基于Java+springmvc+mysql+jquery实现企业员工管理系统
Hi,大家好,我是编程小6,很荣幸遇见你,我把这些年在开发过程中遇到的问题或想法写出来,今天说一说
基于Java+springmvc+mysql+jquery实现企业员工管理系统,希望能够帮助你!!!。
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、目前专注于大学生项目实战开发,讲解,毕业答疑辅导✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
目录
研究背景
系统功能概述
主要功能:
用户登录:
主页功能:
部门管理:
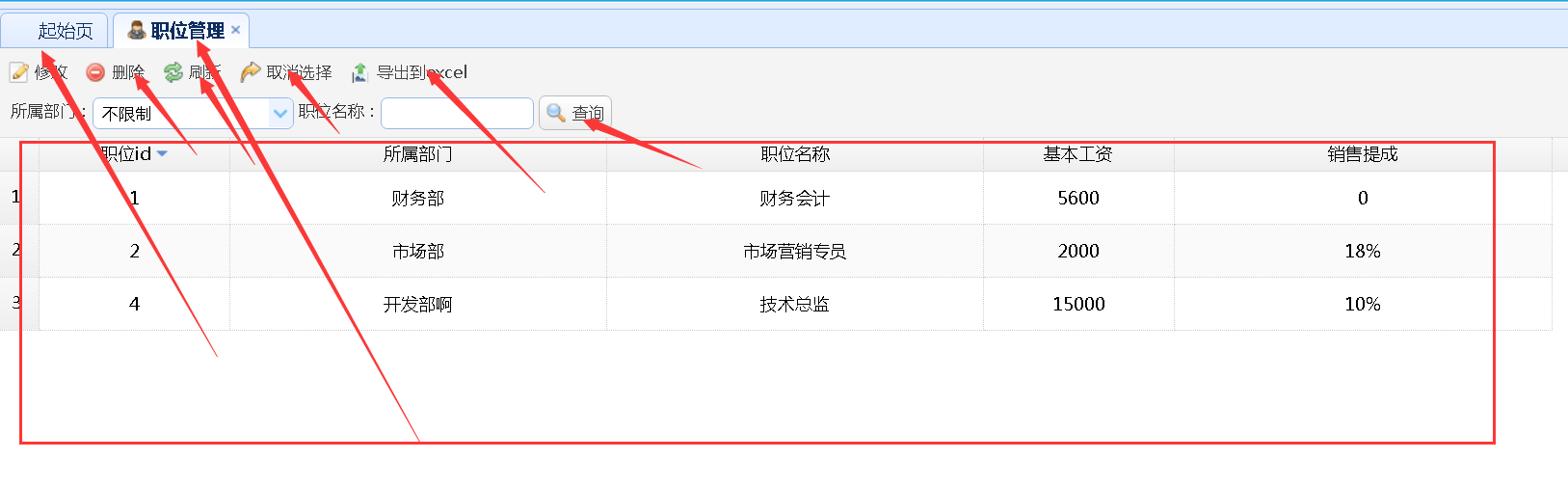
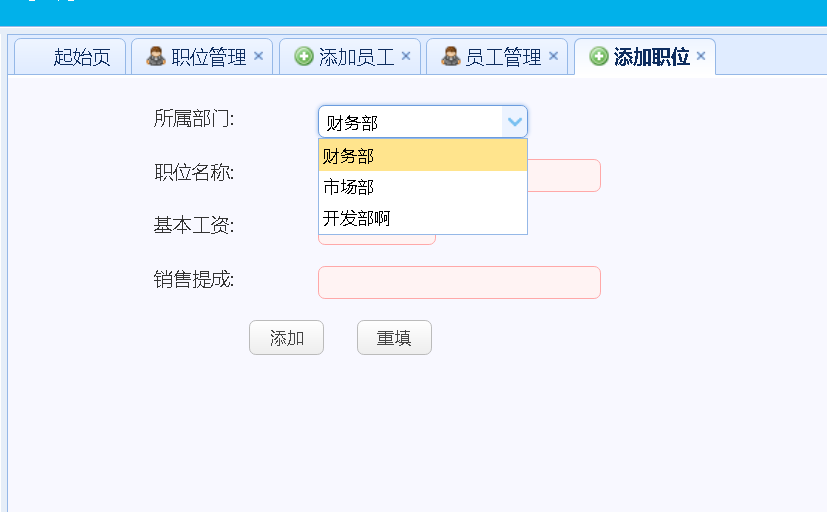
职位管理:
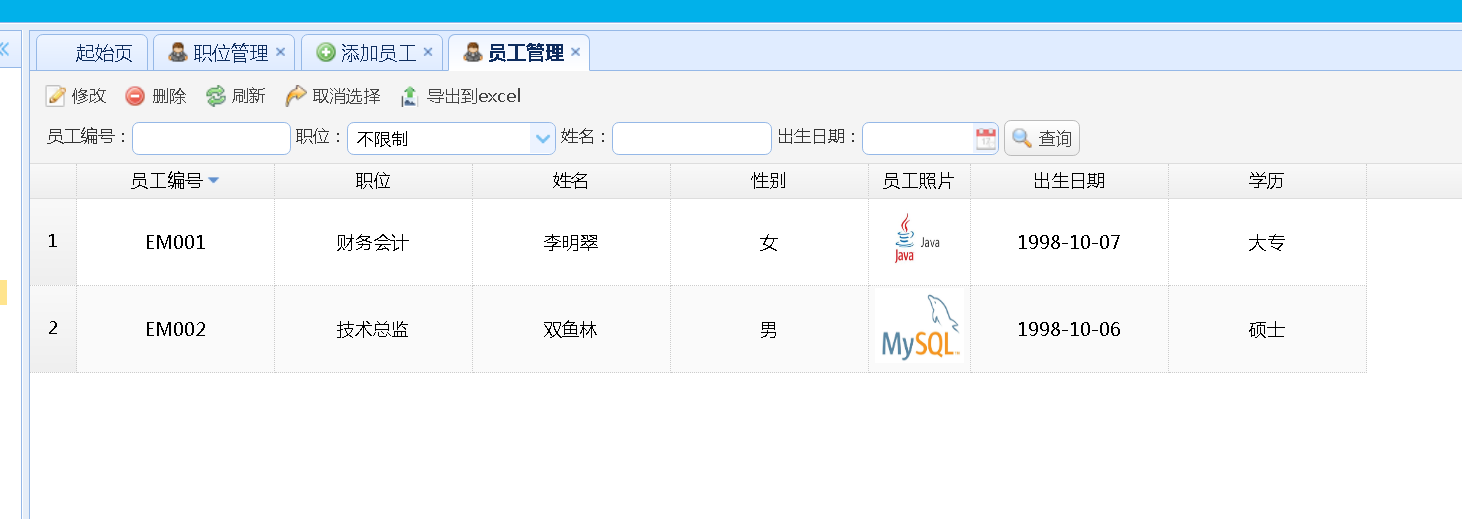
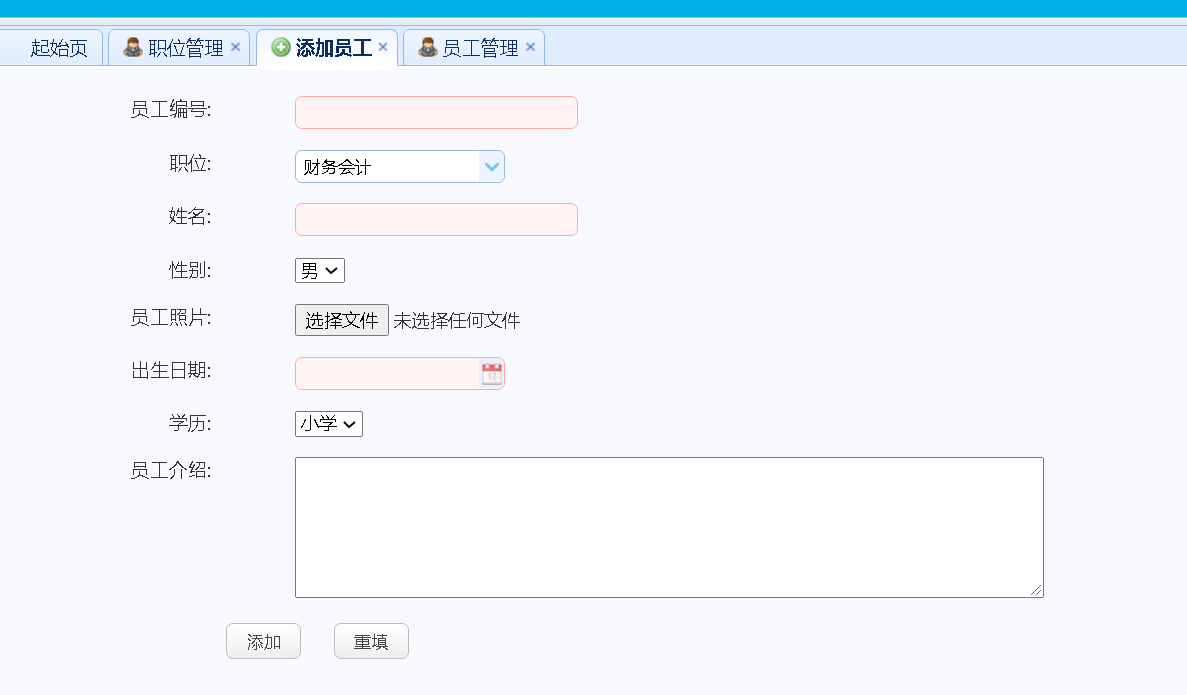
员工管理:
系统管理:
数据库表设计:
用户表:
部门表:
人员表:
职位表:
总结:
下载完整项目
推荐阅读文章
查看更多博主首页更多实战项目 >>>
企业员工信息管理系统
一、 绪论 2
1.1 研究背景 2
1.2目的和意义 3
1.2研究的目标与内容 3
1.3项目的可行性研究设计 3
1.4技术可行性 3
spring 4
Spring MVC 4
mybatis 5
jQuery 5
c3p0 6
Mysql 6
二、 需求分析 8
2.1系统功能概述 8
2.2系统运行环境 8
2.3功能需求描述 9
2.4技术难点 9
springmvc解决中文乱码: 9
启动tomcat服务器时报错: 10
三、 系统设计 11
3.1系统设计 11
3.2系统模块总体架构构图 11
3.3模块设计 11
3.4系统流程描述 11
3. 5项目源码架构 12
四、 系统实现 13
4.1 程序主要类 13
4.1.1用户实体类 14
4.1.2部门类 14
4.1.3员工类 15
4.1.4职位类 16
4.3系统功能主要实现模块截图 18
4.3.1登陆页面 18
4.3.2 主页面 19
4.3.4部分关键源码展示: 23
4.4数据库表设计 32
4.4.0数据库三范式要求: 32
4.4.1数据库表ER图 34
4.4.2用户表设计 34
4.4.3部门表设计 35
4.4.4员工表设计 35
4.4.5职位表设计 35
4.4.6数据库sql文件 35
五.系统开发总结心得与体会 38
六、参考献文 38
研究背景
