本文基于罗召勇老师的教程加上自己的理解整理
本文源码已上传至我的码云: https://gitee.com/heliufang/wx
微信公众号开发整体不难,主要是熟悉微信公众号常用的一些接口文档,然后会一门后端语言(比如java)即可。
罗召勇老师教程:微信公众号开发-Java版(蓝桥罗召勇)
微信公众号文档:微信公众号官方文档
账号分为、、小程序

服务号和订阅号开发类似,但是申请服务号必须是企业,所以学习的话申请一个订阅号+测试账号即可。为啥要申请测试账号呢?因为订阅号的接口功能有限,为了学习开发以及熟悉更多的接口,所以还需要申请一个测试号。
第一步:访问:https://mp.weixin..com/ 点击按钮

第二步:注册类型页面选择

第三步:填写相关信息,点击注册即可

因为订阅号的接口权限是有限的,为了熟悉更多的微信公众号接口,所以需要申请一个测试号。
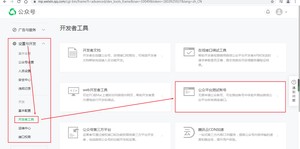
第一步:用注册的订阅号登录
第二步:在目录中【设置与开发】--->【开发者工具】下选择公众平台测试账号,点击进入后申请即可。

申请成功之后,就可以配置相关信息进行开发了,具体怎么配置后面再解释

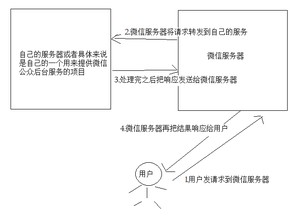
用户在公众号发送请求到
将请求转发到
处理完之后再把结果发送到
最后再把结果响应给客户

罗老师用的是eclipse并且没有用maven环境,我用的是eclipse+maven+jdk7+tomcat8.0。maven的话可以兼容idea,而且下载依赖方便。
新建一个名为的maven项目(这个项目名字任意都行),的依赖如下:
编写一个测试的servlet
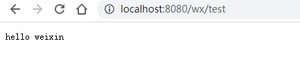
启动项目访问:http://localhost:8080/wx/test
浏览器看到如下效果说明搭建成功

外网默认是访问不到自己电脑上的项目的,为了让外网能够访问,所以需要做内外网穿透.这个不需要自己实现,可以借助一些工具,如花生壳、ngrok.这里用的是ngrok.
ngrok文档
第一步:访问ngrok官网,注册ngrok账号。
第二步:使用注册的账号登录
第三步:【隧道管理--->开通隧道】立即购买,可以购买最后那个免费的,也可以花10块钱买一个。免费的有时候不稳定,可以买一个10块。


开通之后在隧道管理下就可以看到刚刚开通的隧道

第四步:下载客户端工具,我电脑是windows的所以下载windows版
各版本工具下载地址:https://www.ngrok.cc/download.html
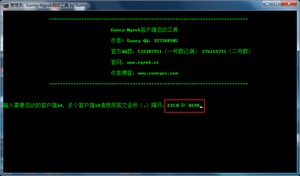
第五步:启动ngrok客户端工具,运行bat,输入隧道id,回车


看到下面这个状态为【online】表示启动成功

然后就可以通过http://heliufang.vipgz4.idcfengye.com这个域名访问本地8080端口上的项目了,比如访问之前搭建的wx项目

接入之后微信服务器和我们自己的项目就接通了。那么如何接入呢?
接入的官方文档
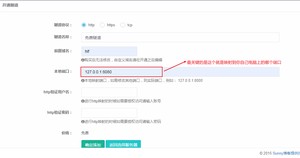
- 第一步:登录微信公众测试号的管理界面,填写好相关信息

上图中的url就是自己电脑的项目
点击上图的提交按钮之后,微信会向上图中的url发送一个get请求,请求参数如下:
- 第二步:编写代码校验,用代码实现下面的逻辑
1)将token、timestamp、nonce三个参数进行字典序排序
2)将三个参数字符串拼接成一个字符串进行sha1加密
3)开发者获得加密后的字符串可与signature对比,标识该请求来源于微信,如果比对成功,请原样返回echostr参数内容
在之前搭建的名为的项目中新建一个【WxServlet.java】
新建一个【WxService.java】并添加一个check工具方法
启动项目,点击提交按钮,出现下面这个代表接入成功。

