视觉感知与认知
Hi,大家好,我是编程小6,很荣幸遇见你,我把这些年在开发过程中遇到的问题或想法写出来,今天说一说视觉感知与认知,希望能够帮助你!!!。
2. 视觉感知与认知
- 2. 视觉感知与认知
-
- 2.1 感知与认知
-
- 2.1.1 视觉感知处理过程
- 2.1.2 格式塔理论
-
- 2.1.2.1 贴近法则 (proximity)
- 2.1.2.2 相似法则 (similarity)
- 2.1.2.3 连续原则 (continuity)
- 2.1.2.4 闭合原则 (closure)
- 2.1.2.5 共势原则 (common fate)
- 2.1.2.6 好图原则 (good figure)
- 2.1.2.7 对称性原则 (symmetry)
- 2.1.2.8 经验原则 (past experience)
- 2.2 颜色
-
- 2.2.1 颜色刺激理论
-
- 2.2.1.1 人眼与可见光
- 2.2.1.2 颜色与视觉
- 2.2.1.3 颜色视觉障碍
- 2.2.2 色彩空间
-
- 2.2.2.p 绝对色彩空间与相对色彩空间
- 2.3 视觉编码原则
-
- 2.3.1 相对性与绝对性
- 2.3.2 标记和视觉通道
- 2.3.3 视觉通道的概念
-
- 2.3.3.1 视觉通道的类型
- 2.3.3.2 表现力和有效性
- 2.3.3.3 表现力判断标准
-
- 精确性
- 可辨性
- 可分离性
- 视觉突出
- 2.3.4 视觉通道的特性
-
- 2.3.4.1 平面位置
- 2.3.4.2 颜色
- 2.3.4.3 尺寸
- 2.3.4.4 斜度和角度
- 2.3.4.5 形状
- 2.3.4.6 纹理
- 2.3.4.7 动画
向上看才是目录哦
2. 视觉感知与认知
ps:好久没更了,哦吼 之前有点颓,emmm我悔过 我错了。
上一节讲可视化的时候讲过了数据可视化是通过可视元素传递数据信息、利用人眼感知能力对数据进行交互表达以增强认知的技术。这节来讲讲可视化的一个重要概念:视觉感知与认知。
在可视化与可视分析过程中,用户是所有行为的主体,而用户要做的就是通过视觉感知器官来获取可视信息、编码并形成认知,从而在交互分析中获取解决问题的方法。
数据从模拟仿真和现实世界产生,我们对获取的数据进行处理分析可视化,然后传递给用户,用户通过视觉感知获取可视化信息,获取方法,影响到他们作出的决策,进而影响行为,然后影响现实世界。
注:其中用户,数据处理,可视化,组成了一个直接交互的过程;
当多个用户参与进来就会形成群组协作;
而根据对用户行为的影响,间接影响现实世界,产生新数据,产生数据更新;
数据可视化技术,是将数据转换为易为用户感知和认知的可视化视图的重要手段。整个过程涉及数据处理、可视化编码、可视化呈现和视图交互等流程,每一个步骤的设计需要根据人类感知和认知的基本原理进行优化,所以我们要深刻理解人类的感知认知的特点,才能做出最好的可视化设计。
2.1 感知与认知
返回目录
感知指客观事物通过感觉器官在人脑中的直接反映。如人类感觉器官产生的视觉嗅觉听觉触觉等。
认知指在认识活动的过程中,个体对感觉信号接收、检测、转换、简约、合成、编码、储存、提取、重建、概念形成、判断和问题解决的信息加工处理过程。
2.1.1 视觉感知处理过程

图像单元根据部分与整体的关系组织,语言单元根据联想与层级组织;举例:一个人可以通过词语“汽车”想象一辆汽车,或者可以通过车的心里映像来想象一辆车;在相互关系上,一个人可以想象出一辆车,用语言来描述它,也可以读或听关于车的描述后,构造出心里映像。
在这里你可以了解一下心理学的双重编码理论,同样是可视化理论基础之一。
同样在这里我们还要涉及了解一下低阶视觉和高阶视觉。
