api saas_微服务开发框架
Hi,大家好,我是编程小6,很荣幸遇见你,我把这些年在开发过程中遇到的问题或想法写出来,今天说一说
api saas_微服务开发框架,希望能够帮助你!!!。
一、流行框架比较
作者用过的前端框架不少,曾经还在一个项目中同时使用两套框架控件(年少无知、效率特慢),所以可供选择的前端框架有不少:
- easyui:
-
- 优点:非常成熟的框架,基于iframe可以进行多线程操作
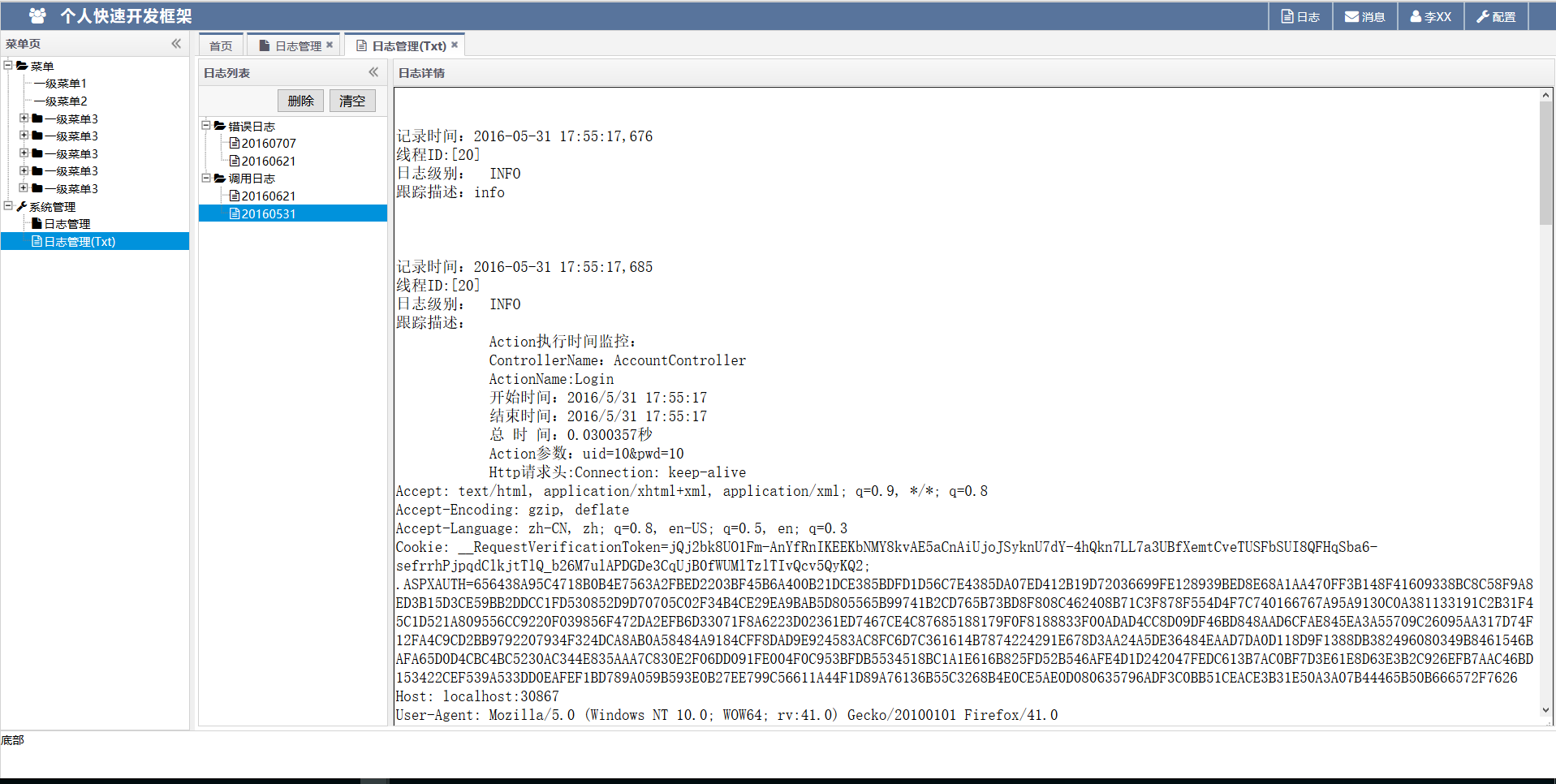
- 缺点:由于采用iframe,不优化情况下效率是个问题,同时iframe导致对SEO的支持不是很好,自带风格不是很符合现在人的口味,自己定义风格有点浪费时间,顺便提供下本人自己修改过的风格
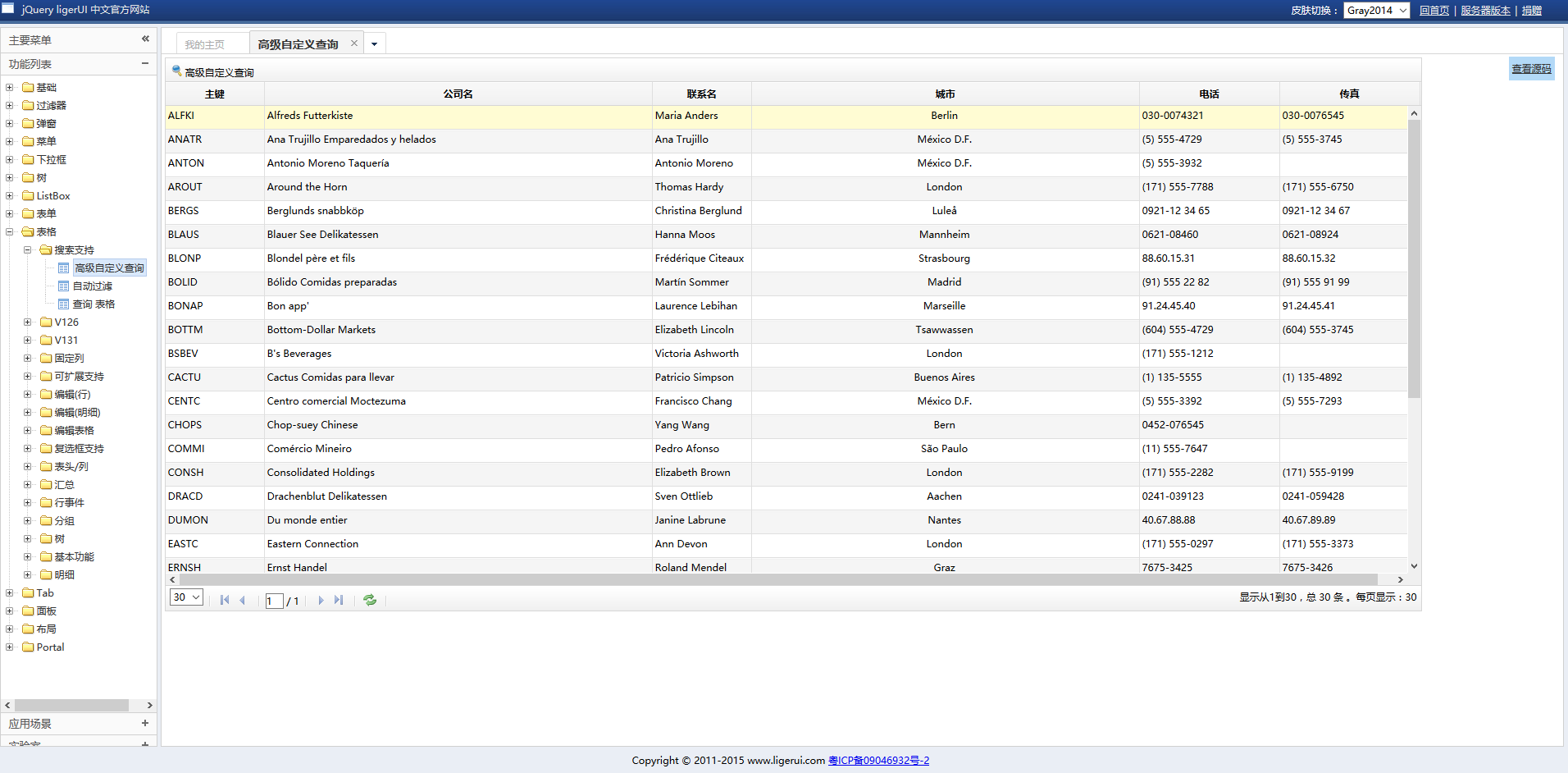
- ligerui:与easyui差不多,国人自己写的产品,有些控件的使用比easyui更舒服
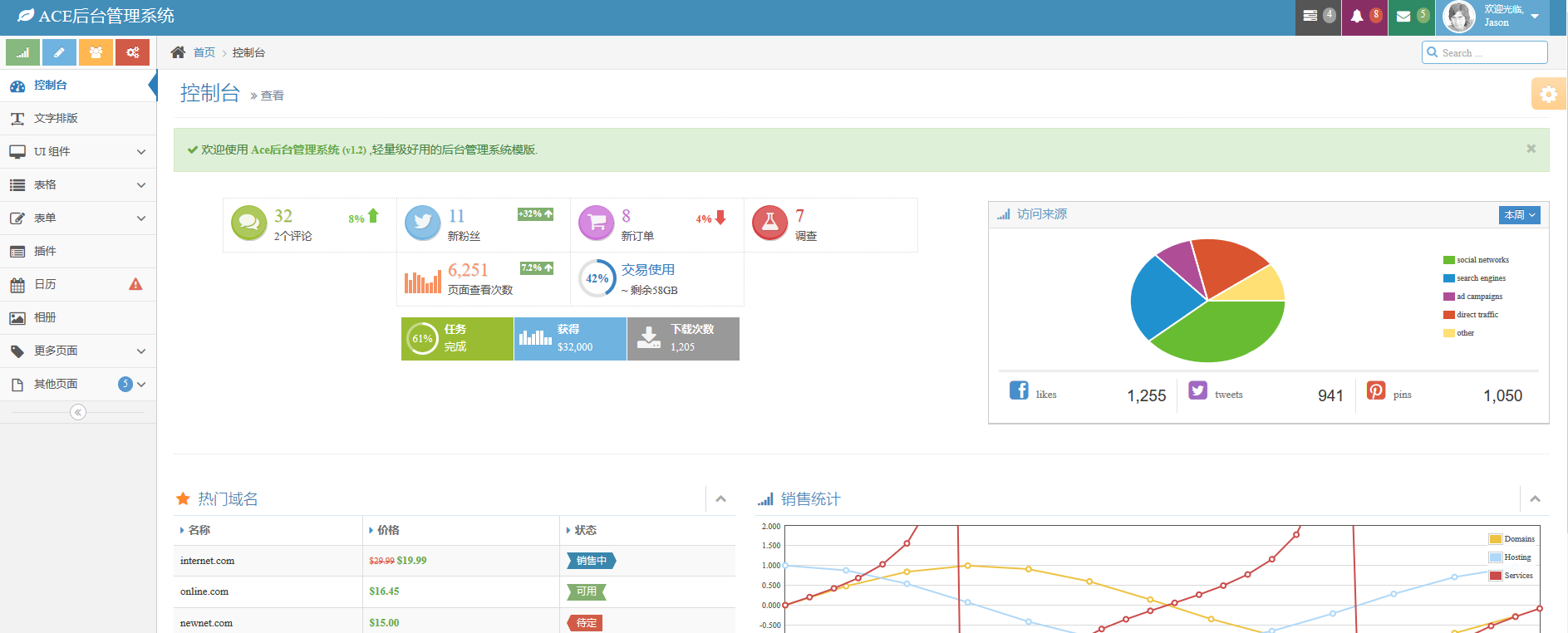
- ace(bootstrap):风格比较不错的一套bootstrap框架
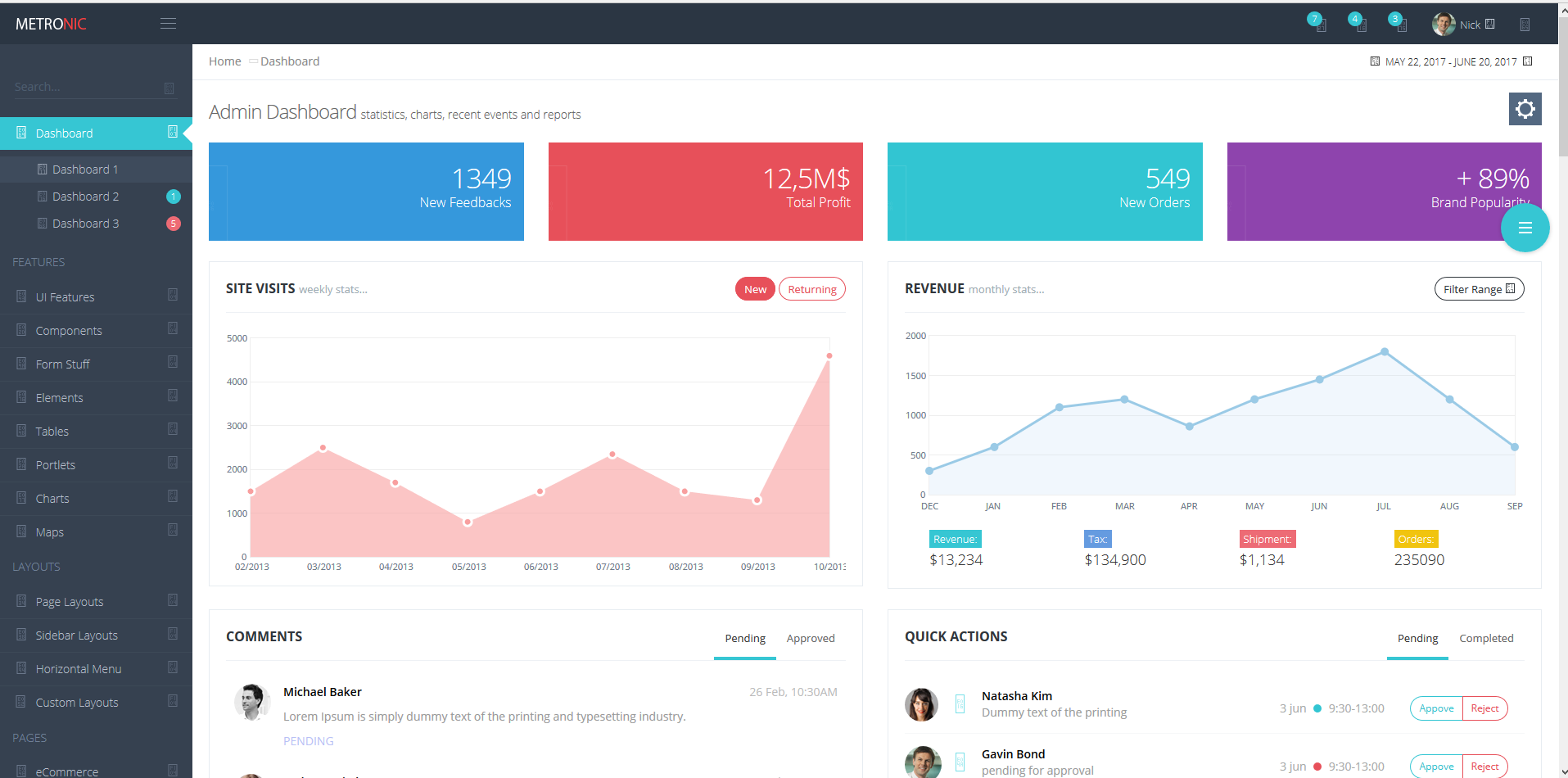
- metronic(bootstrap):现在最火的一套bootstrap框架,不过风格个人不是很喜欢
- beyond admin(bootstrap ):个人比较喜欢这个范,而且提供的控件也足够使用,决定就使用它了,而且它本身也是把大部分bootstrap常见的控件融合了起来,比如:jquery.datatables、fonts等
- react native:独立开发成本比较大
- vuejs:独立开发成本比较大
二、下载对应的beyond admin源码
- 解压可以看到对应的目录
- 打开index.html 可以看到对应的页面示例,具体的控件示例可以自己细看:
三、将前端框架融合进ABP
- 拷贝assets到项目的Scripts中
- 更改 MyProject.Web/Views/Shared/_Layout.cshtml 页面相关源码
1 @using Abp.Timing 2 @* 3 IMPORTANT NOTES FROM ASP.NET BOILERPLATE: 4 5 This _Layout.cshtml is not used actually. It's left here if you want to add some classic style (MPA) 6 pages to your application. 7 8 See App/Main/views/layout/layout.cshtml for Angular application's layout page. 9 *@ 10 @{ 11 SetAntiForgeryCookie(); 12 } 13 <!DOCTYPE html> 14 <html lang="en"> 15 <head> 16 <meta charset="utf-8"> 17 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 18 <meta name="viewport" content="width=device-width, initial-scale=1"> 19 <meta name="description" content=""> 20 <meta name="author" content=""> 21 22 <title>MyProject</title> 23 24 <link rel="shortcut icon" href="~/favicon.ico"> 25 26 27 <link href="~/Content/flags/famfamfam-flags.css" rel="stylesheet" /> 28 <link href="~/Scripts/sweetalert/sweet-alert.css" rel="stylesheet" /> 29 30 <script type="text/javascript"> 31 //This is used to get the application's root path from javascript. It's useful if you're running application in a virtual directory under IIS. 32 var abp = abp || {}; abp.appPath = '@ApplicationPath'; 33 </script> 34 35 <!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries --> 36 <!--[if lt IE 9]> 37 <script src="@Url.Content("~/Scripts/others/html5shiv.js")"></script> 38 <script src="@Url.Content("~/Scripts/others/respond.min.js")"></script> 39 <![endif]--> 40 41 <script src="~/Abp/Framework/scripts/utils/ie10fix.js"></script> 42 43 <script src="~/Scripts/modernizr-2.8.3.js"></script> 44 45 <script src="~/Scripts/json2.min.js"></script> 46 <script src="~/Scripts/jquery-2.1.4.min.js"></script> 47 <script src="~/Scripts/jquery-ui-1.11.4.min.js"></script> 48 <script src="~/Scripts/jquery.blockUI.js"></script> 49 <script src="~/Scripts/toastr.min.js"></script> 50 <script src="~/Scripts/others/spinjs/spin.js"></script> 