自动生成基本结构,接着 在body标签中进行。
标题 :有六级, h1-h6 ,分别对应不同大小。 格式: <h1> 标题一 </h1>
段落 : 包裹住一个自然段的内容,可以区分不同段落,不使用则多个自然段融合为一个自然段 。 格式: <p> 一个自然段内容 </p>
换行 :使文字换行。 格式: <br/>段落换行符 <hr/>有横线分割的换行符 。不加 / 也可以
在浏览器展示html结果:点击右下角 Go Live ,或者复制html文件绝对地址到浏览器回车,即可以展示。

2.2 在线帮助文档
w3school 在线教程
2.3 列表标签
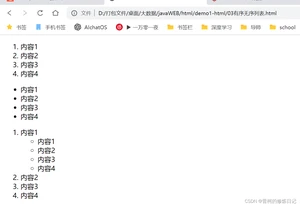
有序列表 :包裹住的列表前,带序号展示
无序列表 :包裹住的列表前,无序号,带 · 展示 。
嵌套:有序、无序列表可嵌套使用,注意嵌套位置。

2.4 超链接
超链接标签格式: <a href="地址" target="打开方式" > 超链接名 </a>
- href : 定义跳转地址
1 完整的url 网页地址
2 相对路径 以当前文件所在路径为出发点去找定义的目标路径资源
https://blog.csdn.net/qq_43668996/article/details/ 当前所在路径,可不加
https://blog.csdn.net/qq_43668996/article/当前路径的上一层路径
3 绝对路径
以项目起始文件夹为根目录,寻找定义的绝对路径下的资源。
- target : 定义目标地址打开方式
_self 在当前窗口打开目标地址
_blank 开启新窗口打开目标地址
2.5 图片标签
图片加载时,本地 ctrl +alt +a 截图的.bmp文件在vscode以及网页中均无法正常显示,换后缀为.png .jpg 也不行。从浏览器下载到本地的图片能够正常显示。暂时不清楚原因.......
图片标签格式:<img src="图片路径" width="宽" height="高" title="图片名" alt="加载失败提示"/>
src 定义图片路径
1 url
2 相对路径
3 绝对路径
title 定义鼠标悬停时提示文字
alt 定义图片加载失败提示文字
width 设定宽度,如高度未指定则高度根据固定比例自动调整
height 设定高度,如宽未指定则宽度根据固定比例自动调整
2.6 表格标签
table 整张表格
thead 表头
tbody 表体
tfoot 表尾
tr 表格中的一行
td 行中的一个单元格
th 自带加粗居中效果的td
<h3 style="text-align: center;"> 中style="text-align: center;"表示文字居中显示
<table border="1px" style="margin: 0px auto;width: 300px;"> 中 border="1px" 表示显示像素为1的边框、 style="margin: 0px auto;width: 300px;"表示显示表格居中,且宽度300像素
快捷键:ctrl+d 向下复制当前行、网页中点击 F12 打开开发者
 2.7 表格跨行跨列
2.7 表格跨行跨列
<td rowspan="3">向下扩展,占3行</td> rowspan 行扩展,表示向下扩展行数
<td colspan="2">向右扩展占两行</td> colspan 列扩展,表示向右扩展列数