官方文档:接受普通消息
当普通微信用户向公众账号发消息时,微信服务器将POST消息的XML数据包到开发者填写的URL上。
也就是说用户发消息给微信服务器,微信服务器会发送到我们自己的服务器,并且传送一个xml的数据给我们自己的服务器。
例如文本消息是这样的
java中这样的数据读取并不方便。可以转换一下,先通过dom4j这个包转成dom对象,再把标签名和对应的标签的值保存到HashMap集合中,这样后面处理数据就很方便了,具体代码实现如下:
在【WxServlet】中编写方法,在测试号管理界面,扫码关注测试公众号
在【WxService】中添加方法
官方文档:被动回复用户消息
当用户发送消息给公众号时(或某些特定的用户操作引发的事件推送时),会产生一个POST请求,开发者可以在响应包(Get)中返回特定XML结构,来对该消息进行响应(现支持回复文本、图片、图文、语音、视频、音乐)。严格来说,发送被动响应消息其实并不是一种接口,而是对微信服务器发过来消息的一次回复。
一旦遇到以下情况,微信都会在公众号会话中,向用户下发系统提示“该公众号暂时无法提供服务,请稍后再试”:
1、开发者在5秒内未回复任何内容 2、开发者回复了异常数据,比如JSON数据等
上面这段文字来自官方,可以看出
- 回复必须是xml的类型
- 可以回复多种类型的xml(文本、图片、图文、语音、视频、音乐)
- 接收到消息没有做出响应就会抛出:
这个demo就是给用户回复一个文本消息
回复的xml格式如下:
在wxservlet中doPost编写如下代码
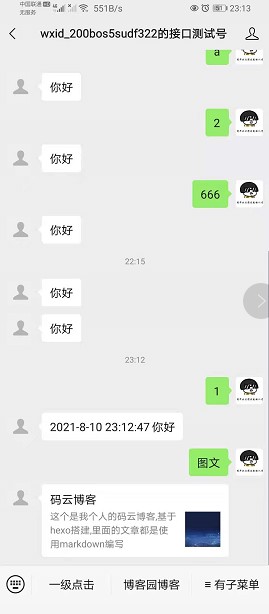
然后用测试号发消息,公众号都会回复一个 【你好】

这样写代码功能是可以实现,但是这样拼接字符串,再回复消息很不方便.然后自然就想到可以用java类来封装消息,响应的时候将java类转成xml(通过这个工具包实现)。下面就以文本消息和图文消息为例进行封装,其它消息类似。
把公共的属性放到基础消息类中,然后其它消息类继承即可。
这个注解配置的就是转成xml时对应的节点名字
回复的xml的格式说明可以参考9.1入门demo.回复文本的封装类如下:
图文消息格式说明
首先封装一个article类,对应就是xml中的item这个节点
然后再封装一个图文消息类
前面已经将基础消息和图文消息封装好了,现在用封装好的消息类来回复
第一步:将的方法改成如下
第二步:WxService添加如下方法:
然后分别给公众号发一个1和图文

