vue 购物网站_vue商城模板
Hi,大家好,我是编程小6,很荣幸遇见你,我把这些年在开发过程中遇到的问题或想法写出来,今天说一说
vue 购物网站_vue商城模板,希望能够帮助你!!!。
前情提要:文章很长,基本是整个项目完整开发的流程。代码下载后可以直接运行,支付接口慎用,可能会有错误,其他功能都是完整的。
完整项目下载
关注一下公众号「代码行间」,回复「商城」可以获取代码~
一、项目前端页面展示
二、项目整体目录结构
三、项目流程
1. vue快速创建基础项目
- 创建项目
vue create hk-shop - 选择需要的配置
- 创建基础文件夹目录
src文件夹下文件夹目录:
① views 文件夹存放界面
② components 文件夹存放界面中局部组件
③ config 文件夹存放各种全局配置
④ images 文件夹存放图片
⑤ plugins 文件夹存放各种插件
⑥ router 文件夹存放路由
⑦ store 文件夹存放vuex相关文件
⑧ service 文件夹存放服务器端相关操作,接口等
⑨ style 文件夹存放样式
2. 移动端开发——配置FastClick
-
什么是FastClick?
① FastClick 是一个简单易用的库,它消除了移动端浏览器上的物理点击和触发一个 click 事件之间的 300ms 的延迟 ;
② 目的就是在不干扰你目前的逻辑的同时,让你的应用感觉不到延迟,反应更加灵敏;
③ 实现原理: 在检测到touchend事件的时候,会通过DOM自定义事件立即出发模拟一个click事件,
并把浏览器在300ms之后真正的click事件阻止掉。 -
为什么会存在延时?
① 移动端浏览器会从你点击按钮之后,等待大约 300ms 才会触发点击事件
② 原因是浏览器会等待看你的行为是否会是双击 -
配置方法
① 将fastclick拉取到项目中npm i fastclick -S
② 配置方案
Ⅰ直接在main.js中进行配置
main.js// 1. 引入FastClick import FastClick from 'fastclick' // 2. 配置FastClick if ('addEventListener' in document) { document.addEventListener('DOMContentLoaded', function () { FastClick.attach(document.body); }, false); }Ⅱ 在plugin文件夹中新建FastClick.js并在其中配置,并将其在main.js中引入
3. 在public文件夹下的index.html中,修改页面标题(title)和logo(ico)
4. 配置全局样式
- 在style文件夹下新建commen.less,并在里面写好全局样式
- 在main.js中引入
5. 搭建主界面
- 要进行多界面切换,要在views文件夹内进行配置不同界面。在views文件夹下,每一个模块对应一个子文件夹。home — 主页、category — 分类、cart — 购物车、mine — 我的、dashboard — 主面板。
- 在每一个子文件夹(home、category、cart、mine、dashboard)下创建对应的页面。
举例:dashboard.vue
6. 配置路由
- 在router.js中,新建index.js文件夹。
- 在main.js中,引入router。并将其挂载到Vue对象上。
- 在新建的index.js中,配置路由
① 在这里,只有DashBoard在界面刷新的时候就加载,其余界面采用懒加载的方式,在点击跳转或者访问的时候才进行加载,便于提升性能。
② dashboard一级路由存在的必要性:为后续注册登录等功能提准备。
③ 不直接export default new Router的原因:便于做路由守卫 - 效果
7. 集成UI组件库Vant
-
安装vant
npm i vant –S -
安装babel-plugin-impor支持vant局部引用
npm i babel-plugin-import -D -
在babel.config.js中进行配置
-
在plugins文件夹下,新建vant.js。配置引入不同的vant组件。
-