2.8 表单标签
表单标签,可以实现让用户在界面上输入各种信息并提交的一种标签,是向服务端发送数据主要的方式之一
- form标签,表单标签,其内部用于定义可以让用户输入信息的表单项标签
action,form标签的属性之一,用于定义信息提交的服务器的地址
method,form标签的属性之一,用于定义信息的提交方式
get get方式,数据会缀到url后,以?作为参数开始的标识,提交键值对,多个键值对参数用&隔开
post post方式,数据会通过请求体发送,不会在缀到url后
- input标签,主要的表单项标签,可以用于定义表单项
name,input标签的属性之一,用于定义提交的参数名,即键值对的key
type,inputi标签的属性之一,用于定义表单项类型
text文本框
password密码框
submit提交按钮
reset重置按钮
表单项标签一定要定义name属性,该属性用于明确提交时的参数名,即键值对的key
2.9 get 、post方法
GET
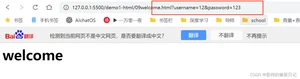
1 参数会以键值对形式放在ur1后提交,多个键值对用&分割 ur1?key=value&key=value&key=value
2 数据直接暴露在地址栏上,相对不安全
3 地址栏长度有限制,提交的数据量不大
4 地址栏上,只能是字符,不能提交文件
5 相比于get效率高一些
POST
1 参数默认不放在url后
2 数据不会直接暴露在地址栏上,相对安全
3 数据是单独打包通过请求体发送,提交的数据量比较大
4 请求体中,可以是字符,也可以字节数据,可以提交文件
5 相对于get效率略低一些
get方法提交数据可在url后看到

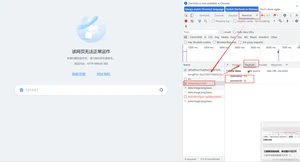
post方法提交数据可在开发者模式看到

2.10 布局标签
div 标签俗称"块",主要用于划分页面结构,做页面布局。
span 标签俗称"层",主要用于划分元素范围,配合CSS做页面元素样式的修饰,设置宽高大多数时候无效,可用来在一段文字中包裹其中的一些文字进行字体设置。
css设置样式的,通过元素的style属性进行设置
style="样式名:样式值;样式名:样式值;..."
border 边线的宽度(..px) solid(边线样式,实线) red(边线颜色);
width 宽
height 高
margin 10px(上下边线间隔距离) auto(左右边线距离,自动调节)
background-color: antiquewhite(背景颜色);
font-size: 30px(字体大小);color: aqua(字体颜色);font-weight: 尚硅谷java基础课程 bold(加粗);
块元素:自己独占一行的元素块元素的cSS样式的宽 高等等往往都是生效的
div h1-h6
行内元素:不会自己独占一行的元素 行内的cSS样式的宽 高等等很多都是不生效的
span img a

2.11 特殊字符
有特殊含义的符号:字符实体。 对于htm1代码来说,某些符号是有特殊含义的,如果想显示这些特殊符号,需要进行转义
转义内容可查找:w3school 在线教程
对于 转义起始符 & ,则需要用 & 来显示
第三章 CSS的使用
Css 层叠样式表 英文全称:(Cascading Style Sheets))能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,简单来说,美化页面
3.1 css 引入方式
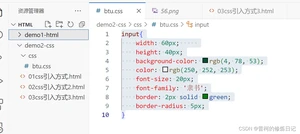
行内式,通过元素开始标签的stylej属性引入,样式语法为 样式名:样式值;样式名:样式值;
width: 60px; 宽
height: 40px; 高
background-color: aquamarine; 背景色
color: aliceblue; 字体色
font-size: 20px; 字体粗细
font-family: '隶书'; 字体类型
border: 2px solid green; 边线:粗细 类型 颜色
border-radius: 5px; 边角扇形半径
引入方式
方式1 行内式
通过元素的style/属性引入样式
语法:style=“样式名:样式值;样式名:样式值;...."
缺点:1 代码复用度低不利于维护
2 css样式代码和htm1结构代码交织在一起,影响阅读,影响文件大小,影响性能
方式2 内嵌式
通过在head标签中的style标签定义本页面的公共样式
通过选择器确定样式的作用元素
方式3 外部样式表
将css代码单独放入一个.css文件中,哪个html需要这些代码就在head中通过link标签引入。 link格式 <link href="css样式地址 " rel="样式类型(此处为style类型)">

