- 自动化测试
- Selenium是最受欢迎的Web应用程序自动化测试工具之一。
- 通过学习Selenium,可以编写自动化测试脚本,用于自动执行各种任务,例如验证功能、测试用户界面、模拟用户交互
- 大大提高测试效率,减少手动测试的工作量。
- 网络爬虫
- Selenium可以用于构建网络爬虫,从网页上提取数据。通过模拟用户的交互行为,如点击按钮、填写表单等
- Selenium能够获取页面上动态生成的内容,而且可以处理JavaScript渲染的网页。
- 这对于需要爬取动态内容的网站很有帮助。
- 自动化操作
- Selenium可以用于自动化各种Web应用程序的操作,例如批量提交表单、自动化下载文件、自动化填写信息等。
- 可以减少重复性的任务,并提高工作效率。
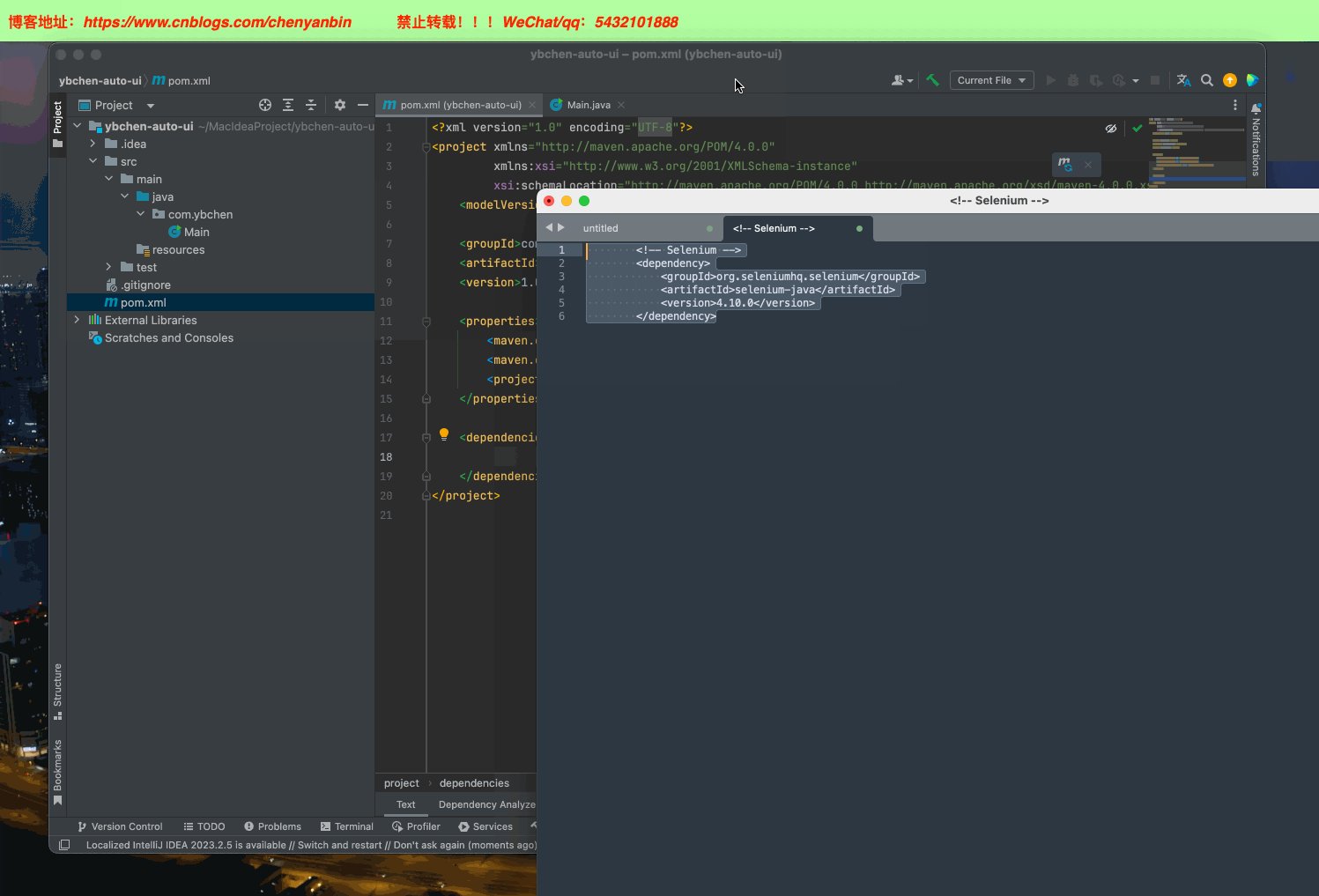
- 官网:

注意:大版本号要保持一致,否则可能出现兼容性问题(若找不到响应版本,降浏览器版本号)


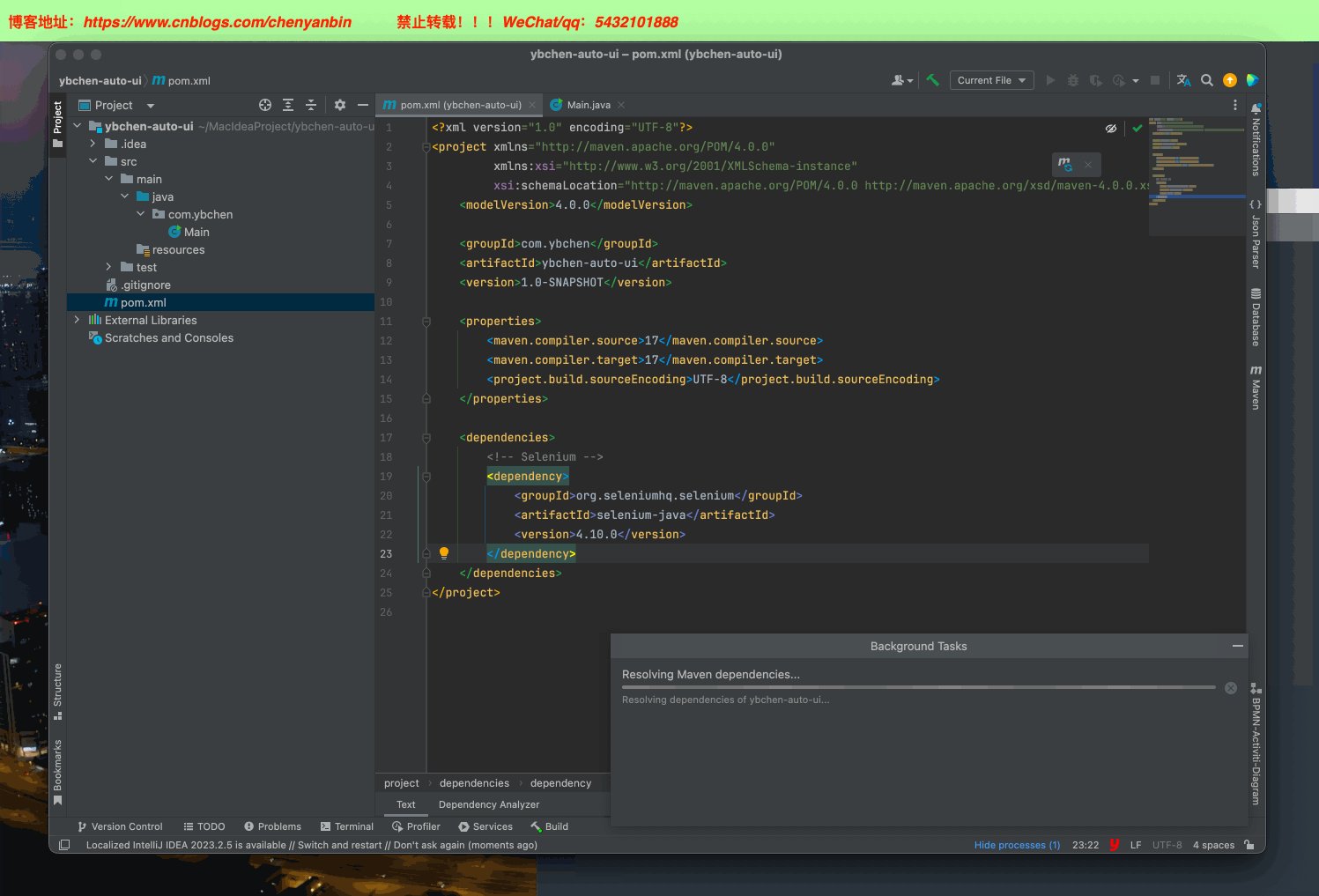
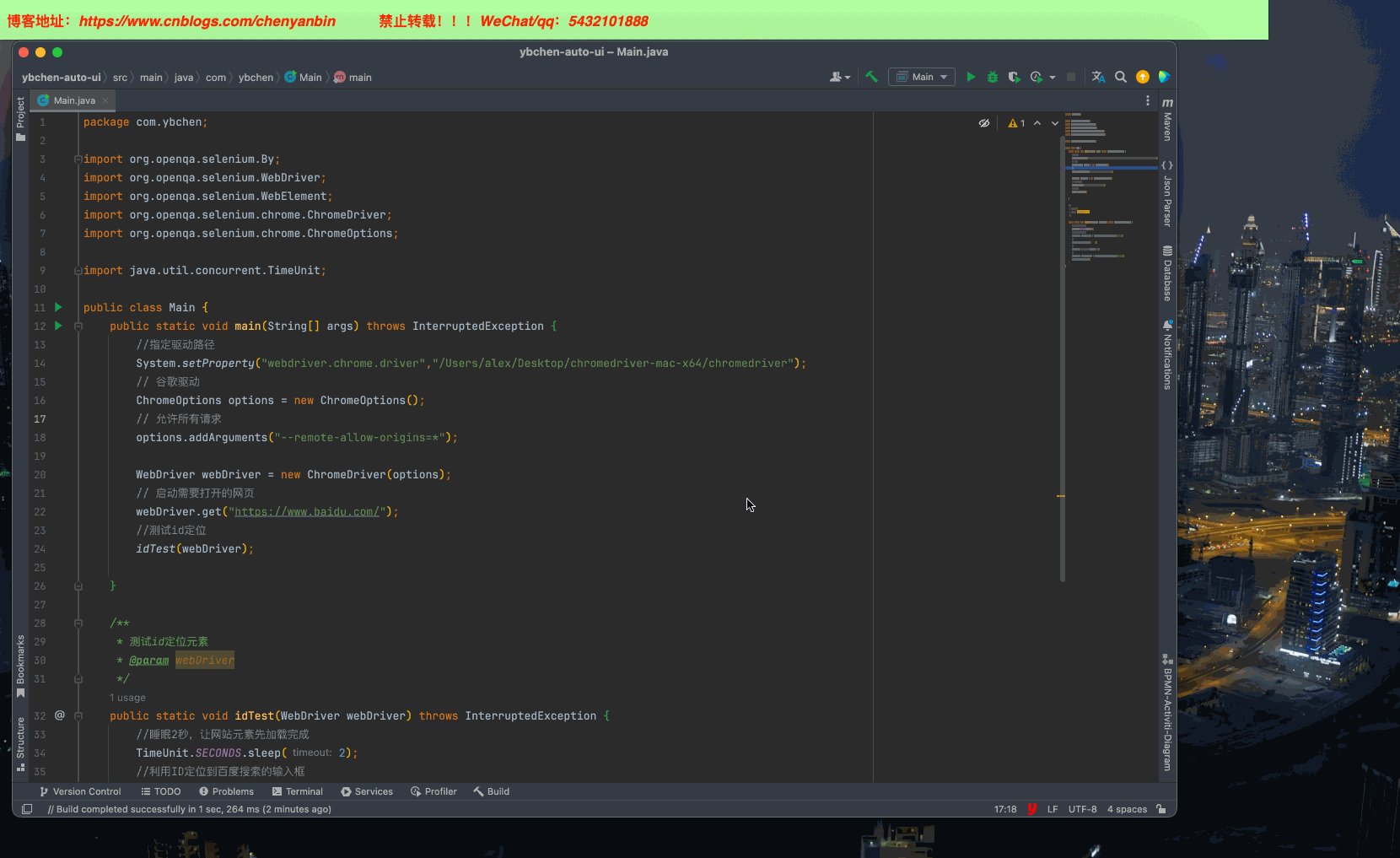
需要修改你的驱动路径