在main.js中引入vant.js。需要引入什么组件直接在vant.js中做修改即可。
8. 集成Vant底部Tabbar标签栏
直接借助官网API快速引入组件
- active 当前选中标签的索引 Number
- active-color 选中标签的颜色 String #000000
- inactive-color 未选中标签的颜色 String #ffffff
- replace to 路由跳转
- 图片属性 :src=“props.active ? icon.active : icon.inactive” 设置选中/非选中图片
9. 配置首页界面
(1)在Home.vue中,通过axios请求网络数据
-
安装axios
npm i axios -S,并且封装axios网络请求 -
在service文件夹中,新建子文件夹api,并在api中新建文件index.js。负责汇总各种接口。
-
在api文件夹中新建ajax.js
-
在ajax.js中封装axios网络请求,并以函数ajax的形式向外界暴露
-
在index.js中,从ajax.js中引入ajax方法
-
在index.js中,定义接口基础路径
-
在index.js中,定义getHomeData方法,该方法是请求主页的数据,为get方法,拼接完整URL调用ajax方法发起axios的get请求,并向外界暴露该方法。
-
在Home.vue中,引入数据请求方法,并在创建组件完成后的created钩子选项中发起ajax请求。
(2)顶部地址定位、搜索栏
-
在home文件夹内,新建子文件夹components,存放home.vue的子组件
-
在子文件夹components中新建header文件夹,在header文件夹内新建Header.vue组件
-
在Header.vue中将写好的html即样式拷贝过来
-
在Home.vue中引入组件Header.vue
(3)轮播图(借助Swipervue-awesome-swiper实现)
-
在home子文件夹components内新建子文件夹sowing,并在sowing文件夹中新建Sowing.vue
-
安装vue-awesome-swiper
npm install -
配置轮播图
注意:
① 下载最新版本的vue-awesome-swiper可能按照官方文档有些功能无法使用,可以直接下载低版本
② 配置分页、自动播放等功能无效的话,引入的时候加入以下代码。其他功能无效也可以试一下这个。import Swiper2, { Navigation, Pagination, Autoplay} from 'swiper'; Swiper2.use([Navigation, Pagination, Autoplay]); -
如果想在组件中使用或者控制轮播图,可以在监听computer中对swiper进行监听,并在组件的其他地方使用。
-
将首页的数据传输到轮播图组件中,并进行渲染
(4)中部导航nav
-
在home子文件夹components内新建子文件夹nav,并在nav文件夹中新建Nav.vue
-
将静态界面放在Nav.vue中,并在Home.vue中引入
-
将Home.vue中请求到的数据通过props传递到Nav.vue,并进行遍历展示
(5)限时抢购
-
在home子文件夹components内新建子文件夹flashSale,并在flashSale文件夹中新建FlashSale.vue和FlashSaleItem.vue
-
将静态界面放在FlashSale.vue和FlashSaleItem.vue中,并在FlashSale中引入FlashSaleItem,在Home.vue中引入FlashSale
- 将Home.vue中请求到的数据通过props传递到FlashSale.vue,再传递到FlashSaleItem.vue,并进行遍历展示
(6)配置猜你喜欢静态界面
-
在home子文件夹components内新建子文件夹youLike,并在youLike文件夹内新建YourLike.vue和YourLikeItem.vue
-
将静态界面放在YourLike.vue和YourLikeItem.vue中,并在YourLike中引入YourLikeItem,在Home.vue中引入YourLike
-
