基于HTML+CSS+JavaScript的在线图书阅读网页设计
Hi,大家好,我是编程小6,很荣幸遇见你,我把这些年在开发过程中遇到的问题或想法写出来,今天说一说
基于HTML+CSS+JavaScript的在线图书阅读网页设计,希望能够帮助你!!!。
目 录
1.项目总体设计 2
1.1需求分析 2
1.2网站结构分析 3
1.2.1导航栏 3
1.2.2主体部分 3
1.3网络风格分析 3
1.4网站结构图 3
2.项目详细设计 4
2.1登录页面设计 4
2.2主页页面设计 5
2.3在线读书页面设计 6
3.项目总结 7
4.参考文献 7
此网页能够满足喜欢看书的书友,随时随地的打开网页就可以阅读各种各样的书籍,无论是国内还是国外的书籍都可以看,网页的设计还进行了书籍的分类,有在线阅读的书籍、近段时间书籍阅读量的排行榜、本网页出版的图书等等。网页的设计根据自己个人爱好来设计,比较简易,颜色不是浓艳,这样正是符合了读书的一个环境。本网页还设计了登录页面,可以让更多的读书爱好者加入进来。本文转载自http://www.biyezuopin.vip/onews.asp?id=14788读书爱好者能及时、准确、完整阅读到自己喜欢的书籍,管理员可以在后台对书籍的更新点信息进行准确校对、修改和删除。
技术:HTML语言、css样式表。
1.2网站结构分析
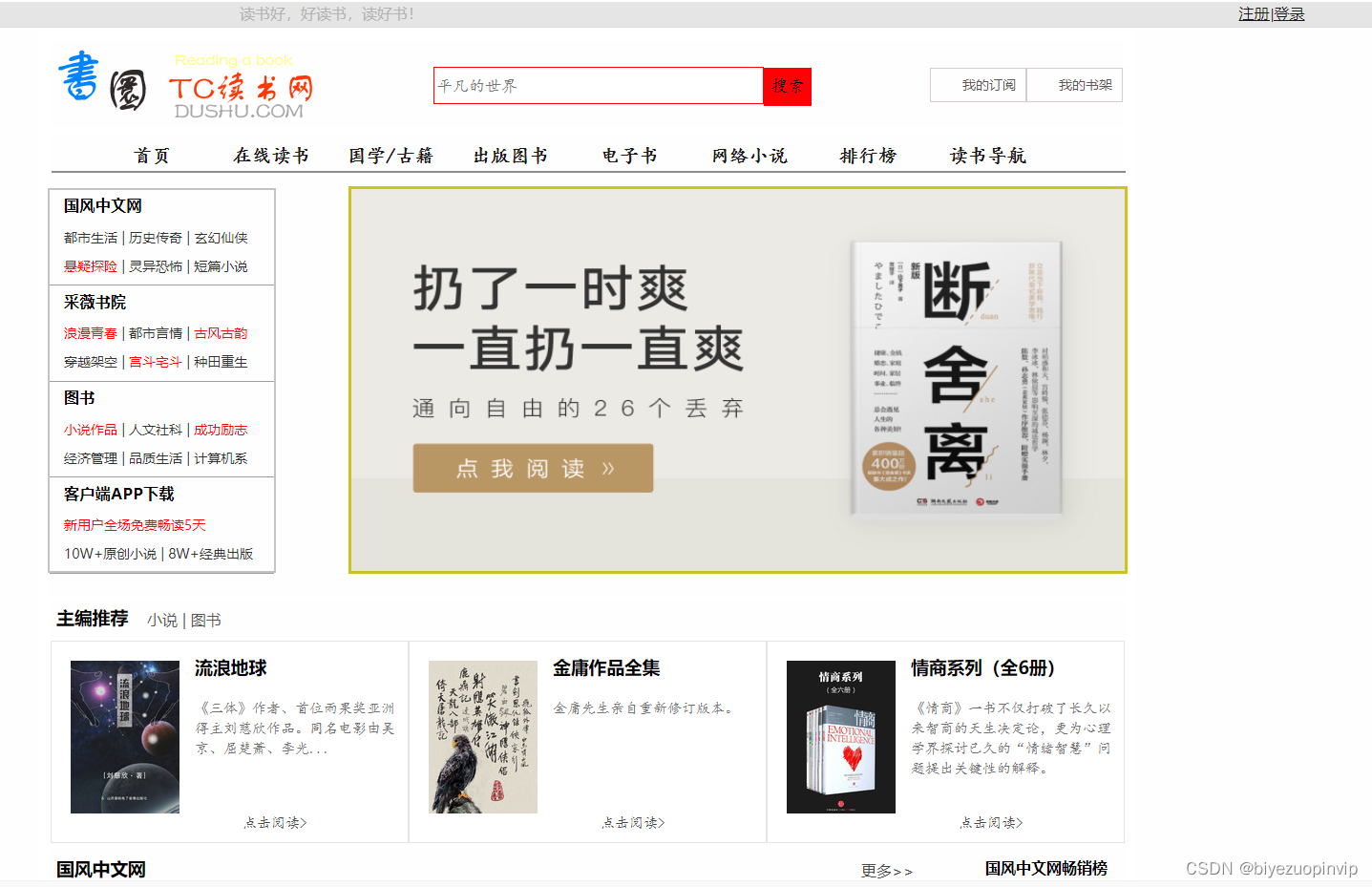
该网站主要由首页、栏目页、内容页组成,每个页面都由头部(logo、TC读书网)、导航栏、主体部分及尾部版权栏构成。
1.2.1导航栏
导航栏由:首页、国学/古籍、出版图书、电子书、网络小说、排行榜、读书导航七个目录组成。
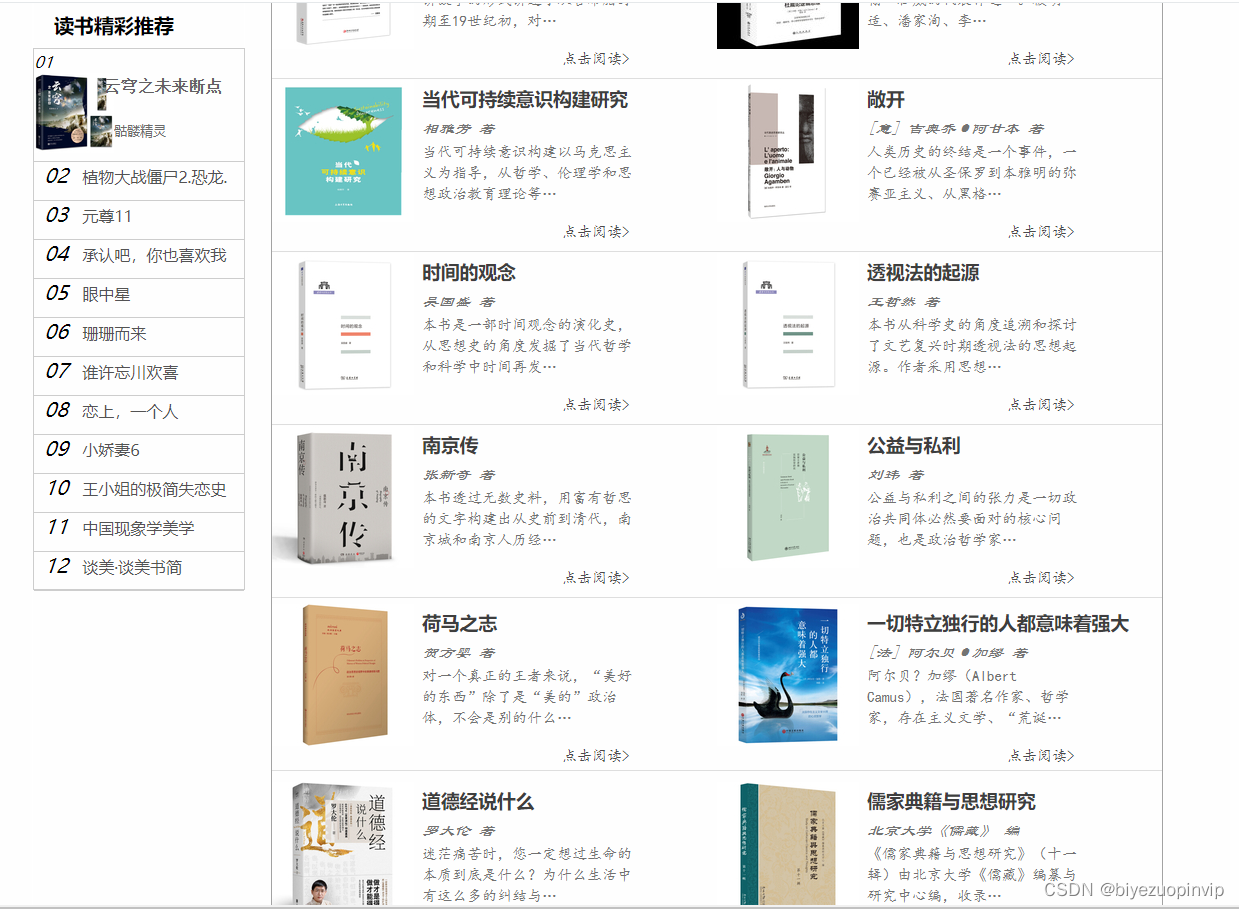
1.2.2主体部分:图片展示栏、文字说明
1.3 网站风格分析
网站主要以简约风格为主,简洁的表现形式来满足读书爱好者对此网页的了解。
1、 总体印象:以展示本网页优点等,主题突出,内容精干,形式简洁;
2、版式布局:栏目集中,分栏目检索明确,导航标志清晰;
3、色彩运用:总体呈浅灰色简洁风格;
4、图片运用:配合文字,以极简的图片效果吸引用户;
5、语言:中文;
6、结构上:浏览路线方便快捷、清晰明确;
<!doctype html> <html> <head> <meta charset="utf-8"> <title>读书网</title> </head> <link rel="stylesheet" type="text/css" href="Untitled-2.css"> <body> <div align="center" id="s1"> <div align="center" id="t1"> <a id="ds">读书好,好读书,读好书!</a> <a id="dl" href="Untitled-3.html">注册|登录</a> </div> </div> <div id="entirey"> <div id="sousuo"> <img src="../images/logo.png1.png"/> <div id="ssl"><div data-reactid=".1"><form id="ssll" action="/search.do" data-reactid=".1.0"><input name="key" id="sslla" type="text" value="平凡的世界" data-reactid=".1.0.0" autocomplete="off"><input name="type" type="hidden" value="4" data-reactid=".1.0.1"><button type="submit" data-reactid=".1.0.2" id="ss"><span id="twe">搜索</span></button></form><span data-reactid=".1.1"></span></div></div> <div id="dysj"> <a id="wddy" href="#" target="_blank">我的订阅</a> <a id="wdsj" href="#" target="_blank">我的书架</a> </div> </div> <div id="dhlhz"> <ul id="dhl"> <li id="sy"><a href="index.html">首页</a></li> <li