- 比较常用的是id选择器和xpath选择器
定位方法Java语言实现实例 id 定位 driver.findElement(By.id(“id的值”)); name定位 driver.findElement(By.name(“name的值”)); 链接的全部文字定位 driver.findElement(By.linkText(“链接里面的的全部文字”)); 链接的部分文字定位 driver.findElement(By.partialLinkText(“链接里面的部分文字”)); css 方式定位 driver.findElement(By.cssSelector(“css表达式”)); xpath 方式定位 driver.findElement(By.xpath(“xpath表达式”)); Class 名称定位 driver.findElement(By.className(“class属性”)); TagName 标签名称定位 driver.findElement(By.tagName(“标签名称”));


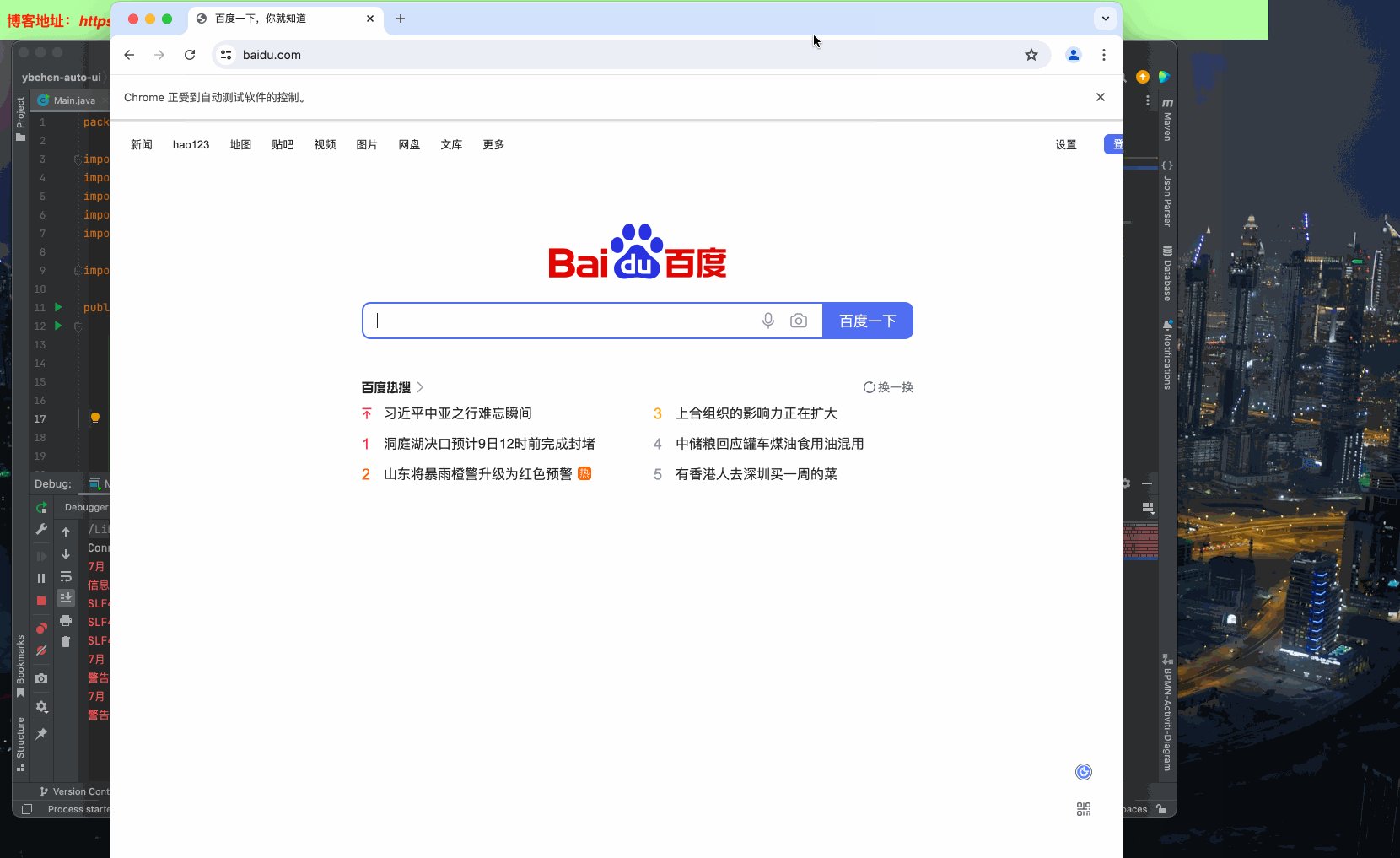
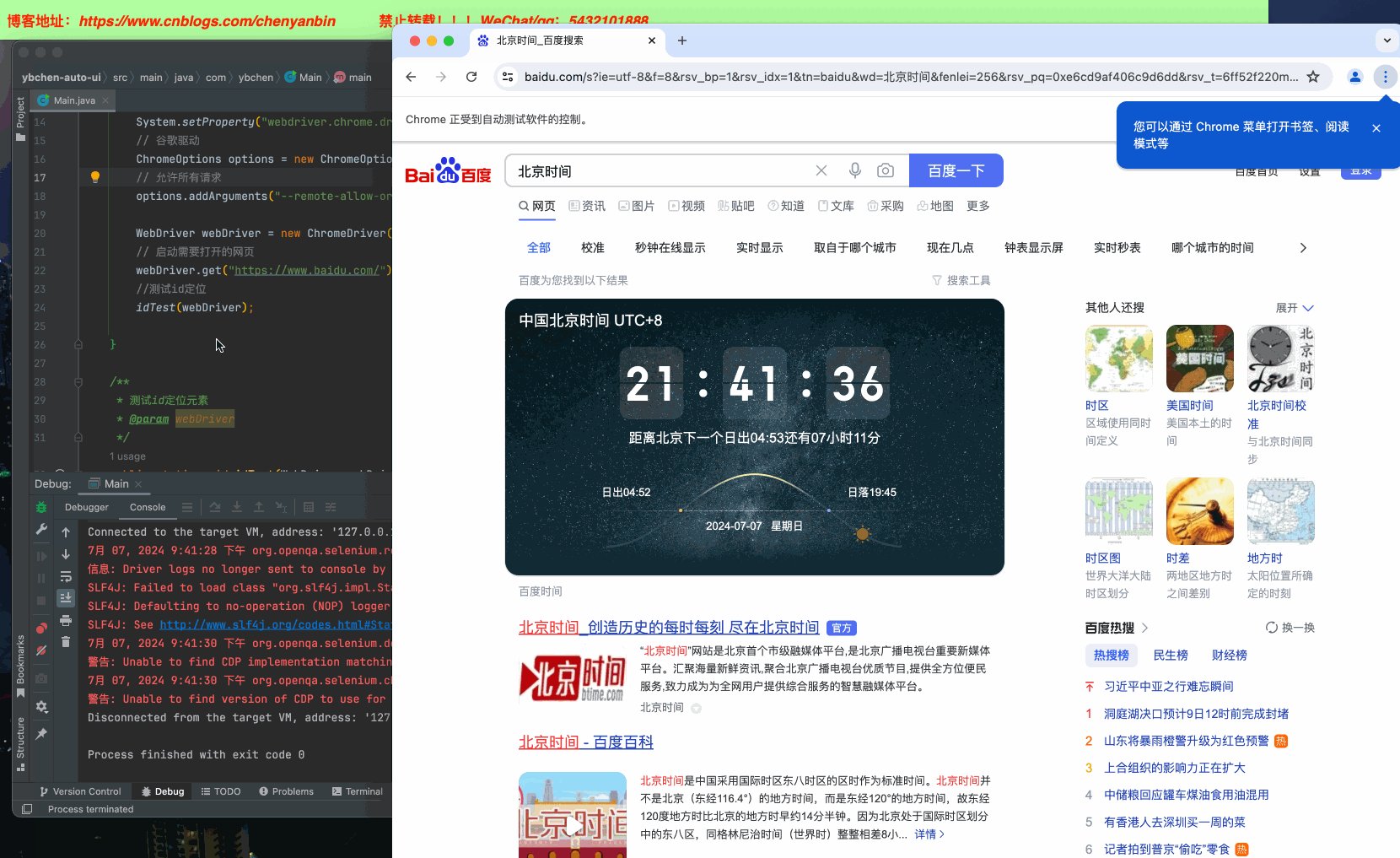
