最新最全的云开发入门教程,微信小程序云开发,云函数,云数据库学习,微信小程序云开发扩展功能学习
Hi,大家好,我是编程小6,很荣幸遇见你,我把这些年在开发过程中遇到的问题或想法写出来,今天说一说
最新最全的云开发入门教程,微信小程序云开发,云函数,云数据库学习,微信小程序云开发扩展功能学习,希望能够帮助你!!!。
写在前面
1,讲解视频
https://edu.csdn.net/course/detail/26572
2,配套笔记
配套笔记会在csdn上免费给到大家,欢迎关注,笔记会持续更新。
https://blog.csdn.net/qiushi_1990
3,支持石头哥😊
3-1,源码和配套资源获取
目前源码和配套的一些资源暂时不免费,如果有需要的同学可以私聊石头哥,拿米来换。
3-2,笔记电子书
笔记我也有整理一套电子书,大家也可以私聊石头哥获取电子书版的配套笔记。电子书笔记方便后期查询知识点。
4,问题解答(●’◡’●)
另外石头哥提供配套解答服务。当然了,知识付费时代石头哥解答是要米的,毕竟石头哥精力有限,石头哥也是要吃面包的。石头哥有推出包月,包年解答服务。你在学习过程中有任何问题,或者工作中遇到任何编程问题,都可以来找石头哥
石头哥目前可以解答如下问题
- 小程序方面的问题
- 云开发方面的问题
- Java,springboot,Javaweb方面的问题
- 毕设方面的问题
- 安卓app开发方面的问题
- html+css+JavaScript方面的问题
- 前端开发的问题
- 后端开发的问题
- 面试找工作方面的问题
一,认识小程序云开发
1-1,云开发简介
-
小程序·云开发是微信团队联合腾讯云推出的专业的小程序开发服务。
-
开发者可以使用云开发快速开发小程序、小游戏、公众号网页等,并且原生打通微信开放能力。
-
开发者无需搭建服务器,可免鉴权直接使用平台提供的API进行业务开发
小程序 -
云开发又简称tcb,是微信官方给我们提供的基于腾讯云的云服务器。目前云开发包含:云数据库,云函数,云存储,云调用。后面章节会具体给大家讲解这几个。
官方文档:https://developers.weixin..com/miniprogram/dev/wxcloud/basis/getting-started.html
1-2,云开发和传统服务器对比
云开发相对于传统服务器的优势如下表
通过上面的对比,我们可以看出,如果你想快速创建一个小程序的后台,用云开发是不错的选择。
1-3,Serverless开发模式
要想深入了解小程序云开发,就需要知道什么是Serverless开发模式,因为我们的小程序云开发就是采用的这个模式
官方视频有讲到:https://developers.weixin..com/community/business/doc/000e8697ea2e3b31d6a5680d
所以我们接下来要深入了解下Serverless开发模式
1-3-1,前端开发模式的演进
上图说完了这几个阶段,可以看到,每一次前端开发模式的变化,都因某个变革性的技术而起。先是 AJAX,而后是 Node.js。那么下一个变革性的技术是什么?不言而喻,个人觉得下一代前端开发模式就是 Serverless
其实 Serverless 早已和前端产生了联系,只是我们可能没有感知。
1、CDN: 相信大家都使用过 CDN,我们开发完成之后,直接将静态文件部署到 CDN 上,通过 CDN 进行内容分发、网络加速,在这个过程中,前端不需要关心 CDN 有多少个节点、如何做负载均衡,也不需要知道 CDN 的 QPS 是多少。所以从这个角度来说,CDN 是一种 serverless 的实现。
2、再比如对象存储,和 CDN 一样,我们只需要将文件上传到对象存储,就可以直接使用了,不需要关心它如何存取文件、如何进行权限控制,所以对象存储对前端来说是 Serverless。
3、甚至一些第三方的 API 服务,也是 Serverless,因为我们使用的时候,不需要去关心服务器。
1-3-2,什么是Serverless
从技术角度来说,Serverless 就是 FaaS 和 BaaS 的结合。
简单来讲,FaaS(Function as a Service) 就是一些运行函数的平台,比如云开发里的云函数,阿里云的函数计算、AWS 的 Lambda 等。
BaaS(Backend as a Service)则是一些后端云服务,比如云开发数据库、对象存储、消息队列等。利用 BaaS,可以极大简化我们的应用开发难度。
Serverless 则可以理解为运行在 FaaS 中,使用了 BaaS 的函数。
1-3-3,Serverless 的主要特点
1、事件驱动----函数在 FaaS 平台中,需要通过一系列的事件来驱动函数执行。
2、无状态----因为每次函数执行,可能使用的都是不同的容器
3、无运维----使用serverless我们不需要关心服务器,也不需要关心运维,这也是serverles思想的核心;
4、低成本----使用 Serverless 成本很低,因为我们只需要为每次函数的运行付费。函数不运行,则不花钱,也不会浪费服务器资源过度
1-3-4,serverless 开发流程
通过上图就可以看出
1,传统开发流程。
在传统开发流程中,我们需要前端写页面,后端工程师写接口。后端写完接口之后,把接口部署了,再进行前后端联调。联调完毕后再测试、上线。上线之后,还需要运维工程师对系统进行维护。整个过程涉及多个不同角色,链路较长,沟通协调也是一个问题。