将Home.vue中请求到的数据通过props传递到YourLike.vue,再传递到YourLikeItem.vue,并进行遍历展示
(7)返回顶部组件
-
在home子文件夹components内新建子文件夹markPage,并在markPage文件夹内新建MarkPage.vue
-
将返回顶部SVG静态页面放到MarkPage.vue中,并在Home.vue中引入
-
在父组件Home.vue中定义事件,并以props的方式传递给MarkPage.vue。并通过属性showBackStatus控制MarkPage是否显示。
-
判断是否显示返回顶部按钮是一个可能全局都要使用的事件。所以将其抽出来。
① 在config文件夹中,新建global.js
② 在global.js中写滚动、触摸监听代码,并在满足条件的时候执行回调函数。
③ 在Home.vue中,引入global.js,并在created钩子中进行监听,通过判断是否需要显示返回顶部按钮,设置showBackStatus值,控制是否需要显示。
④ 在global.js中,写缓动函数
⑤ 在Home.vue中引入animate动画,并在点击事件中调用。
10. 配置分类界面
(1)新建文档
新建一下文件目录,并在对应子文件下新建vue组件
(2)在created钩子中请求数据
- 首先,要在server文件夹下的api文件夹下的index.js中,封装数据请求方法
- 在界面中引入接口,并使用
async 和 await将异步函数转化为同步函数执行后续操作
(3)将Header.vue作为单独组件,在Category.vue中引入
(4)左侧推荐导航栏
-
左侧推荐导航栏基本没有扩展性,直接在Catergory.vue中写即可。同时,借助better-scroll进行滚动。
-
对请求下来的数据进行遍历,动态加载渲染左侧li标签
-
处理左侧推荐导航栏点击事件
① 导航栏样式处理
选中样式绑定在selected类上,通过对不同li标签删除添加class为selected即可实现更换
样式
通过给li标签绑定点击事件,更改
currentIndex来更改当前具有selected类名的li标签,同时借助better-scroll中的控制滚动位置,同时,获取新的右侧数据
③ 与右边联动展示
(5)搭建右侧界面
-
将ContentView静态界面和ProductItem静态界面放到对应vue中,并在ContentView.vue中引入ProductItem.vue,在Category.vue中引入ContentView.vue
-
将Category.vue中请求到的数组传递到子组件中,并进行v-for显示即可
3. 如果想按照价格排序,可以定义一个新的数组,存储
11. 配置购物车界面
(1)将购物车静态界面放到Cart.vue中
(2)✨✨✨使用vuex管理购物车数据✨✨✨
-
在store中新建index.js,并在main中引入
-
在store文件夹下新建state.js(数据)、mutations(同步操作)、mutations-type(约束名称)、actions(异步操作)、getters(与state中数据相关的计算属性)。将vuex进行拆分。
并在index.js中进行汇总输出
-
在state.js中定义购物车商品对象
-
在mutations-type中定义方法名称
-
在mutations中实现添加方法
-
在界面上进行操作,调用ADD_GOODS添加商品方法
① 向购物车中添加的事件很多地方都要调用,因此借助消息订阅(pubsub-js),在组件中跨级通信。
② 安装pubsub-jsnpm install pubsub-js -S
③ 在Home.vue中,监听添加到购物车消息
④ 在YourLikeItem.vue中发布消息
⑤ 其他需要添加到购物车的地方操作相同
(3)借助vant中的反馈组件Toast文字提示,提示用户添加成功
- 在vant.js中引入
- 在需要提示的地方使用
(4)定义购物车数据本地化的接口
(5)因为购物车有一个数量标志要试试变化,所以在初始DashBoard的时候,就应该调用INIT_SHOP_CART初始化购物车
(6)增加计算属性,通过计算shopCart每个shop的num和,利用vant的tabbar的info属性,控制购物车数量商标