计算机网络技术的发展,给信息时代的人们带来了很大的方便。如今在Internet上,随处都可以看到种类繁多的信息管理系统,比如,企业办公化自动管理系统,电子商务系统,高校教务管理系统等等。随着信息技术的日益发展已深入到社会的各个角落,各个大的企业,都充分意识到传统的手工管理模式已经逐渐不能适应时代的发展,为了更好的发展,纷纷开发适合自己的管理系统。不管大企业。各种员工信息的小企业也是如此,企业的管理层也深深意识到这一点,以前管理大多为手工管理,效率低、易出错、手续繁琐,而且耗费大量的人力,物力,财力。他们希望有一个适合自己的管理系统,能够实现员工信息管理,部门管理,请假管理,考勤管理等功能。通过此系统,管理者可以对员工的信息做出及时的修改,通过电脑的数字化管理,方便的管理员工信息,这样可以提高工作效率,解放管理员的双手,也使得管理员工信息所需的各项信息能方便快速进行录入,查询和更新,各种功能能够相应的实现,对相应关键数据也能够方便的统计结果。
当前大量企业的员工管理不能及时的对员工的信息做出修改,管理员与员工之间不能进行良好的互动,尚需要进行手工传达信息,不但效率低下还常常因为信息不能及时的传达下去而造成损失。因此大多数企业需要设计一个高效的企业员工信息管理系统以帮助企业对员工进行更好、更快的管理,加强上级与下级之间的联系,达到提高企业工作效率的目的。员工信息管理系统设计的主要目的是对企业员工的信息进行集中管理,方便对员工的信息进行及时的更新,上级的命令能够准确、高效的传达下去,方便企业建立一个高效的、准确的员工信息数据库。它是以SQL 数据库作为开发平台,使用jsp编写程序完成数据的各项功能并使用SQL数据库形成数据进行数据存储。
系统功能概述
1.能够对部门信息进行管理,方便添加、 修改、删除部门信息,来适应企业今后的发展;
2.对员工信息进行管理,方便对员工的归属部门,以及员工的基本信息进行录入、管理等操作,实现规范化管理;
3. 对职位信息的添加、修改、删除等操作
4.保证员工信息的安全、完整,避免造成信息的泄漏, 员工造成不必要的损失。
5.对员工数据进行Excel导出功能
6.用户注销退出
主要功能:
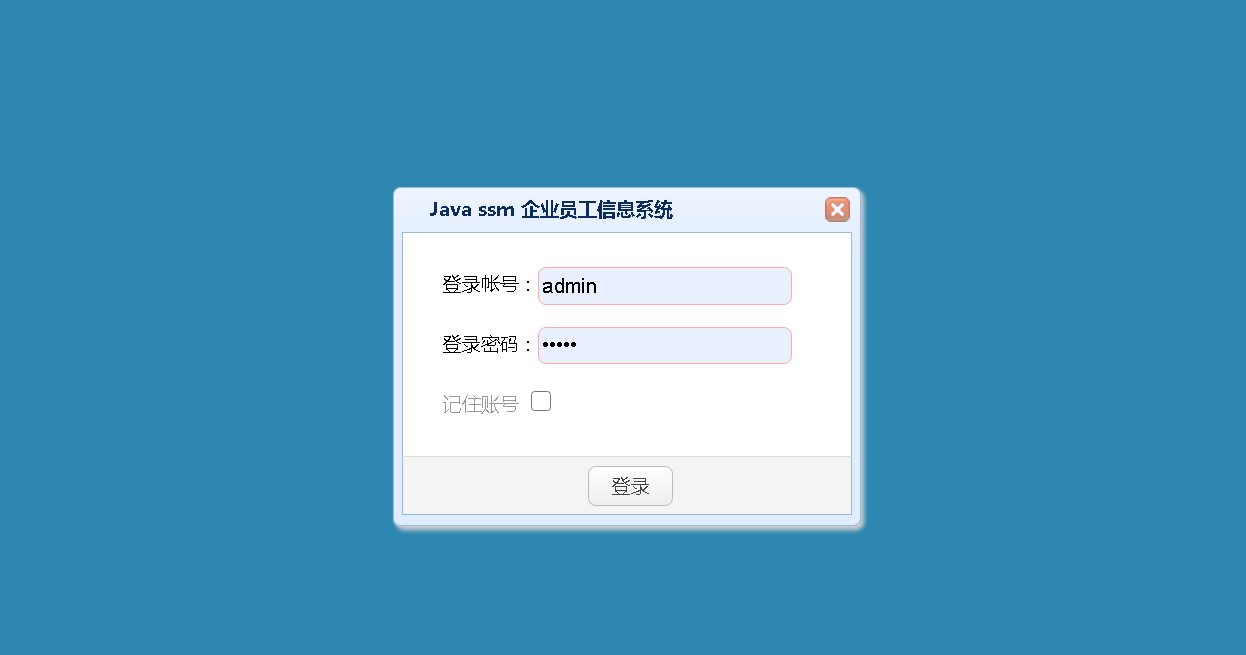
用户登录:
登录代码
<title>企业员工信息管理平台</title> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css" /> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" /> <link rel="stylesheet" type="text/css" href="css/login.css" /> </head> <body> <div id="login"> <p>登录帐号:<input type="text" id="manager" class="textbox"></p> <p>登录密码:<input type="password" id="password" class="textbox"></p> <p> <font color="#999">记住账号</font> <input id="saveid" type="checkbox" onclick="savePaw();" /> </p> </div> <div id="btn"> <a href="#" class="easyui-linkbutton">登录</a> </div> 主页功能:
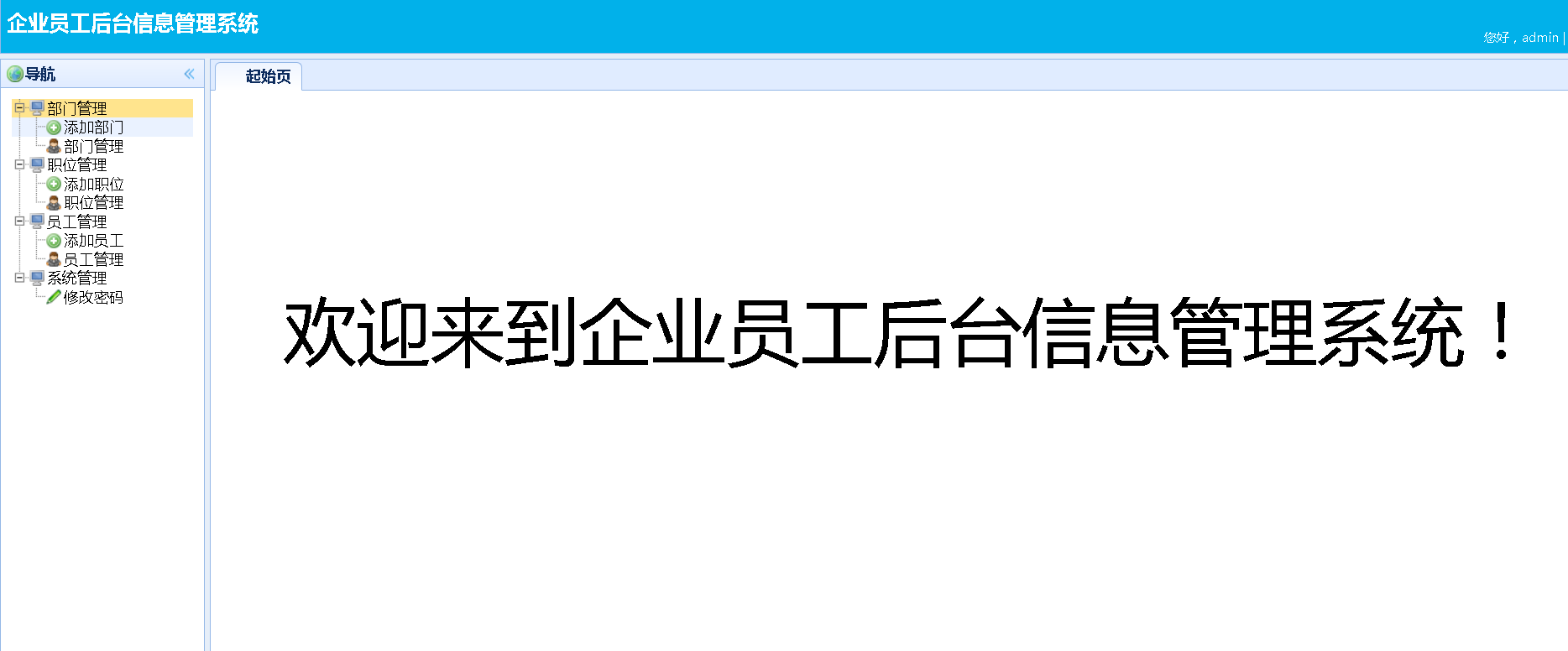
首页main.jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<jsp:include page="check_logstate.jsp"/>
<!DOCTYPE html>
<html>
<head>
<title>信息管理系统</title>
<meta charset="UTF-8" />
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="css/admin.css" />
</head>
<body class="easyui-layout">
<div data-options="region:'north',title:'header',split:true,noheader:true" style="height:60px;background-color:#01B1EA;">
<div class="logo">企业员工后台信息管理系统</div>
<div class="logout">您好,<%=session.getAttribute("username")%> | <a href="logout">退出</a></div>
</div>
<div data-options="region:'south',title:'footer',split:true,noheader:true" style="height:35px;line-height:30px;text-align:center;">
© Powered by dashen
</div>
<div data-options="region:'west',title:'导航',split:true,iconCls:'icon-world'" style="width:200px;padding:10px;">
<ul id="nav"></ul>
</div>
<div data-options="region:'center'" style="overflow:hidden;">
<div id="tabs">
<div title="起始页" iconCls="icon-house" style="padding:0 10px;display:block;font-size:70px">
<br/><br/> <center>欢迎来到企业员工后台信息管理系统!</center>
</div>
</div>
</div>
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js" ></script>