2、而基于 Serverless,后端变得非常简单了,以往的后端应用被拆分为一个个函数,只需要写完函数并部署到 Serverless 服务即可,后续也不用关心任何服务器的运维操作。后端开发的门槛大幅度降低了。因此,只需要一个前端就可以完成所有的开发工作。
当然,前端基于 Serverless 去写后端,最好也需要具备一定的后端知识。涉及复杂的后端系统或者 Serverless 不适用的场景,还是需要后端开发
1-3-5,serverless带来的价值
1.降低运营复杂度
Serverless架构使软件应用和服务器实现了解耦,服务器不再是用户开发和运营应用的焦点。在应用上线前,用户无须再提前规划服务器的数量和规格。在运维过程中,用户无须再持续监控和维护具体服务器的状态,只需要关心应用的整体状态。应用运营的整体复杂度下降,用户的关注点可以更多地放在软件应用的体验和改进以及其他能带来更高业务价值的地方。
2.降低运营成本
服务器不再是用户关注的一个受管资源,运营的复杂度下降,应用运营所需要投入的时间和人力将大大降低。在最好的情况下,可以做到少数几个应用管理员即可管理一个处理海量请求的应用系统。
3、缩短产品的上市时间
在Serverless架构下,应用的功能被解构成若干个细颗粒度的无状态函数,功能与功能之间的边界变得更加清晰,功能模块之间的耦合度大大减小。这使得软件应用的开发效率更高,应用开发的迭代周期更短。
1-3-6,基于 Serverless 的小程序开发
1、目前国内使用 Serverless 较多的场景可能就是小程开发了。具体的实现就是小程序云开发,支付宝小程序和微信小程序都提供了云开发功能。
2、在传统的小程序开发中,我们需要前端进行小程序端的开发;后端进行服务端的开发。小程序的后端开发和其他的后端应用开发,本质是是一样的,需要关心应用的负载均衡、备份冗灾、监控报警等一些列部署运维操作。如果开发团队人很少,可能还需要前端去实现服务端。
但基于云开发,就只需要让开发者关注于业务的实现,由一个前端就能够完成整个应用的前后端开发。因为云开发将后端封装为了 BaaS 服务,并提供了对应的 SDK 给开发者,开发者可以像调用函数一样使用各种后端服务。应用的运维也转移到了提供云开发的服务商。
下面分别是使用支付宝云开发的一些例子,函数就是定义在 FaaS 服务中的函数。
负载均衡(Load Balance)其意思就是分摊到多个操作单元上进行执行,例如Web服务器、FTP服务器、企业关键应用服务器和其它关键任务服务器等,从而共同完成工作任务
备份冗灾:就是为了防止出现自然或者社会灭害带来的对存储设备的损害而造成对数据丢失,而采取的备份.
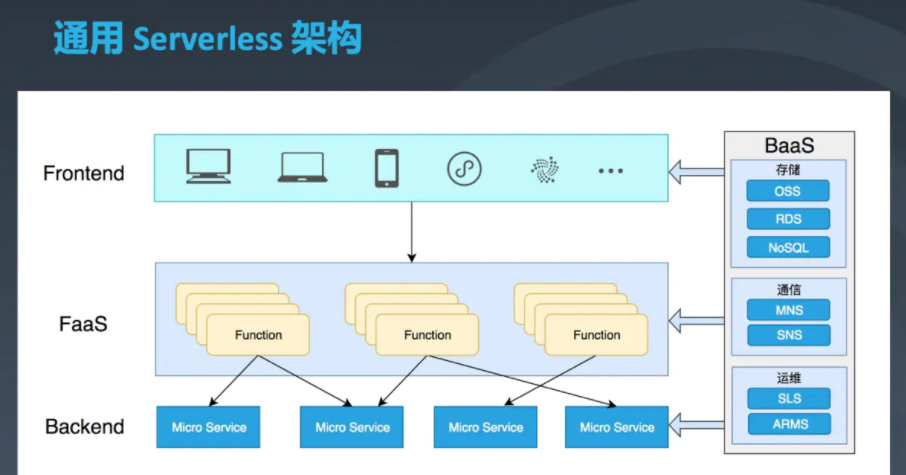
1-3-7,通用 Serverless 架构
其中最底层就是实现复杂业务的后端微服务(Backend)。然后 FaaS 层通过一系列函数实现业务逻辑,并为前端直接提供服务。对于前端开发者来说,前端可以通过编写函数的方式来实现服务端的逻辑。
同时不管是在后端、FaaS 还是前端,我们都可以去调用云计算平台提供的 BaaS 服务,大大降低开发难度、减少开发成本。小程序云开发,就是直接在前端调用 BaaS 服务的例子。
一句话总结serverless - less is more
使用 Serverless,我们不需要再过多关注服务端的运维,不需要关心我们不熟悉的领域,我们只需要专注于业务的开发、专注于产品的实现。我们需要关心的事情变少了,但我们能做的事情更多了。
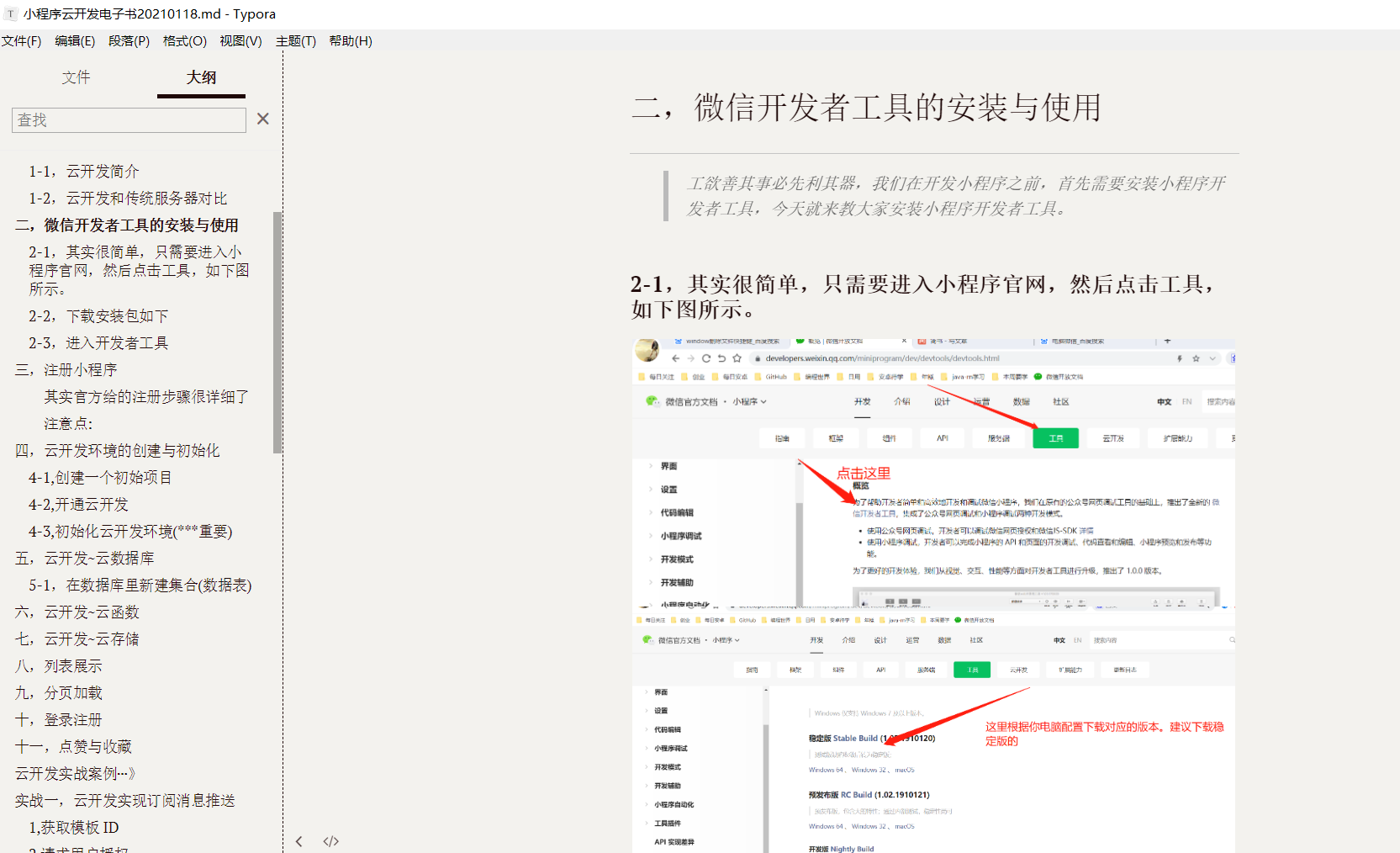
二,微信开发者工具的安装与使用
工欲善其事必先利其器,我们在开发小程序之前,首先需要安装小程序开发者工具,今天就来教大家安装小程序开发者工具。
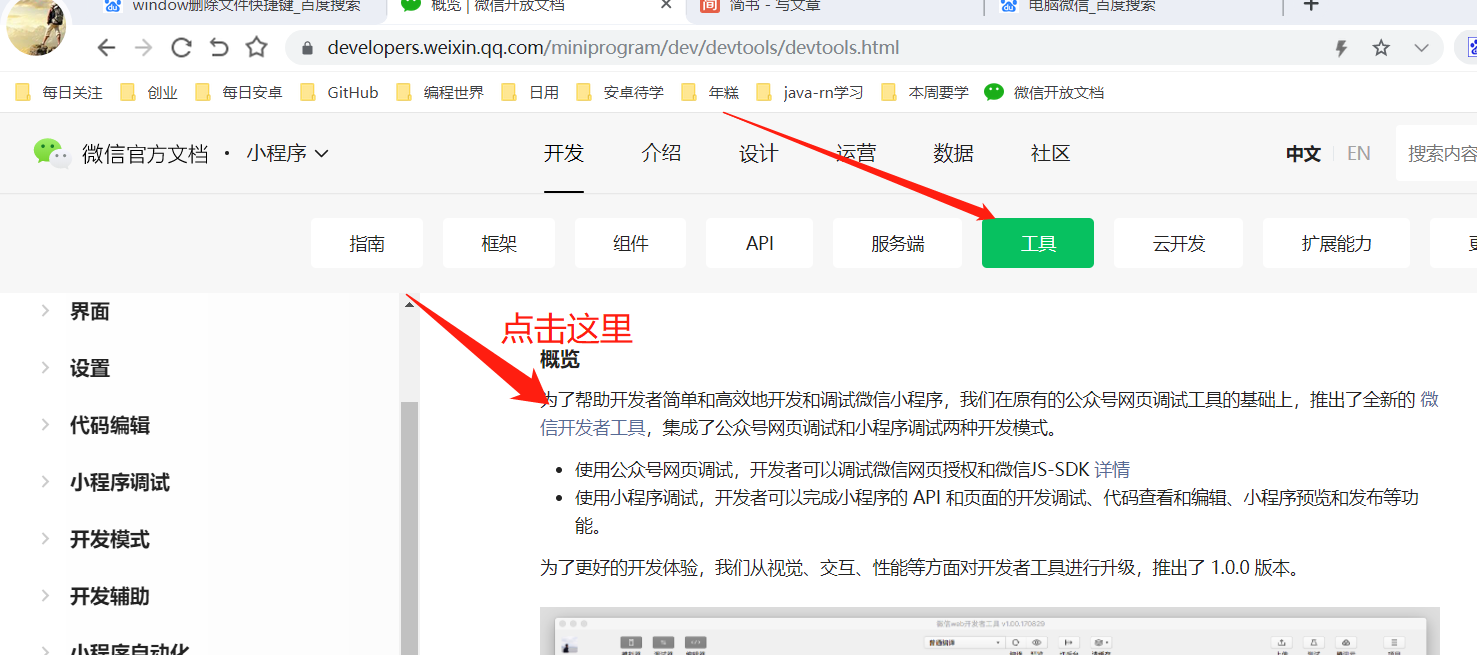
2-1,其实很简单,只需要进入小程序官网,然后点击工具,如下图所示。
当然了,也可以直接通过下面链接去下载
https://developers.weixin..com/miniprogram/dev/devtools/download.html
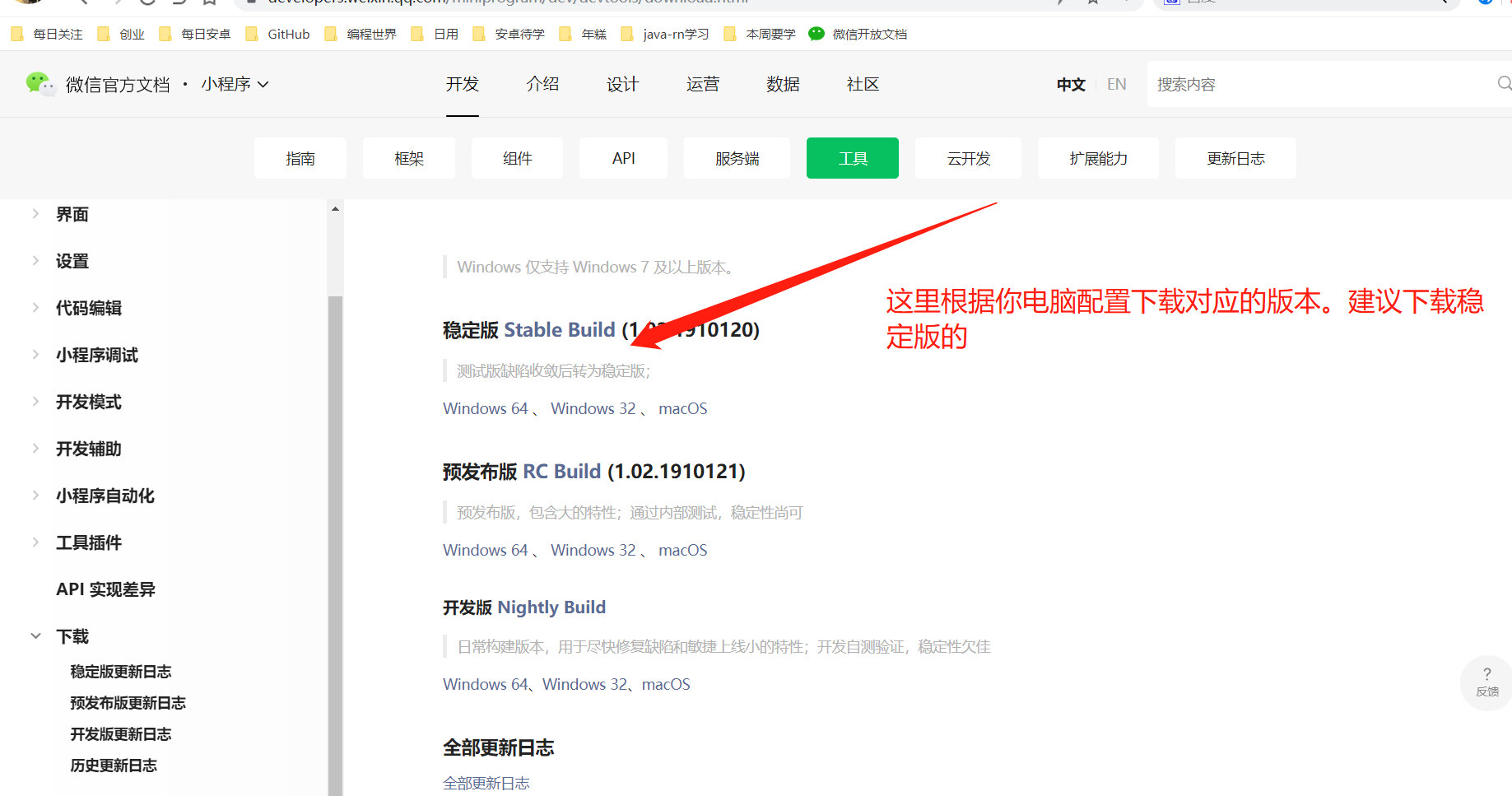
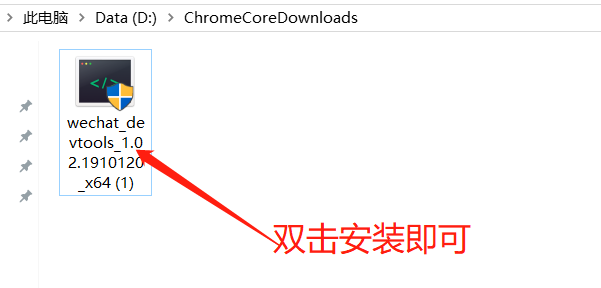
2-2,下载安装包如下
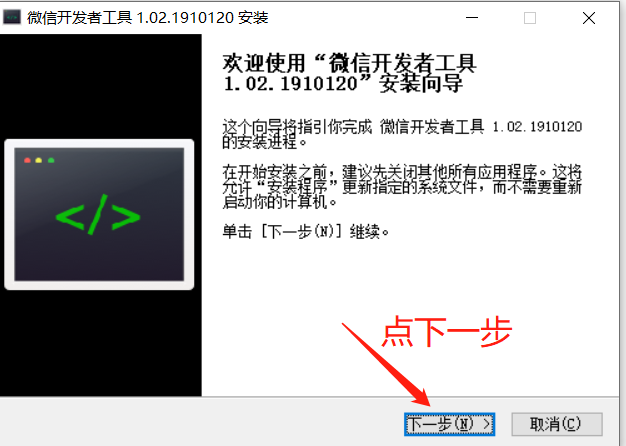
不管你是window还是mac电脑,只需要双击安装包实现安装即可。
等待安装即可
安装完成
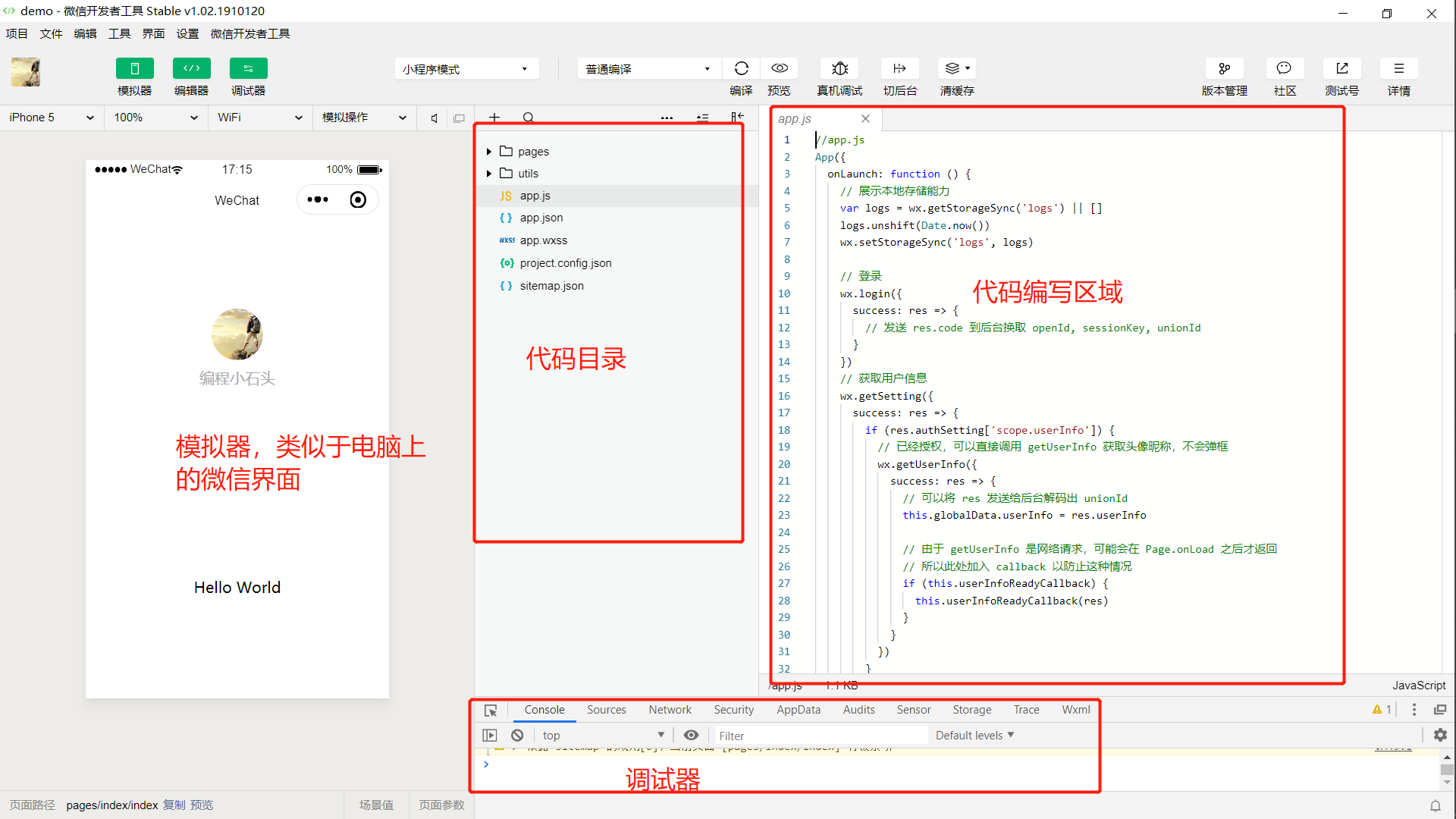
2-3,进入开发者工具
第一次进入时,如下
点击上图的加号,我们来创建一个新项目
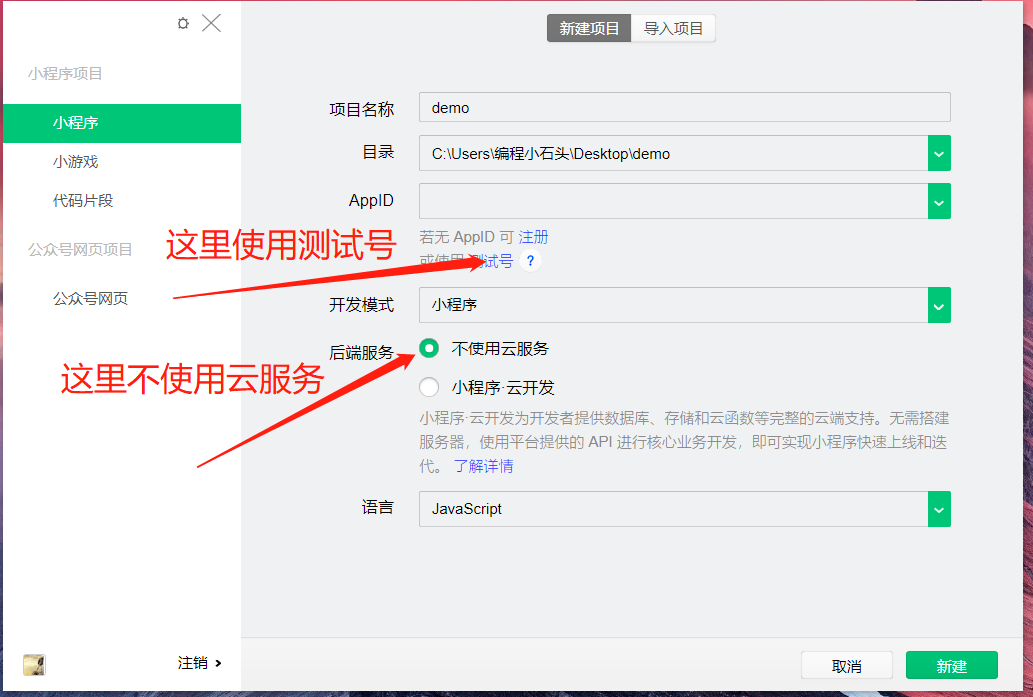
完成上图的配置后,点击新建。即可创建项目。创建好以后的项目如下图所示。
这样我们就完成了小程序开发者工具的安装了,后面我们就可以开始小程序的代码编写了。
三,注册小程序
我们前面虽然可以用测试号创建小程序,但是测试号有很多功能会受限,比如我们接下来要讲的云开发,必须是注册小程序后才可以使用,所以今天我们就来讲讲小程序的注册.