51 <script src="~/Scripts/others/spinjs/jquery.spin.js"></script> 52 <script src="~/Scripts/sweetalert/sweet-alert.min.js"></script> 53 54 <script src="~/Content/Site.js"></script> 55 56 <script src="~/Scripts/bootstrap.min.js"></script> 57 58 59 60 <script src="~/Abp/Framework/scripts/abp.js"></script> 61 <script src="~/Abp/Framework/scripts/libs/abp.jquery.js"></script> 62 <script src="~/Abp/Framework/scripts/libs/abp.toastr.js"></script> 63 <script src="~/Abp/Framework/scripts/libs/abp.blockUI.js"></script> 64 <script src="~/Abp/Framework/scripts/libs/abp.spin.js"></script> 65 <script src="~/Abp/Framework/scripts/libs/abp.sweet-alert.js"></script> 66 67 <script> 68 abp.localization.defaultSourceName = '@LocalizationSourceName'; 69 </script> 70 71 <!-- Dynamic scripts of ABP system (They are created on runtime and can not be bundled) --> 72 <script src="~/api/AbpServiceProxies/GetAll?v=@(Clock.Now.Ticks)"></script> 73 <script src="~/AbpScripts/GetScripts?v=@(Clock.Now.Ticks)" type="text/javascript"></script> 74 75 <!--前端框架使用相关引用--> 76 <!--Basic Styles--> 77 <link href="~/Scripts/assets/css/bootstrap.min.css" rel="stylesheet" /> 78 <link id="bootstrap-rtl-link" href="" rel="stylesheet" /> 79 <link href="~/Scripts/assets/css/font-awesome.min.css" rel="stylesheet" /> 80 <link href="~/Scripts/assets/css/weather-icons.min.css" rel="stylesheet" /> 81 <!--Beyond styles--> 82 <link href="~/Scripts/assets/css/beyond.min.css" rel="stylesheet" type="text/css" /> 83 <link href="~/Scripts/assets/css/demo.min.css" rel="stylesheet" /> 84 <link href="~/Scripts/assets/css/typicons.min.css" rel="stylesheet" /> 85 <link href="~/Scripts/assets/css/animate.min.css" rel="stylesheet" /> 86 <link id="skin-link" href="" rel="stylesheet" type="text/css" /> 87 88 89 90 @*公有CSS,提供给全局使用*@ 91 <link href="~/Content/base.css" rel="stylesheet" /> 92 93 </head> 94 <body> 95 <!-- Navbar --> 96 <div class="navbar"> 97 <div class="navbar-inner"> 98 <div class="navbar-container"> 99 <!-- Navbar Barnd --> 100 <div class="navbar-header pull-left"> 101 102 </div> 103 <!-- /Navbar Barnd --> 104 <!-- Sidebar Collapse --> 105 <div class="sidebar-collapse" id="sidebar-collapse"> 106 <i class="collapse-icon fa fa-bars"></i> 107 </div> 108 <!-- /Sidebar Collapse --> 109 <!-- Account Area and Settings ---> 110 <div class="navbar-header pull-right"> 111 <div class="navbar-account"> 112 <ul class="account-area"> 113 <li> 114 <a class=" dropdown-toggle" data-toggle="dropdown" title="Help" href="#"> 115 <i class="icon fa fa-warning"></i> 116 </a> 117 <!