android文本编辑器_android studio获取输入框的内容
Hi,大家好,我是编程小6,很荣幸遇见你,我把这些年在开发过程中遇到的问题或想法写出来,今天说一说
android文本编辑器_android studio获取输入框的内容,希望能够帮助你!!!。
前言
Android开发中,EditText的使用 非常常见- 本文将带来一款 附带一键删除功能 & 自定义样式丰富的
SuperEditText控件的使用,希望你们会喜欢。
已在
Github开源:Super_EditText,欢迎Star!
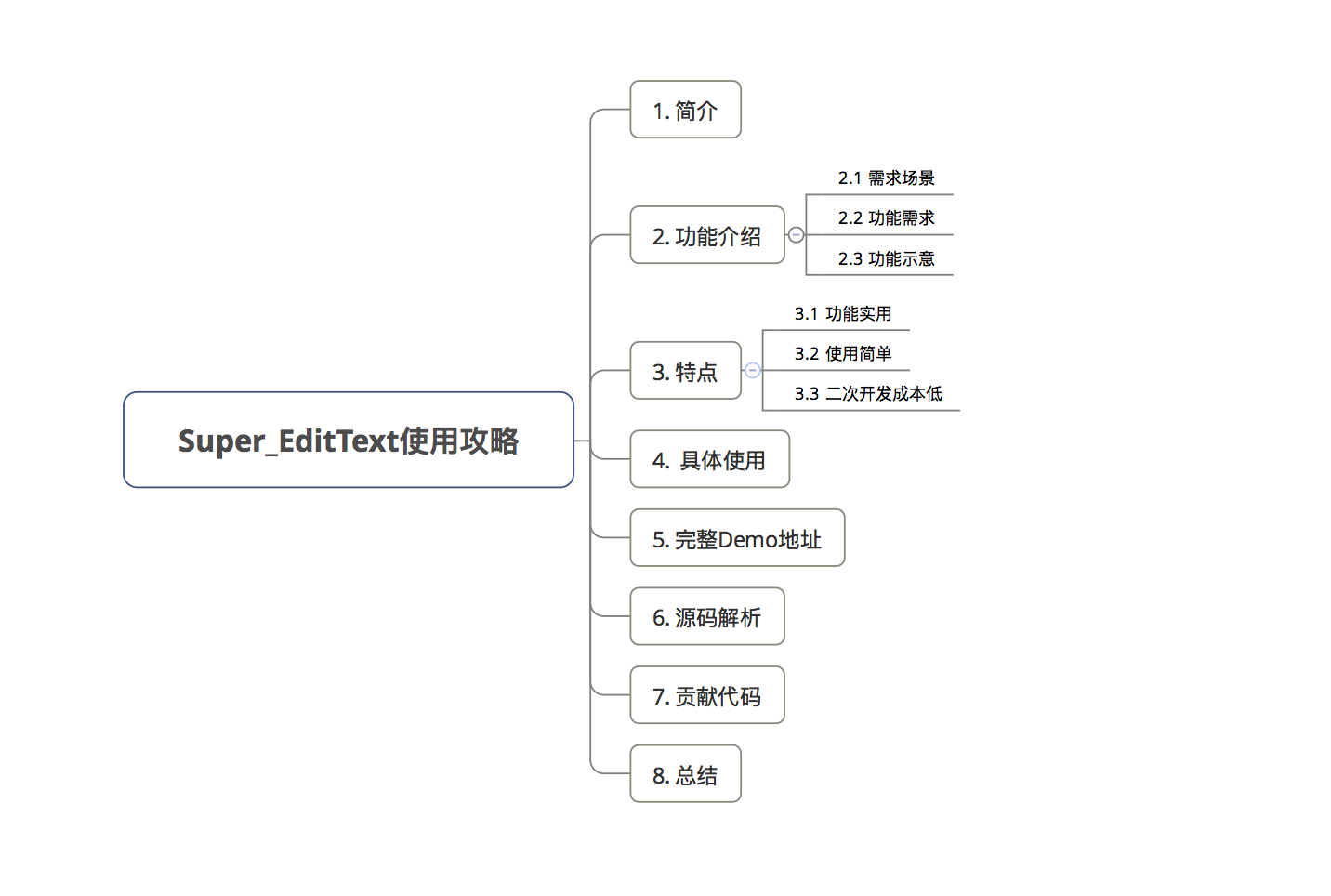
目录
1. 简介
一款 自定义样式丰富 & 附带一键删除功能的 SuperEditText控件
已在
Github开源:Super_EditText,欢迎Star!