(7)在购物车界面遍历shopCart并在界面上显示
(8)购物车数量加减操作
- 首先在mutations.js中定义将商品移出购物车的方法——即商品数量为1仍然减得操作
- 在Cart.vue中配置删除商品的方法
(9)直接将ADD_GOODS引入到Cart.vue中进行商品数量的 增加
(10)商品单选事件处理
- 首先在mutations中定义单选事件
- 在Cart.vue中对单选a标签进行事件绑定
(11)商品全选事件处理
- 首先在mutations中定义全选事件
- 在cart中使用计算属性selectedAll标识是否全选,并通过改属性控制是否全选点击事件
(12)总价计算
利用计算属性,通过shopCart中checked为true的数据,计算商品总价
(13)去结算数量
通过计算属性,计算选中的商品数量
(14)清空购物车
-
在mutations中定义清空购物车方法
-
在Cart.vue中引入并使用清空购物车方法
12. 配置订单界面
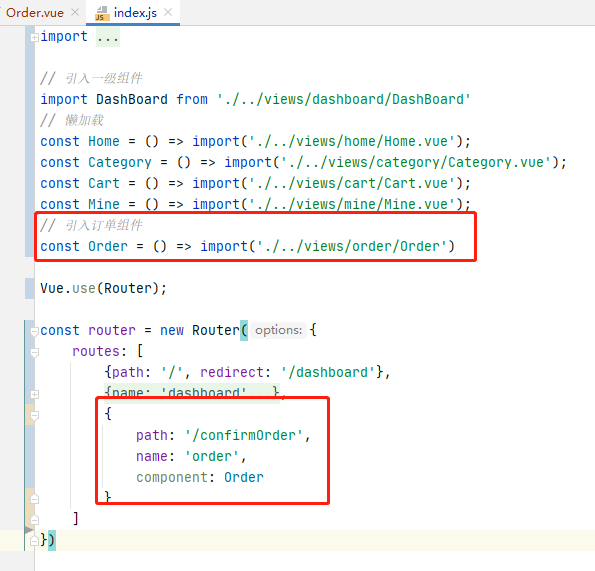
(1)配置填写订单路由
-
填写订单界面应该是和dashboard平行的,所以在views目录下新建order子文件夹,并在order文件夹下新建Order.vue
-
在router文件夹内的index.js中配置路由
-
在购物车中点击去结算的时候,转到订单界面
将去结算的a标签改为router-link标签,并用tag标识其原本标签名,并用to表示其跳转路由
-
引入NavBar实现导航栏
① 在vant.js中引入NavBar
② 在Order.vue中进行引入配置 -
引入ContactCard 实现收货地址
① 在vant.js中引入ContactCard
② 在Order.vue中进行引入配置
(2)配置我的地址界面
-
在order文件夹下,新建children文件夹,children文件夹下新建MyAddress.vue
-
配置路由
-
在我的订单中,实现点击选择收货地址跳转路由
-
引入vant组件AddressList实现我的地址
① 在vant.js中引入AddressList
② 在MyAddress.vue中进行引入配置
③ MyAddress.vue中,对div进行绝对定位,结合Order.vue中的transition,形成动画效果
(3)配置地址编辑界面和配置新增地址界面
-
在MyAddress.vue同级目录下,新建children文件夹,并在children文件夹内新建AddAddress.vue和EditAddress.vue
-
在index.js中配置路由
-
借助AddressEdit实现编辑地址和新增地址
① 引入AddressEdit
② 在EditAddress.vue中配置并实现编辑地址(添加地址类似)
③ 在我的地址中增加路由跳转
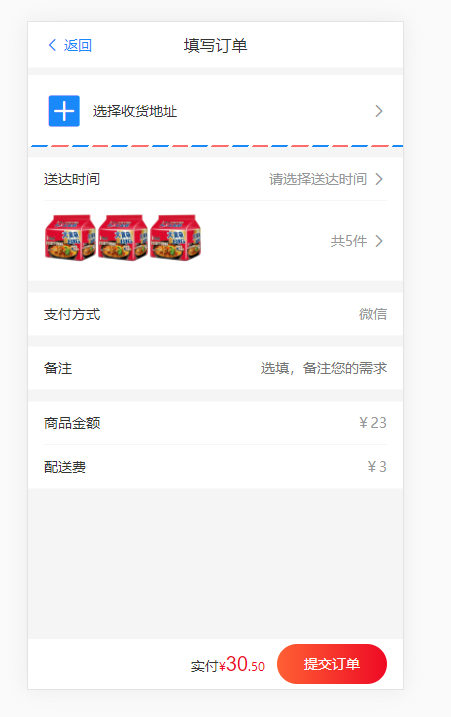
(4)配置下方Cell单元格 —— 借助vant中Cell组件
-
在vant.js中引入Cell和CellGroup
-
在Order.vue中进行定制
① 送达时间
② 商品展示
③ 支付方式
④ 备注
⑤ 商品金额、配送费
(5)配置下方提交栏——SubmitBar 提交订单栏
- 引入SubmitBar
- 在Order.vue中使用
13. 配置我的界面
(1) 导航 —— vant的nav-bar
(2)头像及其他信息 —— vant的cell
(3)我的订单、查看所有订单 —— vant的cell
(4)待支付、待收货、待评价、售后/退款 —— vant的Grid, GridItem
- 引入
- 使用
(5) 我的优惠券、我的收货地址、联系客服、意见反馈、下载APP —— vant中的cell
14. 用户角色配置
(1)建立选择登陆界面、登录界面及配置选择登陆界面、登录界面路由
views新建文件夹login,并在子文件夹login中新建Login.vue和SelectLogin.vue,并将静态界面配置好
(2)在vuex的state中存储用户数据,并存储在本地
首先在state中,在vuex中声明userInfo数据。通过判断本地userInfo中是否存在token数据,来判断是否需要登录。
(3)在购物车中进行判断是否显示选择登陆方式界面
