如果您有兴趣使用JavaFX创建GUI,请参阅。
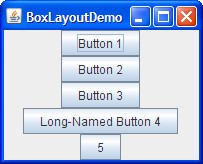
Swing包中包含一个通用的布局管理器,名为。 可以将其组件堆叠在一起或将它们放置在一行中,由您选择。您可以将其视为具有更多功能的版本。这是一个应用程序的图片,演示了使用来显示居中的组件列:

点击启动按钮以使用运行BoxLayoutDemo(下载JDK 7或更高版本)。或者,要自己编译和运行示例,请参考示例索引。
您可以在中查看代码。
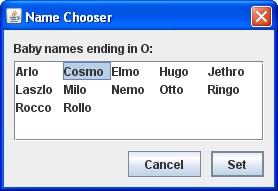
下图显示了一个使用两个实例的GUI。在GUI的顶部部分,一个从上到下的盒子布局将标签放置在滚动面板上方。在GUI的底部部分,一个从左到右的盒子布局将两个按钮放置在一起。一个将GUI的两个部分结合起来,并确保任何多余的空间都给予滚动面板。

您可以在中找到运行ListDialog和其源文件的链接。
下面的代码取自,布局了GUI。这段代码位于对话框的构造函数中,该构造函数被实现为子类。代码中加粗的行设置了框布局并向其中添加组件。
第一个加粗的行创建了一个从上到下的框布局,并将其设置为的布局管理器。构造函数的两个参数分别是要管理的容器和组件将被布局的轴线。常量指定组件应该按照目标容器的属性决定的页面流动方向进行布局。常量指定组件应该按照目标容器的属性决定的文本行方向进行布局。这些常量允许进行国际化,通过使用正确的从左到右、从右到左或从上到下方向布局组件。
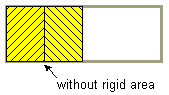
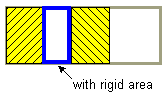
接下来的三行加粗的代码将标签和滚动面板添加到容器中,并使用刚性区域(一种不可见的组件,用于在组件之间添加空间)将它们分隔开。在这种情况下,刚性区域没有宽度,并且在标签和滚动面板之间精确地添加了5个像素的间距。刚性区域将在稍后的使用不可见组件作为填充物中进行讨论。
下一个粗体代码块创建了一个从左到右的盒式布局,并为容器设置了布局。然后,代码向容器中添加了两个按钮,使用了一个刚性区域在按钮之间放置了10像素的间距。为了将按钮放置在容器的右侧,首先添加到容器的组件是glue。这个glue是一个看不见的组件,根据需要可以自动增长来吸收其容器中的任何额外空间。关于glue的使用可以参考使用看不见的组件作为填充。
除了使用看不见的组件,有时候你也可以使用空边框来在组件周围创建间距,尤其是面板。例如,前面的代码片段使用空边框在对话框和其内容之间以及内容的两个部分之间放置了10像素的间距。边框与布局管理器完全独立。它们只是Swing组件绘制边缘并在组件内容和边缘之间提供填充的方式。详见获取更多信息。
下面的章节会更详细地讨论:
- 盒式布局特性
- 使用看不见的组件作为填充
- 解决对齐问题
- 指定组件大小
- 盒式布局API
- 使用盒式布局的示例
不要因为的讨论内容很长而感到害怕!你可能已经可以使用了。如果遇到问题或者想要充分利用的功能,请继续阅读。
如前所述,要么将组件垂直排列,要么将组件水平排列。在布局组件时,它会考虑组件的对齐方式以及最小、首选和最大大小。在本节中,我们将讨论从上到下的布局。相同的概念也适用于从左到右或从右到左的布局。你只需要将X替换为Y,将高度替换为宽度,依此类推。
当一个从上到下布置组件时,它会尝试将每个组件的大小设置为组件的首选高度。如果布局的垂直空间与首选高度之和不匹配,则会尝试调整组件的大小以填充空间。组件会根据空间的大小增长或缩小,同时会考虑每个组件的最小和最大大小。任何额外的空间将出现在容器的底部。
对于从上到下的盒式布局,容器的首选宽度是子组件的最大首选宽度。如果容器被强制宽度大于此值,则会尝试将每个组件的宽度设置为容器的宽度(减去插入)。如果组件的最大大小小于容器的宽度,则会使用X对齐。
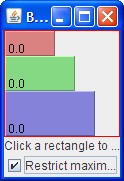
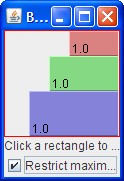
X对齐不仅影响组件之间的位置,还影响组件(作为一组)在其容器中的位置。下图说明了具有受限制最大宽度的组件的对齐方式。