感知心理学通常将视觉分为低阶视觉和高阶视觉两种类型。低阶视觉与物体的物理性质有关,包括深度、形状、边界、表面材质等。高阶视觉包括物体的识别和分类,属于人类的认知能力的重要组成部分,其中,低阶视觉已经在信息可视化和可视分析的研究中得到了广泛的验证。
2.1.2 格式塔理论
返回目录
格式塔(Gestalt)心理学诞生于1912年,是心理学为数不多的理性主义理论之一。它强调经验和行为的整体性,反对当时流行的构造主义元素学说和行为主义“刺激-反应”公式。
格式塔心理学认为,整体不等于部分之和,意识不等于感觉元素的集合,行为不等于反射弧的循环。看起来有点抽象,实际点就是,一个人往窗外望,他看到的是树木、天空、建筑,那么格式塔心理学和构造主义元素学说的区别就在于:一个人往窗外观望,他看到的是树木、天空、建筑,还是组成这些物体的各种感觉素质,例如亮度、色调等等。格式塔心理学主张研究应从整体出发,考察以便理解部分,认为完整事物应该要有完整的特性,而不能拆分为简单的元素,其特性也不是拆分元素所能体现的。(即具有整体特性)
那么重点来了,敲黑板,格式塔心理学感知理论最基本的法则是简单精炼法则,认为人们在进行观察的时候,倾向于将视觉感知的内容理解为常规的、简单的、相连的、对称的或有序的结构。同时呢,人们在获取视觉感知的时候,会倾向于将事物理解为一个整体,而不是理解为组成事物所有部分的集合。格式塔法则又因此被称为完图法则。
那么现在我就来介绍几种格式塔法则,同时这个对于我们的数据可视化会有很大的借鉴意义。
2.1.2.1 贴近法则 (proximity)
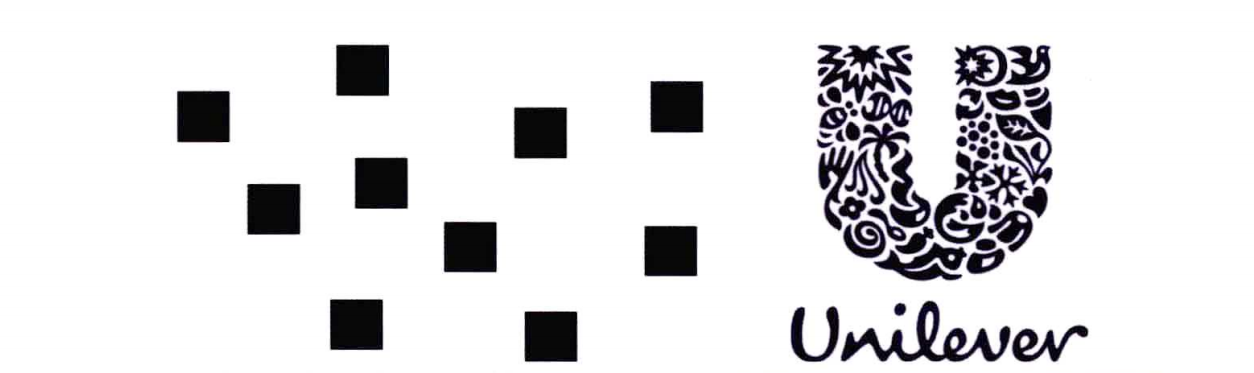
感知对象在空间距离上较近时,人们一般会倾向于将靠近的对象归为一组。如下图,左边各个对象没有彼此贴近,所以不会被认为是一组,而右边花纹有贴近,因此被识别为 “U”
2.1.2.2 相似法则 (similarity)
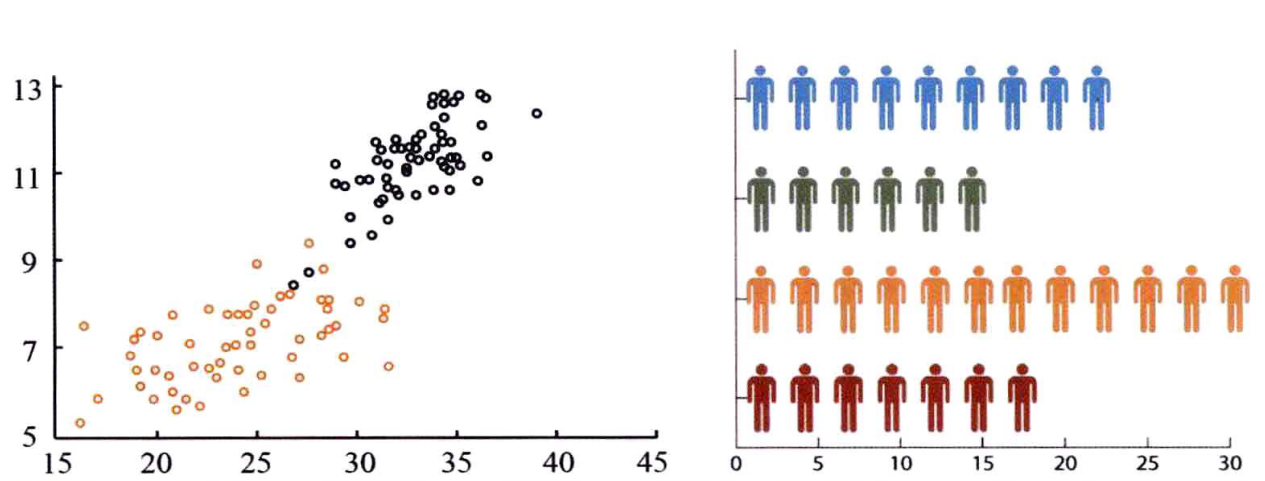
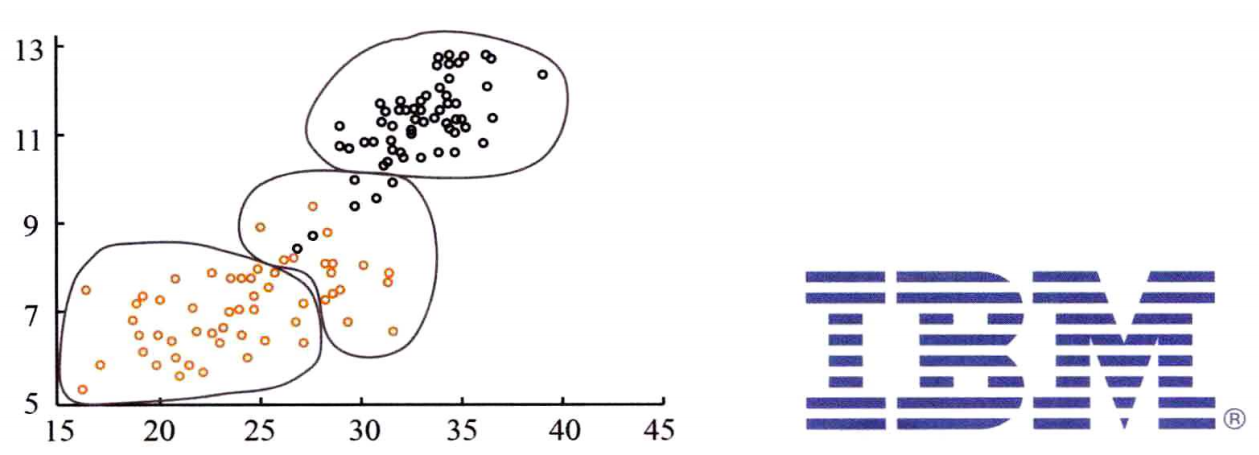
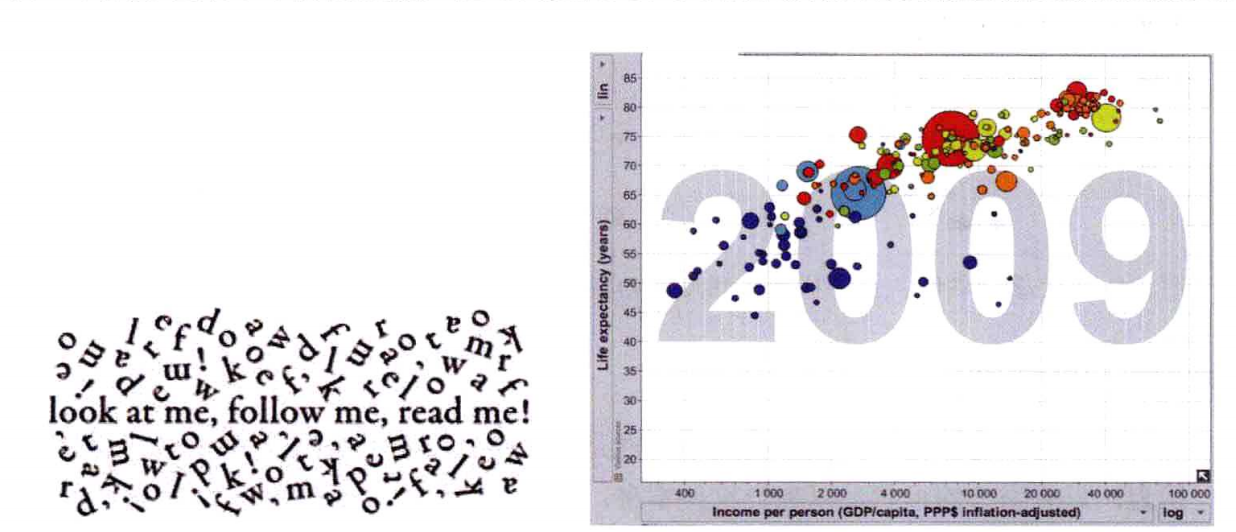
人们观察事物的时候呢,会自然的根据事物相似性进行分组(如颜色,形状,大小等物理性质),虽然也许实际上事物是没有分组的意图。如下面的散点图和统计图,很容易让用户认为,不同颜色是不同分类。(贴近原则与相似原则的区别是采用空间距离或属性相似性对数据进行分组)
2.1.2.3 连续原则 (continuity)
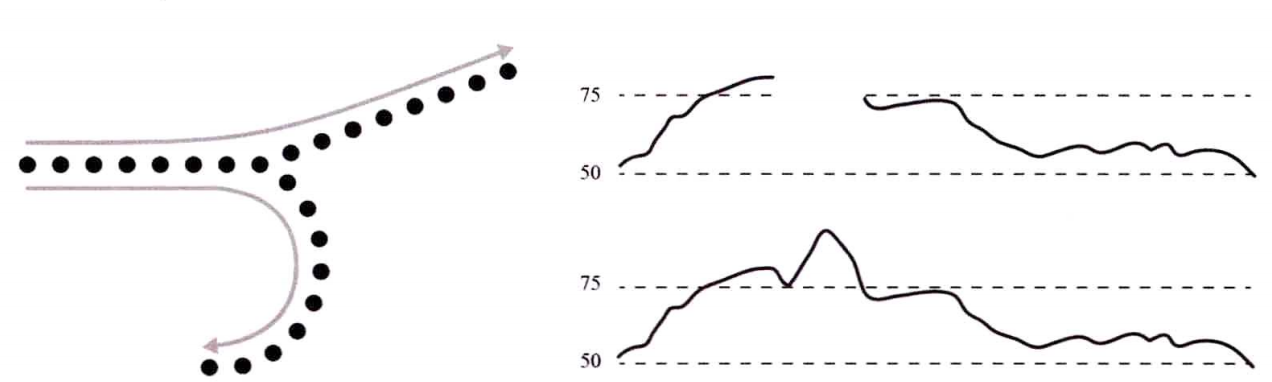
人们观察事物的时候呢会自然地沿着物体边界,将不连续的边界贴近且连续的物体视为一个连续的整体。如下图的点图,会被用户看为一个整体(如箭头一样),而当数据隔断过大,人眼的重建视觉感知就容易与实际数据产生偏差,如下右图,光从上图推断,用户的感知是会和实际曲线产生偏差的。
2.1.2.4 闭合原则 (closure)
这个原则和贴近原则有一定的相似性,但是也有自己的特点。在某些视觉映像中,其中的物体会有不完整的或不是闭合的,而格式塔心理学认为,只要物体形状足以表征其本身,人们就会很容易的感知到整个物体而忽视其未闭合的特征,简而言之就是,当物体满足一些条件的时候,即使它并不完整,但是用户还是可以感知出它的完整特征。如下图中未闭合的特征并不影响人们识别这两种事物。
2.1.2.5 共势原则 (common fate)
共势原则指如果一组物体沿相似的光滑路径运动趋势或具有相似的排列模式,人们会将他们识别为同一物体。讲起来有点抽象,就是说,比如,有一堆点同时向下运动,而同时有另一堆在向上运动,那么用户就会将这两堆点看成两组不同的物体。这和相似法则的注重的属性有点像,但是,共势原则强调趋势和模式,它不一定是静态的,也可以是动态的。下图也许你可以看出一点东西来。右图的每个数据点代表的是一个国家在某个年份的状态数据,展示的是Hans Rosling的“各国状态趋势图”的一个实例。