--Notification Dropdown--> 118 <ul class="pull-right dropdown-menu dropdown-arrow dropdown-notifications"> 119 <li> 120 <a href="#"> 121 <div class="clearfix"> 122 <div class="notification-icon"> 123 <i class="fa fa-phone bg-themeprimary white"></i> 124 </div> 125 <div class="notification-body"> 126 <span class="title">Skype meeting with Patty</span> 127 <span class="description">01:00 pm</span> 128 </div> 129 <div class="notification-extra"> 130 <i class="fa fa-clock-o themeprimary"></i> 131 <span class="description">office</span> 132 </div> 133 </div> 134 </a> 135 </li> 136 <li> 137 <a href="#"> 138 <div class="clearfix"> 139 <div class="notification-icon"> 140 <i class="fa fa-check bg-darkorange white"></i> 141 </div> 142 <div class="notification-body"> 143 <span class="title">Uncharted break</span> 144 <span class="description">03:30 pm - 05:15 pm</span> 145 </div> 146 <div class="notification-extra"> 147 <i class="fa fa-clock-o darkorange"></i> 148 </div> 149 </div> 150 </a> 151 </li> 152 <li> 153 <a href="#"> 154 <div class="clearfix"> 155 <div class="notification-icon"> 156 <i class="fa fa-gift bg-warning white"></i> 157 </div> 158 <div class="notification-body"> 159 <span class="title">Kate birthday party</span> 160 <span class="description">08:30 pm</span> 161 </div> 162 <div class="notification-extra"> 163 <i class="fa fa-calendar warning"></i> 164 <i class="fa fa-clock-o warning"></i> 165 <span class="description">at home</span> 166 </div> 167 </div> 168 </a> 169 </li> 170 <li> 171 <a href="#"> 172 <div class="clearfix"> 173 <div class="notification-icon"> 174 <i class="fa fa-glass bg-success white"></i> 175 </div> 176 <div class="notification-body"> 177 <span class="title">Dinner with friends</span> 178 <span class="description">10:30 pm</span> 179 </div> 180 </div> 181 </a> 182 </li> 183 <li class="dropdown-footer "> 184 <span> 185 Today, March 28 186 </span> 187 <span class="pull-right"> 188 10°c 189 <i class="wi wi-cloudy"></i> 190 </span> 191 </li> 192 </ul> 193 <!--/Notification Dropdown--> 194 </li> 195 <li> 196 <a class="wave in dropdown-toggle" data-toggle="dropdown" title="Help" href="#"> 197 <i class="icon fa fa-envelope"></i> 198 <span class="badge">3</span> 199 </a> 200 <!--Messages Dropdown--> 201 <ul class="pull-right dropdown-menu dropdown-arrow dropdown-messages"> 202 <li> 203 <a href="#"> 204 <img src="~/Scripts/assets/img/avatars/divyia.jpg" class="message-avatar" alt="Divyia Austin"> 205 <div class="message"> 206 <span class="message-sender"> 207 Divyia Austin 208 </span> 209 <span class="message-time"> 210 2 minutes ago 211 </span> 212 <span class="message-subject"> 213 Here's the recipe for apple pie 214 </span> 215 <span class="message-body"> 216 to identify the sending application when the senders image is shown for the main icon 217 </span> 218 </div> 219 </a> 220 </li> 221 <li> 222 <a href="#"> 223 <img