3.2 css选择器
1 元素选择器
根据标签的名字确定样式的作用元素
语法:head标签中定义,用style标签包裹,
标签名{}
缺点:某些同名的元素不希望使用某些样式,某些不同名的元素也使用该样式,都无法协调
2 id选择器
根据标签的id值确定样式的作用元素
一般每个元素都有id属性,但是在一个页面中,id的值不应该相同,id具有唯一性
语法:head标签中定义,用style标签包裹,
#id值{}
缺点:id值有唯一性,样式只能作用到一个元素上
3 class选择器,根据元素的class属性值确定样式的作用元素
元素的的class属性值可以重复而且一个元素的class属性可以有多个值
语法:head标签中定义,用style标签包裹,
.class属性值{}
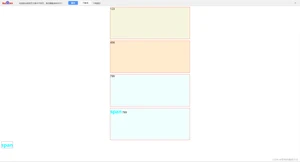
3.3 css 浮动
CSS的Flot(浮动)使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止。
· 浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷。
· 文档流是是文档中可显示对象在排列时所占用的位置/空间,而脱离文档流就是在页面中不占位置了。
浮动原理
· 当把框1向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘

· 当框1向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框2,使框2从视图中消失。如果把所有三个框都向左移动,那么框1向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
浮动时各个框可能重叠,但文字不会被框遮挡,而会被挤出被遮挡框。
定义格式: float:left; 向左浮动
float:right; 向右浮动
3.4 css定位
position属性指定了元素的定位类型。
- 这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
- 元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
left 距离左侧距离
值 描述 absolute 生成绝对定位的元素,相对static定位以外第一个父元素进行定位, ,原位置让出,会被侵占。
元素的位置通过"left","top","right'"以及"bottom"属性进行规定fixed 生成绝对定位的元素,相对于浏览器窗口进行定位。原位置让出,会被侵占。
元素的位置通过"Ieft","top","right"以及"bottom"属性进行规定relative 生成相对定位的元素,相对于其正常位置进行定位。原位置不让出,不会被侵占。
因此,"Ieft:20"会向元素的LEFT位置添加20像素。static 默认值。没有定位,元素出现在正常的流中(忽略top,bottom,left,right或者z-index声明)
right 距离右侧距离
top 距离上侧距离
bottom 距离下侧距离
ps:一般只给上下其中一个设置值,避免冲突。左右同理。
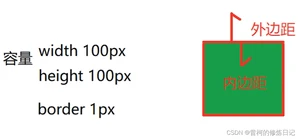
3.5 css盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
· CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距(margin),边框(border),填充(padding),和实际内容(content)
· 说明:
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像

