Vue安装及环境配置、开发工具
Hi,大家好,我是编程小6,很荣幸遇见你,我把这些年在开发过程中遇到的问题或想法写出来,今天说一说Vue安装及环境配置、开发工具,希望能够帮助你!!!。
本文主要介绍了Vue的安装及环境配置,新建vue项目,简单介绍vue开发工具和项目结构。
文章目录
- 前言
- 一、node.js安装和配置
-
- 1. 下载安装node.js
- 2. 配置默认安装目录和缓存日志目录
- 3. node.js环境配置
- 4. 配置淘宝镜像源
- 二、安装vue及脚手架
-
- 1.安装vue.js
- 2.安装webpack模板
- 3.安装脚手架vue-cli 2.x
- 4.vue-cli2创建vue项目
- 三、安装vue-cli 3.x
-
- 1、卸载旧版本
- 2、安装新版本
- 3、新建项目
- 4、运行项目
- 五、cli3下拉取2.x模板
- 四、开发工具
-
- 1、用VS查看vue代码
- 2、Hbuilder X
- 五、vue项目结构
- 六、我的vue 的系统学习笔记
-
- vue笔记一:Vue技术栈
- Vue笔记二:基础语法
前言
vue前端框架的环境搭建
一、node.js安装和配置
1. 下载安装node.js
官网下载最新版本:https://nodejs.org/en/download/
可以下载安装包(安装教程见:https://www.runoob.com/nodejs/nodejs-install-setup.html)
或者下载zip文件找个目录保存,解压下载的文件,然后配置环境变量,将解压文件所在的路径配置到环境变量中。
由于Node.js 中默认安装了 npm,所以不用额外配置就能在全局命令中使用 npm命令,在cmd中测试一下是否安装成功了:输入 node -v 与 npm –v分别查看版本信息
2. 配置默认安装目录和缓存日志目录
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
1、创建默认安装目录和缓存日志目录
比如,我希望将全模块所在路径和缓存路径,放在我node.js安装的文件夹中,则在我安装的文件夹【"D:\Program Files \nodejs】下创建两个文件夹【node_global】及【node_cache】分别作为默认安装目录和缓存日志目录。
2、执行命令,将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录:
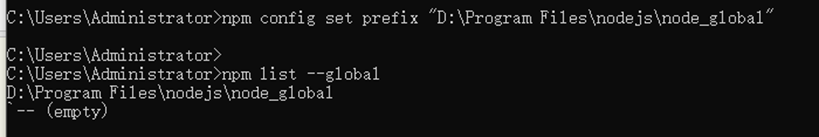
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