2. 功能介绍
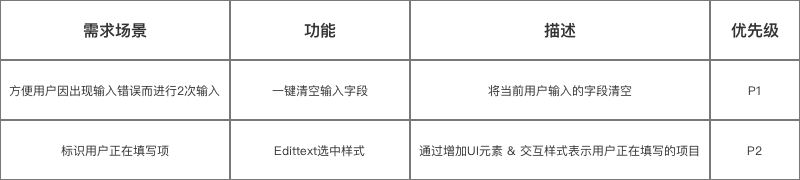
2.1 需求场景
对于 EditText来说,一般的需求有:
- 方便用户因出现输入错误而进行2次输入
- 标识用户正在填写项
- 根据具体场景增加一定的
UI元素
2.2 功能需求
根据需求场景,得出EditText需要具备的功能如下:
- 一键删除
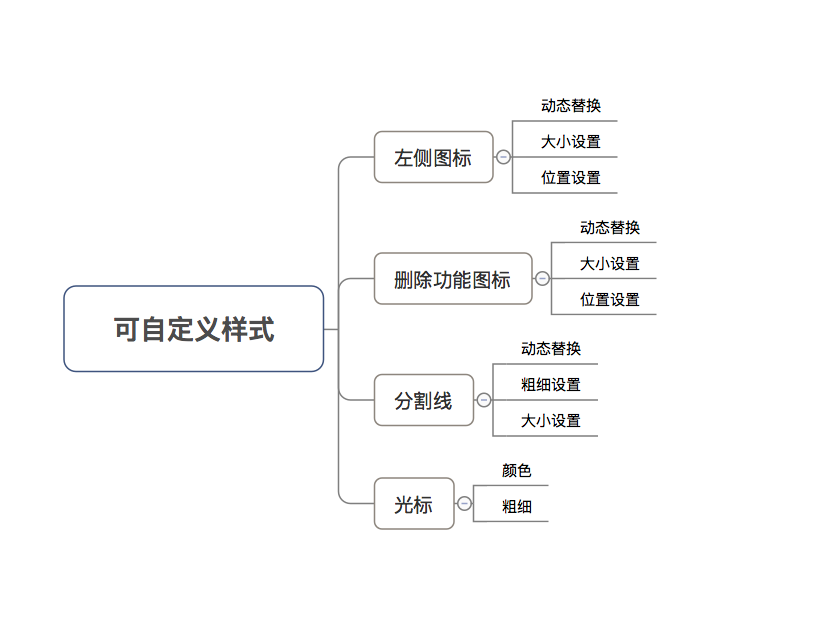
- 丰富的自定义样式:左侧图标、删除功能图标、分割线 & 光标 样式变化。具体如下图:
注:该样式的设置是系统自带的 API 所不具备的
- 功能列表
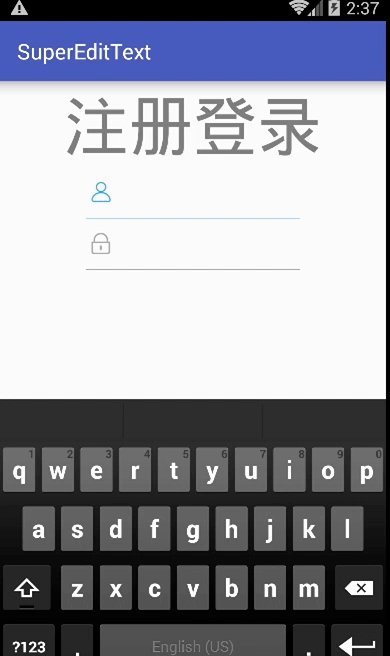
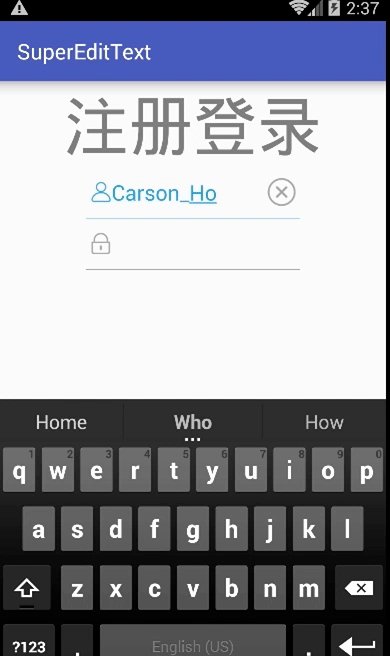
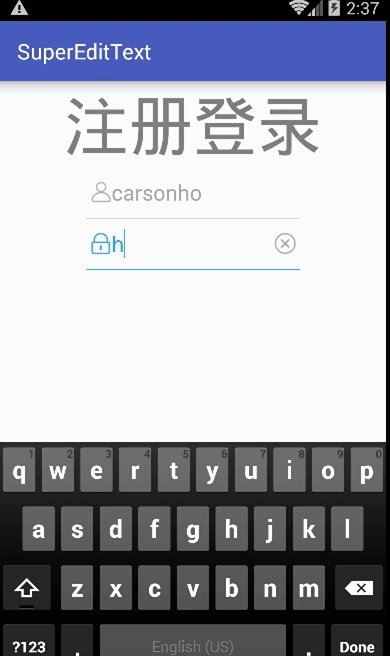
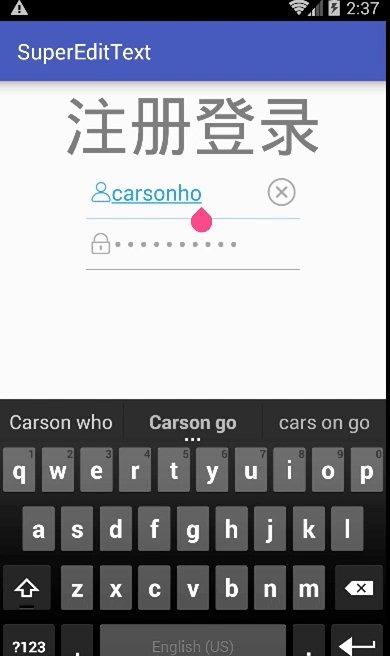
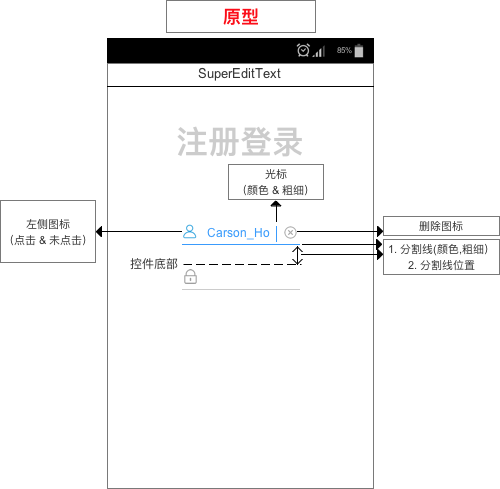
2.3 功能示意
3. 特点
对比市面上EditText控件,该控件Super_EditText 的特点是:
3.1 功能实用
- 一键删除功能 在需求中非常常见,现将其封装后更加方便使用
- 可自定义样式程度高(比自带的强大 & 方便),不复杂却能满足一般的
EditText使用需求
可自定义样式如下:(注:该样式的设置是系统自带的
API所不具备的)
3.2 使用简单
仅需要简单的xml属性配置
下面1节会详细介绍其使用方法
3.3 二次开发成本低
- 本项目已在
Github上开源:Super_EditText - 具备详细的源码分析文档:Android自定义View:手把手教你做一款简单实用的SuperEditText(一键删除&自定义样式)
所以,在其上做二次开发 & 定制化成本非常低。
4. 具体使用
该款Super_EditText使用非常简单,仅需2步:
步骤1:导入控件库
主要有 Gradle & Maven 2种方式:
- 方式1:
Gradle引入依赖
build.Gradle
dependencies { compile 'com.carson_ho:Super_EditText:1.0.0' } - 方式2:
Maven引入依赖
pom.xml
<dependency> <groupId>com.carson_ho</groupId> <artifactId>Super_EditText</artifactId> <version>1.0.0</version> <type>pom</type> </dependency> 步骤2:设置动画属性
- 属性说明
- 具体属性设置
- 使用示例
在XML文件中进行设置
activity_main.xml