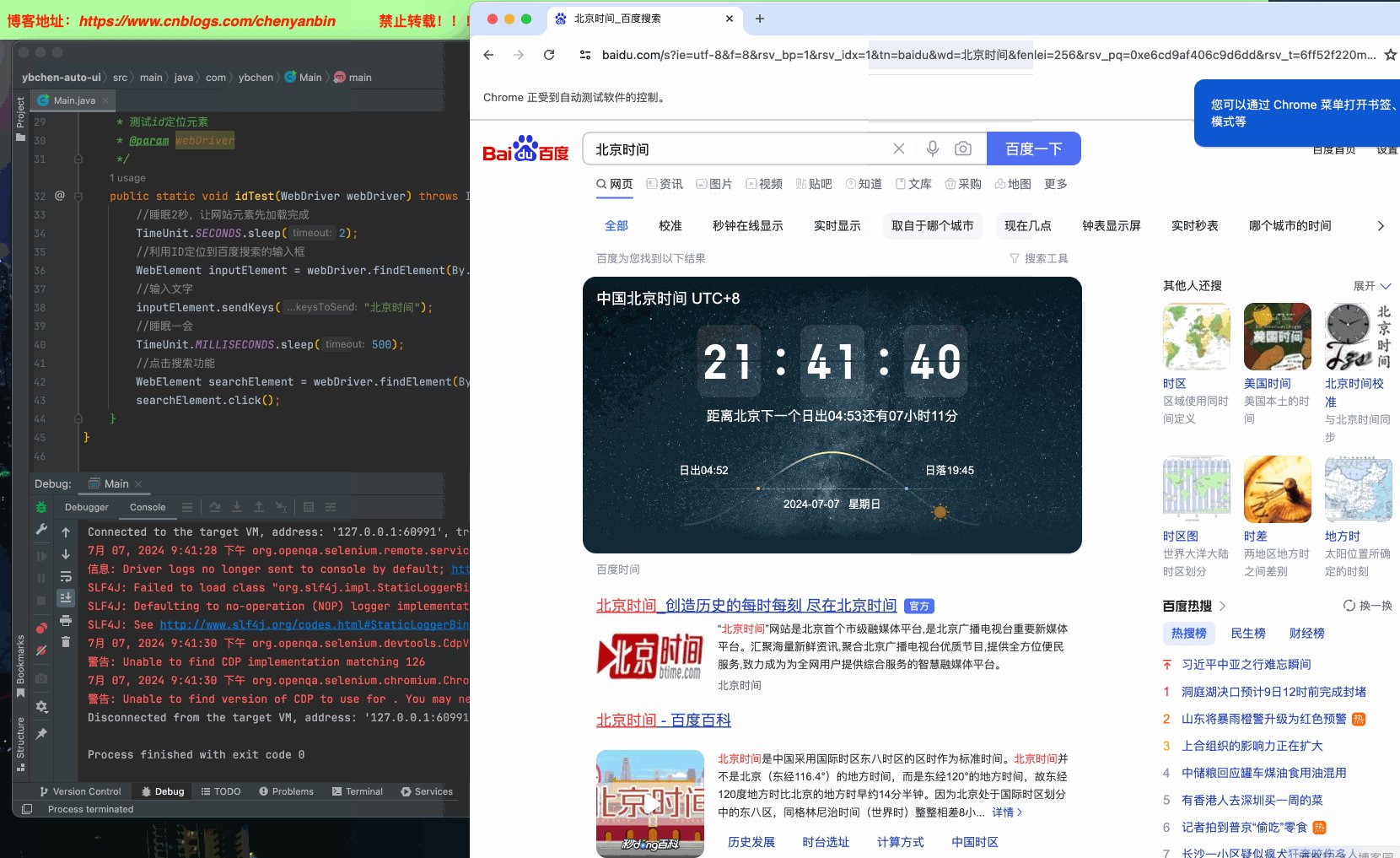
案例:搜索当前北京时间

- XPath(XML Path Language)是一种在XML文档中查找信息的语言,也可以用于HTML
- XPath提供了非常强大的定位能力,可以定位到几乎任何元素。
- 语法案例(更多语法搜索博文资料 )
表达式描述实例案例说明 nodename 选取nodename节点的所有子节点 xpath(‘//div’) 选取了div节点的所有子节点 / 从根节点选取 xpath(‘/div’) 从根节点上选取div节点 // 选取所有的当前节点,不考虑他们的位置 xpath(‘//div’) 选取所有的div节点 . 选取当前节点 xpath(‘https://www.cnblogs.com/chenyanbin/p//div’) 选取当前节点下的div节点 .. 选取当前节点的父节点 xpath(‘..’) 回到上一个节点 @ 选取属性 xpath(’//@class’) 选取所有的class属性
- HTML文档本身就是一个标准的XML页面,可以使用Xpath 的用法来定位页面元素
- 有两种路径定位方式
- 绝对路径