id="phb"><a href="Untitled-1.html">在线读书</a></li> <li id="gxgj"><a href="Untitled-2.html">国学/古籍</a></li> <li id="cbts"><a href="Untitled-4.html">出版图书</a> </li> <li id="dzs"><a href="#">电子书</a></li> <li id="wlxs"><a href="#">网络小说</a></li> <li id="zxds"><a href="#">排行榜</a></li> <li id="dsdh"><a href="#">读书导航</a></li> </ul> </div> <div class="shouye" ;> <div class="gfzww"> <div class="sub"> <h3 class="fl">国风中文网</h3> <p> <a class="hot" href="#">都市生活 |</a> <a class="hot" href="#" >历史传奇 |</a> <a class="ll" href="#" >玄幻仙侠</a> </p> <p> <a href="#" style="color: #FF0004">悬疑探险</a> <a href="#" >| 灵异恐怖 |</a> <a class="ll" href="#" >短篇小说</a> </p> </div> </div> <div class="gfzww"> <div class="sub"> <h3 class="cw">采薇书院</h3> <p> <a class="hot" href="#" style="color: #FF0004">浪漫青春</a> <a class="hot" href="#" >| 都市言情 |</a> <a class="gfgy" href="#" style="color: #FF0004">古风古韵</a> </p> <p> <a href="#" >穿越架空 |</a> <a href="#" style="color: #FF0004">宫斗宅斗</a> <a class="zt" href="#" >| 种田重生</a> </p> </div> </div> <div class="gfzww"> <div class="sub"> <h3 class="tsg">图书</h3> <p> <a class="hot" href="#" style="color: #FF0004">小说作品</a> <a class="hot" href="#" >| 人文社科 |</a> <a class="cg" href="#" style="color: #FF0004">成功励志</a> </p> <p> <a href="#" >经济管理 |</a> <a href="#" >品质生活 |</a> <a class="jsj" href="#" >计算机系</a> </p> </div> </div> <div class="gfzww"> <div class="sub"> <h3 class="tsg">客户端APP下载</h3> <p> <a class="hot" href="#" style="color: #FF0004">新用户全场免费畅读5天</a> </p> <p> <a href="#" >10W+原创小说 |</a> <a href="#" >8W+经典出版</a> </p> </div> </div> </div> <div class="gundong"> <img src="../images/滚动1.jpeg.jpg"/> </div> <div class="zbtj"> <div class="cdl"> <h3>主编推荐</h3> <p> <a href="#">小说</a> <a>|</a> <a href="#">图书</a> </p> </div> <div class="sjjj"> <div onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'" class="jies"> <img src="../images/流浪地球.jpg"/> <h3>流浪地球</h3> <p><a>《三体》作者、首位雨果奖亚洲得主刘慈欣作品。同名电影由吴京、屈楚萧、李光...