src="~/Scripts/assets/img/avatars/bing.png" class="message-avatar" alt="Microsoft Bing"> 224 <div class="message"> 225 <span class="message-sender"> 226 Bing.com 227 </span> 228 <span class="message-time"> 229 Yesterday 230 </span> 231 <span class="message-subject"> 232 Bing Newsletter: The January Issue 233 </span> 234 <span class="message-body"> 235 Discover new music just in time for the Grammy® Awards. 236 </span> 237 </div> 238 </a> 239 </li> 240 <li> 241 <a href="#"> 242 <img src="~/Scripts/assets/img/avatars/adam-jansen.jpg" class="message-avatar" alt="Divyia Austin"> 243 <div class="message"> 244 <span class="message-sender"> 245 Nicolas 246 </span> 247 <span class="message-time"> 248 Friday, September 22 249 </span> 250 <span class="message-subject"> 251 New 4K Cameras 252 </span> 253 <span class="message-body"> 254 The 4K revolution has come over the horizon and is reaching the general populous 255 </span> 256 </div> 257 </a> 258 </li> 259 </ul> 260 <!--/Messages Dropdown--> 261 </li> 262 263 <li> 264 <a class="dropdown-toggle" data-toggle="dropdown" title="Tasks" href="#"> 265 <i class="icon fa fa-tasks"></i> 266 <span class="badge">4</span> 267 </a> 268 <!--Tasks Dropdown--> 269 <ul class="pull-right dropdown-menu dropdown-tasks dropdown-arrow "> 270 <li class="dropdown-header bordered-darkorange"> 271 <i class="fa fa-tasks"></i> 272 4 Tasks In Progress 273 </li> 274 <li> 275 <a href="#"> 276 <div class="clearfix"> 277 <span class="pull-left">Account Creation</span> 278 <span class="pull-right">65%</span> 279 </div> 280 281 <div class="progress progress-xs"> 282 <div style="width:65%" class="progress-bar"></div> 283 </div> 284 </a> 285 </li> 286 <li> 287 <a href="#"> 288 <div class="clearfix"> 289 <span class="pull-left">Profile Data</span> 290 <span class="pull-right">35%</span> 291 </div> 292 293 <div class="progress progress-xs"> 294 <div style="width:35%" class="progress-bar progress-bar-success"></div> 295 </div> 296 </a> 297 </li> 298 <li> 299 <a href="#"> 300 <div class="clearfix"> 301 <span class="pull-left">Updating Resume</span> 302 <span class="pull-right">75%</span> 303 </div> 304 305 <div class="progress progress-xs"> 306 <div style="width:75%" class="progress-bar progress-bar-darkorange"></div> 307 </div> 308 </a> 309 </li> 310 <li> 311 <a href="#"> 312 <div class="clearfix"> 313 <span class="pull-left">Adding Contacts</span> 314 <span class="pull-right">10%</span> 315 </div> 316 317 <div class="progress progress-xs"> 318 <div style="width:10%" class="progress-bar progress-bar-warning"></div> 319 </div> 320 </a> 321 </li> 322 <li class="dropdown-footer"> 323 <a href="#"> 324 See All Tasks 325 </a> 326 <button class="btn btn-xs btn-default shiny darkorange icon-only pull-right"><i class="fa fa-check"></i></button> 327 </li> 328 </ul> 329 <!