css中的line-height小知识
Hi,大家好,我是编程小6,很荣幸遇见你,我把这些年在开发过程中遇到的问题或想法写出来,今天说一说css中的line-height小知识,希望能够帮助你!!!。
本文内容是根据张鑫旭老师视频课程内容编写的
line-height定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
所有内联元素的表现斗鱼行内框盒子模型有关

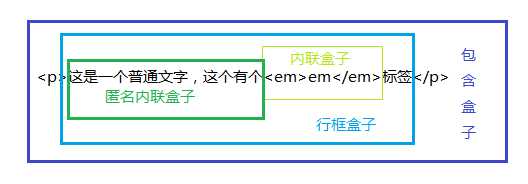
行内框盒子模型包含4种盒子
(1)内容区域(content area)是一种围绕文字看不见的盒子,内容区域的大小与font-size有关;
(2)内联盒子(inline boxes) 该盒子不会让内容程块显示,而是排成一行
今天的分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
上一篇
已是最后文章
下一篇
已是最新文章