<script type="text/javascript" src="js/admin.js"></script>
</body>
</html>
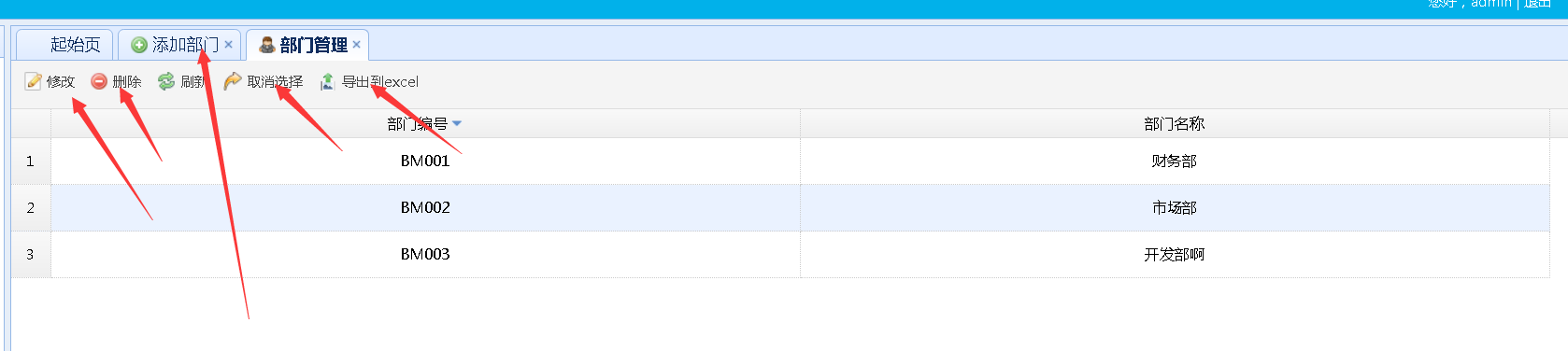
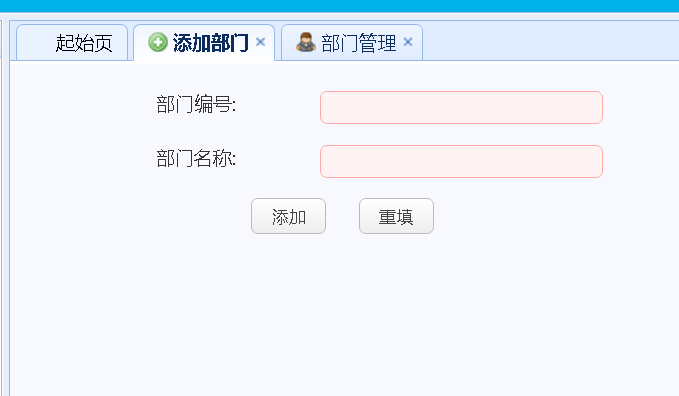
部门管理:
<div id="department_manage_tool" style="padding:5px;"> <div style="margin-bottom:5px;"> <a href="#" class="easyui-linkbutton" iconCls="icon-edit-new" plain="true" onclick="department_manage_tool.edit();">修改</a> <a href="#" class="easyui-linkbutton" iconCls="icon-delete-new" plain="true" onclick="department_manage_tool.remove();">删除</a> <a href="#" class="easyui-linkbutton" iconCls="icon-reload" plain="true" onclick="department_manage_tool.reload();">刷新</a> <a href="#" class="easyui-linkbutton" iconCls="icon-redo" plain="true" onclick="department_manage_tool.redo();">取消选择</a> <a href="#" class="easyui-linkbutton" iconCls="icon-export" plain="true" onclick="department_manage_tool.exportExcel();">导出到excel</a> </div> <div style="padding:0 0 0 7px;color:#333;"> <form id="departmentQueryForm" method="post"> </form> </div> </div> <div id="departmentEditDiv"> <form id="departmentEditForm" enctype="multipart/form-data" method="post"> <div> <span class="label">部门编号:</span> <span class="inputControl"> <input class="textbox" type="text" id="department_departmentNo_edit" name="department.departmentNo" style="width:200px" /> </span> </div> <div> <span