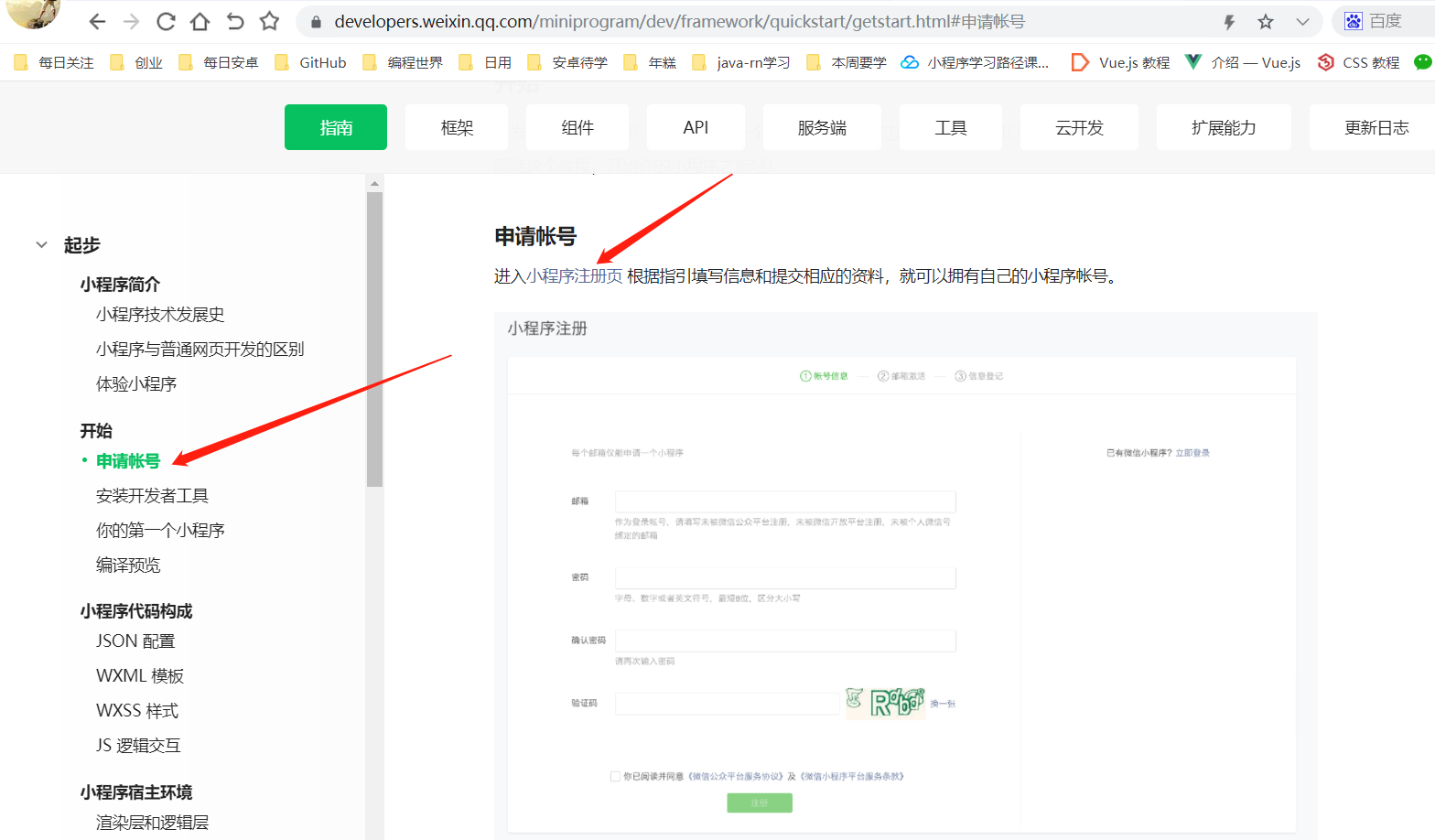
其实官方给的注册步骤很详细了
官方注册文档:https://developers.weixin..com/miniprogram/introduction/
微信小程序注册地址:https://mp.weixin..com/
进去以后点击立即注册
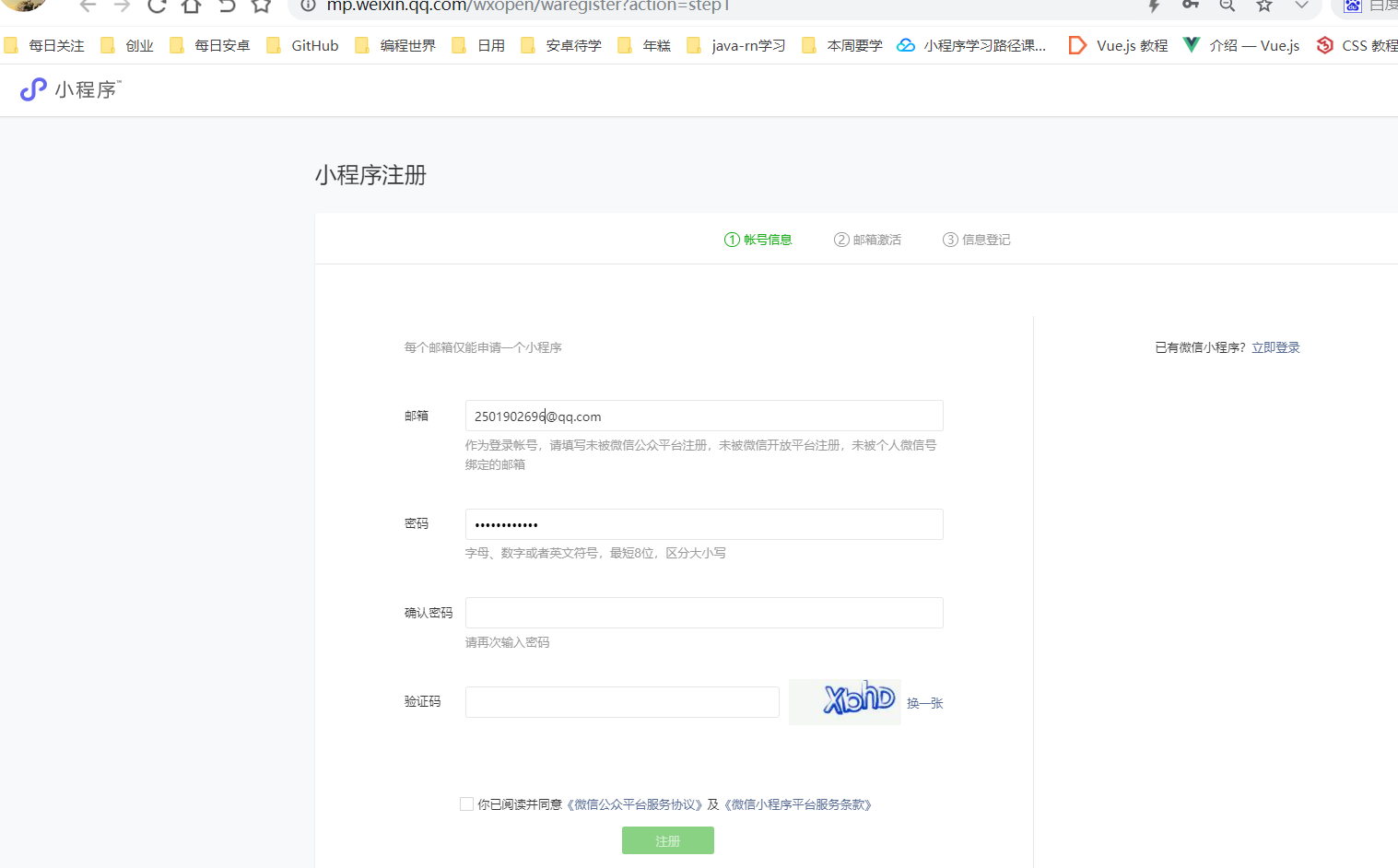
进入注册页面时,跟着提示一步步来就可以了
注意点:
- 如果只是学习的话,注册个人小程序即可.