罗老师教程中的图灵机器人已经要收费.我使用的是阿里云的这个机器人来做的回复.
阿里云小蜜机器人可以免费体验三个月。
具体代码可以查看阿里云小蜜的文档:阿里云产品服务协议(云小蜜)
access_token是公众号的全局唯一接口调用凭据,公众号调用各接口时都需使用access_token。开发者需要进行妥善保存.access_token的有效期目前为2个小时,需定时刷新,重复获取将导致上次获取的access_token失效
access token文档
目前access_token的有效期通过返回的来传达,目前是7200秒之内的值。中控服务器需要根据这个有效时间提前去刷新新access_token
总结:调用很多接口需要access_token,获取access_token之后需要保存起来,过期了再重新获取,而不是每次都重新获取。
接口调用请求说明
https请求方式: GET https://api.weixin..com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
参数说明
返回说明
正常情况下,微信会返回下述JSON数据包给公众号:
参数说明
因为需要发送请求给微信服务器,所以需要有请求的工具类。罗老师用的是java自带的请求类,相对来说比较繁琐。所以我这里采用的是Apache HttpClient,这个用起来更加的简单。
第一步:pom.xml中导入依赖
第二步:基于封装工具类,我封装了4个方法,可以支持get请求和post请求。后面很多需要用的地方直接调用即可。
可以参考这个博客:HttpClient发送get/post请求
编写一个测试类获取AccessToken
自定义菜单文档
请注意:
- 自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。
- 一级菜单最多4个汉字,二级菜单最多8个汉字,多出来的部分将会以“...”代替。
- 创建自定义菜单后,菜单的刷新策略是,在用户进入公众号会话页或公众号profile页时,如果发现上一次拉取菜单的请求在5分钟以前,就会拉取一下菜单,如果菜单有更新,就会刷新客户端的菜单。测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。
自定义菜单接口可实现多种类型按钮,如下:
- click:点击推事件用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互;
- view:跳转URL用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的网页URL,可与网页授权获取用户基本信息接口结合,获得用户基本信息。
- scancode_push:扫码推事件用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后显示扫描结果(如果是URL,将进入URL),且会将扫码的结果传给开发者,开发者可以下发消息。
- scancode_waitmsg:扫码推事件且弹出“消息接收中”提示框用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后,将扫码的结果传给开发者,同时收起扫一扫工具,然后弹出“消息接收中”提示框,随后可能会收到开发者下发的消息。
- pic_sysphoto:弹出系统拍照发图用户点击按钮后,微信客户端将调起系统相机,完成拍照操作后,会将拍摄的相片发送给开发者,并推送事件给开发者,同时收起系统相机,随后可能会收到开发者下发的消息。
- pic_photo_or_album:弹出拍照或者相册发图用户点击按钮后,微信客户端将弹出选择器供用户选择“拍照”或者“从手机相册选择”。用户选择后即走其他两种流程。
- pic_weixin:弹出微信相册发图器用户点击按钮后,微信客户端将调起微信相册,完成选择操作后,将选择的相片发送给开发者的服务器,并推送事件给开发者,同时收起相册,随后可能会收到开发者下发的消息。
- location_select:弹出地理位置选择器用户点击按钮后,微信客户端将调起地理位置选择工具,完成选择操作后,将选择的地理位置发送给开发者的服务器,同时收起位置选择工具,随后可能会收到开发者下发的消息。
- media_id:下发消息(除文本消息)用户点击media_id类型按钮后,微信服务器会将开发者填写的永久素材id对应的素材下发给用户,永久素材类型可以是图片、音频、视频、图文消息。请注意:永久素材id必须是在“素材管理/新增永久素材”接口上传后获得的合法id。
- view_limited:跳转图文消息URL用户点击view_limited类型按钮后,微信客户端将打开开发者在按钮中填写的永久素材id对应的图文消息URL,永久素材类型只支持图文消息。请注意:永久素材id必须是在“素材管理/新增永久素材”接口上传后获得的合法id。
接口调用请求说明
http请求方式:POST(请使用https协议) https://api.weixin..com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
url中的ACCESS_TOKEN就是之前获取的,调用这个接口需要带上
请求需携带json参数
参数说明
返回结果
正确时的返回JSON数据包如下:
错误时的返回JSON数据包如下(示例为无效菜单名长度):
和前面xml的类似,我们需要对着请求的json数据封装按钮类,这样后面操作起来就比较方便,而且也方便维护。
<1>AbstractButton类
<2>Button类
<3>ClickButton类
<4>ViewButton类
<5> PhotoOrAlbumButton
<6>SubButton
新增一个Test方法
运行效果如下:

如果要发送模板消息,那么首先就得设置行业信息,如何设置和获取可以看下面接口。
模板消息文档
设置行业可在微信公众平台后台完成,每月可修改行业1次,帐号仅可使用所属行业中相关的模板,为方便第三方开发者,提供通过接口调用的方式来修改账号所属行业,具体如下:
接口调用请求说明
http请求方式: POST https://api.weixin..com/cgi-bin/template/api_set_industry?access_token=ACCESS_TOKEN
POST数据说明
POST数据示例如下:
参数说明
行业代码查询,更多代码可以查询文档
编写测试代码
获取帐号设置的行业信息。可登录微信公众平台,在公众号后台中查看行业信息。为方便第三方开发者,提供通过接口调用的方式来获取帐号所设置的行业信息,具体如下:
接口调用请求说明
http请求方式:GET https://api.weixin..com/cgi-bin/template/get_industry?access_token=ACCESS_TOKEN
参数说明
返回说明
正确调用后的返回示例:
返回参数说明
编写测试代码
模板消息接口
就是微信主动给用户推送消息,不需要像之前那样被动(用户发送之后再回复).
接口调用请求说明
http请求方式: POST https://api.weixin..com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN
POST数据如下:
参数说明
返回码说明
在调用模板消息接口后,会返回JSON数据包。正常时的返回JSON数据包示例:
★第一步:在微信测试号管理后台配置模板:
- 模板标题: 简历反馈提醒
- 模板内容:
创建好之后是下面这个样子