class="label">部门名称:</span> <span class="inputControl"> <input class="textbox" type="text" id="department_departmentName_edit" name="department.departmentName" style="width:200px" /> </span> </div> </form> </div>职位管理:
<div id="employeeEditDiv"> <form id="employeeEditForm" enctype="multipart/form-data" method="post"> <div> <span class="label">员工编号:</span> <span class="inputControl"> <input class="textbox" type="text" id="employee_employeeNo_edit" name="employee.employeeNo" style="width:200px" /> </span> </div> <div> <span class="label">职位:</span> <span class="inputControl"> <input class="textbox" id="employee_positionObj_positionId_edit" name="employee.positionObj.positionId" style="width: auto"/> </span> </div> <div> <span class="label">姓名:</span> <span class="inputControl"> <input class="textbox" type="text" id="employee_name_edit" name="employee.name" style="width:200px" /> </span> </div> <div> <span class="label">性别:</span> <span class="inputControl"> <select id="employee_sex_edit" name="employee.sex" > <option value="男">男</option> <option value="女">女</option> </select> </span> </div> <div> <span class="label">员工照片:</span> <span class="inputControl"> <img id="employee_employeePhotoImg" width="200px" border="0px"/><br/> <input type="hidden" id="employee_employeePhoto" name="employee.employeePhoto"/> <input