- 如果想商用,想使用微信支付,取用户手机号等复杂功能,可以注册企业小程序,不过企业小程序必须有营业执照才可以注册
- 一个邮箱只能注册一个小程序
- 一个身份证可以注册5个,个人小程序
- 一个企业的营业执照可以注册50个企业小程序
四,云开发环境的创建与初始化
今天我们就来正式的创建自己的第一个云开发项目,在创建云开发之前,有下面几个注意事项
- 1,必须注册小程序后才可以开通云开发
- 2,一个小程序可以创建两个云开发环境
4-1,创建一个初始项目
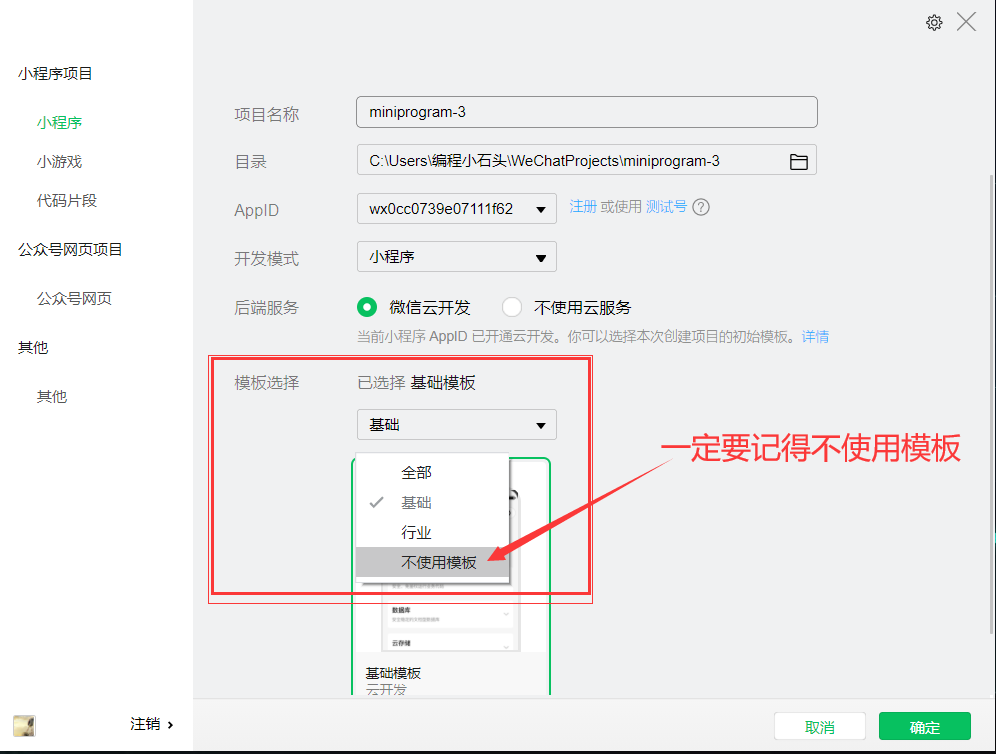
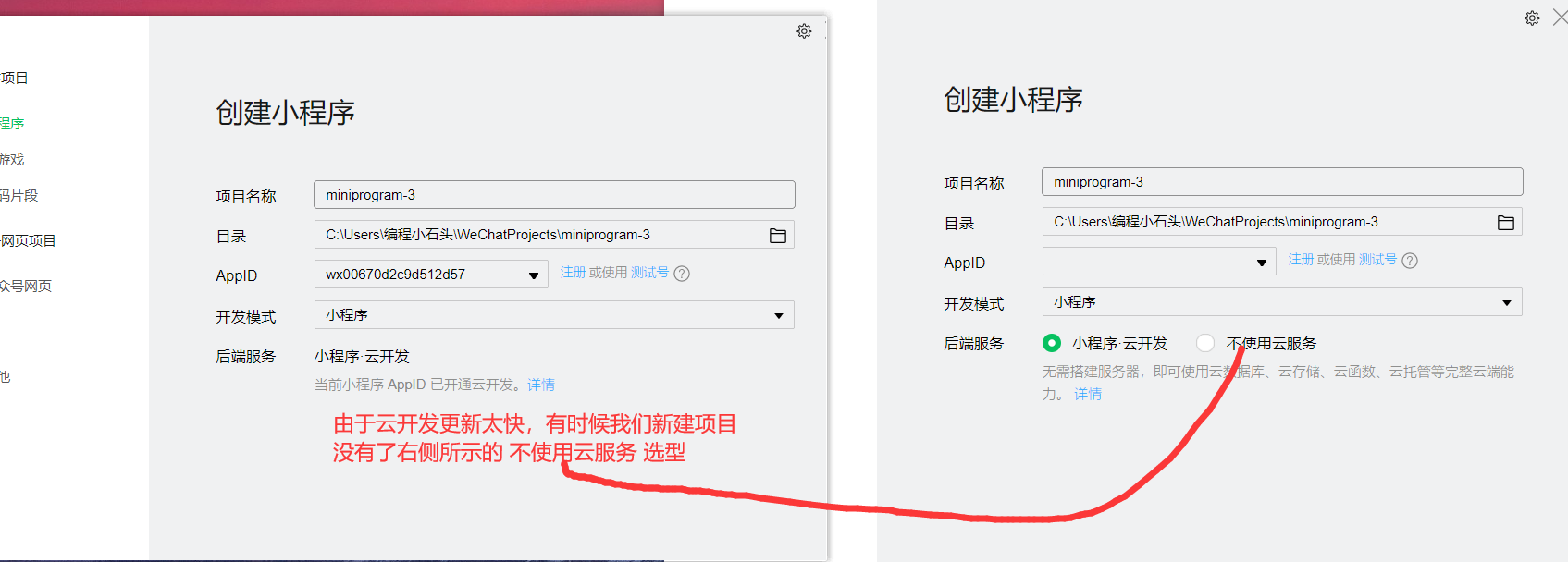
我们要开通云开发服务,必须先要进入小程序开发者工具才可以。最新版的开发者工具在创建项目时又多了一个模板选择,如果你用的是最新版的开发者工具,模板选择里就选择不使用模板即可。
最新版的开发工具不使用模板
如果你用的是最新版的开发者工具,创建项目时会多一个模板选择,这里一定要记得选择不使用模板。
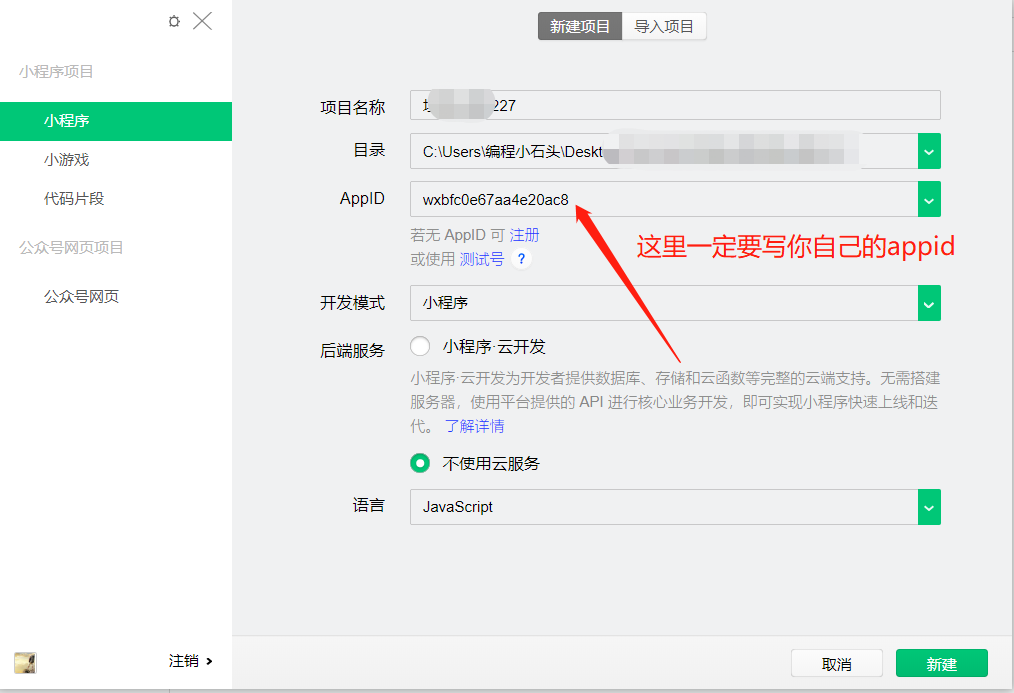
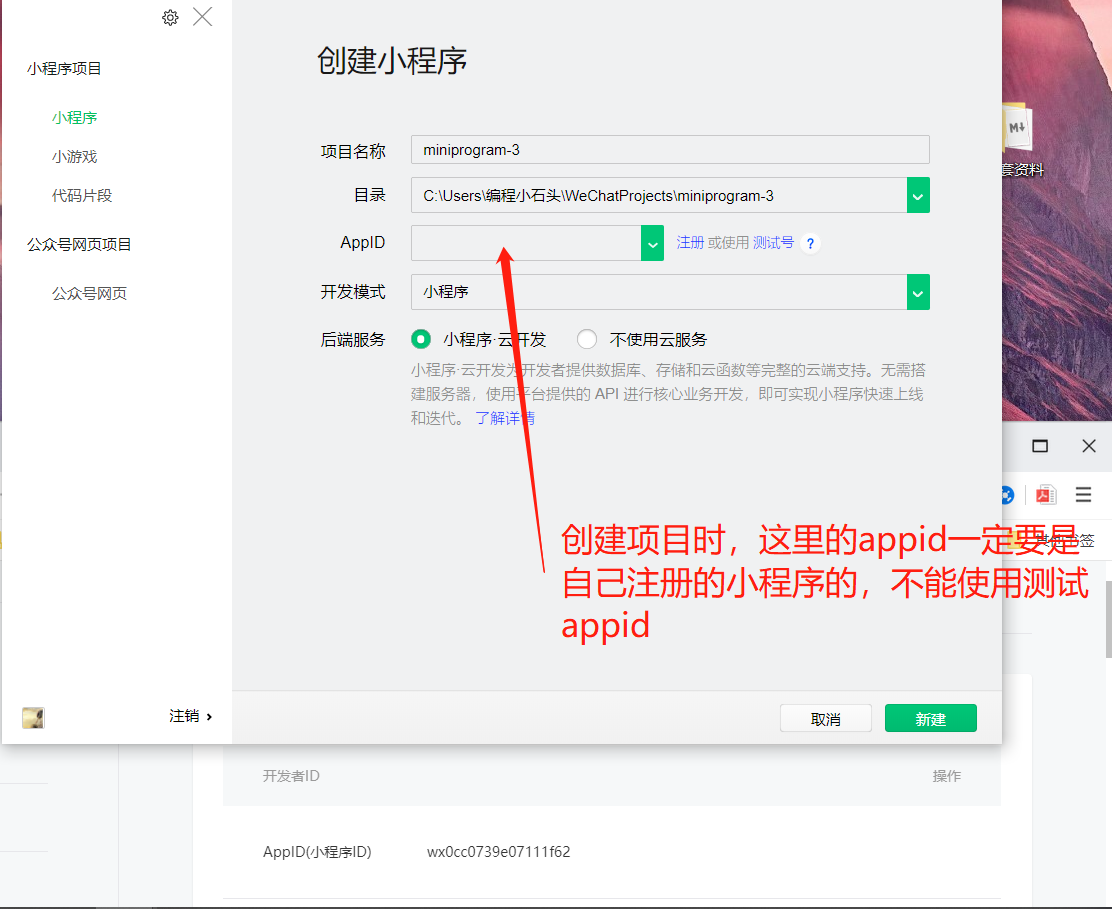
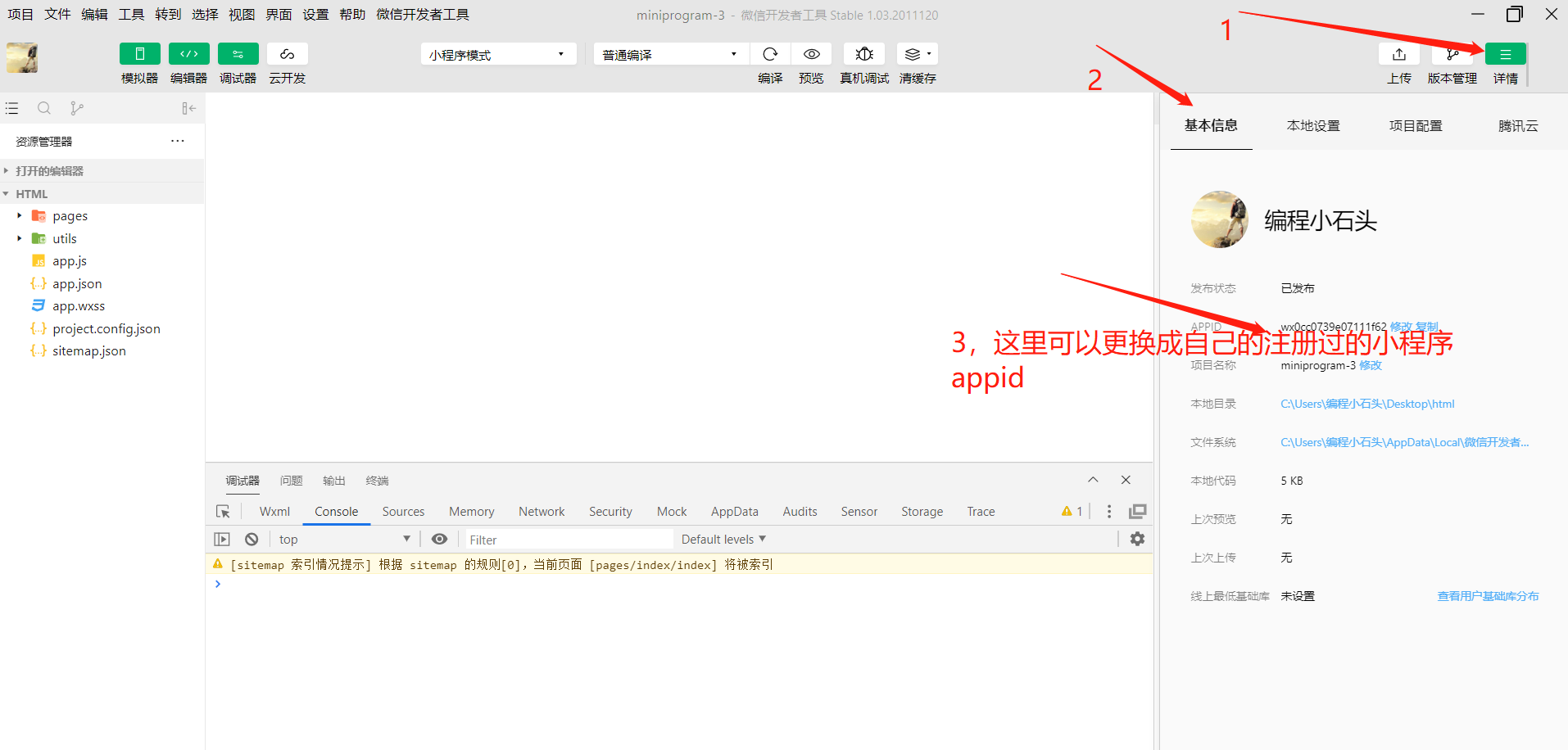
和创建普通小程序一样,如上图所示,需要注意的就是这里必须要填写自己的appid,不可以用测试号. appid的获取如下图所示.