- 以 "/" 开头, 让xpath 从文档的根节点开始解析
- 如果页面结构发生改变,改路径也随之失效,必须重新配置
- 相对路径
- 以"https://" 开头, 让xpath 从文档的任何元素节点开始解析
- 推荐采用这个方式,结合适合的元素,则通用性更好
- 绝对路径
- 注意事项
- webdriver会将整个页面的元素扫描定位所需要的元素,如果大量使用xpath做元素定位的话, 脚本的执行速度可能会稍慢

- Selenium WebDriver是一个浏览器自动化框架,允许执行Web应用程序上的操作,就如同一个真实用户一样。
- 在Selenium 4.x版本中,WebDriver API提供了一系列与浏览器进行交互的方法,常见API如下
方法描述 get(String url) 访问目标 url 地址,打开网页 getCurrentUrl() 获取当前页面 url 地址 getTitle() 获取页面标题 getPageSource() 获取页面源代码 close() 关闭浏览器当前打开的窗口 quit() 关闭浏览器所有的窗口 findElement(by) 查找单个元素 findElements(by) 查到元素列表,返回一个集合 getWindowHandle() 获取当前窗口句柄 getWindowHandles() 获取所有窗口的句柄
- 是 Selenium WebDriver API 中的一个核心接口,
- 代表了DOM(Document Object Model)树中的一个HTML元素。
- 通过 对象,可以与页面上的元素进行交互,例如点击按钮、输入文本、选择选项、检查元素的属性或状态等。
- 通常会通过 WebDriver 的 或 方法来定位页面上的元素,获取 对象。
- 这些方法会返回一个或多个 对象,对象代表了与给定选择器匹配的DOM元素。
方法说明 click 点击对象 sendKeys 在对象上模拟按键输入 clear 清除对象输入的文本内容 submit 提交,比如表单对象 getAttribute 获取元素的指定属性 getText 用于获取元素的文本信息
- 需求
- 浏览器操作网页,有前进、后退,不同网页直接切换,窗口最大化、刷新等
- 通过Selenium的api完成上述的操作案例
方法说明 back 模拟浏览器后退按钮 forward 模拟浏览器前进按钮 refresh 刷新页面(F5) maximize 浏览器最大化 setSize 浏览器宽高 manage( ).window( ).setSize( ) 设置浏览器的大小