(4)在我的中进行判断是否显示选择登陆方式界面
(5)给Login.vue登录界面配置独立路由
(6)在选择登陆方式界面,给手机登录配置路由跳转,并设置tag
(7)通过属性及时间控制登录界面方式及密码显示方式
15. 用户中心接口
(1)短信验证码、手机验证码登录
- 在service/api/index.js中,实现接口
- 在Login.vue中调用接口
- 调用登录接口
- 登录成功后,将用户信息保存到本地
① 在vuex中实现将用户信息保存到本地以及获取用户信息的方法
(2)🎡🎡🎡🎡🎡异步操作不可以使用mutations了,需要使用actions是🎡🎡🎡🎡🎡
手机号码验证登录的时候是异步操作了,不能直接通过mutations操作vuex,必须通过actions异步转同步。
- 在actions中定义同步方法,并调用mutations中的异步方法
- 在Login.vue中,使用异步方法
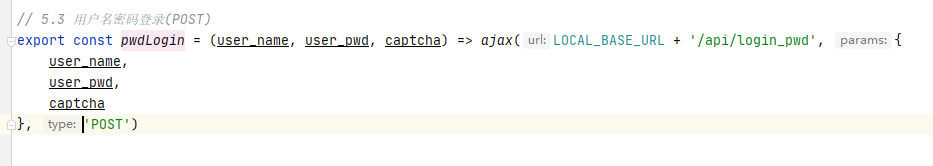
16. 账号密码登录
- 页面配置数据与input绑定
- 点击登录判断有没有值
- service/api/index.js中实现pwdLogin用户名、密码登录方法
- Login中调用方法
17. 我的界面对本地数据进行渲染
18. 退出登录实现
- 新增界面
- 配置路由
- 界面中引用,配置转场动画
- 在service/api/index中实现自动登录/退出登录实现
- 在mutations中实现重置用户数据
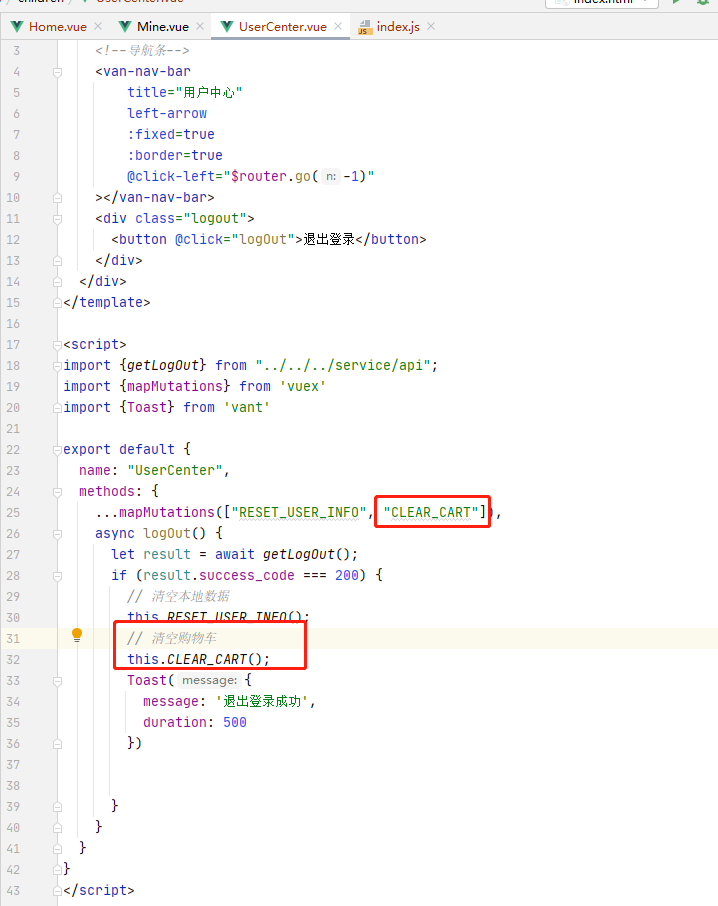
- 在UserCenter中实现退出登录
- 在dashBoard中对用户数据进行同步
① 在actions中实现获取用户信息自动登录接口
② 在DashBoart.vue中实现自动登录
19. 购物车与用户角色进行绑定
(1)设置登录后才能向购物车中添加数据
(2)商品添加到购物车后,首先将商品同步到服务器,再存储到本地
-
定义添加到购物车接口
-
在添加购物车的时候,将商品存放在本地之前,首先将商品同步到服务器
(3)退出登录的时候清空购物车
20. 购物车优化
(1)自动登录
从服务器获取用户购物车数据,进行本地化并在购物车中显示
(2)商品修改从服务器同步修改
(3)清空购物车
21. 用户地址相关
(1)地址相关接口
(2)选择地址获取账户地址并显示
(3)新增地址
(4)编辑地址
- 在改变路由的时候,通过拼接url传递参数
获取的时候通过this.$route.query获取参数
- 将传递过来的信息在编辑界面显示——通过addressInfo绑定
- 修改地址
- 删除地址
(5)选择地址后放到填写订单界面
22. 我的订单界面完善
(1)商品选中、删除生成订单商品等接口的实现
(2)购物车中单选、全选等与服务器同步
23. 去结算完善
(1)根据总额度判断能否点击去支付
(2)商品清单页面配置
- 新建OrderDetail.vue组件
- 配置路由
- 结合vant——Cart组件实现商品清单展示
(3)其他细节处理
24. 提交订单完善
(1)订单接口以及支付接口慎用
(2)提交订单
(3)生成支付二维码——借助vue-qriously
(4)验证用户是否支付成功
(5)后续处理
25. 待支付、待收货——借助vant的tab、tabs实现
- 配置路由
- 界面实现
26. rem配置
- 在config文件夹下新建rem.js
- rem.js里面写以下代码,需要修改rem基准比例只需要修改BASE即可
// 设置基准 const BASE = 15; (function (doc, win) { let docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recall = function () { let clientWidth = docEl.clientWidth; if (!clientWidth) return; docEl.style.fontSize = BASE * (clientWidth / 320) + 'px'; }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recall, false); doc.addEventListener('DOMContentLoaded', recall, false); })(document, window); - 在main.js中引入