关于appid
如果你不使用自己的appid创建项目,就会出现下面的问题,所以一定要先去注册一个小程序,然后用自己的appid。
由于云开发官方更新的太快,有些同学可能会遇到下面这样的问题
没有 不使用云服务 选型。这个时候该怎么办呢。石头哥也已经更新课程,给大家提供的解决方案。
4-2,没有“不使用云服务”选型解决方案(选看)
如果你出现上面的问题,再看这节,如果没出现这样的问题,直接跳过就行。
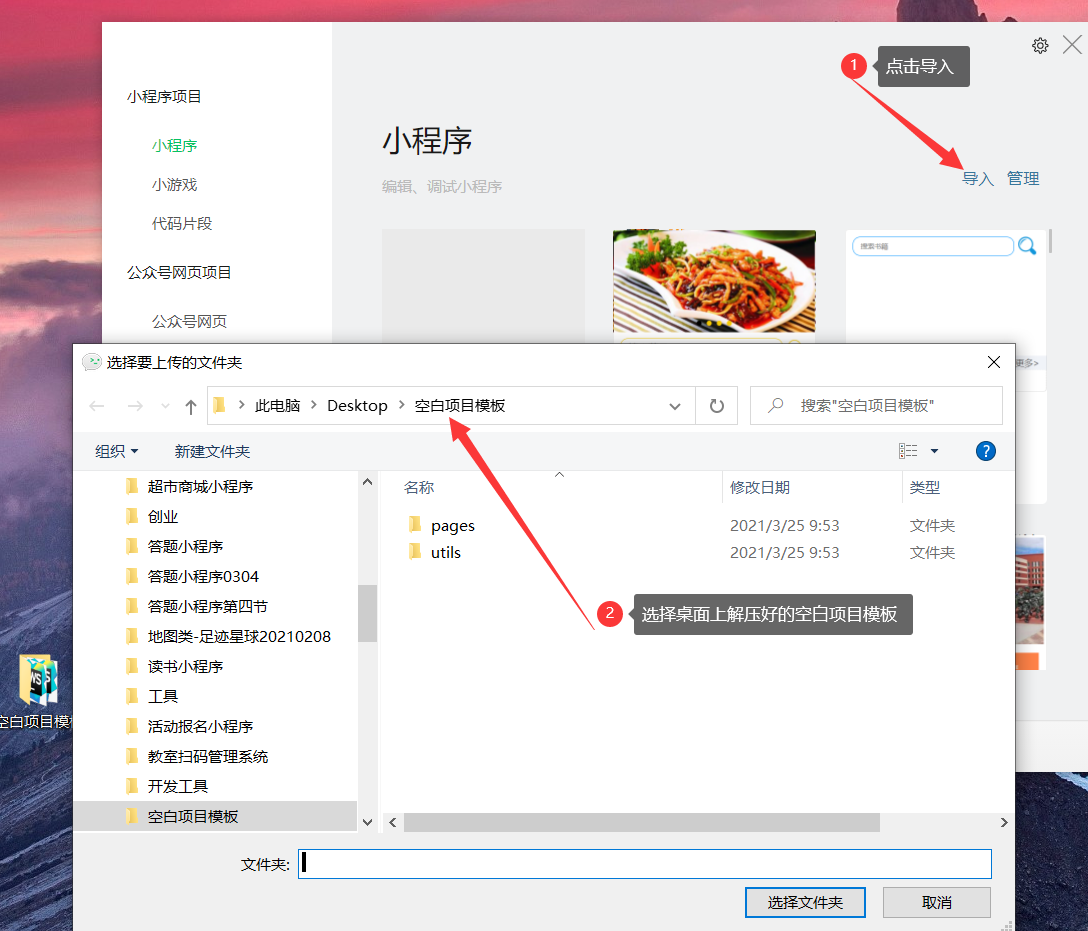
我在配套资料里为大家准备了一个空白项目的模板。大家只需要把这个模板下载到桌面,并解压。
然后点击导入,把项目导入即可。
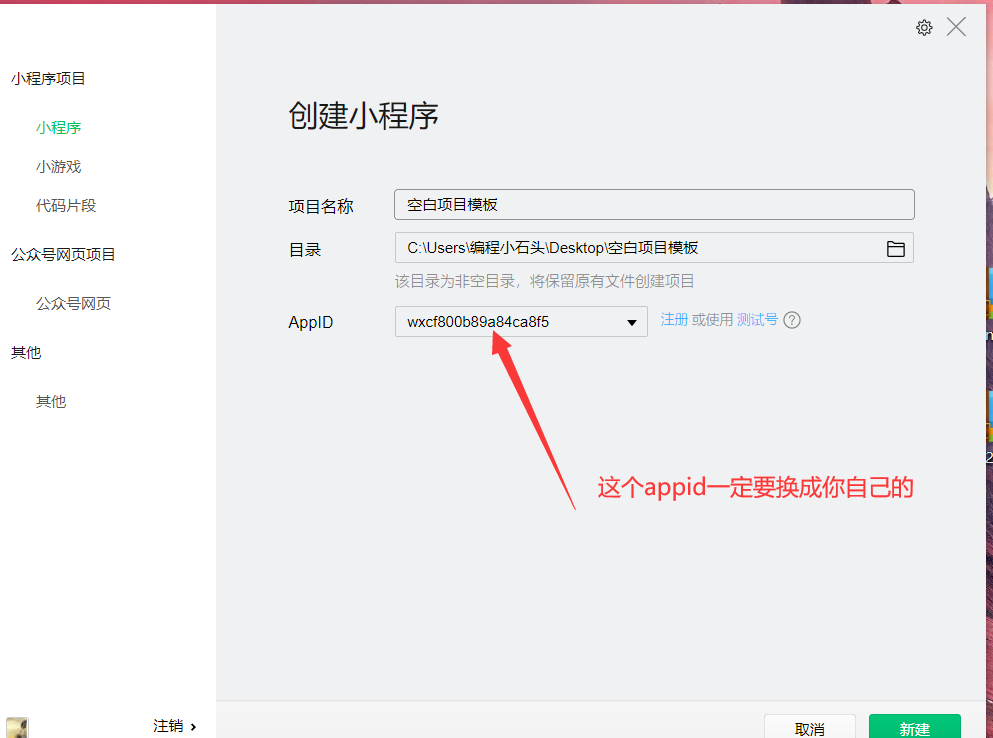
然后如下所示,记得appid换成你自己的。
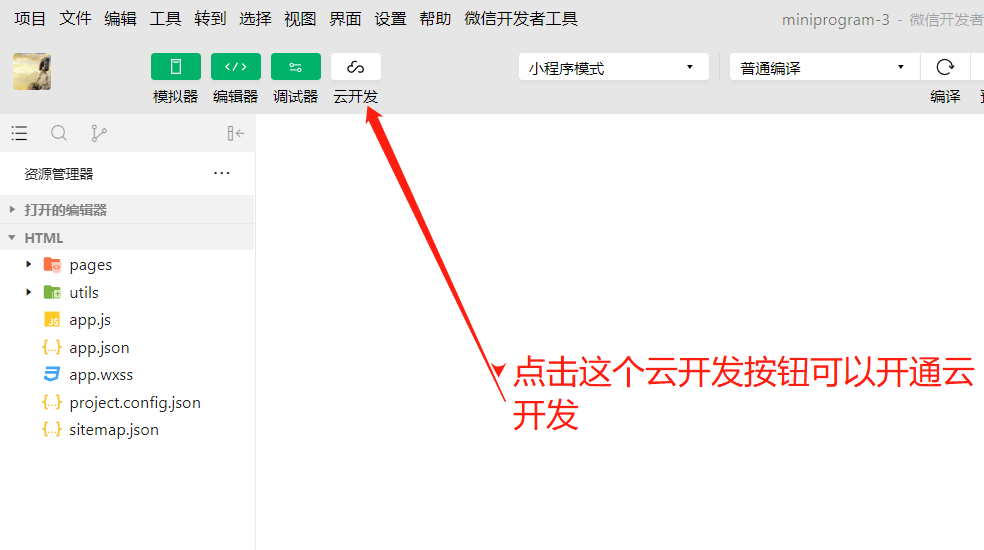
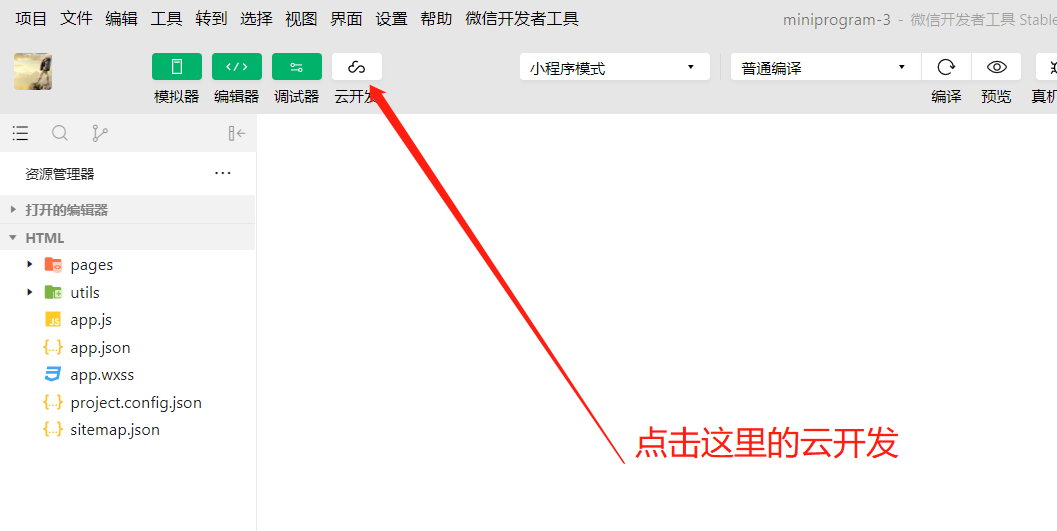
4-3,开通云开发
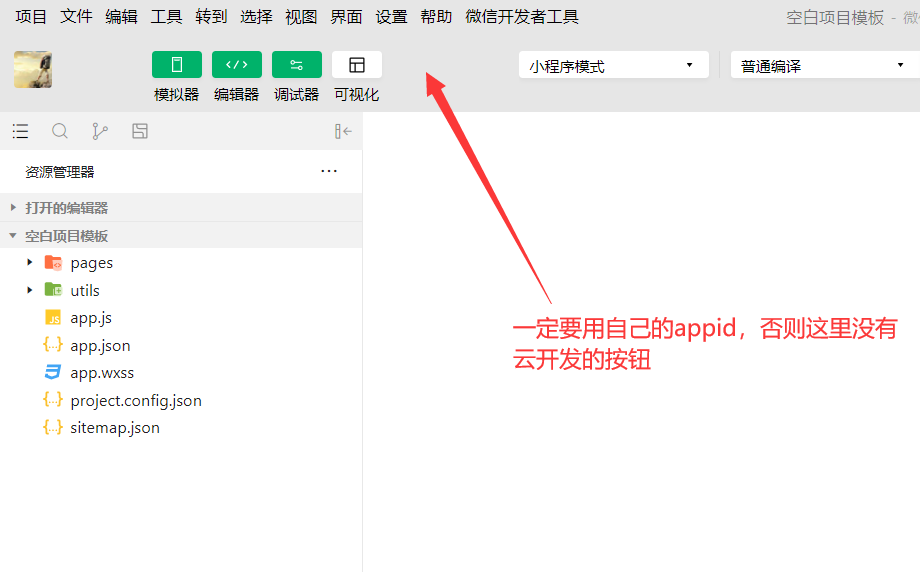
- 1,点击下图箭头所示,如果你第一步创建项目时,没有使用自己的appid,这里不会有下图箭头所示的云朵.