第二步:编写代码
测试结果如下

公众号经常有需要用到一些临时性的多媒体素材的场景,例如在使用接口特别是发送消息时,对多媒体文件、多媒体消息的获取和调用等操作,是通过media_id来进行的。素材管理接口对所有认证的订阅号和服务号开放。
注意点:
1、临时素材media_id是可复用的。
2、媒体文件在微信后台保存时间为3天,即3天后media_id失效。
3、上传临时素材的格式、大小限制与公众平台官网一致。
图片(image): 10M,支持PNGJPEGJPGGIF格式
语音(voice):2M,播放长度不超过60s,支持AMRMP3格式
视频(video):10MB,支持MP4格式
缩略图(thumb):64KB,支持JPG格式
新增临时素材文档
罗老师用的是java自带的文件类上传,代码比较繁琐。而我使用HttpClient封装的HttpUtils上传就很简单了。
接口调用请求说明
http请求方式: POST https://api.weixin..com/cgi-bin/media/upload?access_token=ACCESS_TOKEN&type=TYPE
参数说明
返回说明
正确情况下的返回JSON数据包结果如下:
编写测试代码
获取临时素材文档
接口调用请求说明
http请求方式: GET,https调用 https://api.weixin..com/cgi-bin/media/get?access_token=ACCESS_TOKEN&media_id=MEDIA_ID 请求示例(示例为通过curl命令获取多媒体文件) curl -I -G "https://api.weixin..com/cgi-bin/media/get?access_token=ACCESS_TOKEN&media_id=MEDIA_ID"
把ACCESS_TOKEN和MEDIA_ID替换到url的位置,然后浏览器打开就可以下载了
参数说明
返回说明
正确情况下的返回HTTP头如下:
为了满足用户渠道推广分析和用户帐号绑定等场景的需要,公众平台提供了生成带参数二维码的接口。使用该接口可以获得多个带不同场景值的二维码,用户扫描后,公众号可以接收到事件推送。
目前有2种类型的二维码:
1、,是有过期时间的,最长可以设置为在二维码生成后的30天(即秒)后过期,但能够生成较多数量。临时二维码主要用于帐号绑定等不要求二维码永久保存的业务场景 2、,是无过期时间的,但数量较少(目前为最多10万个)。永久二维码主要用于适用于帐号绑定、用户来源统计等场景。
获取带参数的二维码的过程包括两步,首先创建二维码ticket,然后凭借ticket到指定URL换取二维码。
生成带参数的二维码文档
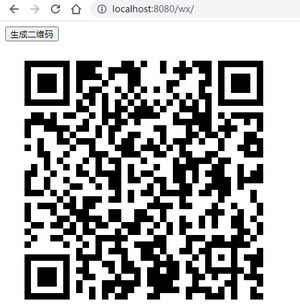
测试代码将实现下面这样一个功能,点击页面上的生成按钮,在页面展示生成好的二维码
【index.jsp】
【后端servlet】
访问页面,点击按钮就可以看到如下效果

用户扫描带场景值二维码时,可能推送以下两种事件:
如果用户还未关注公众号,则用户可以关注公众号,关注后微信会将带场景值关注事件推送给开发者。
如果用户已经关注公众号,在用户扫描后会自动进入会话,微信也会将带场景值扫描事件推送给开发者
扫描临时二维码之后,会向服务器推送一个xml数据包,解析之后打印效果如下:
实现扫码之后给用户回复一个[你扫码了]
修改【WxService】的代码,修改getRespose方法,新增dealEvent和dealScanEvent方法
扫码之后效果如下:

一般在做网页授权的时候,会用到这个功能。
获取用户基本信息(UnionID机制)
在关注者与公众号产生消息交互后,公众号可获得关注者的OpenID(加密后的微信号,每个用户对每个公众号的OpenID是唯一的。对于不同公众号,同一用户的openid不同)。公众号可通过本接口来根据OpenID获取用户基本信息,包括昵称、头像、性别、所在城市、语言和关注时间。
获取用户基本信息(包括UnionID机制)
开发者可通过OpenID来获取用户基本信息。请使用https协议。
接口调用请求说明 http请求方式: GET https://api.weixin..com/cgi-bin/user/info?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
参数说明
openid可以登录测试号管理界面获取,对应关注者的微信号

测试代码
可以获取未关注的用户信息,这部分需要有域名才能测试,后面再完善.先把文档放上
网页授权
前面的开发都是原生的写法,github上有很多现成的公众号开发框架。
比如这个基于springboot的公众号开发框架:
仓库:https://github.com/binarywang/weixin-java-mp-demo
文档:https://github.com/Wechat-Group/WxJava/wiki/公众号开发文档
最后多说一句只有把原生的基础打好了,才能更好的理解和使用框架,所以建议先学原生的公众号开发,再上手框架。
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.bianchenghao6.com/java-jiao-cheng/17509.html