格式:
margin: 0px auto; 外边距整体设置,直接跟距离设置,多距离空格分隔。
一个距离则同时设置上下左右外边距,
两个距离则前者设置上下后者设置左右,
四个距离则按顺时针先上后右再下后左
auto表示自动分配,一般可用来设置居中
margin-top:10px; /*上外边距*/
margin-bottom: 20px; /*下外边距*/
margin-left: 30px; /*左外边距*/
margin-right: 40px; /*右外边距*/
padding: 0px 0px; 外边距整体设置,直接跟距离设置,多距离空格分隔。
一个距离则同时设置上下左右外边距,
两个距离则前者设置上下后者设置左右,
四个距离则按顺时针先上后右再下后左
padding 使用auto 无效。
padding-top:10px ; /*上内边距*/
padding-bottom: 20px; /*下内边距*/
padding-left: 30px; /*左内边距*/
padding-right: 40px; /*右内边距*/
第四章 JavaScript
一 js 简介
1.1 js 简介
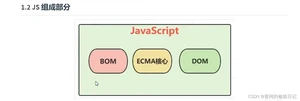
Javascript是一种由Netscape(网景)的Livescript发展而来的原型化继承的面向对象的动态类型的区分大小写的 客户端脚本语言,主要目的是为了解决服务器端语言,遗留的速度问题,为客户提供更流畅的浏览效果。当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。于是Netscape的浏览器Naigato加入了Javascript,提供了数据验证的基本功能。ECMA-262 是正式的JavaScript 标准。这个标准基于JavaScript (Netscape)和JScript (Microsoft)。ECMA-262 的开发始于 1996 ,在 1997 年7月,ECMA会员大采纳了它的首个版本。这个标准由 ECMA 组织发展和维护。JavaScript 的正式名称是"ECMAScript”。Javascript的组成包含ECMAScript.DOM、BOM。JS是一种运行于浏览器端上的小脚本语句,可以实现网页如文本内容动,数据动态变化和动画特效等,JS有 如下特点
- 脚本语言 G++、Java等语言先编译后执行, JavaScript不会产生编译出来的字节码文件,而是在程序oJavaScript是一种解释型的脚本语言。不同于q、(的运行过程中对源文件逐行进行解释。
- 基于对象 JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。但是面向对象的三大特性:[封装]、[继承[多态]中,JavaScript能够实现封装,可以模拟继承,不支持多态,所以它不是一门面向对象的编程语言。
- 弱类型 JavaScript中也有明确的数据类型,但是声明一个变量后它可以接收任何类型的数据,并且会在程序执行过程中根据上下文自动转换类型。
- 事件驱动 JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应
- 跨平台性 JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提是机器的浏览器支持JavaScript脚本语言。目前JavaScript已被大多数的浏览器所支持
1.2 js组成部分
 1.3 JS的引入方式
1.3 JS的引入方式
1 内部脚本方式引入
内嵌式 :在head中通过一对script标签定义脚本代码。不在head中定义也生效,但是推荐在head中定义,比较规范。
格式:<script >
function suprise1(){}
function suprise2(){}
</script>
function 函数名(){} 定义函数
<button class="btn1" οnclick="suprise1()">点我有惊喜</button>
onclick 指定调用函数
2 引入外部脚本文件
在head中通过一对script标签引入外部js文件。不在head中定义也生效,但是推荐在head中定义,比较规范。
格式:<script src="js/button.js" type="text/javascript"></script>
src 指定外部脚本文件路径
type 指定脚本类型
<button class="btn1" οnclick="suprise()">点我有惊喜</button>
onclick 指定调用函数
外部脚本需保存在 .js文件中