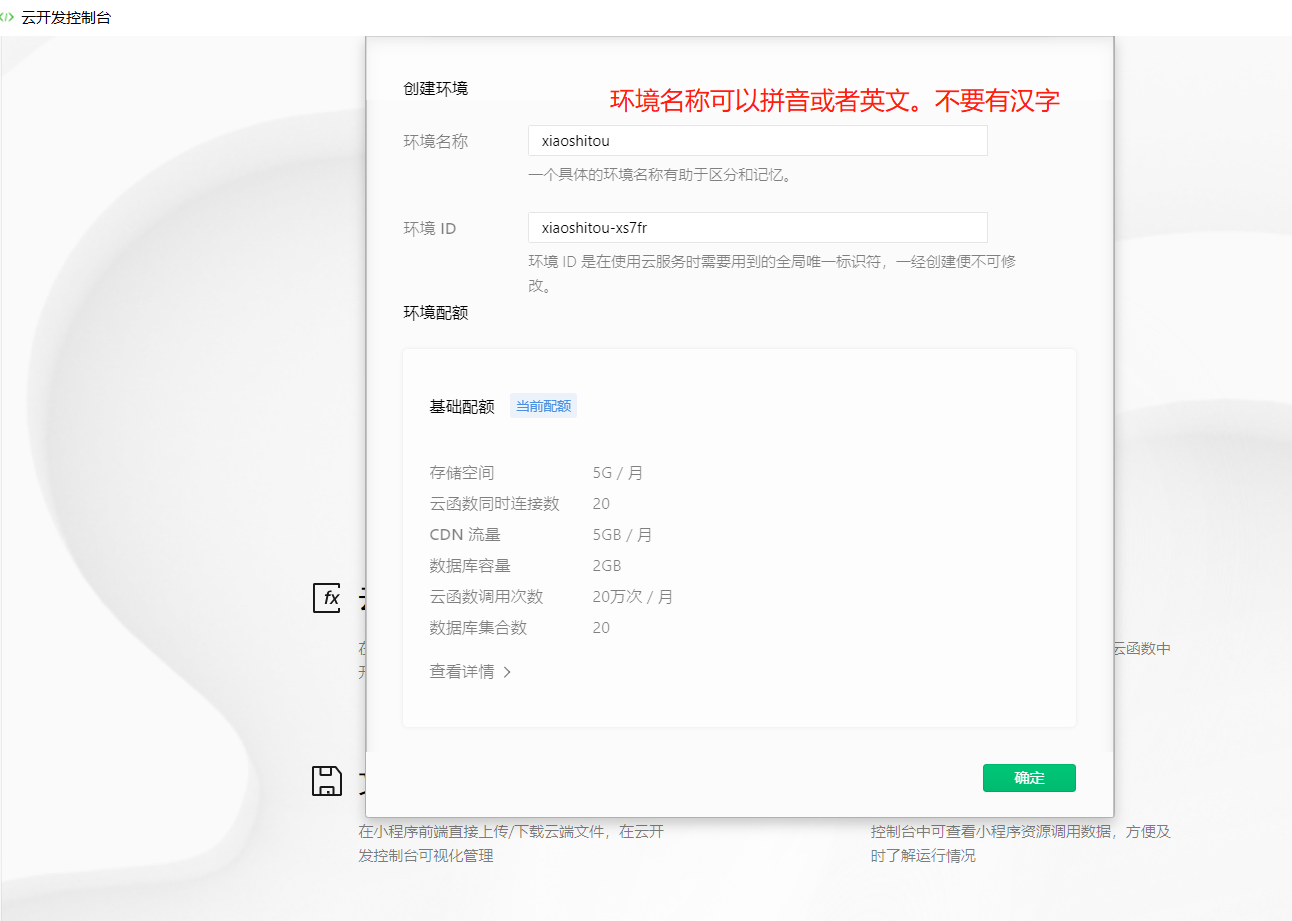
- 2,给云开发环境取名
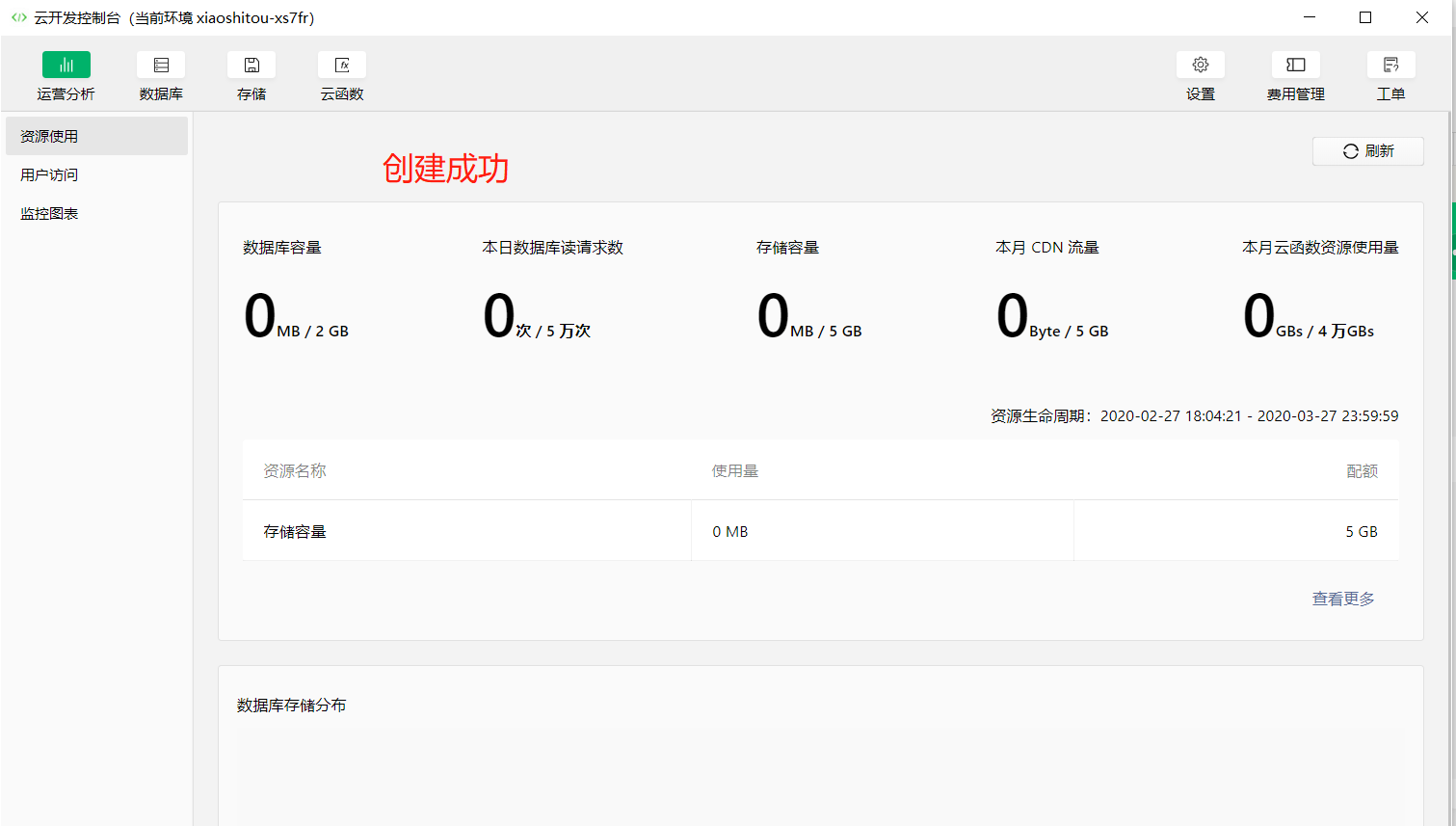
等待创建
创建成功
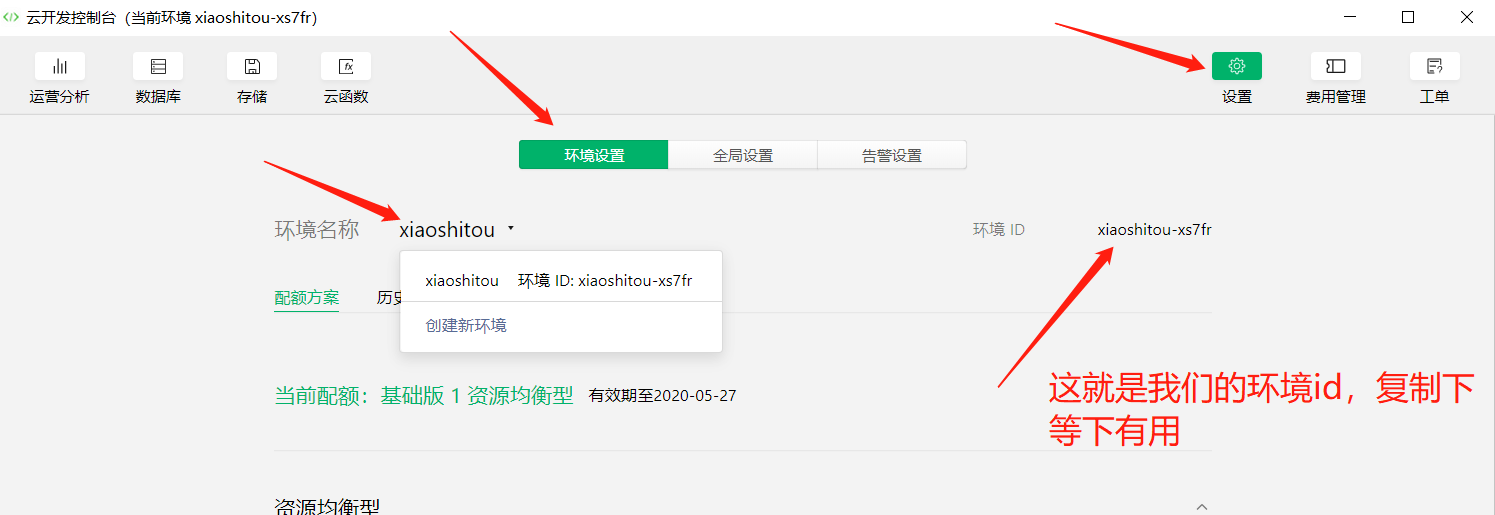
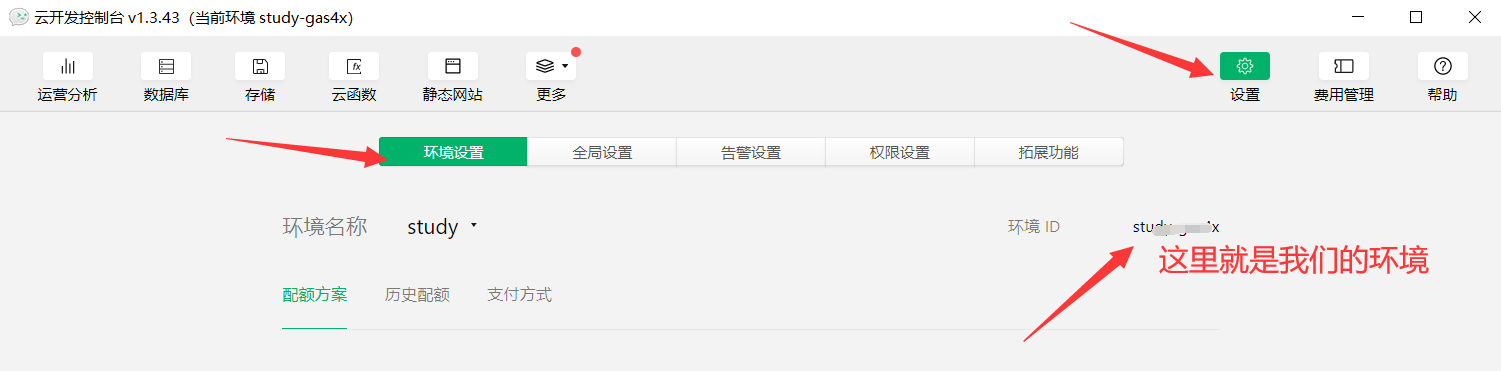
- 3,获取云开发环境id
4-4,初始化云开发环境(***重要)
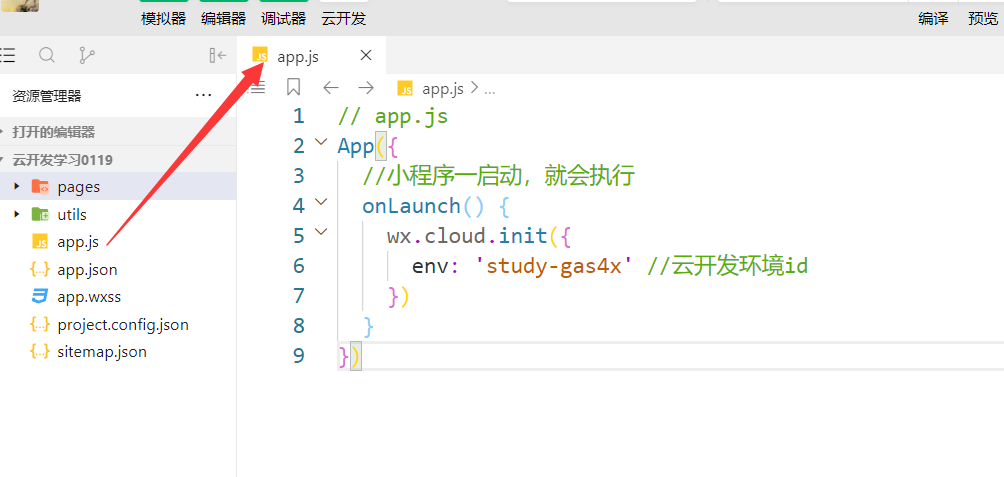
在app.js里写入环境id,注意这里要用你自己的云开发环境id
-
初始化云开发环境前,先去云开发控制台,拿到云开发环境id,如下图
这里的环境id建议直接复制,不要手写,很容易写错。 -
拿到环境id以后,就去app.js里做云开发环境初始化,如下
用时候云开发创建好以后,初始化可能需要一点时间,所以如果这里初始化有报错,记得关闭开发者工具,等几分钟再重新打开即可.