2.1.2.6 好图原则 (good figure)
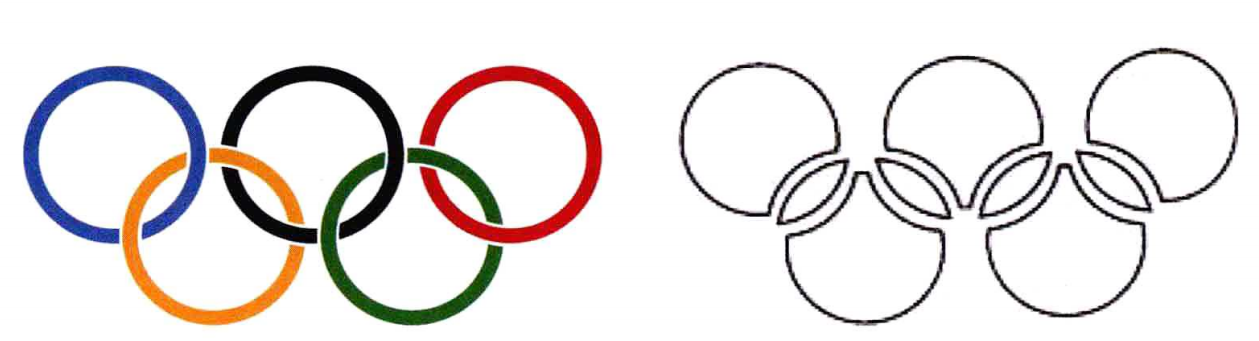
听名字?很迷,好吧我也很迷。好图原则是指人眼通常会自动的将一组物体按照简单、规则、有序的元素排列方式识别,其实这就和格式塔的简单精炼原则匹配了。也就是个体识别世界的时候通常会消除其中的复杂性和不熟悉性,采纳最简化的形式。如下图,左方是奥运五环,右边是轮廓图,其实就展现出了奥运五环的两种识别模式,轮廓图与实体图来看,我们更倾向于将其识别成一系列的圆环,而不是轮廓图。(其实就是轮廓图更复杂我们不会去识别,懒得想那么多)
2.1.2.7 对称性原则 (symmetry)
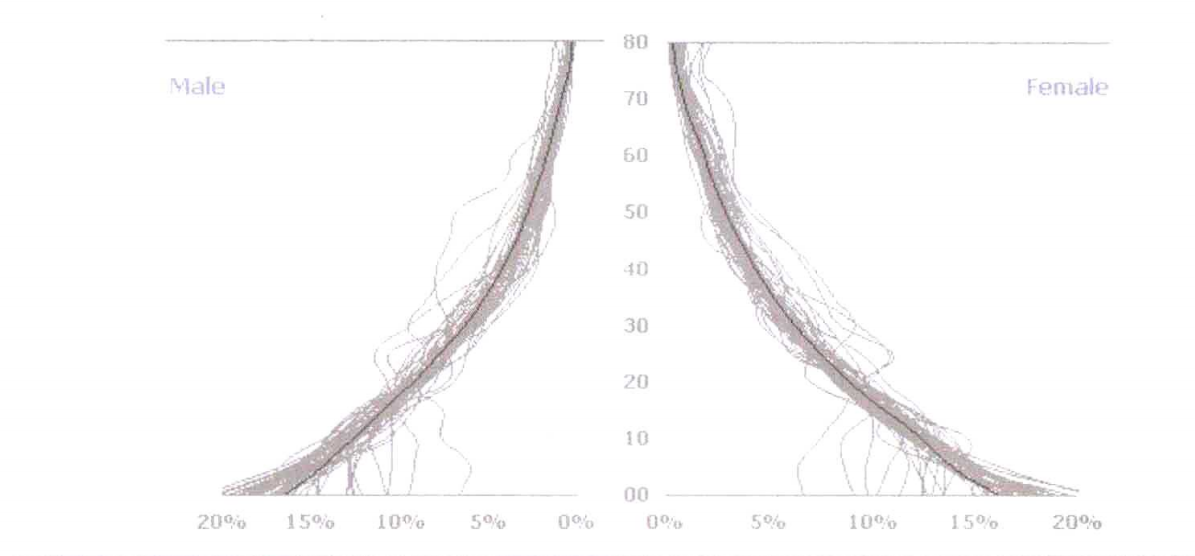
对称性原则显而易见,指人的意识倾向于将物体识别为沿某点或者某轴的对称形状。因此,将数据按照对称性原则分为偶数个对称的部分,对称的部分会被下意识地识别为相连的形状,从而增强认知的愉悦度,那么敲黑板,这里就提出了我们数据可视化需要考虑的一点,认知愉悦度。特别的呢,如果两个对称形状还相似的话,更容易被认为是一个整体啦。放图!男女年龄数据的对称排列,可以增强数据可读性哦。
2.1.2.8 经验原则 (past experience)
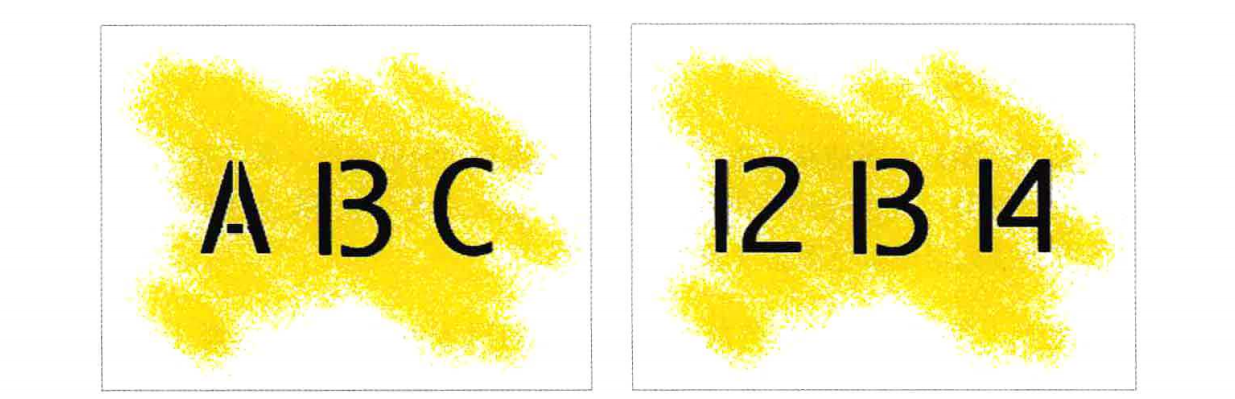
经验嘛,就是经验嗯。那么就和过去的经验有关,past experience嘛。这个呢,就有很大的变动空间,是需要符合有时代特性的。什么是常识,什么是用户都有的经验,都需要自己去查找衡量。那么放一个图吧。你觉得左边右边的第二个是B还是13呢,其实是同一个图像,但是由于你的常识经验,会对你的心理有一种暗示,左边是B右边是13是不一样的。
那经过这些东西来看呢,其实吧,格式塔理论就是强调:视觉形象首先是要作为统一的整体来被感知的,而后才是以部分感知,同时呢,整体特性和部分拆分开来的特性是有不一样的,人们“看” 一个图像,首先看到是构图整体,然后才看到组分。那么这种理论有啥用?我们的数据可视化,信息可视化,都会包含这种将图像元素表达和重组,如何高效直观、让绝大部分用户所接受我们的数据也是我们需要考虑的,其中还会涉及用户对图像的感知和认知过程。格式塔心理学就是一套完整的对于心理感知认知的心理学研究,尽管它会有一些缺陷,但是对于我们的可视化设计研究是有借鉴意义的。
2.2 颜色
返回目录
为啥说道颜色呢,可视化可视化,还要考虑视觉,在信息可视化与视觉设计中,颜色是最重要的元素之一。颜色可以包含相当丰富的信息,非常适合呢用来对信息编码——即数据信息到颜色的映射!所以呢颜色与形状和布局构成了最基本的数据编码手段。另外呢,可视化设计的结果最终生成一幅能够显示在显示器(输出设备)上的彩色图像,因而可视化结果的表达能力与视觉美感依赖于设计者对于颜色的准确使用。
那么中学物理学过,为什么会看着有颜色呢,这就和光学有关,光学理论上的颜色呢和物理生理学有关,是由可见光经过环境相互作用后到达人眼并经过一系列的物理化学变化转化为人脑所能处理的电磁脉冲的结果,从而最终形成的感知。所以说,颜色感知是一个复杂的物理和心理相互作用的过程。简而言之,人类对颜色的感知,既有光的物理性质影响,也有心理因素。
所以这里我们要了解一下这几方面的知识。
2.2.1 颜色刺激理论
2.2.1.1 人眼与可见光
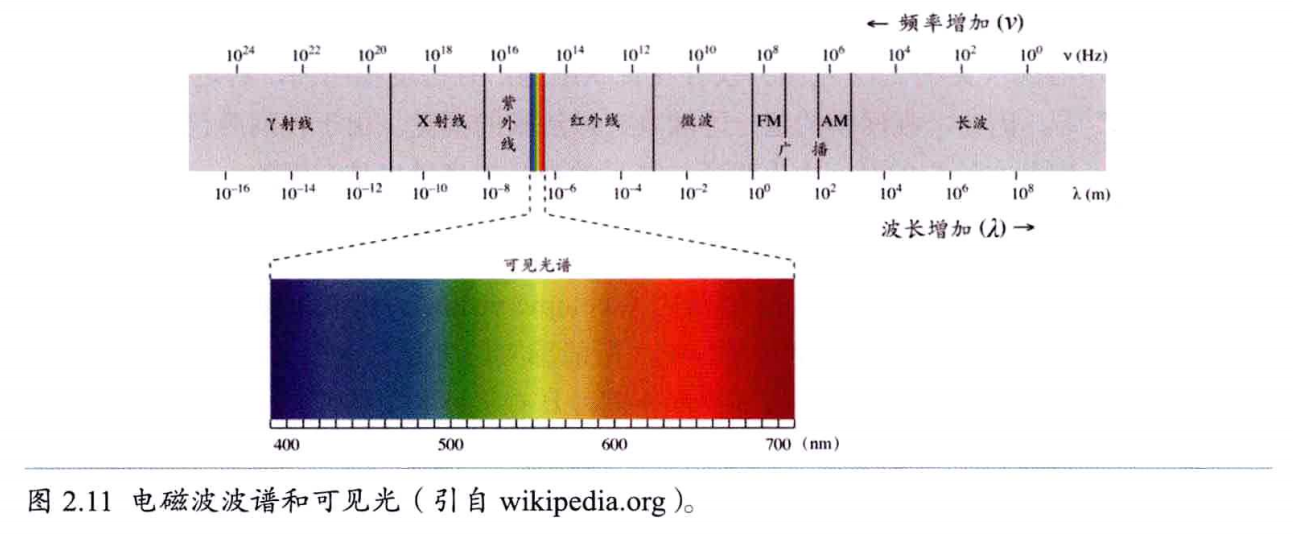
可见光,即能被人眼捕获并在人脑中形成颜色感知的电磁波,在整个电磁波波谱上只占很小的一部分。复色光经色散分光后可依照波长的大小顺序排列成彩色图案(如图2.11)