注意:
1 一个html中可以有多个script标签。
2 一对script标签不能在引入外部js文件的同时定义内部脚本
3 script标签如果用于引入外部js文件,中间最好不要有任何字符包括空格和换行 4 script标签如果用于定义内部脚本,则一对script标签中可定义多个函数
二 js的数据类型和运算符
2.1 js变量和数据类型
- JS是弱类型的,不是没有类型,是变量在声明时不指定类型,赋值时才确定类型,JS中的变量的声明统统使用 var
int i =10 var i=10
String str "asdf" var str "asdf"
- JS中的常见的数据类型
数值类型 number 整数 小数
字符串类型 string
布尔类型 boolean
引用类型 Object
function类型 function
命名未赋值 undefined 值 undefined
赋予nu11 Object 值 null
- 判断数据类型的运算符 typeof
- js中 使用var声明变量的特点
1 弱类型变量,可以统一声明成var
2 var声明的变量可以再次声明
3 变量可以使用不同的数据类型多次赋值
4 JS的语句可以以;结尾,也可以不用;结尾
5 变量标识符严格区分大小写
6 标识符的命名规则参照JAVA
7 如果使用了一个没有声明的变量,那么运行时会报uncaught ReferenceError:**is not defined at in.....
8 如果一个变量只声明,没赋值,那么值是undefined
2.2 js运算符
1 算数 + - * / %
除零 Infinity
模零 NaN not a number
2 复合算数 ++ -- += -= *= /= %=
除零 Infinity
模零 NaN not a number
3 关系 > < >= <= != == ===
== 如果两端的数据类型不一致,会尝试将两端的数据都转换为number再对比
'123' -> 123
true -> 1
false -> 0
=== 如果两端的数据类型不一致,直接返回fa1se,相同则会继续对比
4 逻辑 || &&
5 条件 条件表达式?值1 :值2
6 位 | & ^ << >> >>
三 js流程控制和函数
3.1 js分支结构
- if 结构
这里的结构几乎和JAVA中的一样,需要注意的是
if() 中的非空字符串会被认为是true
if() 中的非零数字会被认为是true if() 中的非空对象会判断为 true
- switch 结构 与 if 结构同理
- var monthStr=prompt("请输入月份") prompt返回的结果就是用户在窗口上输入的值,以string类型返回的
3.2 js循环结构
- while 循环 几乎和java一致
document.write() 相当于print() ,可将信息输出到网页页面上
- for 循环 几乎和java一致
不一致:
java语法:for (var city: cityarray) 语句获得的city为数组cityarray中索引对应的元素
js语法 : for (var city in cityarray) 语句获得的city不是数组cityarray中索引对应的元素,而是索引序列数。
循环获取数组中元素需要:
for(var index in arr){
document.write("<li>"+arr[index]+"</li>")
document.write("</ul>")}
3.3 js函数结构
- 函数声明的语法
1 function函数名(){)
2 var函数名=function(){}
- 和java相比有如下特点
1 没有访问修饰符
2 没有返回值类型也没有void如果有值要返回,则直接return即可
3 没有异常列表抛出
4 调用方法时,实参和形参可以在数量上不一致,在方法内部可以通过arguments获得调用时的实参。
5 函数也可以作为参数传递给另一个方法
四 js的对象和json
4.1 js声明对象的语句
创建对象的语法
- 方式1 new object() 。对象的属性以及方法可后加,不用专门定义。
- 方式2 {属性名:属性值,......,函数名:function(){}} 。其中属性名可用 “” 引起来,不引也可以,建议引上,和后续学习有关
4.2 json格式
JSON格式 一个特定的字符串语法结构,JSON格式的字符串,在前后端都可以很方便的和对象
之间进行转换。前后端数据交互,使用json。

JSON格式的语法
var personStr='{"属性名":"属性值","属性名":"属性值","属性名(值为对象)":{}","属性名(值为数组)":["","",""],"属性名(数组元素为对象)":[{},{},{}]}'
属性名必须用""包裹上
属性值字符串必须用""包好,数字可以不处理
属性不涉及函数
这是一个json格式的字符串
var personStr = '{"name":"张三","age":10,"dog":{"dname":"小花"},"love":["在","了","的"],"frinds":[{"name":"sd","age":23},{"name":"er","age":34}]}'
- 在客户端
通过 JSON.parse() 将一个 json格式的字符串转换为一个js对象
通过 JSON.stringify() 将一个js对象转换为JSON串
- 在服务器端
使用ObjectMapper来进行 java对象和JSON字符串的相互转换。首先需要创建 ObjectMapper对象 。
ObjectMapper objectMapper = new ObjectMapper();
将Person对象转换成一个字符串,调用objectMapper.writeValueAsString()
String personStr = objectMapper.writeValueAsString(person);
将一个字符串转换成Person对象 ,调用objectMapper.readValue(参数一, 参数二);
Person person = objectMapper.readValue(personStr, Person.class);
//提供字符串personStr,以及字符串要转化的类的类型
(1) 安装 jar 包
直接下载 https://download.csdn.net/download/qq_43668996/88950496
(2) 创建对象(Dog,Person,TestJson)
4.3 json和map、list、array之间的转化问题
与4.2对象类似。
使用ObjectMapper来进行三者和JSON字符串的相互转换。首先需要创建ObjectMapper对象
ObjectMapper objectMapper = new ObjectMapper();
将其转换成一个字符串,调用objectMapper.writeValueAsString()
String Str = objectMapper.writeValueAsString(需转化对象);
注意:map 与类对象 转化为json格式相似
list与array 转化为json格式相似
4.4 js常见对象
包括 数组、 Boolean对象、 Date对象、Math对象、Number 、String
参考链接 JavaScript Array 对象 | 菜鸟教程
五 事件的绑定
5.1 什么是事件
HTML事件可以是浏览器行为,也可以是用户行为。当这些一些行为发生时,可以自动触发对应的JS函数的运行,我们称之为事件发生JS的事件驱动指的就是行为触发代码运行的这种特点。
5.2 常见事件
鼠标事件