</a></p> <li><a href="#">点击阅读></a></li> </div> <div onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'" class="jies"> <img src="../images/金庸作品.jpg"/> <h3>金庸作品全集</h3> <p><a>金庸先生亲自重新修订版本。</a></p> <li><a href="#">点击阅读></a></li> </div> <div onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'" class="jies"> <img src="../images/情商系列.jpg"/> <h3>情商系列(全6册)</h3> <p><a>《情商》一书不仅打破了长久以来智商的天生决定论,更为心理学界探讨已久的“情绪智慧”问题提出关键性的解释。</a></p> <li><a href="#">点击阅读></a></li> </div> </div> </div> <div class="gf"> <div class="gfdh"><h3>国风中文网</h3> <p><a href="#">更多>></a></p> <h4>国风中文网畅销榜</h4> </div> <div class="gf1"> <div onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'" class="gfxh"> <img src="../images/复国.jpg"/> <h3>复国</h3> <h4>小桥老树</h4> <p><a>大侯王朝覆灭,三皇子侯云策经过浴血奋战后复国的故事。</a></p> <li><a href="#">点击阅读></a></li> </div> <div onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'" class="gfxh"> <img src="../images/民国奇人.jpg"/> <h3>民国奇人</h3> <h4>南无袈裟理科佛</h4> <p><a>大乱之世,江湖浩荡,正所谓“天下风云出我辈,民国奇人北斗来”。</a></p> <li><a href="#">点击阅读></a></li> </div> </div> <div class="gf2"> <div onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'" class="gfxh2"> <img src="../images/丹师剑宗.jpg"/> <h3>丹师剑宗</h3> <h4>古栋</h4> <p><a>热血青年手握猥琐剑法,炼丹副业威名赫赫,发誓成为史上最强暴的丹师剑宗。 </a></p> <li><a href="#">点击阅读></a></li> </div> <div onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'" class="gfxh2"> <img src="../images/万古剑帝.jpg"/> <h3>万古剑帝</h3> <h4>虚尘</h4> <p><a>陨落死地离奇崩灭,一世无敌不败的凡尘大帝神秘失踪,唯有一缕剑意不灭</a></p> <li><a href="#">点击阅读></a></li> </div> </div> <div class="sxb"> <ul class="phb"> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">01 绝世高手</a></li> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">02 商梯</a></li> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">03 民国奇人</a></li> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">04 天才鬼医</a></li> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">05 都市最强战医</a></li> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">06 