五,云开发~云数据库
官方文档:https://developers.weixin..com/miniprogram/dev/wxcloud/guide/database/init.html
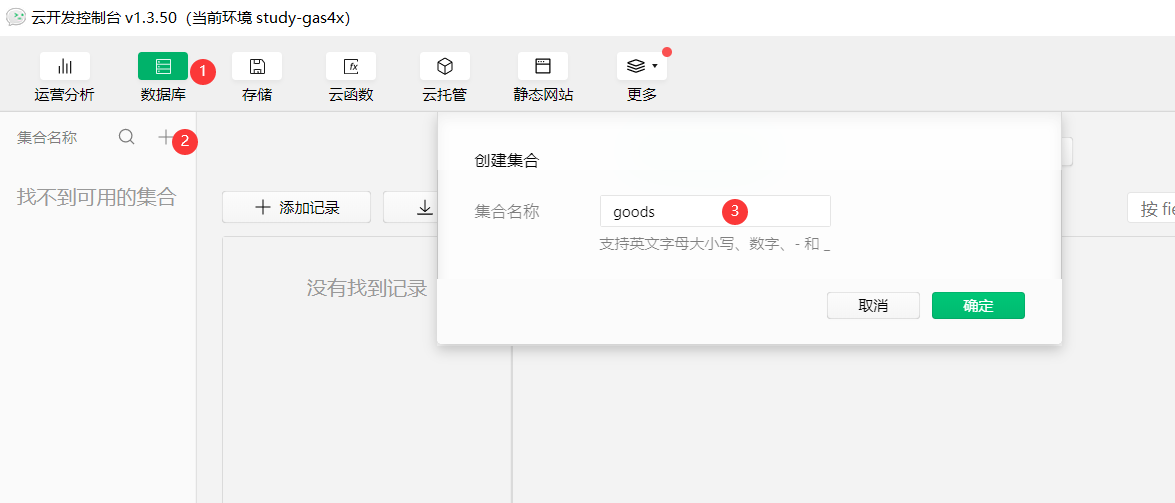
5-1,在数据库里新建集合(数据表)
我们这里以新建一个商品列表为例
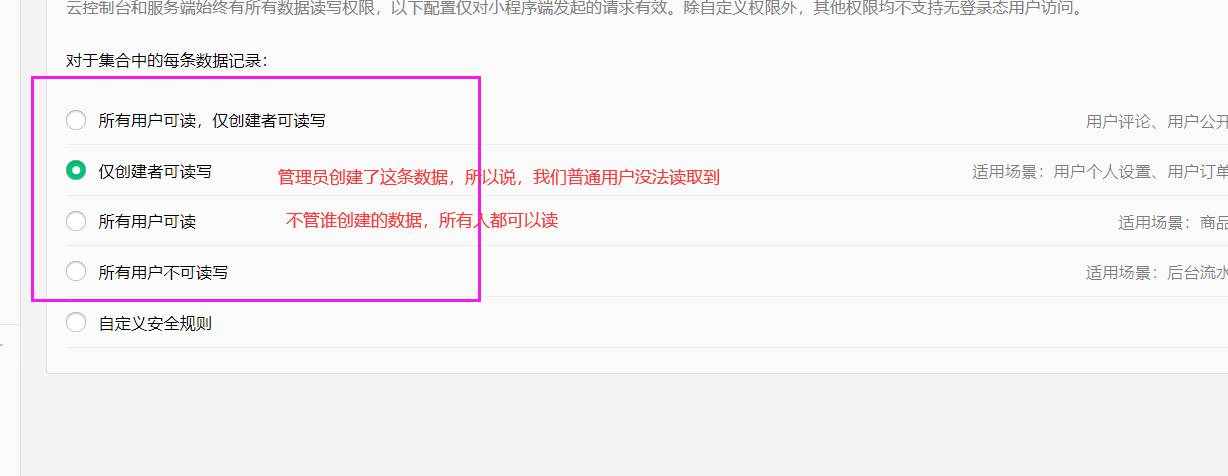
5-2,数据库权限管理
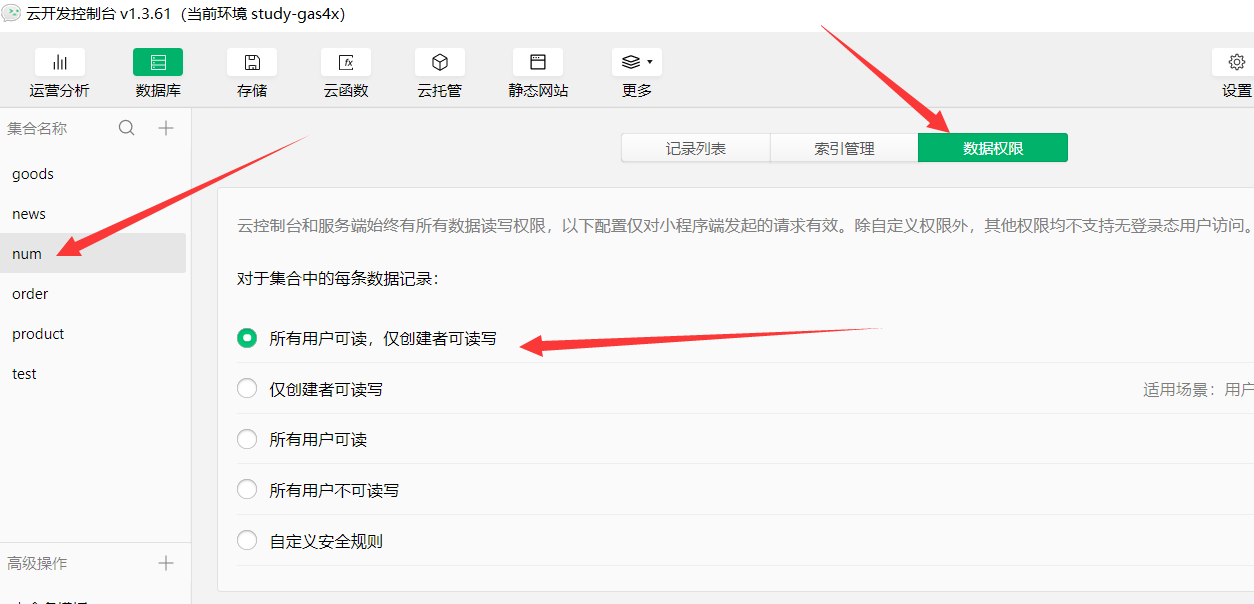
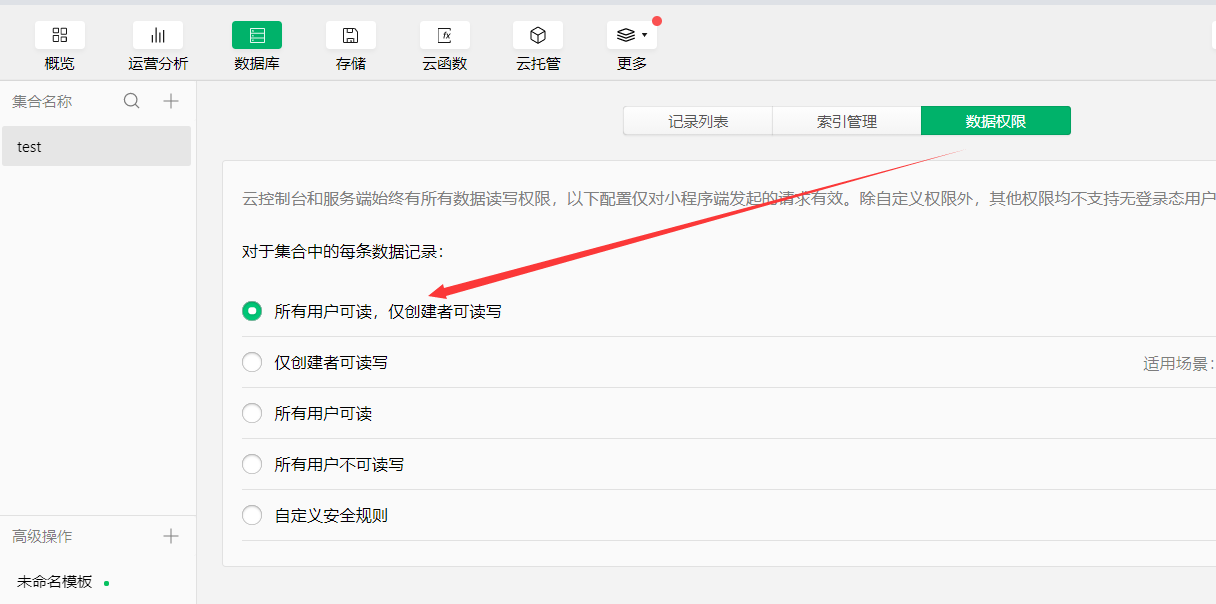
要想让用户查询到我们创建的商品数据,需要把权限改为所有用户可读
5-3,数据库的增删改查
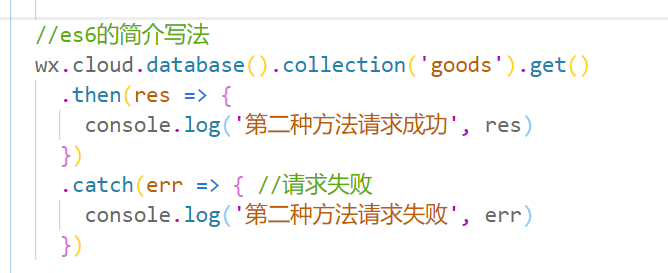
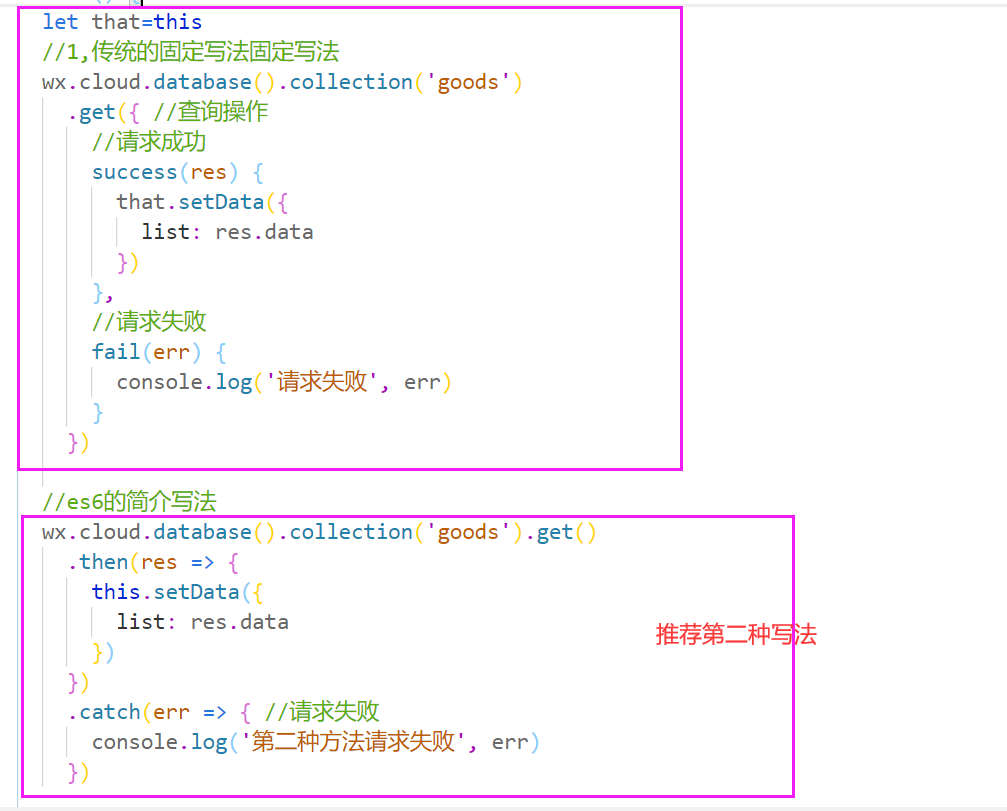
5-3-1,查询 get()
- 传统写法
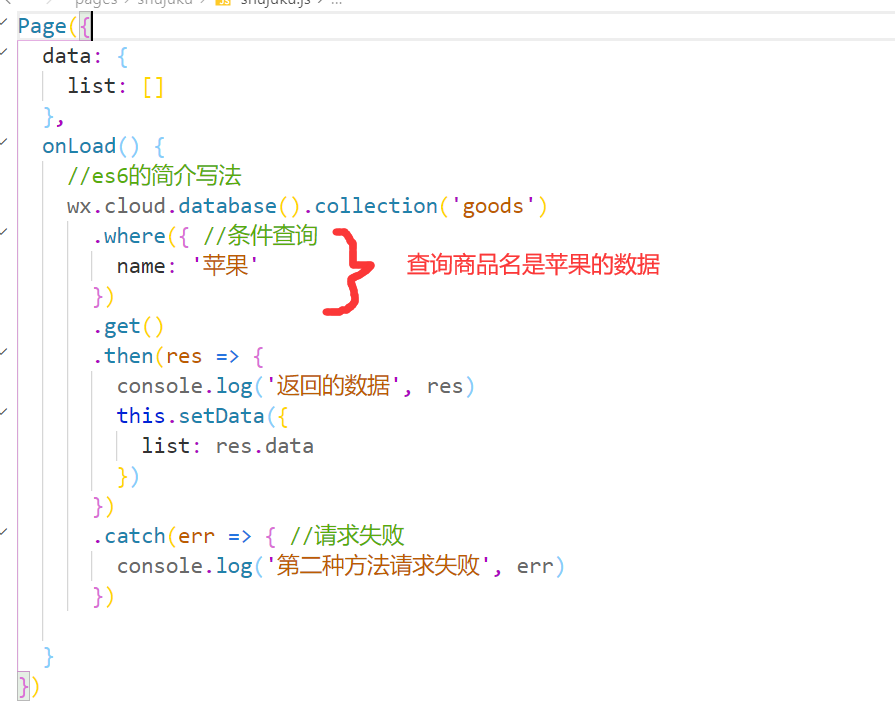
- ES6简洁写法
推荐第二种写法
5-3-2,条件查询 where()
5-3-3,查询单条数据doc()
doc是用来查询单条数据的。比如商品详情页。
doc里面用到的参数就是我们数据里的_id字段
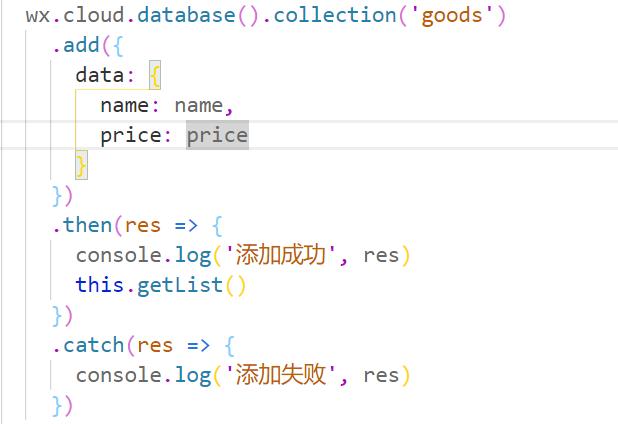
5-3-4,添加数据 add()
通过add可以实现数据的添加,
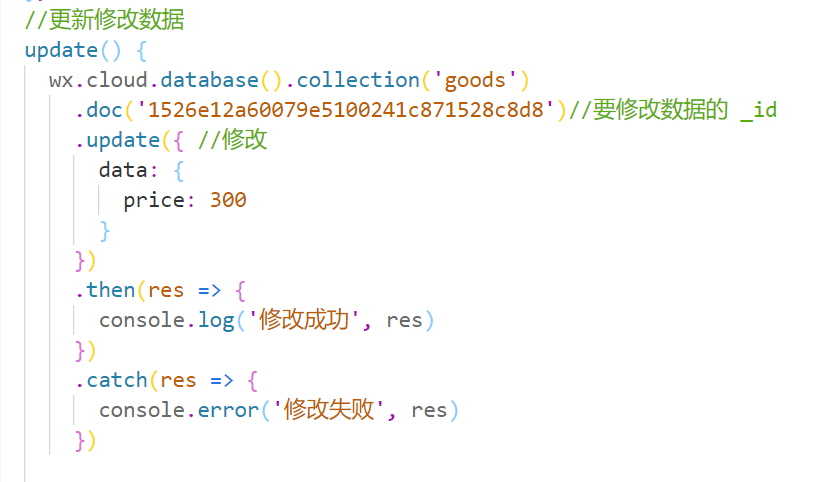
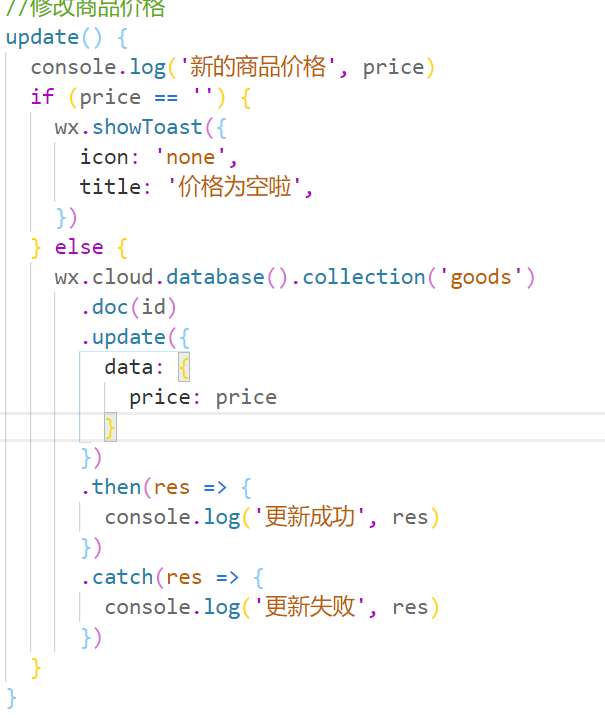
5-3-5,更新数据update()
修改数据库里已存在的数据,结合doc进行修改单条数据
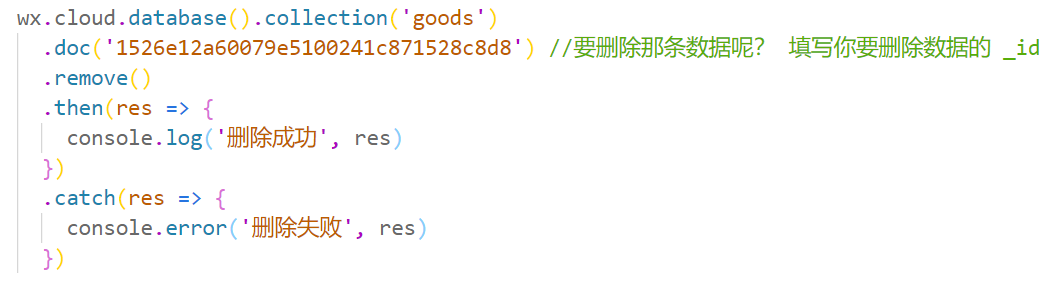
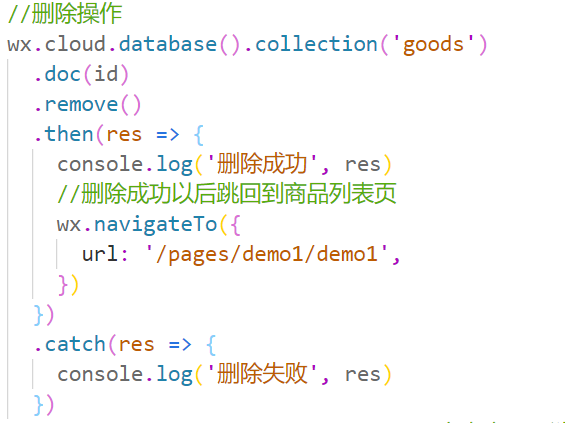
5-3-6,删除数据remove()
删除数据,结合doc删除单条数据
5-4,增删改查综合案例
- 1,能查看商品列表
- 2,更动态添加商品
- 3,能进入商品详情页
- 4,能删除某个商品
- 5,能修改某个商品的价格
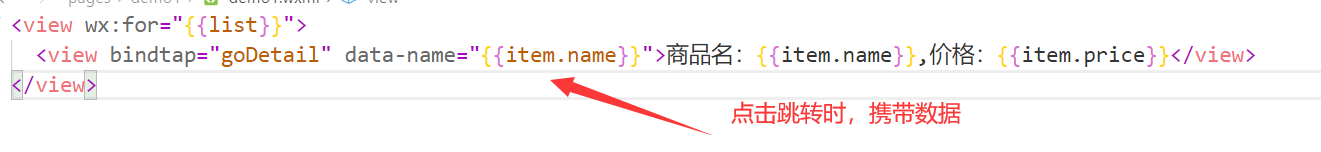