--/Tasks Dropdown--> 330 </li> 331 <li> 332 <a class="login-area dropdown-toggle" data-toggle="dropdown"> 333 <div class="avatar" title="View your public profile"> 334 <img src="~/Scripts/assets/img/avatars/adam-jansen.jpg"> 335 </div> 336 <section> 337 <h2><span class="profile"><span>系统管理员</span></span></h2> 338 </section> 339 </a> 340 <!--Login Area Dropdown--> 341 <ul class="pull-right dropdown-menu dropdown-arrow dropdown-login-area"> 342 <li class="username"><a>系统管理员</a></li> 343 <li class="email"><a>David.Stevenson@live.com</a></li> 344 <!--Avatar Area--> 345 <li> 346 <div class="avatar-area"> 347 <img src="~/Scripts/assets/img/avatars/adam-jansen.jpg" class="avatar"> 348 <span class="caption">Change Photo</span> 349 </div> 350 </li> 351 <!--Avatar Area--> 352 <li class="edit"> 353 <a href="profile.html" class="pull-left">Profile</a> 354 <a href="#" class="pull-right">Setting</a> 355 </li> 356 <!--Theme Selector Area--> 357 <li class="theme-area"> 358 <ul class="colorpicker" id="skin-changer"> 359 <li><a class="colorpick-btn" href="#" style="background-color:#5DB2FF;" rel="assets/css/skins/blue.min.css"></a></li> 360 <li><a class="colorpick-btn" href="#" style="background-color:#2dc3e8;" rel="assets/css/skins/azure.min.css"></a></li> 361 <li><a class="colorpick-btn" href="#" style="background-color:#03B3B2;" rel="assets/css/skins/teal.min.css"></a></li> 362 <li><a class="colorpick-btn" href="#" style="background-color:#53a93f;" rel="assets/css/skins/green.min.css"></a></li> 363 <li><a class="colorpick-btn" href="#" style="background-color:#FF8F32;" rel="assets/css/skins/orange.min.css"></a></li> 364 <li><a class="colorpick-btn" href="#" style="background-color:#cc324b;" rel="assets/css/skins/pink.min.css"></a></li> 365 <li><a class="colorpick-btn" href="#" style="background-color:#AC193D;" rel="assets/css/skins/darkred.min.css"></a></li> 366 <li><a class="colorpick-btn" href="#" style="background-color:#8C0095;" rel="assets/css/skins/purple.min.css"></a></li> 367 <li><a class="colorpick-btn" href="#" style="background-color:#0072C6;" rel="assets/css/skins/darkblue.min.css"></a></li> 368 <li><a class="colorpick-btn" href="#" style="background-color:#585858;" rel="assets/css/skins/gray.min.css"></a></li> 369 <li><a class="colorpick-btn" href="#" style="background-color:#474544;" rel="assets/css/skins/black.min.css"></a></li> 370 <li><a class="colorpick-btn" href="#" style="background-color:#001940;" rel="assets/css/skins/deepblue.min.css"></a></li> 371 </ul> 372 </li> 373 <!--/Theme Selector Area--> 374 <li class="dropdown-footer"> 375 <a href="login.html"> 376 Sign out 377 </a> 378 </li> 379 </ul> 380 <!