27. 样式穿透
在配置swiper轮播图选中样式的时候,始终不生效。
在样式上,加上/deep/或者>>>即可
28. 加载中
在请求数据的时候,可能组件已经加载完成,此时可能就会导致一些BUG(比如轮播图跳转到最后一页后不再继续跳转、轮播图刚开始在最后一页)。这时候可以加上一个正在加载功能,当数据全部请求完成后再加载组件。
- 在vant.js中引入vant的Loading组件
- 在需要显示加载中的界面(Home.vue)中进行配置
29. 图片懒加载—借助vant的image组件实现
- vant.js中引入Image组件
- 配置图片
30. 全局过滤器
-
在config文件夹下新建文件夹filters,配置全局过滤器
-
在main.js中引入全局过滤器
-
在全局中使用
| moneyFormat即可使用过滤器
31. 页面缓存 keep-alive
有些页面不需要每次进入的都是都重新加载,可以keep-alive,当下拉的时候进行刷新重新加载即可。
针对首页和分类进行页面缓存
- 在router中的index.js配置路由的时候,给需要添加缓存的界面增加一个meta属性,并在其中配置keepAlive:true
- 这这两个路由的出口——DashBoard.vue中增加一个keep-alive标签,里面存放需要进行缓存的路由,外面放不需要进行缓存的路由。是否需要缓存根据meta中的keepAlive属性进行判断。
32. 借助better-scroll实现滚动
- 安装集成
npm install better-scroll -S - 滚动原理:外层嵌套div,上下预留空间,监听点击滚动等事件
- 使用方法:
① 在需要使用的地方引入组件
② 初始化better-scroll(等到数据完全请求完成后,再初始化better-scroll)。一般初始化滚动框架的时候,是在下一个周期执行(使用this.$nextTick(()=>{}))确保在下一个执行周期前初始化。
③ 在父组件上进行初始化
33. Tabbar索引缓存
在刷新界面的时候,不应该每次都回到首页
解决方法:进行本地缓存
34. 将本地化存储、获取、删除抽成全局方法
在config文件夹下的global.js中,写三个方法
35. 代理解决跨域
- 在项目根目录新建文件
vue.config.js - 在vue.config.js中写入以下代码
其中’/api’路由中被匹配到的路径,target是存在跨域的目标路径,changeOrigin为设置允许跨域,pathRewrite是重写路径,因为目标路径中原本就存在/api,所以将路径中第一个/api重写为空
vue中axios通过代理解决跨域问题
36. 点击验证码图片,重新请求图片并赋值
加时间戳确保请求不同
37. 借助pubsub.js实现消息的发布订阅的时候,一定要注意发布、订阅信息的销毁
一定要及时销毁,不然在调用发布订阅的时候,消息队列中所有的消息都会被执行
38. 集成底部弹出日期组件
结合Popup弹出层和DatetimePicker时间选择集成底部弹出日期组件
- 引入Popup弹出层和DatetimePicker时间选择
- 配置组件
39. 借助vue-qriously生成二维码
-
引入
npm install vue-qriously -S -
在main.js中配置
// 6. 配置二维码插件 import VueQriously from "vue-qriously/dist/vue-qriously"; Vue.use(VueQriously) -
使用
qrcode:生成二维码的URL地址
40. 定位
借助腾讯地图实现定位
- 首页引入定位js
- Header.vue使用
今天的分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。















































































 通过给li标签绑定点击事件,更改
通过给li标签绑定点击事件,更改