npm config get prefix查看npm全局安装包保存路径
npm config get cache查看npm装包缓存路径
还可以输入npm list -global命令来查看全局安装目录:
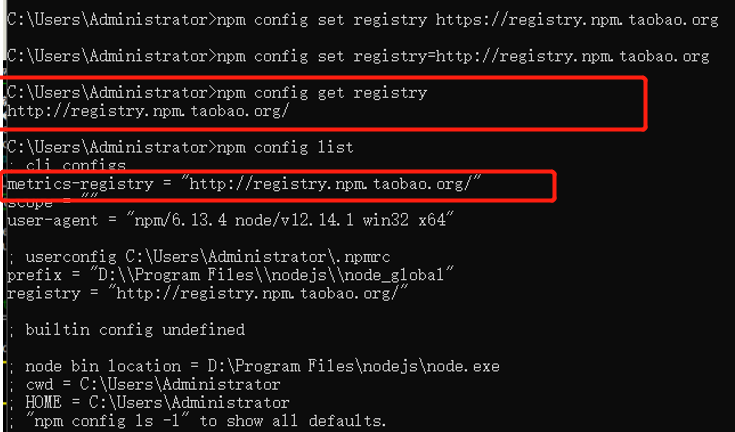
npm config list查看所有npm 配置
3. node.js环境配置
说明:以下D:\Program Files\nodejs为我的node的安装路径,记得改成你们自己的路径
“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”,进入环境变量对话框
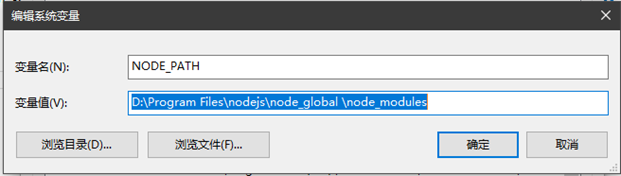
1、【系统变量】下新建【NODE_PATH】,此处设置第三方依赖包安装目录
如果跟着第2步修改了全局安装目录,则输入【D:\Program Files\nodejs\node_global\node_modules 】
2、【系统变量】下的【Path】添加上node的路径【D:\Program Files\nodejs\】
3、如果设置了全局安装目录,【用户变量】下的【Path】将默认的 C 盘下 APPData/Roaming\npm 修改为【D:\Program Files\nodejs\node_global】,【D:\Program Files\nodejs\node_cache】,这是nodejs默认的模块调用路径
4. 配置淘宝镜像源
查看npm下载源 npm config get registry
将npm的模块下载仓库从默认的国外站点改为国内的站点,这样下载模块的速度才能比较快,现在用的都是淘宝镜像源(https://registry.npm.taobao.org),使用淘宝镜像源有两种方式:
(1)临时使用
npm --registry https://registry.npm.taobao.org install cluster
这个代码就是只在安装cluster的使用淘宝镜像下载,每次安装一个模块都用挺长的代码,比较繁琐,所以推荐第二种方式。
(2)永久使用
这里有也两种配置选择,一是直接修改npm命令的仓库地址为淘宝镜像源,另一种是安装cnpm命令。
第一种:直接修改npm的默认配置
npm config set registry https://registry.npm.taobao.org
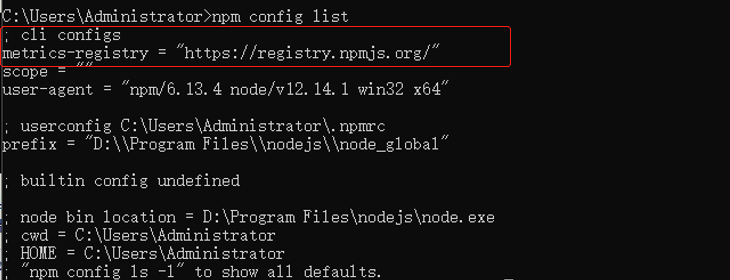
验证:配置后可以根据 npm config get registry或 npm config list 命令查看npm下载源是否配置成功,如图所示配置前为"https://registry.npmjs.org/"