<scut.carson_ho.diy_view.SuperEditText android:layout_width="200dp" android:layout_height="wrap_content" // 设置左侧图标 app:ic_left_click="@drawable/ic_left_click" app:ic_left_unclick="@drawable/ic_left_unclick" app:left_x="0" app:left_y="0" app:left_width="60" app:left_height="60" // 设置删除图标 app:ic_delete="@drawable/delete" app:delete_x="0" app:delete_y="0" app:delete_width="80" app:delete_height="80" // 设置分割线 app:lineColor_click="@color/colorfocus" app:lineColor_unclick="@color/colorDeafult" app:linePosition="1" // 设置光标 app:cursor="@drawable/cursortest" /> cursortest.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <solid android:color="@color/colorfocus" /> <size android:width="1dp" /> </shape> 5. 完整Demo地址
Carson_Ho的Github地址:Super_EditText
6. 源码解析
具体请看文章:Android自定义View:手把手教你做一款简单实用的SuperEditText(一键删除&自定义样式)
7. 贡献代码
- 希望你们能和我一起完善这款简单 & 好用的
SuperEditText控件,具体请看:贡献代码说明 - 关于该开源项目的意见 & 建议可在Issue上提出。欢迎
Star!
8. 总结
- 相信你一定会喜欢上 这款简单 & 好用的
SuperEditText控件
已在
Github上开源:Super_EditText,欢迎Star!
- Carson带你学Android自定义View文章系列:
Carson带你学Android:自定义View基础
Carson带你学Android:一文梳理自定义View工作流程
Carson带你学Android:自定义View Measure过程
Carson带你学Android:自定义View Layout过程
Carson带你学Android:自定义View Draw过程
Carson带你学Android:手把手教你写一个完整的自定义View
Carson带你学Android:Canvas类全面解析
Carson带你学Android:Path类全面解析
欢迎关注Carson_Ho的CSDN博客 与 公众号!
博客链接:https://carsonho.blog.csdn.net/
请帮顶 / 评论点赞!因为你的鼓励是我写作的最大动力!
今天的分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。