捡漏</a></li> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">07 最佳女婿</a></li> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">08 女子监狱风云</a></li> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">09 都市最强狂兵</a></li> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">10 桃运神医</a></li> </ul> </div> </div> <div class="gf"> <div class="gfdh"><h3>采薇书院</h3> <p><a href="#">更多>></a></p> <h4>采薇书院畅销榜</h4> </div> <div class="gf1"> <div onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'" class="gfxh"> <img src="../images/一代医后.jpg"/> <h3>一代医后</h3> <p><a>玉子珊原以为穿越到侯府嫡女身上日子应该不错,没想到老爹是渣,老娘糊涂,还有个祖...</a></p> <li><a href="#">点击阅读></a></li> </div> <div onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'" class="gfxh"> <img src="../images/隐婚甜爱.jpg"/> <h3>隐婚甜爱</h3> <p><a>十五岁的顾安好,被父亲赶出家门;一年以后,相依为命的母亲撒手人寰。 隐婚后次遇到...</a></p> <li><a href="#">点击阅读></a></li> </div> </div> <div class="gf2"> <div onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'" class="gfxh2"> <img src="../images/楼边人似玉.jpg"/> <h3>楼边人似玉</h3> <p><a>掌灯客栈的老板娘真的很讨人厌。 刻薄、爱财、狐媚不正经。 他修上清之道,斩世间万...</a></p> <li><a href="#">点击阅读></a></li> </div> <div onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'" class="gfxh2"> <img src="../images/嫁丑不可外扬.jpg"/> <h3>嫁丑不可外扬</h3> <p><a>她以为,他是可怜巴巴的穷苦小鲜肉。 哪知道,他是心肠黑黑的撩妹小能手。 那天,他为了和她独处...</a></p> <li><a href="#">点击阅读></a></li> </div> </div> <div class="sxb"> <ul class="phb"> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">01 金庸作品全集(新修版)</a></li> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">02 大江大河(全4册)</a></li> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">03 沧月.听雪楼(共4册)</a></li> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">04 如何让你爱的人爱上你</a></li> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">05 邓小平时代</a></li> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">06 30天完美身材</a></li> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">07 