--/Login Area Dropdown--> 381 </li> 382 <!-- /Account Area --> 383 <!--Note: notice that setting div must start right after account area list. 384 no space must be between these elements--> 385 <!-- Settings --> 386 </ul><div class="setting"> 387 <a id="btn-setting" title="Setting" href="#"> 388 <i class="icon glyphicon glyphicon-cog"></i> 389 </a> 390 </div><div class="setting-container"> 391 <label> 392 <input type="checkbox" id="checkbox_fixednavbar"> 393 <span class="text">Fixed Navbar</span> 394 </label> 395 <label> 396 <input type="checkbox" id="checkbox_fixedsidebar"> 397 <span class="text">Fixed SideBar</span> 398 </label> 399 <label> 400 <input type="checkbox" id="checkbox_fixedbreadcrumbs"> 401 <span class="text">Fixed BreadCrumbs</span> 402 </label> 403 <label> 404 <input type="checkbox" id="checkbox_fixedheader"> 405 <span class="text">Fixed Header</span> 406 </label> 407 </div> 408 <!-- Settings --> 409 </div> 410 </div> 411 <!-- /Account Area and Settings --> 412 </div> 413 </div> 414 </div> 415 416 <div class="main-container container-fluid"> 417 <!-- Page Container --> 418 <div class="page-container"> 419 <!-- Page Sidebar --> 420 <div class="page-sidebar" id="sidebar"> 421 <!-- Page Sidebar Header--> 422 <div class="sidebar-header-wrapper"> 423 <input type="text" class="searchinput" /> 424 <i class="searchicon fa fa-search"></i> 425 <div class="searchhelper">Search Reports, Charts, Emails or Notifications</div> 426 </div> 427 <!-- /Page Sidebar Header --> 428 <!-- Sidebar Menu --> 429 <ul class="nav sidebar-menu"> 430 <!--主页 <li class="active">--> 431 <li> 432 <a href="index.html"> 433 <i class="menu-icon glyphicon glyphicon-home"></i> 434 <span class="menu-text"> 主页 </span> 435 </a> 436 </li> 437 <!--系统管理--> 438 <li> 439 <a href="#" class="menu-dropdown"> 440 <i class="menu-icon fa fa-table"></i> 441 <span class="menu-text"> 配置维护 </span> 442 443 <i class="menu-expand"></i> 444 </a> 445 446 <ul class="submenu"> 447 <li> 448 <a href="/System/Users"> 449 <i class="fa fa-users" style="width:16px;"></i> <span class="menu-text">用户管理</span> 450 </a> 451 </li> 452 <li> 453 <a href="/System/Role"> 454 <i class="fa fa-user" style="width:16px;"></i> <span class="menu-text">角色管理</span> 455 </a> 456 </li> 457 <li> 458 <a href="/System/Menus"> 459 <i class="fa fa-tags" style="width:16px;"></i> <span class="menu-text">菜单管理</span> 460 </a> 461 </li> 462 <li> 463 <a href="/System/Module"> 464 <i class="fa fa-cogs" style="width:16px;"></i> <span class="menu-text">模块管理</span> 465 </a> 466 </li> 467 <li> 468 <a href="tables-data.html"> 469 <i class="fa fa-cubes" style="width:16px;"></i> <span class="menu-text">权限管理</span> 470 </a> 471 </li> 472 </ul> 473 </li> 474 475 <!