同时不同颜色(波长)的光也可以合成得到其他颜色的光。
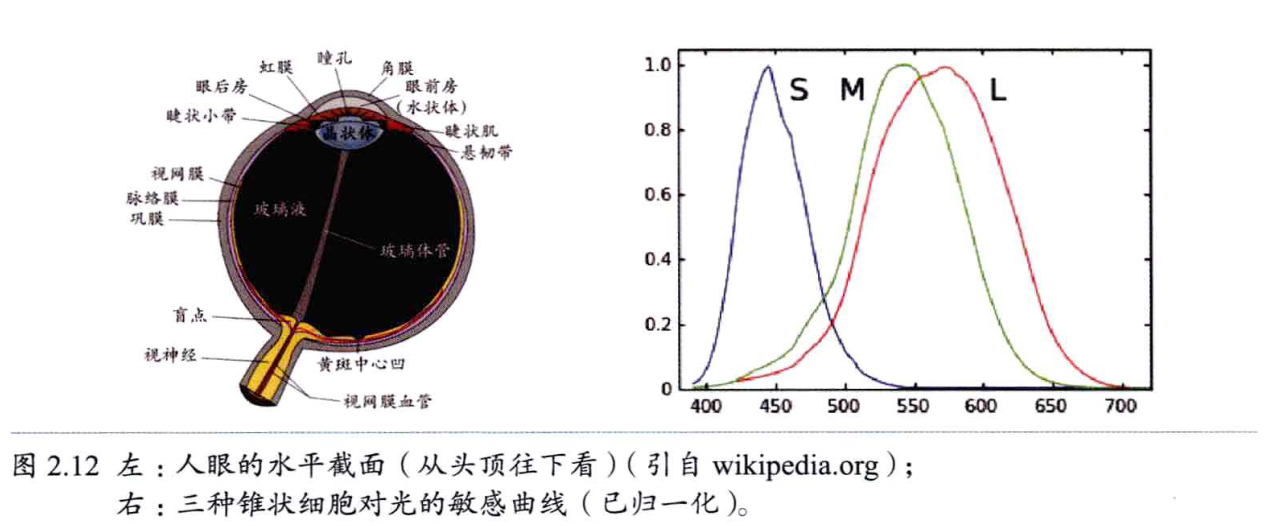
而人眼是人类对于环境中大部分信息的获取通道(相当于信息输入设备一样)。左图呢是人眼的水平截面图,成年人的眼睛是一个直径约23mm的近似球状体。光线会一次通过角膜、虹膜、瞳孔、晶状体,最终到达视网膜。人眼又六块运动控制肌肉固定,这些肌肉控制人眼方向以便观察环境中的物体,同时保证眼球在人体头部运动时的稳定性。
人眼光学系统其实类似于日常的照相机系统,角膜作为最外层,能将光线聚焦于晶状体同时保护人眼构造(即镜片);瞳孔会控制开口大小从而控制光线的接收量(即光圈);晶状体则是凸透镜,调节焦距;最后视网膜则是一个成像的作用,利用光感受细胞捕获光线,将刺激传输到大脑形成外观感知(形状,颜色等)。
其他的人眼构造包括视网膜上的感受细胞等,就自己去搜索下,了解吧。(如杆状细胞、锥状细胞等),那么这里又会涉及一个东西:色度学,自己去了解吧。
利用人眼和可见光的关系,可以更加的深入了解可视化的一些特点。
2.2.1.2 颜色与视觉
从物理学来说,光线其实是不存在颜色的,所谓的颜色只是人的视觉系统对接受光信号的一种主观视觉感知,也就说有这么多种颜色也是因为有人视觉系统的主观分类才形成的。而不同人的视觉系统在一定程度上是会有一定差异的,物体呈现颜色和属性是由光源波长分布和人的心理认知所共同作用决定的。所以说颜色也是一种心理现象(心理生理和心理物理现象)。
2.2.1.3 颜色视觉障碍
颜色视觉障碍,顾名思义就是人眼在正常光照下人眼无法辨认不同颜色或者对于颜色辨别存在不同程度的障碍,它分为非正常三色视觉(色弱),二色视觉(色盲)和单色视觉(较少见)。颜色视觉障碍人数占世界人口的约 8%,其中色盲人数比例超过 2% 。具体的对于颜色视觉障碍的我这里只是提一下,只是提醒你需要了解这方面的知识。
由于颜色视觉障碍人口所占比例较高,所以在设计可视化颜色方案的时候,需要充分考虑可视化结果的用户群体特征,尽可能使用有效的颜色配置方案,使你的可视化结果对于所有用户都能有效的呈现其包含的信息。这也是讲这个的目的。
2.2.2 色彩空间
返回目录
学习可视化要设计颜色方面的研究,那肯定要学下怎么表达颜色,这个色彩空间呢(也称色彩模型或色彩系统)就是描述使用一组值(3到4个)表示颜色的方法的抽象数学模型。
一般都三个值,因为视网膜上存在的锥状细胞也就三种。如果某种颜色与一种三色混合色相同,那么三色的分量就是这个颜色的三色刺激值了。
那设计人员或者可视化系统用户常常需要为可视化元素设置颜色这个时候呢就需要一个良好直观的界面来便于选择操作各种颜色,这个时候呢各种各样的色彩空间就出来了。由于历史原因呢不同场合会有不同的颜色定义方式。这里常用的色彩空间主要包括 CIE XYZ色彩空间、CIE L* a * b*色彩空间、最常见的RGB色彩空间、CMYK 色彩空间和 HSV/HSL 色彩空间等等。
那这里我也不具体介绍,就给出来链接自己了解吧。
某佬的csdn介绍常见色彩空间 1,某佬的csdn介绍常见色彩空间 2(左边的可点击噢)
由于种类多也只是简介,具体了解就去搜索下吧(滑稽~ :大学生必备能力 搜索资料手动爬虫)
2.2.2.p 绝对色彩空间与相对色彩空间
在色彩空间这个概念里,还有一个绝对色彩空间和相对色彩空间在这里面,绝对是指的是不依赖外部因素就可以准确表示颜色的色彩空间,相对呢是指色彩空间无法通过一组值准确的表达颜色,也就是相同的值不一定是同一种颜色。看起来有点抽象我这里就要举个栗子了。
比如,CIE Lab* 定义的就是绝对色彩空间,一组<L*,a*,b*>值 就可以精确的表达一种颜色,在这个色彩空间里,这组值表达的颜色就是确定的。