- 鼠标操作主要是通过类来实现的,该类提供了一系列模拟鼠标操作的方法
- 包括有 右击、双击、悬停、拖动等
方法说明 contextClick( ) 右击 clickAndHold( ) 鼠标点击并控制 doubleClick( ) 双击 dragAndDrop( ) 拖动 release( ) 释放鼠标 perform( ) 执行所有Actions中存储的行为
- 单击操作
- 双击操作
- 右键操作
- 悬停操作
- 拖拽操作
- 利用和类来模拟键盘操作,包括文本输入、按键和组合键序列,增强自动化脚本的用户交互能力
- 枚举提供了方便的表示键盘上按键的方法,而类则用于构建复杂的交互序列。
- 这两者结合,允许在Web自动测试中模拟几乎任何类型的键盘操作。
- 键盘操作示例
- 发送普通文本
- 可以使用的方法来向页面元素发送普通文本。
- 例如,向一个输入框发送文本“Hello, Selenium!”:
- 发送普通文本
-
- 发送特殊字符
- 发送特殊字符
-
- 模拟组合键操作
- 模拟组合键操作
- 注意事项
- 在发送键盘操作之前,请确保目标元素是可交互的(即可见且可点击)。
- 如果元素在发送键盘操作之前处于隐藏或不可交互状态,可能会导致测试失败。
- 在使用组合键时,请注意按键的顺序和释放的顺序,如果顺序不正确,可能会导致测试行为不符合预期。
- 不同操作系统的键盘说明
- Web应用通常通过异步加载(如Ajax)来动态更新页面内容,页面元素可能不是立即可用的。
- 当自动化测试脚本尝试访问或操作这些元素时,如果没有等待机制,可能会遇到定位失败、元素状态不正确等异常
- Selenium4等待主要解决以下问题:
- 元素加载延迟
- 当页面上的某些元素是通过异步请求(如Ajax)加载的,这些元素可能不会立即出现在DOM中。
- 网络波动或服务器响应延迟,页面上的某些内容可能需要一些时间才能加载。
- 如果没有等待机制,测试脚本可能会在元素实际可用之前访问它,导致定位失败。
- 依赖关系:
- 测试脚本中的操作可能依赖于前一步的结果或内容。
- 例如,一个表单提交后,可能需要等待新页面加载完成才能继续执行后续操作。
- 页面更新:
- JavaScript可能会动态更改页面内容,如添加、删除或修改元素。
- 如果没有等待,测试脚本可能会错过这些变化,导致测试失败。
- 元素加载延迟
- Selenium 等待元素出现的方式有以下三种
- 强制等待
- 即线程休眠,在代码中强制当前正在执行的线程休眠(暂停执行)不管元素有没出现都固定时间
- 前面案例操作中已经多次使用
- 显式等待(Explicit Wait)
- 通俗说就是死等,不灵活的等待,在指定的时间内一定要等到某个元素的出现或可操作的状态
- 如果等不到,就一直等,直到在规定的时间之内都要操作的元素仍没找到,就抛出异常
- 可以针对特定的元素或一组元素进行等待,提供了更灵活的等待机制,可以等待复杂的条件。
- 隐式等待 (Implicit Wait)
- 设置全局等待时间,全部查找都会生效,驱动初始化后就可以配置,在指定时间内轮询DOM,直到找到元素或超时。
- 一旦设置,在整个WebDriver对象实例的生命周期内都有效。
- 适用于等待整个页面加载完毕。
- 强制等待
实际工作中,可以使用谷歌一款录屏插件,直接稍微修改下代码即可使用自动化操作
插件名称:Selenium IDE



版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.bianchenghao6.com/java-jiao-cheng/14178.html