配置后为淘宝镜像,表示配置成功
第二种:安装cnpm
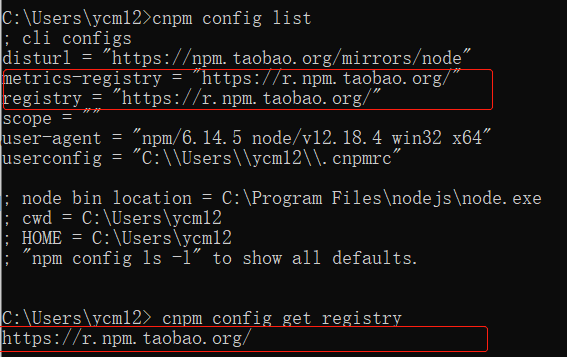
npm install -g cnpm --registry=https://registry.npm.taobao.org
验证方式变成了cnpm config get registry 或 cnpm config list如图所示
二、安装vue及脚手架
1.安装vue.js
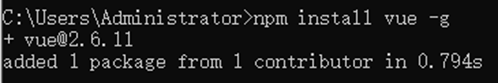
npm install vue -g或者cnpm install vue -g
根据自己的淘宝镜像源设置选择命令,其中-g是全局安装,指安装到global全局目录去
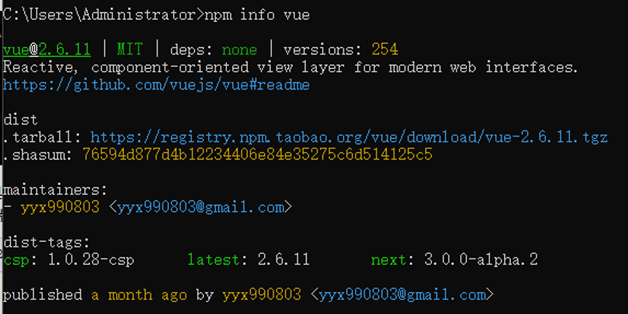
查看安装的vue信息:npm info vue 或者cnpm info vue
查看安装的vue版本npm list vue
2.安装webpack模板
在命令行中运行命令 npm install webpack -g ,然后等待安装完成。
webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,
所以还需要安装webpack-cli:npm install --global webpack-cli,
安装成功后可使用webpack -v查看版本号。
3.安装脚手架vue-cli 2.x
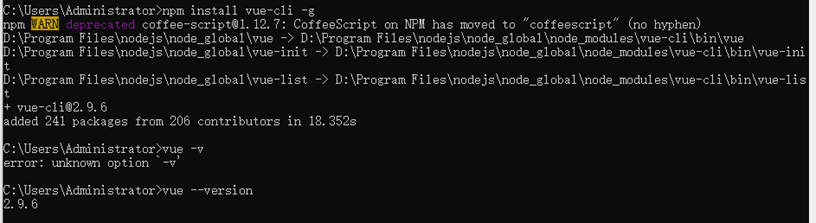
npm install vue-cli -g
用这个命令来检查其版本是否正确:vue --version或vue -V
这里顺手安装上vue-router
npm install -g vue-router
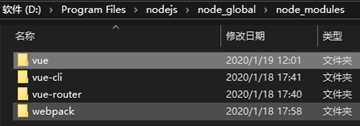
可以看到我的安装目录如下
4.vue-cli2创建vue项目
1、创建项目(最好在cd到D盘的某个位置,即项目的路径,否则项目会新建在C:\Users\Administrator\,也可以直接在想要的项目路径下输入cmd)
vue init webpack 项目名
项目名不要取中文和大写字母。
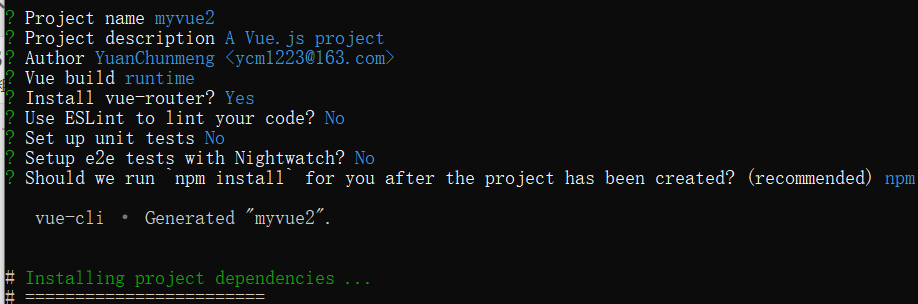
进行一些配置:
- Project name(工程名):回车(含大写字母给我报错了,我给改了my-vue)
- Project description(工程介绍):回车
- Author:作者名 :回车