--日志管理--> 476 <li> 477 <a href="#" class="menu-dropdown"> 478 <i class="menu-icon fa fa-table"></i> 479 <span class="menu-text"> 日志管理 </span> 480 481 <i class="menu-expand"></i> 482 </a> 483 484 <ul class="submenu"> 485 <li> 486 <a href="/Log/LogDB"> 487 <i class="fa fa-users" style="width:16px;"></i> <span class="menu-text">数据库日志</span> 488 </a> 489 </li> 490 <li> 491 <a href="/System/Role"> 492 <i class="fa fa-user" style="width:16px;"></i> <span class="menu-text">文本日志</span> 493 </a> 494 </li> 495 496 </ul> 497 </li> 498 <li> 499 <a href="#" class="menu-dropdown"> 500 <i class="menu-icon fa fa-table"></i> 501 <span class="menu-text"> 测试例子 </span> 502 503 <i class="menu-expand"></i> 504 </a> 505 506 <ul class="submenu"> 507 <li> 508 <a href="#" class="menu-dropdown"> 509 <span class="menu-text"> 510 <i class="menu-icon fa fa-rocket"></i>表格例子 511 </span> 512 <i class="menu-expand"></i> 513 </a> 514 515 <ul class="submenu"> 516 <li> 517 <a href="/Demo/DataTable_1"> 518 <i class="menu-icon fa fa-rocket"></i> 519 <span class="menu-text">表格例子1</span> 520 </a> 521 </li> 522 <li> 523 <a href="glyph-icons.html"> 524 <i class="menu-icon glyphicon glyphicon-stats"></i> 525 <span class="menu-text">表格例子2</span> 526 </a> 527 </li> 528 <li> 529 <a href="typicon.html"> 530 <i class="menu-icon typcn typcn-location-outline"></i> 531 <span class="menu-text">表格例子3</span> 532 </a> 533 </li> 534 </ul> 535 </li> 536 537 </ul> 538 </li> 539 <!--UI Elements--> 540 <li> 541 <a href="#" class="menu-dropdown"> 542 <i class="menu-icon fa fa-desktop"></i> 543 <span class="menu-text"> 菜单示例 </span> 544 <i class="menu-expand"></i> 545 </a> 546 547 <ul class="submenu"> 548 <li> 549 <a href="elements.html"> 550 <span class="menu-text">菜单1</span> 551 </a> 552 </li> 553 <li> 554 <a href="#" class="menu-dropdown"> 555 <span class="menu-text"> 556 菜单2 557 </span> 558 <i class="menu-expand"></i> 559 </a> 560 561 <ul class="submenu"> 562 <li> 563 <a href="font-awesome.html"> 564 <i class="menu-icon fa fa-rocket"></i> 565 <span class="menu-text">菜单2-1</span> 566 </a> 567 </li> 568 <li> 569 <a href="glyph-icons.html"> 570 <i class="menu-icon glyphicon glyphicon-stats"></i> 571 <span class="menu-text">菜单2-2</span> 572 </a> 573 </li> 574 <li> 575 <a href="typicon.html"> 576 <i class="menu-icon typcn typcn-location-outline"></i> 577 <span class="menu-text">菜单2-3</span> 578 </a> 579 </li> 580 </ul> 581 </li> 582 <li> 583 <a href="tabs.html"> 584 <span class="menu-text">菜单3</span> 585 </a> 586 </li> 587 <li> 588 <a href="alerts.html"> 589 <span class="menu-text">菜单4</span> 590 </a> 591 </li> 592 593 </ul> 594 </li> 595 596 </ul> 597 <!-- /Sidebar Menu --> 598 </div> 599 <!-- /Page Sidebar --> 600 <!-- Page Content --> 601 <div class="page-content"> 602 <!