AWT和Swing类提供了一些常用的布局管理器:
本节展示了使用这些布局管理器的示例GUI,并告诉您在每个布局管理器的how-to页面中找到这些示例的链接。您可以在how-to页面和中找到运行示例的链接。
如果您想使用JavaFX创建GUI,请参阅。

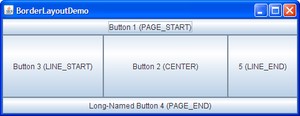
每个内容窗格都被初始化为使用。(如所解释的那样,内容窗格是所有框架、小程序和对话框中的主容器。)将组件放置在最多五个区域:顶部、底部、左侧、右侧和中间。所有额外的空间都放置在中间区域。使用创建的工具栏必须创建在容器内,如果您希望能够将工具栏从其初始位置拖放出来。更多详情请参见如何使用BorderLayout。

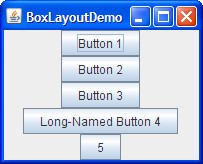
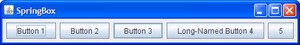
类将组件放置在一行或一列中。它遵循组件的最大尺寸,并允许您对齐组件。更多详情请参见如何使用BoxLayout。


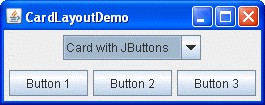
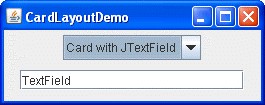
类允许您在不同的时间段包含不同的组件的区域。通常,一个由一个下拉框控制,下拉框的状态决定显示的面板(一组组件)。使用的另一种选择是使用,它提供类似的功能但有一个预定义的GUI。详细信息请参阅如何使用CardLayout(卡片布局)。

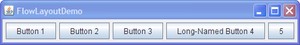
是每个的默认布局管理器。它简单地将组件按照一行排列,如果其容器宽度不够,则开始新的一行。CardLayoutDemo中的两个面板,之前展示的前面,都使用了。详细信息请参阅如何使用FlowLayout(流式布局)。

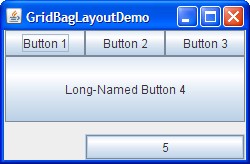
是一个复杂而灵活的布局管理器。它通过将组件放置在一个单元格的网格中来对齐它们,允许组件跨越多个单元格。网格的行可以具有不同的高度,网格的列可以具有不同的宽度。详细信息请参阅如何使用GridBagLayout(网格包布局)。

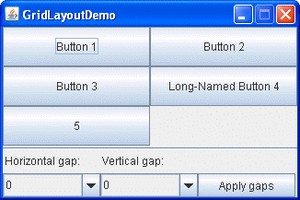
简单地使一组组件大小相等,并以请求的行数和列数显示它们。详细信息请参阅如何使用GridLayout(网格布局)。

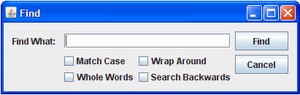
是一个为GUI构建工具开发的布局管理器,但也可以手动使用。分别处理水平和垂直布局。布局在每个维度上独立定义。因此,每个组件在布局中需要定义两次。上面显示的Find窗口是的一个示例。详细信息请参阅如何使用GroupLayout(分组布局)。


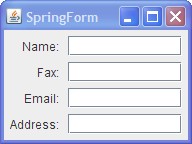
是一种为GUI构建器设计的灵活布局管理器。它允许您指定其控制下的组件边缘之间的精确关系。例如,您可以定义一个组件的左边缘与第二个组件的右边缘之间的距离(可以动态计算)。根据一组约束条件来布局其关联容器的子组件,将在如何使用SpringLayout中介绍。
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.bianchenghao6.com/java-jiao-cheng/16528.html