键盘事件

表单事件

5.3 常见事件演示
1 事件的绑定方式
(1)通过元素的属性绑定 on***
(2)通过D0M编程动态绑定
注意事项:
一个事件可以同时绑定多个函数
一个元素可以同时绑定多个事件
2 常见的事件
(1)鼠标事件 onclick ondbclick onmouseover onmousemove onmouseleave
(2)键盘事件 onkeydown onkeyup
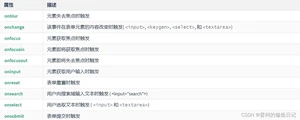
(3)表单事件 onfocus onblur onchange
onchange 获取改变后的值 利用 this.value ,如value内容被指定则返回指定内容、未被指定则返回标签获得的文本
3 select 下拉框
option 下拉框中选项条
4 form表单
οnsubmit="testSubmit()" 响应 submit 按钮,调用函数
οnreset="testReset()" 响应 reset 按钮,调用函数
5 弹窗的三种方式
alert()信息提示框
promopt()信息输入框
confirm()信息确认框
6 阻止组件的默认行为 (1) event.preventDefault();阻止组件的默认行为
(2) 返回 false 值,阻止。此方法需要在form表单中将函数返回的结果接着 return
5.4 dom 编程处理事件
(1)通过D0M编程动态绑定
//通过dom获取要操作的元素 document.getElementById("btn1")
var btn = document.getElementById("btn1")
//绑定一个单击事件
btn.οnclick=function(){
alert("按钮单击了")
}
注意事项:
1一个事件可以同时绑定多个函数
2一个元素可以同时绑定多个事件
(2)常见的事件
1 鼠标事件 onclick ondbclick onmouseover onmousemove onmouseleave
2 键盘事件 onkeydown onkeyup
3 表单事件 onfocus onblur onchange
4 页面加载事件 onload 在页面全部扫描完毕后,再执行onload事件
两种使用方式 1 在 <body onload = "函数"> 在body标签中定义onload
2 直接 使用 window.οnlοad=function(){} 定义页面加载完后执行内容
六 BOM 编程
6.1 什么是BOM
- BOM是Browser Object Model的简写,即浏览器对象模型。
- B0M由一系列对象组成,是访问、控制、修改浏览器的属性和方法(通过wdow对象及属性的一系列方法摔制浏览器行为的一种编程)
- B0M没有统一的标准(每种客户端都可以自定标准)。
- BOM编程是将浏览器窗口的各个组成部分抽象成各个对象,通过各个对象的AP操作组件行为的一种编程
- BOM编程的对象结构如下
window顶级对象,代表整个浏览器窗口
■location对象 window对象的属性之一,代表浏览器的地址栏
■history对象 window对象的属性之一,代表浏览器的访问历史
■screen对象 window对象的属性之一,代表屏幕
■navigator对象 window对象的属性之一,代表浏览器软件本身
■document对象 window对象的属性之一,代表浏览器窗口目前解析的htm文档
■console对象 window对象的属性之一,代表浏览器开发者工具的控制台
■localStorage对象 window对象的属性之一,代表浏览器的本地数据持久化存储
■sessionStorage对象 window对象的属性之一,代表浏览器的本地数据会话级存储, 不能长时间存储
window对象API
window对象属性APi
通过windowi对象及其属性的API、控制浏览器的属性和行为
6.2 window对象的常见属性(了解)
Window 对象 | 菜鸟教程
6.3 window对象的常见方法(了解)
Window 对象 | 菜鸟教程
6.4 通过BOM编程控制浏览器行为演示
window 对象是由浏览器提供给我们使用的,无需自己new
window. 可省略不写
- 三种弹窗方式
alert
prompt
confirm
- 定时任务
setTimeout 指定时间后执行函数任务
格式:window.setTimeout(function(){console.log("hello")},2000)
- history窗口的访问历史
history.back //向后翻页
history.forward() //向前翻页
history.go(1) //向前翻几页,可自定义
- location
location.href="http://www.atguigu.com" //修改地址栏中的url
- sessionStorage 用于存储一些会话级数据 (浏览器关闭数据清除)
setItem 通过键值对的形式存储的信息
getItem 通过键值对的形式获取存储的信息
removeItem 通过键值对的形式清除存储的信息
- localStorage 用于存储一些持久级数据 (浏览器关闭数据还在)
setItem 通过键值对的形式存储的信息
getItem 通过键值对的形式获取存储的信息
removeItem 通过键值对的形式清除存储的信息
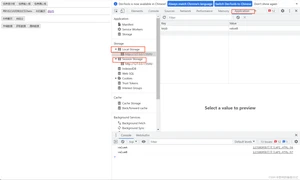
其中会话储存、本地储存可在Application中找到