- Vue build ==> (是否安装编译器)runtime-compiler、 runtime-only 都是打包方式,第二个效率更高;
- Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到路由,所以Y 回车;
- Use ESLint to lint your code ==> 是否需要ESLint检测代码,目前我们不需要所以 n 回车;
- Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
- Setup e2e tests with Nightwatch ==>是否需要端到端测试工具目前我们不需要所以n回车;
- Should we run
npm installfor you after the project has been created? (recommended) (Use arrow keys)==> 安装依赖npm install- 回车;
此处省略了一部分截图
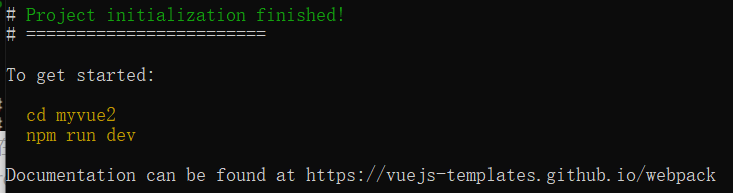
最后结果如下,项目初始化成功
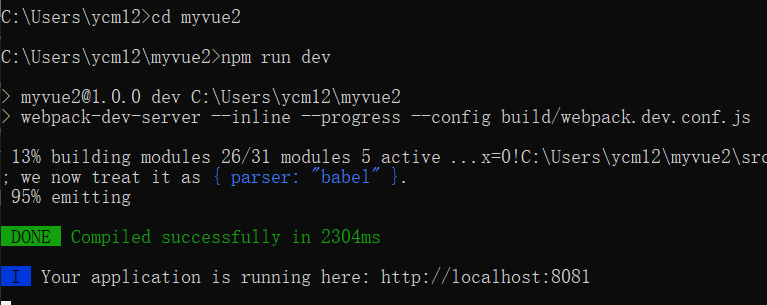
2、按提示代码进入到项目目录下并运行npm run dev
按提示打开地址http://localhost:8081, 打开网址如图所示
结束项目运行:ctrl+c,选择Y即可停止项目的运行。
三、安装vue-cli 3.x
1、卸载旧版本
卸载2.x版本 npm uninstall vue-cli -g
卸载3.x版本 npm uninstall @vue/cli -g
2、安装新版本
npm install @vue/cli –g
指定版本号 npm install -g @vue/cli@3.12.1 不指定版本号会默认安装最新的版本
3、新建项目
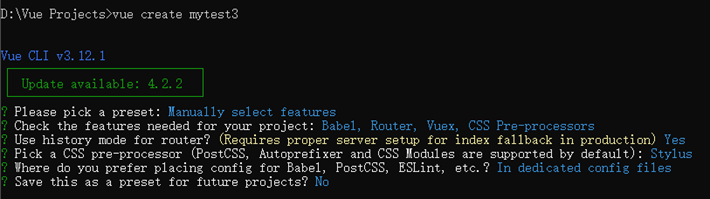
vue create 项目名
- Please pick a preset=》选择一个配置:default默认有babel、eslint,Manually select features 手动配置。
选择手动配置,根据自己的需要选择,敲空格键配合方向键进行选择。- where do you prefer placing config for …=》配置放在哪里
In dedicated config files =》 每项配置有单独的文件
In package.json =》在package.json 文件中- Save this as a preset for future project? =>是否为保存配置习惯文件,存了后下次新建新项目选择配置时就会有此选项了