而如RGB色彩空间,一组值表达出了一种颜色,但是换一种RGB设备就有可能显示出不一样的颜色。
但是呢还是可以吧RGB色彩空间转换为绝对的,也就是定义一个ICC色彩配置文件规定R、G、B的精确属性。
2.3 视觉编码原则
返回目录
好了,到啦神圣的编码了!可视化将数据以一定的变换和视觉编码原则映射为可视化视图。而用户对可视化的感知和理解通过人的视觉通道完成。那么在这个可视化设计里面,对数据进行视觉化元素映射时,就需要遵守符合人类视觉感知的基本编码原则,这些原则呢和数据类型紧密相关。如若违背原则,大多数情况下都容易对用户造成理解障碍。
2.3.1 相对性与绝对性
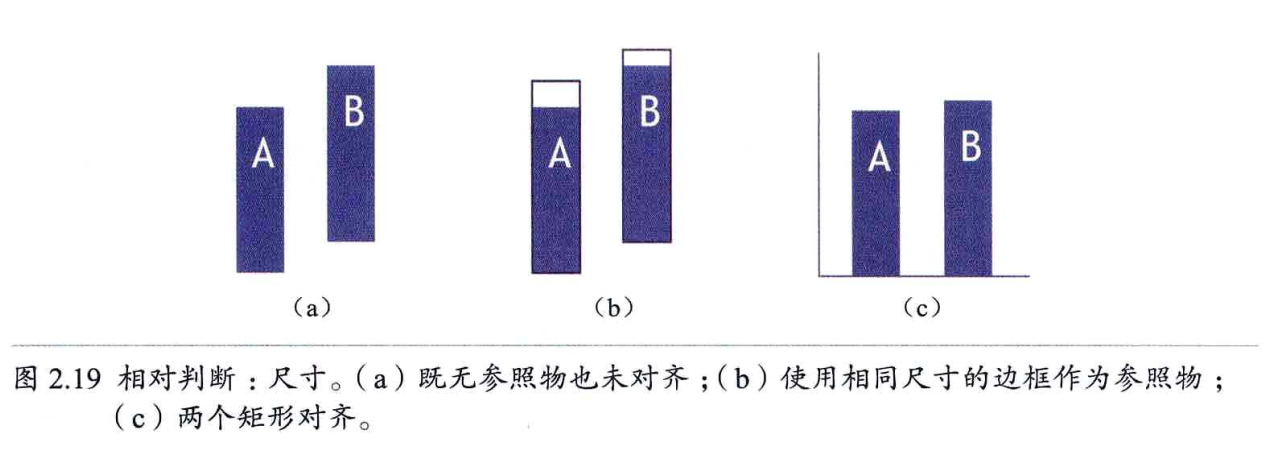
人类感知系统的工作原理决定于对所观察事物的相对判断。也就是一般人们观察都会选取参照物,那么由于人们的这种习惯性操作,我们对于可视化设计也要符合这一原则从而达到最佳的可视化,那么就一个简单的例子就可以说明:下图a是A B两个矩形,不对齐的情况下,难以判断他们谁更长,而b图用一个相同长度的方框分别将他们框起来,以方框为参照物,那么就可以明显的发现B更长,同样的c图将他们底边对齐,以B为A的参照或者A为B的参照都可以明显的发现B更长。
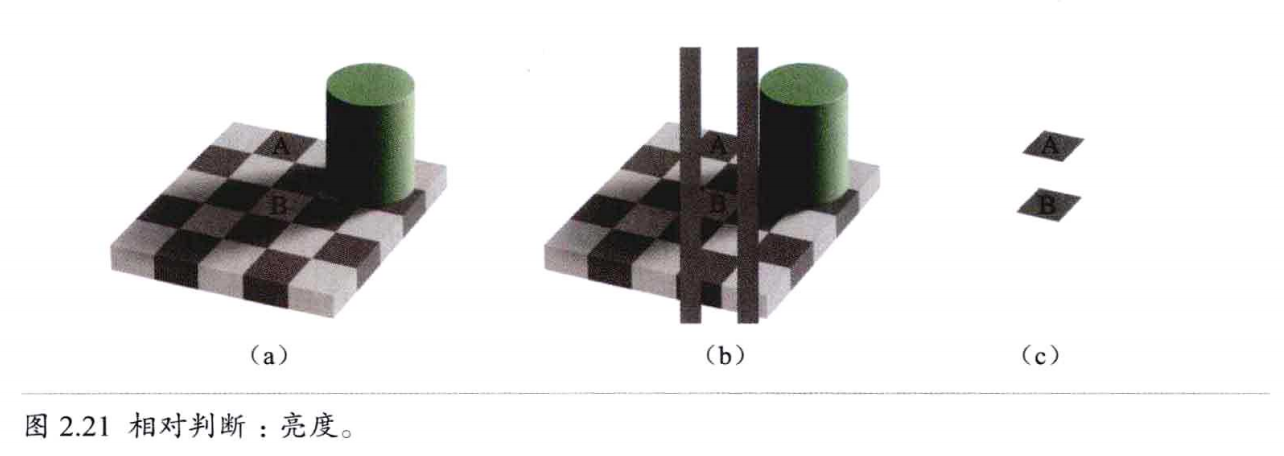
另外,有实验表明,感知系统对于亮度和颜色的判断完全是基于周围环境的,也就是通过与周围环境的亮度颜色比对来获得焦点的亮度颜色。其实这个大家都见过,如下图,AB两方块?你看a图的时候是不是觉得B方块亮度更高?然后我们用与A相同颜色的两根灰色条带将他们夹住,是不是就发现AB方块颜色是一样的了。这也就是所谓的环境影响判断。在我们做可视化的时候也要考虑到这一方面。
当然这只是亮度,还有颜色,颜色的话其实就是在不同颜色背景(光源)下,你所看到的颜色是不一样的,这个就不举例了。
在信息可视化设计中,设计者要充分考虑到人类感知系统的这种现象,防止你的可视化设计会对用户产生误解。
2.3.2 标记和视觉通道
返回目录
可视化编码是信息可视化的核心内容,是将数据信息映射成可视化元素的技术,其通常具有表达直观、易于理解和记忆的特性。数据呢,包含了属性和值,所以类似的,可视化编码也由两部分组成:(图形元素)标记和用于控制标记的视觉特征的视觉通道。标记是指数据属性到可视化元素的映射,用于直观地代表数据的性质分类;控制呢是指数据到标记的视觉表现属性的映射,用于展现数据属性的定量信息;两者结合就可以达到完整的可视化表达。
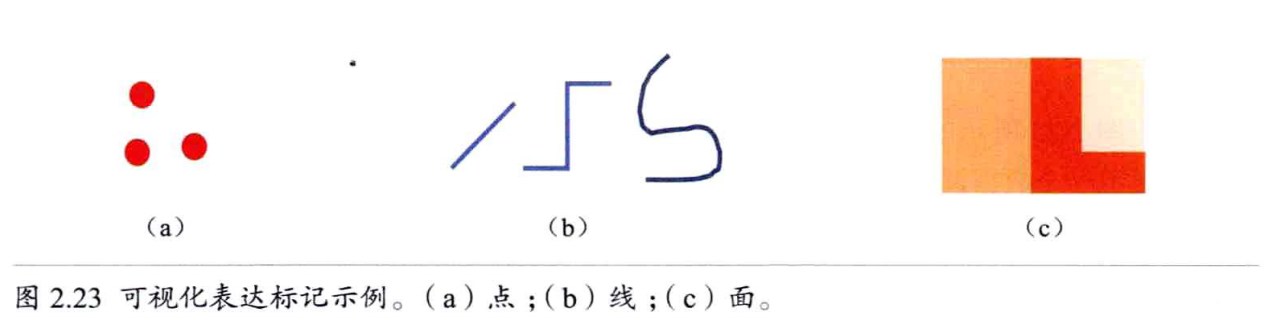
标记呢通常是一些几何图形元素,如点线面。
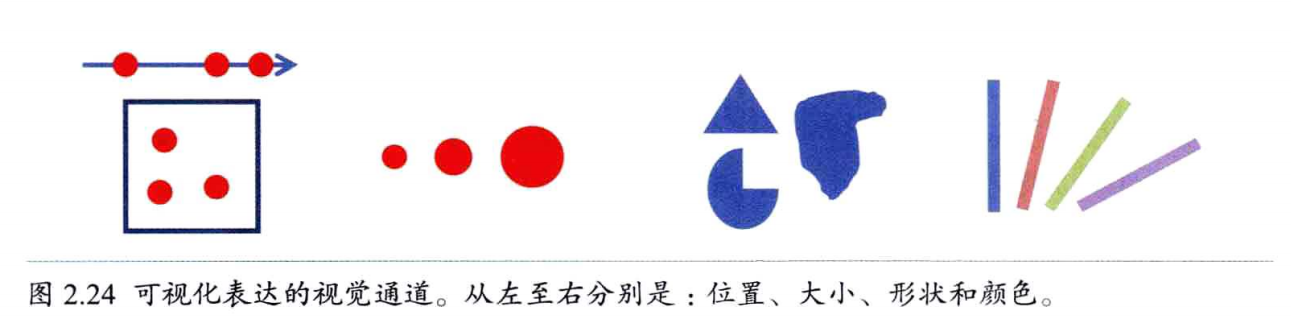
而视觉通道是用于控制标记的视觉特征,一般可用的视觉通道包括标记的位置、大小、形状、方向、色调、饱和度、亮度等。
同时呢,视觉通道在控制标记的视觉特征的同时也会蕴含对数据的信息编码。比如下图的例子,a图的柱状图,不同矩形可以代表不同类,长度可以表达出数值大小;b图的话空间位置也是它用的一种视觉通道,可以表示各个数据的相对特征;c图相对于b增加了颜色这个视觉通道,可以对数据描述增加一种特性;d图加入了大小这个视觉通道;可以采用一个视觉通道来编码一个数据的特性,也可以用多个视觉通道来为展示一种数据服务。在不同的可视化设计中,所利用的也是不同的,但是可视化的视觉通道终究是有限的,如何利用有限的视觉通道来有效展示且不会误导用户就是我们可视化设计需要考虑的东西。
2.3.3 视觉通道的概念
返回目录