七 DOM编程
7.1 什么是DOM编程
简单来说:DOM(Document Object Model))编程就是使用document对象的AP完成对网页HTML文档进行动态修改,以实现网页数据和样式动态变化效果的编程
- document对象代表整个html文档,可用来访问页面中的所有元素,是最复杂的一个dom对象,可以说是学习好dom编程的关键所在。
- 根据HTML代码结构特点,document对象本身是一种树形结构的文档对象。

7.2 获取页面元素的几种方式
- 获得document dom树
window.document
- 从document中获取要操作的元素
1. 直接获取
通过id 获取元素 var el = document.getElementById("username")
通过标签名获取多个元素 els = document.getElementsByTagName("input")
通过name属性值获取多个元素 var els = document.getElementsByName("aaa")
通过class属性值获取多个元素 var els = document.getElementsByClassName("a")
2. 间接获取
var cs = div01.children//通过父元素获取全部子元素
var firstChild = div01.firstChild//通过父元素获取第一个子元素
var lastChild = div01.lastChild//通过父元素获取最后一个子元素
var parent = pinput.parentElement//通过子元素获取父元素
var previousBrother = pinput.previousElementSibling//获取当前元素前面的第一个元素
var nextBrother = pinput.nextElementSibling//获取当前元素后面的第一个元素
7.3 操作元素属性
对元素进行操作
- 操作元素的属性 元素名.属性名=""
- 操作元素的样式 语法 元素.style.样式名 = "" 原始样式名中的"-"符号要转换驼峰式border-radius>borderRadius
- 操作元素的文本 元素名.innerText 只识别文本 元素名.innerHTML 识别文本和html代码
7.4 增删元素
- var element=document.createElement("元素名")//创建元素
- 父元素.appendChild(子元素) // 在父元素中追加子元素
- 父元素.insertBefore(新元素,参照元素) //在某个元素前增加元素
- 父元素.replaceChild(新元素,被替换的元素) // 用新的元素替换某个子子元素
- 元素.remove() // 删除当前元素
八 正则表达式
正则表达试是描述字符模式的对象。正则表达式用于对字符串模式匹配及检素替换,是对字符串执行模式匹配的强大工具。
- 语法
var patt=new RegExp(pattern,modifiers);
或者更简单的方式:
var patt=/pattern/modifiers;
具体规则可以参照下方链接
JavaScript 正则表达式 | 菜鸟教程
九 案例开发-日程管理-第一期
9.1 登陆页面
CSDN
9.2 注册页面
HTML注册页面及注册信息校验-CSDN博客
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.bianchenghao6.com/h6javajc/26376.html