- Save preset as; =>存个名字
- Pick the package …=>运行选择npm或者yarn
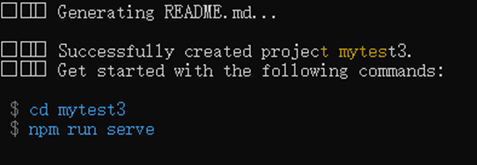
配置成功
4、运行项目
cd 到我们的项目目录, 然后使用npm run serve可以运行我们的项目
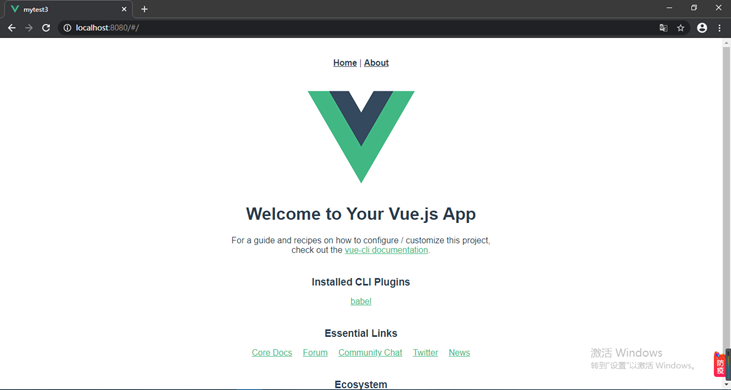
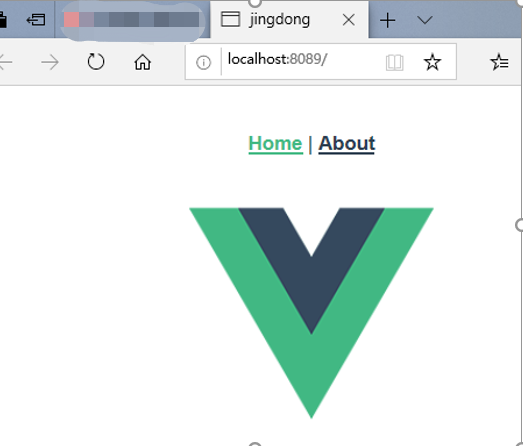
http://localhost:8080/ 打开就可以看到我们的运行的结果了,如图
五、cli3下拉取2.x模板
npm install -g @vue/cli-init
依然可以新建2.x的项目 vue init webpack my-vue
四、开发工具
1、用VS查看vue代码
最好使用编码工具查看编写代码,我用的vs code ,安装见Vue安装及环境配置、开发工具,下面讲如何使用Visual Studio Code查看vue代码
1、在VS code 中启动项目
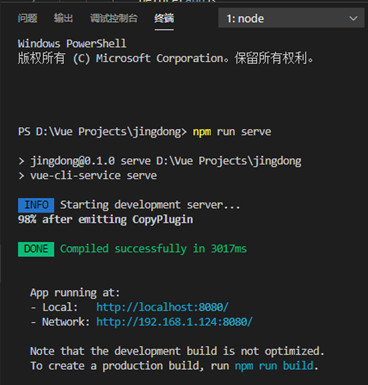
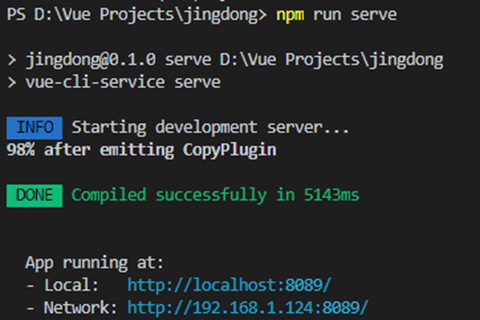
创建完项目后,首先用VS打开项目所在的文件夹,点击工具栏的终端——新建终端,在下面的终端窗口命令行输入 npm run serve启动,编译成功后会自动打开浏览器
项目中新建vue.config.js 文件,更改端口号为8089
module.exports={
//扩展配置
configureWebpack:{
devServer:{
port:8089,//更改端口号
open:true,//自动启动浏览器
//mock数据
before(app){
}
}
}
}
保存后,在终端启动,端口号变为8089并自动打开了浏览器http://localhost:8089
如图
2、Hbuilder X
-
安装
从HbuildX官网(http://www.dcloud.io/hbuilderx.html)下载hbuildx安装文件(已提供,无需下载),下载后,直接解压就可以使用。 -
新建VUE项目
-
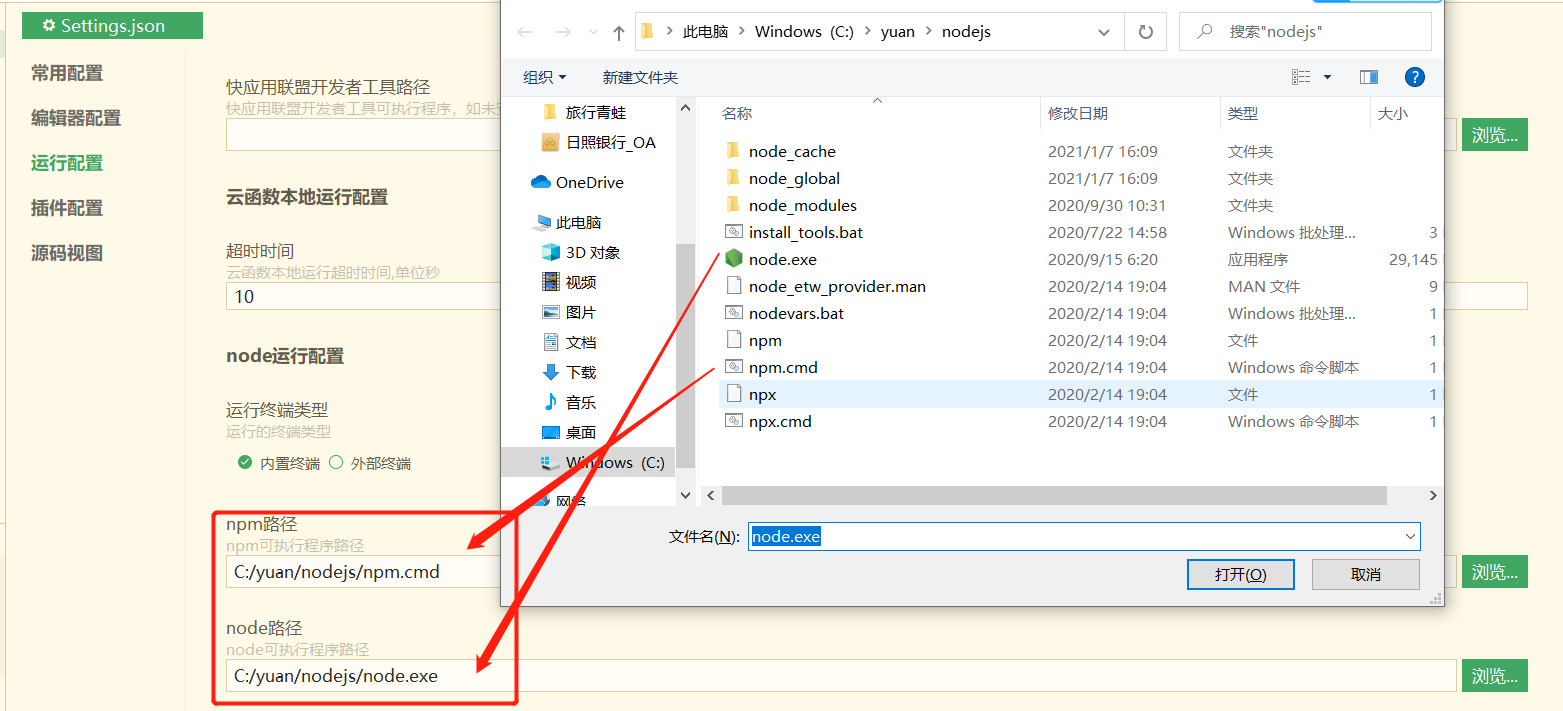
Node配置(配置运行许可)
选中新建的项目点击工具栏运行-运行到终端-运行设置
填写最下面的npm、node运行配置,如下图:
-
运行工程
选中工程,点击右键-外部命令
1、npm run build 编译该工程
2、npm run serve 启动该工程
启动成功之后,打开路径看到如下界面说明成功。