视觉感知系统是迄今为止人类所知的具有最高处理带宽的生物系统。人眼是具有极强的模式识别能力的,对可视化信息的获取能力远高于对文本数字的直接识别。所以将数据信息以可视化视图进行呈现,也是简化信息获取方法和提高数据信息读取速度的一种重要方法。而将数据信息以可视化视图呈现,关键就是要对数据信息进行编码,也就是将它们以标记呈现后再通过视觉通道控制标记呈现。这里呢就讲讲视觉通道。
1.视觉通道的类型。 数据通常以有序和无序分为两类。在表现上,视觉通道也有两种不同的功能(无序有序),比如,颜色色调通常用于表现分类而无序的数据,同一颜色的不同亮度可以表现顺序性。因此用不同视觉通道展现数据包含的信息,是数据可视化重要的基础。
2.视觉通道的表现力。 不同的视觉通道对于数据的信息表达能力是不一样的。所以就有表现力这一衡量,视觉通道的表现力指的是视觉通道编码信息时需要表达且仅表达数据的完整属性。(也就是能不能完整表达出数据属性的能力)一般编码信息时的精确性、可辨性、可分离性和视觉突出等方面可以衡量不同数据通道的表现力。(对于不同的数据,不同视觉通道的表现力是不一样的,所以才有某些数据可视化的最佳视觉通道的说法)
3.视觉通道的有效性。 不同视觉通道有不同表现力,而好的可视化设计需要根据数据属性重要性来进行合适的视觉通道选择和编码。这个有效其实也就是指的视觉通道对于可视化数据属性的表现能力和合适性,是否能让用户能更容易的从中获取数据中相对重要的信息。
4.根据表现力和有效性对视觉通道的排序。 由于视觉通道在编码数据信息时所表现的不同特性,将视觉通道按照它们的表现力和有效性进行排序后,将有助于用户在设计信息可视化时方便、快速地选择合适的视觉通道或它们的组合,完整地展现数据包含的信息。(其实就是告诉我们,我们不只是做可视化给别人看,有时候也要做那种平台式的给用户使用,配合用户让他们选择可视化,这个时候就要考虑这些啦)
2.3.3.1 视觉通道的类型
返回目录
人类感知系统在获取周围信息的时候,存在两种最基本的感知模式。第一种,得到的信息是关于对象的本身特征和位置等,对应的视觉通道类型为定性或分类,即对象是什么在哪里。
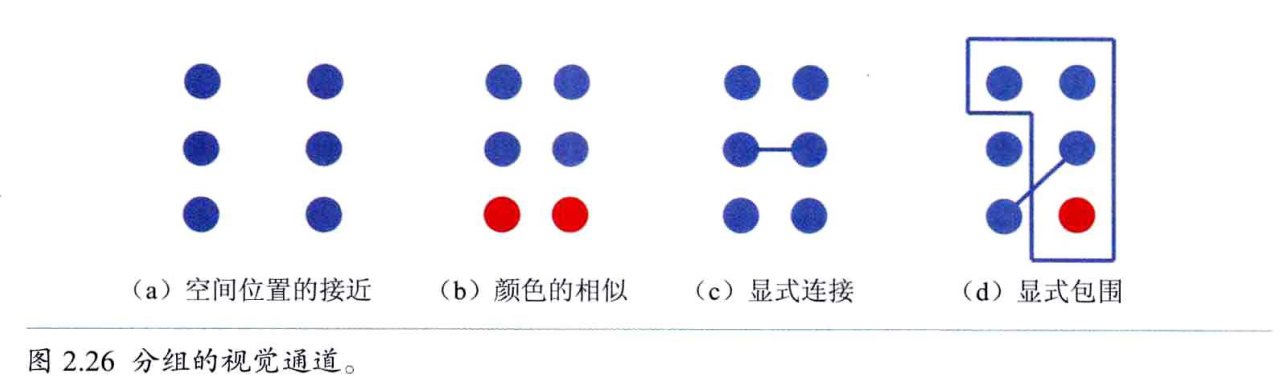
第二种感知模式得到的信息是关于对象某一属性在数值上的程度,对应于视觉通道类型为定量或定序,即描述对象具体多少。例如,形状是一种典型的定性视觉通道,即人们通常会将形状分辨为圆、三角形等。而用户也会用不同长度的直线描述同一数据属性的不同值。第三种类型则是分组。分组是针对多个或多种标记的组合描述的。最近本的分组通道是接近性,分组原则呢格式塔原则(2.1.2)里有。
从方法学而言,定性的视觉通道适合编码分类的数据信息;定量或定序的适合有序或有数值的数据信息;分组适合存在相互联系的分类的数据属性分组,表现数据内在关联性。
2.3.3.2 表现力和有效性
视觉通道的类型基本决定了不同数据采用的视觉通道,但同时视觉通道的表现力和有效性则会指导可视化设计者如何挑选合适的视觉通道来展现数据。
那么这章的余下部分主要围绕:
如何确定各个可用的视觉通道的不同表现力的顺序,就是说哪个通道有更高的数据表现力;
如何判断视觉通道的表现力和有效性。
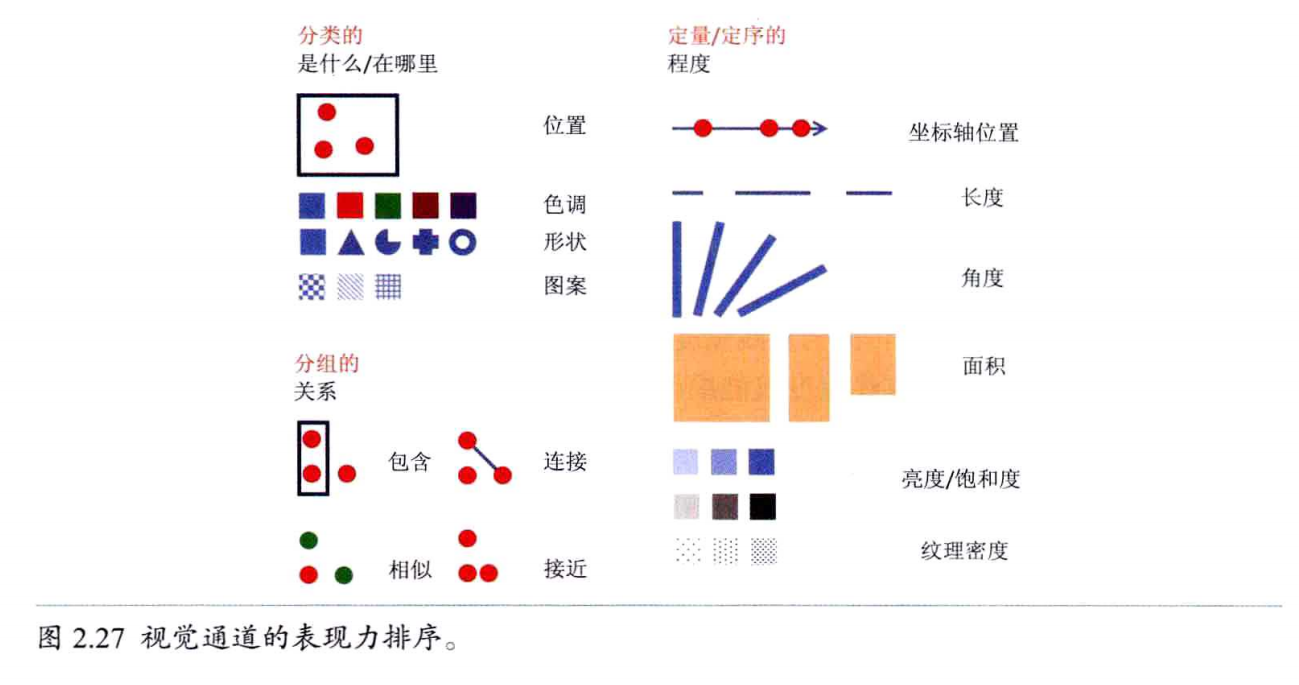
首先看一幅图片,该图描述了各种类型的视觉通道的表现力排序,从上到下分别按照表现力从高到低。但是,这幅图仅仅代表的是通常情况,根据实际使用情况来看,部分表现力顺序是会发生变化的。
2.3.3.3 表现力判断标准
返回目录
精确性
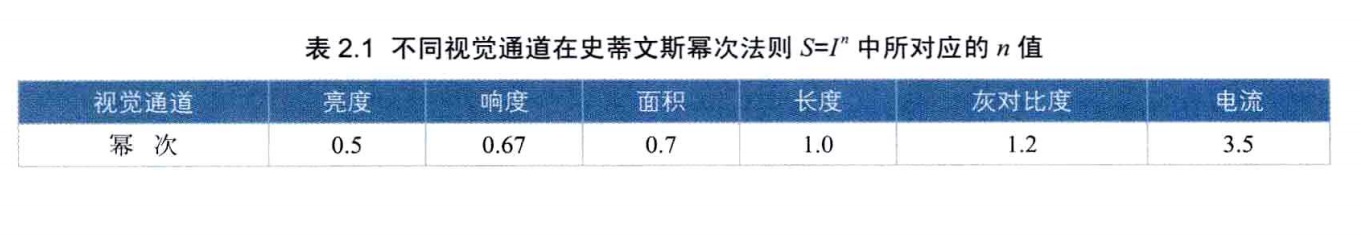
就像影响因子一样,精确性标准主要描述的是人咧感知系统对于可视化的判断结果与原始数据的吻合程度。根据心理物理学研究表明,人类感知系统对于不同的视觉通道的感知精确性是不同的,总体可以归纳为一个幂次法则,其中的指数与人类感知器官和感知模式有关。