在第一个图中,所有三个组件的X对齐为0.0()。这意味着组件的左边应对齐。此外,它意味着所有三个组件在容器中的位置尽可能靠左。
在第二个图中,所有三个组件的X对齐为0.5()。这意味着组件的中心应对齐,并且组件应位于其容器的水平中心。
在第三个图中,组件的X对齐为1.0()。你可以猜到这对于组件的对齐和相对于其容器的位置意味着什么。
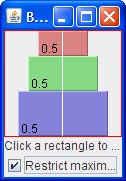
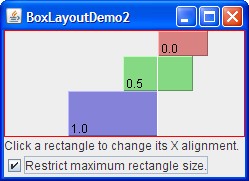
你可能想知道当组件既有受限制的最大大小又具有不同的X对齐时会发生什么。下一个图显示了一个示例:

如你所见,具有X对齐为0.0()的组件的左边与具有X对齐为0.5()的组件的中心对齐,后者又与具有X对齐为1.0()的组件的右边对齐。像这样的混合对齐问题在修复对齐问题中进一步讨论。
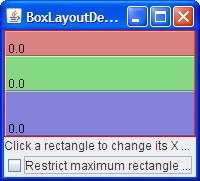
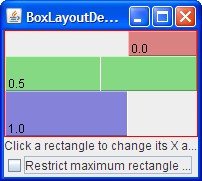
如果没有任何组件具有最大宽度,会发生什么情况?在这种情况下,如果所有组件具有相同的X对齐方式,则所有组件的宽度将与其容器一样宽。如果X对齐方式不同,则具有X对齐方式为0.0(左)或1.0(右)的任何组件将较小。所有具有中间X对齐方式(如居中)的组件将与其容器一样宽。这里有两个示例:


为了更好地了解 ,您可以使用 BoxLayoutDemo2 运行自己的实验。
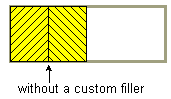
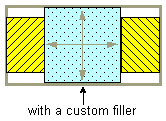
由箱式布局控制的每个组件都与其相邻的组件紧挨着。如果您希望组件之间有间隔,可以为一个或两个组件添加一个空的 边框 ,或者插入不可见的组件来提供间隔。您可以利用 类创建不可见组件。
类定义了一个嵌套类,它是一个透明的组件,不绘制任何内容,用于提供其他组件之间的空间。然而,实际上不是不可见的,因为没有调用方法。类提供了方便的方法来帮助您创建常见类型的填充器。以下表格详细介绍了使用和创建不可见组件的方法。
粘合剂,水平方向
粘合剂,垂直方向
自定义 (如指定)
以下是每种类型填充器的一般用法:
- 固定区域
-
当您希望两个组件之间有固定大小的间距时,请使用此功能。例如,在从左到右的盒式布局中,在两个组件之间放置5个像素的间距,您可以使用以下代码:


注意:Box类还提供了另一种用于在组件之间放置固定空间的填充器:垂直或水平的strut。不幸的是,strut的最大高度或宽度是无限的(分别为水平和垂直strut)。这意味着如果在垂直盒式布局中使用水平盒式布局,水平盒式布局有时可能会变得过高。因此,我们建议使用固定区域而不是struts。
- 粘合剂
-
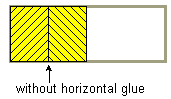
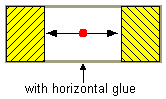
使用此选项指定布局中多余空间的位置。将其视为一种弹性胶水-可以伸缩和扩展,但不占用任何空间,除非您将其粘在组件上。例如,在从左到右的盒式布局中,在两个组件之间放置水平粘合剂,可以使任何额外的空间放在这些组件之间,而不是在所有组件的右侧。以下是使从左到右的盒式布局中的空间放在两个组件之间而不是在组件的右侧的示例:


- 自定义
-
使用此选项指定具有所需的最小、首选和最大尺寸的组件。例如,在从左到右的布局中创建一些填充,在两个组件之间至少放置5个像素,并确保容器具有最小高度为100像素,您可以使用以下代码:


有两种对齐问题:
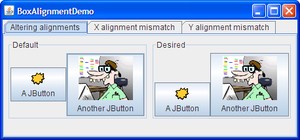
- 一组组件都具有相同的对齐方式,但您想要更改它们的对齐方式以使它们看起来更好。例如,您可能希望将一组从左到右的按钮的底部对齐,而不是将它们的中心对齐。以下是一个示例:

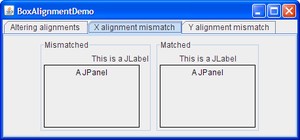
- 由控制的两个或多个组件具有不同的默认对齐方式,导致它们无法对齐。例如,如下所示,如果一个标签和一个面板位于垂直布局中,标签的左边缘默认与面板的中心对齐。

一般来说,由顶部到底部的控制的所有组件应具有相同的X对齐方式。类似地,由左到右的控制的所有组件应具有相同的Y对齐方式。您可以通过调用方法来设置的X对齐方式。对于所有组件,另一种可用的方法是在组件类的自定义子类中覆盖方法。类似地,您可以通过调用方法或覆盖方法来设置组件的Y对齐方式。
下面是一个示例,取自名为的应用程序,更改两个按钮的Y对齐方式,使按钮的底部对齐:
单击“启动”按钮以使用Java™ Web Start运行BoxAlignmentDemo(下载JDK 7或更高版本)。或者,要自己编译和运行示例,请参考示例索引。
默认情况下,大多数组件都具有居中的X和Y对齐方式。但是,按钮、组合框、标签和菜单项具有不同的默认X对齐值:。上图显示了如果将左对齐组件(如标签)与居中对齐组件放在由顶部到底部的控制的容器中会发生什么。
程序提供了修复不匹配对齐问题的示例。通常情况下,只需将有问题的按钮或标签设置为居中对齐即可。例如:
如前所述,会注意组件的最小、首选和最大大小。在调整布局时,您可能需要调整这些大小。
有时候,调整大小的需求是显而易见的。例如,按钮的最大大小通常与其首选大小相同。如果您希望按钮在有额外空间时绘制得更宽,那么您需要更改其最大大小。
然而,有时候需要调整大小的需求并不那么明显。您可能在使用箱式布局时得到了意外的结果,但可能不知道原因。在这种情况下,通常最好首先将问题视为对齐问题。如果调整对齐方式没有帮助,那么可能存在大小问题。稍后我们将进一步讨论这个问题。
您可以通过以下两种方式更改最小、首选和最大大小:
- 通过调用适当的方法(由类定义)。例如:
- 通过重写适当的方法。例如:
如果使用箱式布局遇到问题,并且已经排除了对齐问题,那么问题很可能与大小相关。例如,如果由箱式布局控制的容器占用了太多空间,那么容器中的一个或多个组件可能需要限制其最大大小。
您可以使用两种技术来跟踪箱式布局中的大小问题:
- 在问题的Swing组件外部添加一个花哨的线条边框,以便您可以看到它们的真实大小。例如:
- 使用打印组件的最小、首选和最大大小,以及可能的边界。
下表列出了常用的和的构造函数和方法。使用盒式布局的API分为以下几个类别:
- 创建对象
- 创建占位符
- 其他有用的方法
(在中) 创建一个从左到右布局的。
(在中) 创建一个从上到下布局的。
这些方法在类中定义。 构造函数或方法 目的 创建一个固定大小的组件。 创建一个可拉伸的组件。水平和垂直的可拉伸组件非常有用。 创建一个"支撑"组件。我们建议使用固定大小的组件代替支撑。 创建一个具有指定最小、首选和最大大小的组件(按照给定顺序指定的参数)。有关详细信息,请参阅本节前面的自定义讨论。
以下表格列出了一些使用Box布局的示例。
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.bianchenghao6.com/java-jiao-cheng/13565.html