五、vue项目结构
1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加 前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
2、config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
3、node_modules:npm 加载的项目依赖模块
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。但是因为它们属于代码目录下,所以可以用 webpack 来操作和处理。意思就是你可以使用一些预处理比如 Sass/SCSS 或者 Stylus。
2)components:用来存放自定义组件的目录,目前里面会有一个示例组件。
3)router:前端路由目录,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;这是 Vue 应用的根节点组件,往下看可以了解更多关注 Vue 组件的信息。
5)main.js:应用的入口文件。主要是引入vue框架,根组件及路由设置,并且定义vue实例,即初始化 Vue 应用并且制定将应用挂载到index.html 文件中的哪个 HTML 元素上。通常还会做一些注册全局组件或者添额外的 Vue 库的操作。
5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等。 这是应用的模板文件,Vue 应用会通过这个 HTML 页面来运行,也可以通过 lodash 这种模板语法在这个文件里插值。 注意:这个不是负责管理页面最终展示的模板,而是管理 Vue 应用之外的静态 HTML 文件,一般只有在用到一些高级功能的时候才会修改这个文件。
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
1).babelrc:babel编译参数
2).editorconfig:编辑器相关的配置,代码格式
3).eslintignore : 配置需要或略的路径,一般build、config、dist、test等目录都会配置忽略
4).eslintrc.js : 配置代码格式风格检查规则
5).gitignore:git上传需要忽略的文件配置
6).postcssrc.js :css转换工具
六、我的vue 的系统学习笔记
vue笔记一:Vue技术栈
Vue笔记二:基础语法
今天的分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
上一篇
下一篇
已是最新文章