id="employeePhotoFile" name="employeePhotoFile" type="file" size="50" /> </span> </div> <div> <span class="label">出生日期:</span> <span class="inputControl"> <input class="textbox" type="text" id="employee_birthday_edit" name="employee.birthday" /> </span> </div> <div> <span class="label">学历:</span> <span class="inputControl"> <select id="employee_schoolRecord_edit" name="employee.schoolRecord"> <option value="小学">小学</option> <option value="初中">初中</option> <option value="高中">高中</option> <option value="大专">大专</option> <option value="本科">本科</option> <option value="硕士">硕士</option> <option value="博士">博士</option> </select> </span> </div> <div> <span class="label">员工介绍:</span> <span class="inputControl"> <textarea id="employee_employeeDesc_edit" name="employee.employeeDesc" rows="8" cols="60"></textarea> </span> </div> </form> </div>员工管理:
系统管理:
数据库表设计:
用户表:
CREATE TABLE `NewTable` ( `username` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' , `password` varchar(32) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , PRIMARY KEY (`username`) ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci ROW_FORMAT=COMPACT ; 部门表:
CREATE TABLE `NewTable` ( `departmentNo` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT 'departmentNo' , `departmentName` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '部门名称' , PRIMARY KEY (`departmentNo`) ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci ROW_FORMAT=COMPACT ; 人员表:
CREATE TABLE `NewTable` ( `employeeNo` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT 'employeeNo' , `positionObj` int(11) NOT NULL COMMENT '职位' , `name` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '姓名' , `sex` varchar(4) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '性别' , `employeePhoto` varchar(60) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '员工照片' , `birthday` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '出生日期' , `schoolRecord` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '学历' , `employeeDesc` varchar(5000) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '员工介绍' , PRIMARY KEY (`employeeNo`), FOREIGN KEY (`positionObj`) REFERENCES `t_position` (`positionId`) ON DELETE RESTRICT ON UPDATE RESTRICT, INDEX `positionObj` (`positionObj`) USING BTREE ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci ROW_FORMAT=COMPACT ; 职位表:
CREATE TABLE `NewTable` ( `positionId` int(11) NOT NULL AUTO_INCREMENT COMMENT '职位id' , `departmentObj` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '所属部门' , `positionName` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '职位名称' , `baseSalary` float