2.1列举了史蒂文斯幂次法则所描述的一些视觉通道的幂次,用数学公式可以描述为 S=I^n。其中 S 为大脑感知结果, I 为感觉器官所感受到的刺激值, *n *的范围从亮度的 0.5 到电流值的 3.5 不等。当 n 小于 1 时刺激信号被感知压缩(就是改边刺激人体感觉器官的物理强度值并不能使人对信号的感知得到成比例的响应了,这种情况下人已经不能对这种刺激作出明显响应了)。
可辨性
视觉通道可以有不同的取值范围,如何调整取值范围让人们能区分该视觉通道的多种取值状态,也就是视觉通道的可辨性问题。简而言之就是,如何给定取值范围选择合适的不同值,从而让人们能轻易的感知区分出取值数的不同。
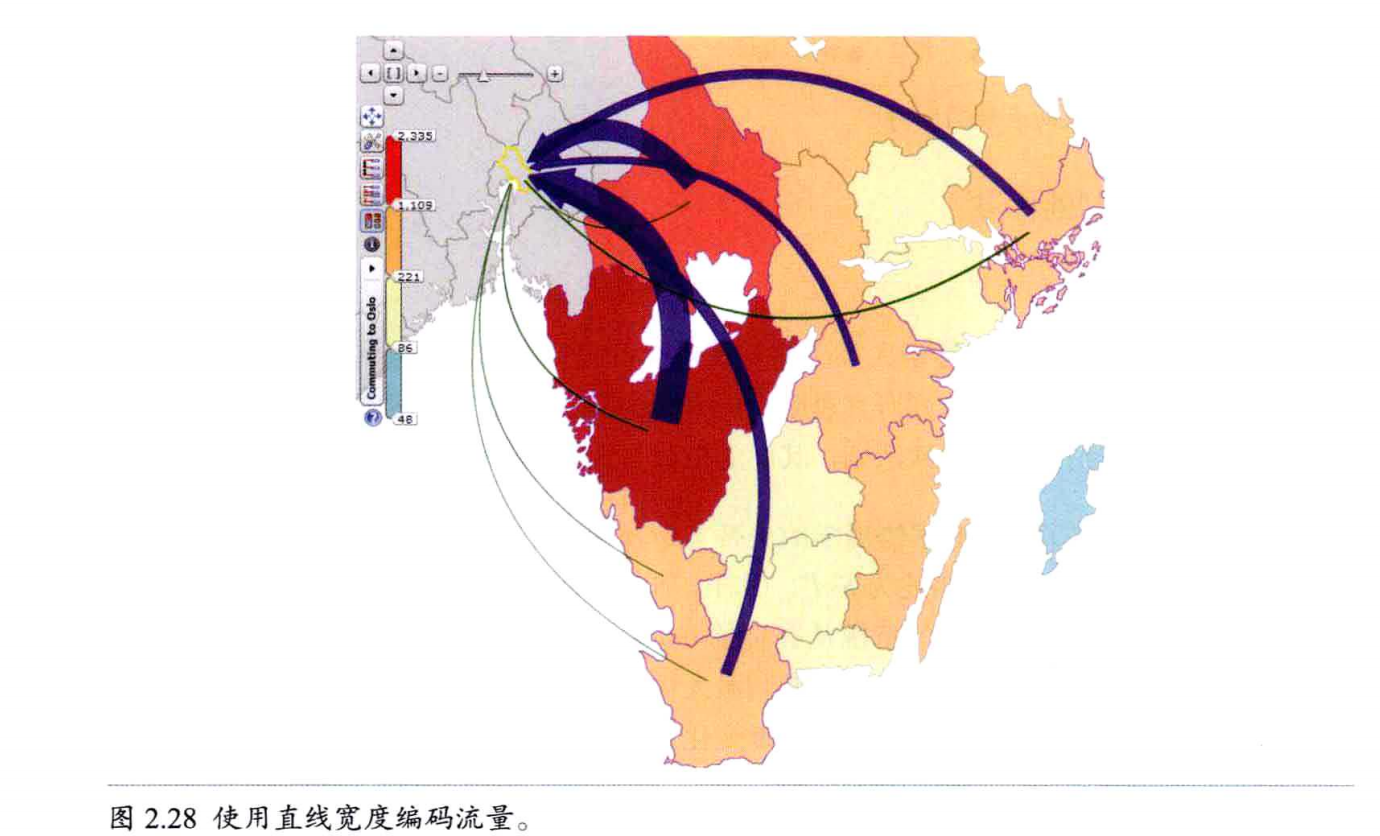
这里就简单的给一个图,主要是要能清晰的表明数值的不同,具体的区分还需要计算才明白。(当数据属性值空间较大时,应将数据属性值分为相对较少的类,就如下图所示,或者用具有更大取值范围的视觉通道)
可分离性
在同一个可视化结果中,多个视觉通道的存在可能会相互影响到用户对其的正确感知,影响信息获取。比如,使用横坐标纵坐标编码数据两个属性的时候,好的可视化设计是不会用点的接近性对第三种数据属性进行编码的,因为这样的操作会对横纵坐标这两种数据属性的编码产生影响。
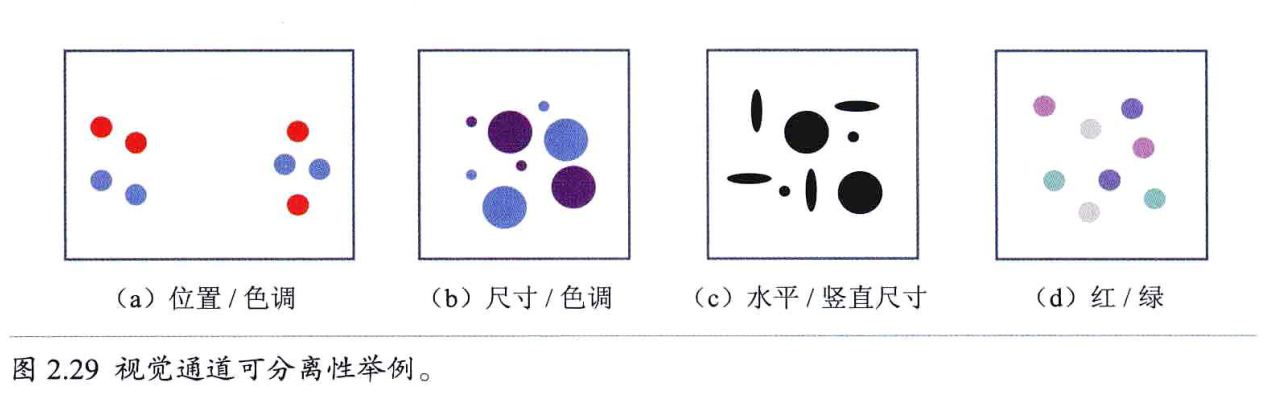
下图就列举了 4 对不同的视觉通道。你很容易就会发现这 4 对都是相互独立不影响的,但是较为特殊的是,你很容易忽略,尺寸/色调这一对其实是不完全独立的,因为点的尺寸会影响到人类视觉系统对于色调的判断,尺寸越小,影响程度越大,(这个涉及色彩心理学)或许你不太明白,你可以看再下一张图。然后我们又会发现,水平/竖直尺寸有了一点问题,本来我们应该是只有水平/竖直尺寸两个视觉通道的,但是画出来的图像其实会呈现出新的视觉通道,那就是形状,设计者应该是想分成 2 组,但是用户看来其实很容易根据形状分为 3 组,这也就不是独立的了。然后红/绿这个图呢,按道理说其实可以分为两组,红和绿,但是由于颜色程度不一样,所以会容易被用户分成 4 组。所以这些视觉通道的应用,需要考虑很多方面的东西,如何准确使用视觉通道来表现数据,是我们需要学习的。
视觉突出
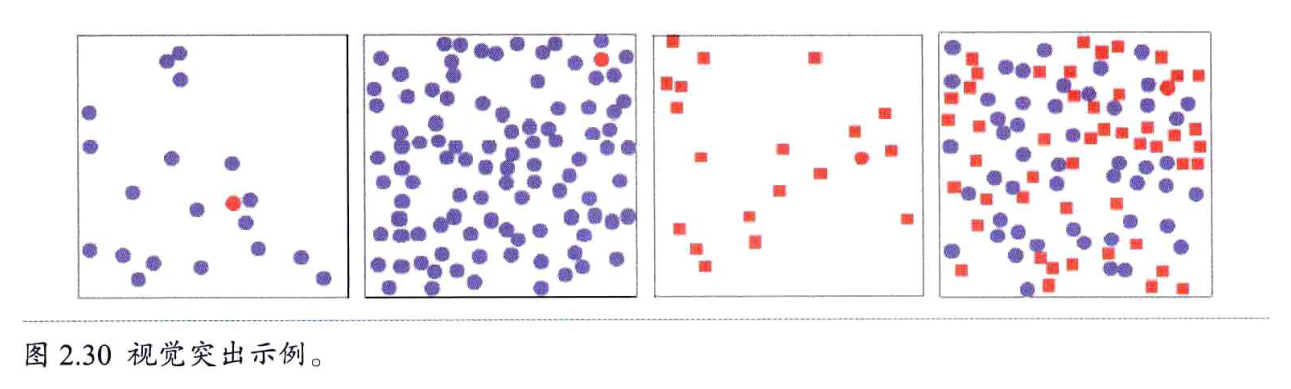
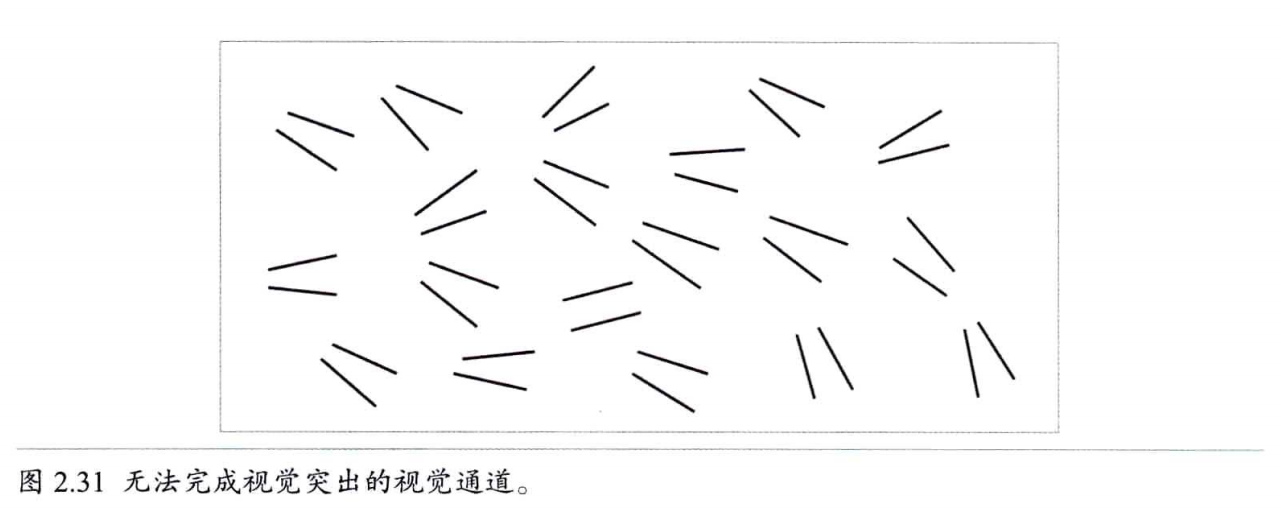
视觉突出也就是在很短时间内(200 ~ 250ms),人们可以仅仅依赖感知的前向注意力来直接发觉某一对象的不同。见图你就明白了。(最后一个图里面的形状这个视觉通道的表现力就相对较弱)
当然这里还有一个失败的例子。
2.3.4 视觉通道的特性
返回目录
可视化设计中,同样的数据可以用多种不同的视觉通道进行编码,如何呈现出最佳的可视化结果给用户,合理使用视觉通道设计优秀的信息可视化,使我们需要做的。这里就主要讨论各个视觉通道的一些特性。
2.3.4.1 平面位置
平面位置是上面图 2.27 中唯一的既可用于编码分类的数据属性,又可用于编码定序或定量的数据属性的视觉通道。另外,对象在平面上的接近性也可以用于编码分组的数据属性。平面位置是所有视觉通道中最特殊的一个。一般可视化设计都会在二维空间,所以平面位置对于任何数据都是非常有效的,甚至是最有效的。因此使用平面位置编码哪种数据属性是我们首先应该考虑并解决的问题。
水平位置和垂直位置属于平面位置的两个可以分离的视觉通道,当编码的数据属性是一维时,仅选择其一。一般来说两个视觉通道的差异较小,但是有研究也指出,由于真实世界重力的影响,垂直位置会比水平位置有略高的优先级。就是说相同条件下,人们更容易分辨出高度的差异。
因此,显示器的显示比例通常会设计成包含更多的水平像素,从而使水平方向的信息含量可以和垂直方向相当。
