本期进步深入canvas,认识canvas的绘图库,并且制作一款简易的lol走位小游戏网址:http://betteralong.gitee.io/visual-example/pixi-lol/dist/index.html。如果你觉得碰撞单位有点丑,其实我是故意的,学会他,改成你想要的图片,岂不美哉。
先看看官网的解释: Create beautiful digital content with the fastest, most flexible 2D WebGL renderer。 最快而且最灵活的2D 渲染库。 是的你没看错,就是这么膨胀,并且内部实现默认使用webgl。
pixi.js是一个强大的canvas引擎,支持PC、移动端事件交互, 并且能根据用户设备来选择从webgl2到canvas的渲染方式,让妈妈在也不用担心我们不懂wegbl了,我们可以通过pixi来享用webgl带来的硬件加速体验。 在开发中,常在的H5活动页、小游戏等场景使用。

首先下载 npm install pixi.js -S 目前pixi已经到5.3版本了。 在V5之后开始用ts重构了,对与ts掌握不好的朋友如果想看源码的话可以看看V4版本的。
可以看出来pixi是通过Application类来创建应用的,返回一个app的实例,在app中app.view是一个canvas的dom元素,接下来对app类的操作也会在app.view这个canvas里显示出来。开发过移动端的朋友应该看的出来初始化的时候resolution属性是用来做dpi适配的,在pc端通常使用1。 在app创建完后,app上也会有app.stage和app.render两个重要的属性。 app.stage是画布的最底层,所有的图层都要添加到stage才能显示出来。
container(容器)类是用来创建每个新的图层,简单的来说就是HTML里最常见的div的概念,上面提到的app.stage其实也是一个container,相信看到这里,你也明白了app.stage其实HTML中body的概念。

Sprite(精灵),是用来处理图片的对象。

Loader(加载器), 通过加载器,可以一次加载批量的图片
梦回S8,IG夺冠,那会很喜欢lol这款游戏,遥想当年驰骋沙场,如今已经代码工具人。我是一位lol的老玩家了,虽心有余却力不足,妄想策马再赴超神路,手速早已跟不上,手速早已跟不上,现在也只有周末偶尔才玩上几把,目前止步艾欧尼亚黄金1。之前看见网友在玩一款亚索的走位小游戏,心血来潮试了一下,没有找到找到亚索的图片资源素材,我们用一个丑陋的妖姬来代替。
1.写好配置项
2.构建app
3.编写主代码

先分析一下开始场景, 开始场景比较简单, 由2个按钮、一张背景图和一个镜头动画组成。
1.创建按钮
2.添加背景图,并且把按钮加入进来
3. 添加镜头移动动画 镜头移动动画从视觉上来看是圆圈移动,并且慢慢放大的过程。这样的画要分成2步骤, 于是乎我想到了直接修改镜头圆圈的放大倍数就可以实现移动以及放大两个组合效果了,如果你不能理解,看下面代码的实现操作一下应该能明白。
利用tween来做补间动画, 把遮罩和圆圈从1倍放大到5倍。 现在开始场景就已经实现完毕了。
1.背景布置
2.编写妖姬类
讲解一下goto和walk函数
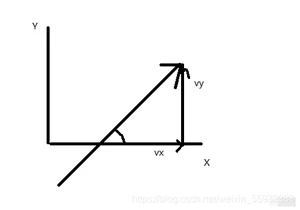
1.当鼠标点击画图的时候,我们能得到鼠标的位置, Math.atan2(dx, dy)可以得到两个点位之间形成的线段和x轴的夹角弧度
2.把单位的移动速度拆分成在x、y轴上的分量vx = speed * cos(Θ), vy = speed * sin(Θ)

3. 编写碰撞单位类 这里代码walk直接复制了, walk可以和妖姬抽象到父类优化
4.产生随机的碰撞单位
monsterFactory函数用来生成随机的碰撞单位。 定义了一个长度为4的boundary数组,从四个边界随机产生单位,并且可以通过time来控制多久生成一次单位,一次生成出多少个单位, 这里尝试把入参调大一些。
肉眼可以,一下子蹦出了很多碰撞单位。

结束场景相对前面就简单一些,代码复用了之前的按钮。
在帧动画的回调函数中加入碰撞检测,实际上本次采用的碰撞检测,对于这个案例有些误差,但是比较通用的方案。如果你想精确的做碰撞检测,可以参考一下各种形状距离的计算方式,不规则的形状也有射线投影的一些检测方案。
文章相对于上一次难度增加了不少,如果已经看到这里,那再深入一下pixi吧。

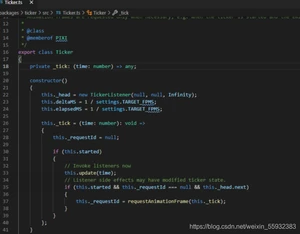
上面的代码是app.ticker的构造函数,当创建app后内部时钟就开始tick,可以看出tick和我们平常写的动画一样,是使用requestAnimationFrame, 有意思的是内部维护了一个回调函数链表,很多人说面试造火箭,数据结构都没用上,看着源码正是用上了。why not 数组? 接口只需要暴新增和删除,没必须要下表访问,链式更好, 新增和删除的复杂的更低。
代码介绍到这里就结束了,案例上还有不少问题,如果你感兴趣可以自己优化一下
- 开始场景只有开始按钮有效,可以扩展功能
- 碰撞粒子比较丑可以换成你喜欢的图片
- 碰撞检测可以根据你换成的图片形状优化
- 鼠标手势也没做,没找到喜欢的图片 - -
- 增加图片加载进度, 我只加载了3张图感觉不太需要(懒)
这期关于canvas 2d的基础玩法基本介绍完毕了, 通过pixi + tween + 高中数学、物理公式,对于市面上常见的活动页面效果已经能够应付了,如果2d的英雄联盟还觉得不够,那等以3d的部分再见,还你一个召唤兽峡谷。
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.bianchenghao6.com/java-jiao-cheng/13314.html