穷查理宝典</a></li> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">08 崔老道传奇:三探无底洞</a></li> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">09 北方的空地</a></li> <li onmouseover="this.style.backgroundColor='#F4F9FD'" onmouseout="this.style.backgroundColor='#FFFFFF'"><a href="#">10 活着</a></li> </ul> </div> </div> <div align="center" class="diye"> <div align="center" class="diyek"> <div class="weibut"> <h4>出版图书</h4> <p><a href="#">小说作品</a><a> | </a><a href="#">人文社科</a></p> <p><a href="#">成功励志</a><a> | </a><a href="#">经济管理</a></p> <p><a href="#">品质生活</a><a> | </a><a href="#">计算机类</a></p> <p><a href="#">文学作品</a><a> | </a><a href="#">更多>>>></a></p> </div> <div class="weibu"> <h4>国风中文网</h4> <p><a href="#">都市生活</a><a> | </a><a href="#">官场职场</a></p> <p><a href="#">玄幻仙侠</a><a> | </a><a href="#">科幻奇幻</a></p> <p><a href="#">军事谍战</a><a> | </a><a href="#">悬疑探险</a></p> <p><a href="#">灵异恐怖</a><a> | </a><a href="#">更多>>>></a></p> </div> <div class="weibu"> <h4>采薇书院</h4> <p><a href="#">都市言情</a><a> | </a><a href="#">穿越架空</a></p> <p><a href="#">种田重生</a><a> | </a><a href="#">宫斗宅斗</a></p> <p><a href="#">古风古韵</a><a> | </a><a href="#">仙侠幻情</a></p> <p><a href="#">浪漫青春</a><a> | </a><a href="#">更多>>>></a></p> </div> <div class="weibu"> <h4>杂志</h4> <p><a href="#">国家人文</a><a> | </a><a href="#">南方人物</a></p> <p><a href="#">南都周刊</a><a> | </a><a href="#">博客天下</a></p> <p><a href="#">环球科学</a><a> | </a><a href="#">南都娱乐</a></p> <p><a href="#">凤凰周刊</a><a> | </a><a href="#">更多>>>></a></p> </div> </div> </div> <div align="center" class="zuidi"> <p><a href="#">TC首页</a><a> | </a><a href="#">公司简介</a><a> | </a><a href="#">客户服务</a><a> | </a><a href="#">网站导航</a><a> | </a><a href="#">意见反馈</a><a> | </a><a href="#">客服电话</a><a> | </a><a href="#">相关法律</a><a> | </a><a href="#">帮助中心</a><a> | </a><a href="#">作者中心</a></p> <p><i>TC公司版权所有©2019-2035 网络出版服务许可证(总)网出证(粤)字第287号 传播视听节目许可证号 增值电信业务经营许可证 白B-</i></p> </div> </div> </body> </html>
今天的分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。