-- Page Breadcrumb --> 603 <div class="page-breadcrumbs"> 604 <ul class="breadcrumb"> 605 <li> 606 <i class="fa fa-home"></i> 607 <a href="#">系统管理</a> 608 </li> 609 <li class="active">角色管理</li> 610 </ul> 611 </div> 612 <!-- /Page Breadcrumb --> 613 <!-- Page Header --> 614 @*<div class="page-header position-relative"> 615 <div class="header-title"> 616 <h1> 617 Dashboard 618 </h1> 619 </div> 620 <div class="header-buttons"> 621 <a class="sidebar-toggler" href="#"> 622 <i class="fa fa-arrows-h"></i> 623 </a> 624 <a class="refresh" id="refresh-toggler" href=""> 625 <i class="glyphicon glyphicon-refresh"></i> 626 </a> 627 <a class="fullscreen" id="fullscreen-toggler" href="#"> 628 <i class="glyphicon glyphicon-fullscreen"></i> 629 </a> 630 </div> 631 </div>*@ 632 <!-- /Page Header --> 633 <div class="page-body"> 634 @RenderBody() 635 </div> 636 </div> 637 638 <!-- /Page Content --> 639 </div> 640 <!-- /Page Container --> 641 <!-- Main Container --> 642 643 </div> 644 645 646 </body> 647 </html> 648 649 <!--Basic Scripts--> 650 @*<script src="~/Scripts/assets/js/jquery-2.0.3.min.js"></script> 651 <script src="~/Scripts/assets/js/bootstrap.min.js"></script>*@ 652 653 <!--Skin Script: Place this script in head to load scripts for skins and rtl support--> 654 <script src="~/Scripts/assets/js/skins.min.js"></script> 655 656 <!--Beyond Scripts--> 657 <script src="~/Scripts/assets/js/beyond.min.js"></script> 658 659 660 <!--Page Related Scripts--> 661 <!--Sparkline Charts Needed Scripts--> 662 <script src="~/Scripts/assets/js/charts/sparkline/jquery.sparkline.js"></script> 663 <script src="~/Scripts/assets/js/charts/sparkline/sparkline-init.js"></script> 664 665 <!--Easy Pie Charts Needed Scripts--> 666 <script src="~/Scripts/assets/js/charts/easypiechart/jquery.easypiechart.js"></script> 667 <script src="~/Scripts/assets/js/charts/easypiechart/easypiechart-init.js"></script> 668 669 <!--Page Related Scripts--> 670 <script src="~/Scripts/assets/js/datatable/jquery.dataTables.js"></script> 671 <script src="~/Scripts/assets/js/datatable/ZeroClipboard.js"></script> 672 <script src="~/Scripts/assets/js/datatable/dataTables.tableTools.min.js"></script> 673 <script src="~/Scripts/assets/js/datatable/dataTables.bootstrap.js"></script> 674 @*<script src="~/Scripts/assets/js/datatable/datatables-init.js"></script>*@ - 运行程序还是看到以下页面
- 我们猜测主页面路由指向问题,找到HomeController控制器,看到以下代码
- 更改代码,并添加相关页面
- 重新运行程序可以看到以下页面,证明我们迁移成功了
四、示例:
我们添加一个控制器(DemoContorller),专门用来放相关测试demo
- 示例1:datatable
我们直接采用 jquery.datatables来作为我们的首选表格控件,此控件虽然自带属性和事件比较少,可扩展性比较好
- 示例2:fonts
暂略。
- 示例3:弹出框
弹出框在modal和layer中考虑了许久,从易用性和使用效果讲,最后决定使用 layer来作为弹出框使用。
今天的分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
下一篇
已是最新文章