NOT NULL COMMENT '基本工资' , `sellPercent` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '销售提成' , PRIMARY KEY (`positionId`), FOREIGN KEY (`departmentObj`) REFERENCES `t_department` (`departmentNo`) ON DELETE RESTRICT ON UPDATE RESTRICT, INDEX `departmentObj` (`departmentObj`) USING BTREE ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci AUTO_INCREMENT=5 ROW_FORMAT=COMPACT ; 总结:
经过近期对 java 面向对象程序设计、前端知识以及JAVA ssm框架的掌握和学习,让我更加了解到 java 学习的重要性。在开发这个系统是哪个,我完成多个实验以及测试,在这个阶段的学习开发中,我从认识到熟悉,而后到能够自主运用。通过对 java 相关的了解,我发现它确实有很多方便之处,它集抽象性、封装性、继承性和多态性于一体,实现了代码重用和代码扩充,提高了软件开发的效率。对于我们这个专业来说学好 java 语言是很重要的,所以在开发这个项目的过程中我都尽力理解 java 编程思想、掌握基本技巧,尽量学到最多的知识。 我学习程序设计的基本目的就是培养描述实际问题的程序化解决方案的关键技能, java 面向对象程序设计是一门实践性比较强的语言、springMVC框架的MVC三层架构、将数据访问和逻辑操作都集中到组件中 , 增强了系统的复用性。使系统的扩展性大大增强。以及前端jQuery、js、css样式的掌握让我对网页的布局、样式调整、字体等让网页效果实现的更加精准。
推荐阅读:
基于java+springboot+mybatis+laiyu实现学科竞赛管理系统
基于java ssm springboot+VUE疫情防疫系统系统前后端分离设计和实现
基于java springboot+mybatis电影售票网站管理系统前台+后台设计和实现
基于java ssm springboot+mybatis酒庄内部管理系统设计和实现
基于JAVA springboot+mybatis智慧生活分享平台设计和实现
基于Java springboot+vue+redis前后端分离家具商城平台系统设计和实现
查看更多博主首页更多实战项目 >>>
获取源码:
总体来说这个项目功能相对还是比较简单优秀的、适合初学者作为课程设计和毕业设计参考
查看下方微信获取联系方式~
精彩系列推荐
Java毕设项目精品实战案例《100套》
今天的分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
下一篇
已是最新文章