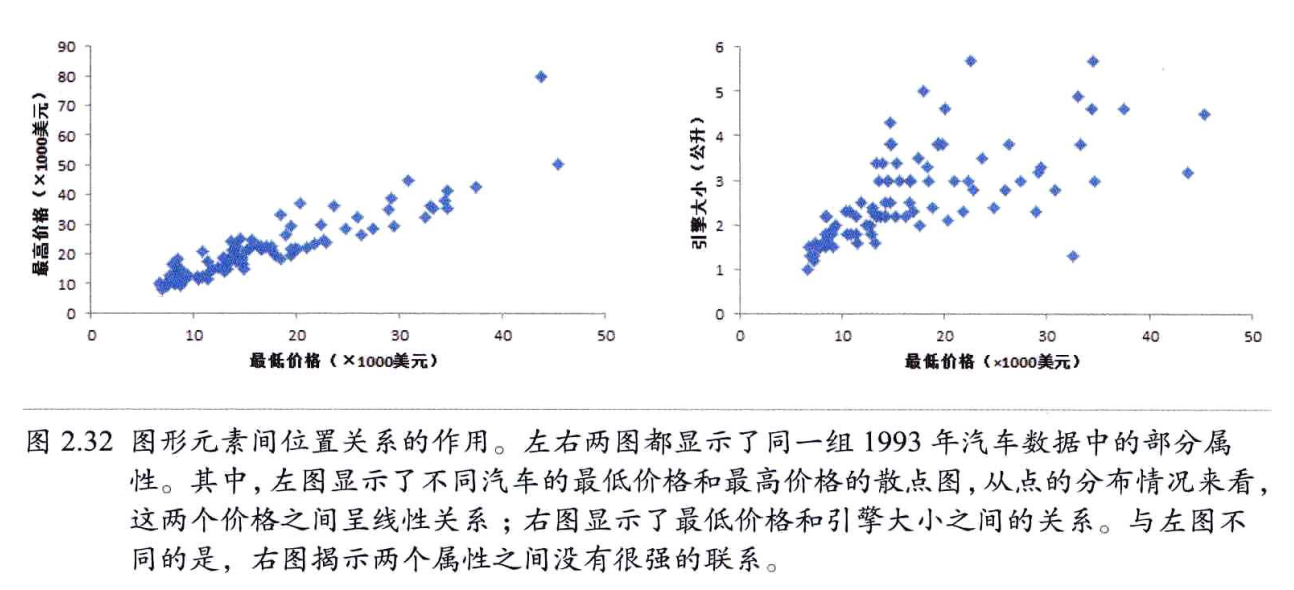
位置关系可以揭示一些数据间的关系。比如数据是否集中在某一范围,分布是否符合一定的统计规律等。
就如下图一样。
2.3.4.2 颜色
返回目录
所有视觉通道中,颜色是最复杂的,但也是可以编码大量数据信息的视觉通道,所以在可视化设计里面很常用。一般来说颜色可分为亮度、饱和度、色调这三个视觉通道,前两个可认为是定量或定序,最后一个属于定性的视觉通道。所以说“颜色”既是分类的也是定量的。
那么就来讲讲这三点。
亮度
亮度适合于编码有序数据。但需要注意的是亮度通道可辨性小,一般尽量使用少于6个不同层次的可辨亮度层次。另外相比于另外两个,亮度的对比度形成的边界现象非常明显。所以受对比度效果的影响后,人类对于亮度的感知会缺乏精确性。
饱和度
同样适用于有序数据。 饱和度与尺寸之间存在强烈的相互影响,小尺寸上区分饱和度会更加困难。同样它的精确性也会受到对比度效果影响。
色调
色调适用于编码分类的数据属性,并提供了分组编码的功能。但在排序上位于位置之后(图 2.27),但是也可以增加许多视觉效果,被广泛使用。
色调和饱和度都有与其他视觉通道相互影响的问题,比如之前讨论可分离性的时候的色调与尺寸之间有影响;同样,在连续区域的色调也会出现难以准确区分的情况(其实就是色调分界不明显,除非是红蓝这种区分较大的色调),而且人们通常可在不连续区域下分辨 6 ~ 12 种色调,小尺寸区域还会有所下降,所以过多种色调的可视化也是行不通的。
对于色调的选择准则呢,不同的参考书都有提供。
配色方案
信息可视化设计里,配色方案关系到可视化结果的信息表达和美观性。好的配色方案会涉及到颜色心理学、颜色生理学、颜色物理学等知识,会改善用户心情,提高兴趣。那么这里给出一些辅助配色的软件工具,比如较流行的:ColorBrewer配色系统(http://colorbrewer2.org/) 和 Adobe 公司的 Kuler 配色系统(http://kuler.adobe.com),至于具体的使用,我会在后面发的文章里给出。
2.3.4.3 尺寸
定量或定序的视觉通道,适合编码有序数据属性。同样会对部分视觉通道有相互影响,同样尺寸维度过于多时,精确度也会下降。
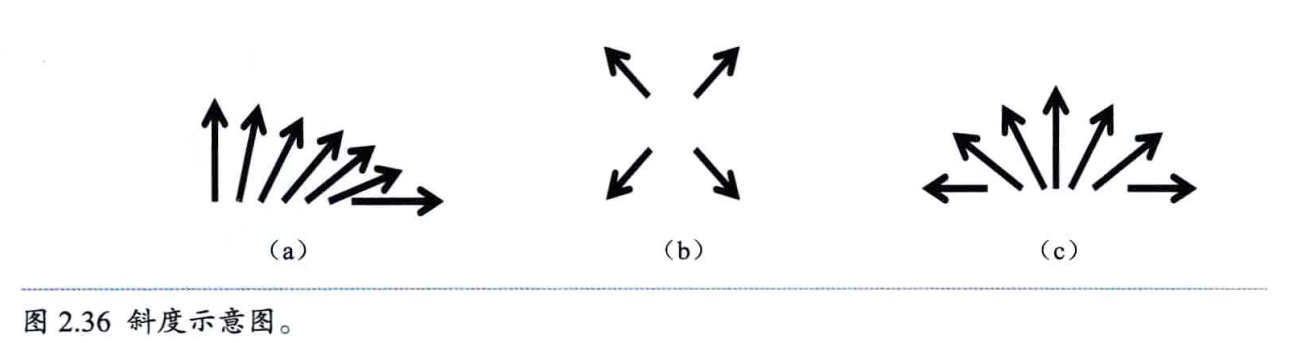
2.3.4.4 斜度和角度
斜度可用于分类或有序的数据属性的编码,斜度即方向或角度。它还可以用于编码数据的发散性。
2.3.4.5 形状
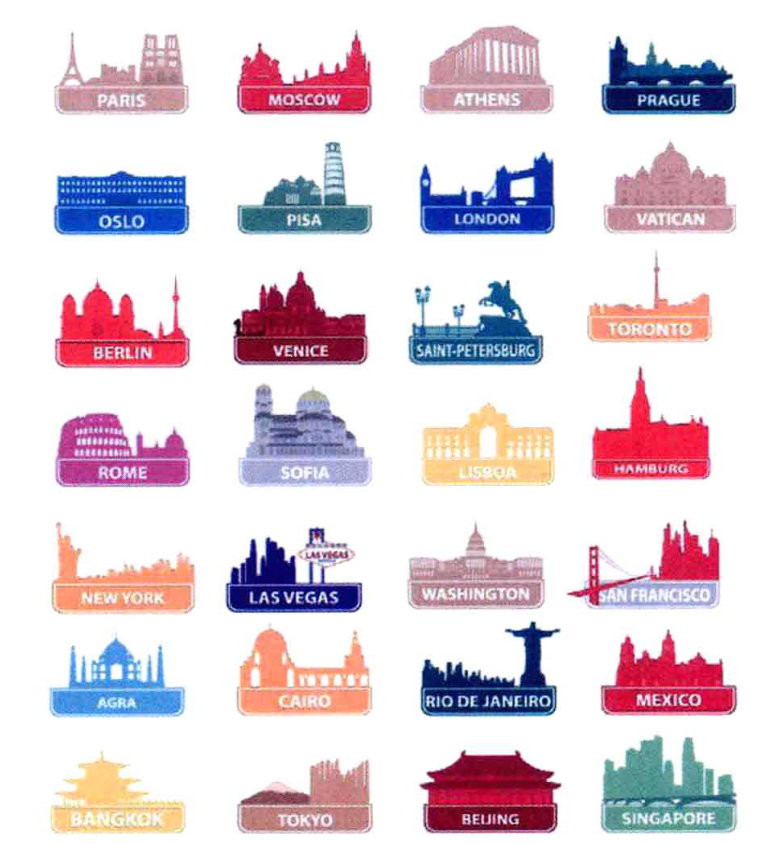
用于分类分组数据属性。尽量使用辨别度大的形状,避免误导用户。
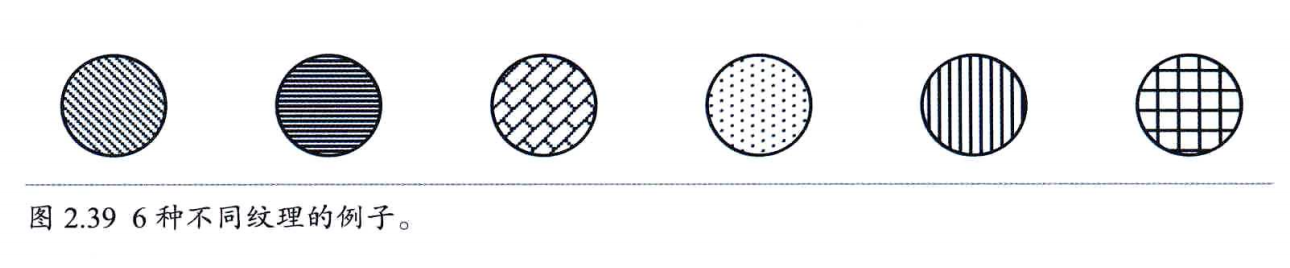
如下图用多种图案来表示世界各大城市,它就避免了误导,尽量使用了都不相似的图案。
2.3.4.6 纹理
纹理可被认为是多种视觉变量的组合,包括形状、颜色和方向。可用于分类分组数据。
2.3.4.7 动画
动画作为视觉通道的一种,也可以用于可视化表达。包括运动方向、运动速度、闪烁频率等。运动可以用于编码定性的数据属性,后者可以编码定量的数据属性。它在如初可视化视觉效果的同时,用户也无法忽略动画产生的效果。动画与其他视觉通道具有天然的分离性,但是在动画可视化中要观察非动画的视觉通道就会有很大的困难。
这里也给你看一个动画的可视化的例子
全球外汇储备排行TOP10,数据可视化1960-2017
是不是已经很形象了?
好 了这节结束咯。有什么问题可以自己探索嗷。
返回目录
今天的分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
上一篇
已是最后文章
下一篇
已是最新文章