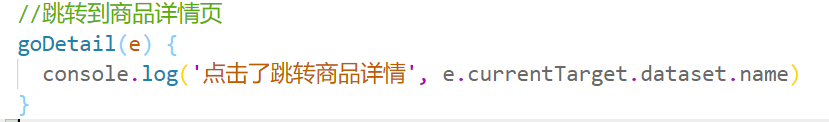
5-4-1 列表跳详情 data-
- 1,在wxml里定义data- 要绑定的数据
- 2, 在js页面里的点击方法里拿到绑定的数据
- 比如打印结果如下
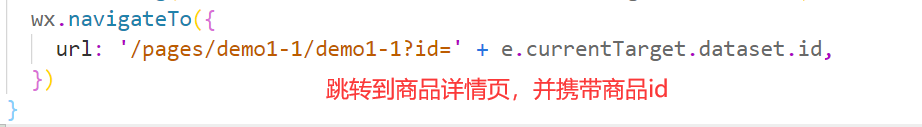
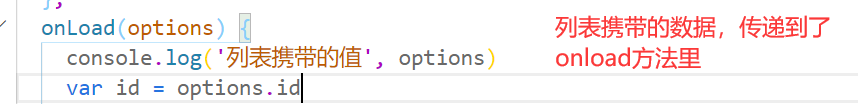
5-4-2,列表跳详情并携带商品id
- 1,列表跳页到详情页
- 2,拿到列表跳页时携带的id数据
5-4-3,查询商品列表
5-4-4,添加商品并刷新商品列表
5-4-5,更新商品数据
用户输入新价格,调用update方法进行更新数据
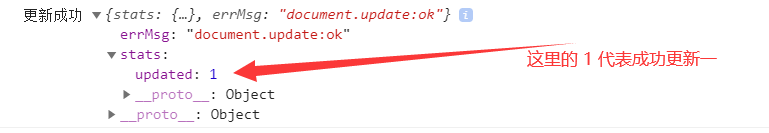
我们更新成功的时候,会有如下所示的日志打印。
只有stats里的updated是1的时候,才代表成功的更新了一条数据。
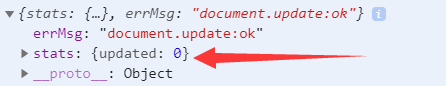
如果这条商品不是你创建的,当你对这条商品做更新操作时,打印的updated就是0。
这个时候代表没有更新成功。这是因为操作时的权限问题,要解决这个问题,就要借助云函数了,这里我们先放在这里,在后面云函数章节会做具体讲解。
5-4-6,弹窗提示确认是否删除
用户删除数据是一个危险操作,所以操作之前最好给用户一个友好提示。
官方弹窗文档:https://developers.weixin..com/miniprogram/dev/api/ui/interaction/wx.showModal.html
5-4-7,删除商品
5-4-8,更新和删除时的权限问题
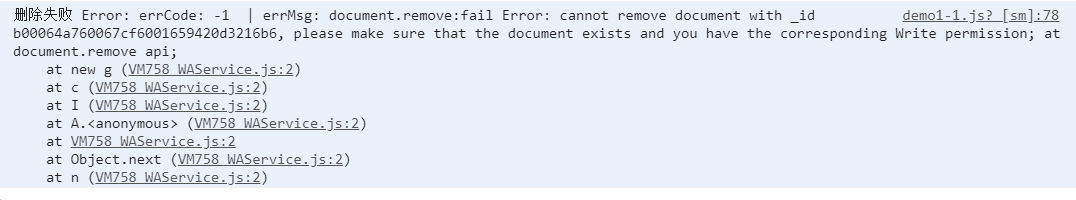
如果这条商品不是你创建的,当你对这条商品做删除或者更新操作时,虽然也会返回成功,但是可以看到我们更新或者删除的条数是0。
其实这个时候也意味着没有更新或者删除成功,这里是因为操作权限的问题,因为这条数据不是你创建的。所以你只能对这条数据做查询操作,而不能做修改和删除操作。要想解决这个问题,就要借助云函数了。后面云函数讲解的部分,我会做具体讲解的。
我们还是先接着学习数据库操作的高级操作
5-6,常用快捷键
我们在开发时为了提高代码编写效率,通常会使用一些快捷键。我们小程序开发工具里常用的快捷键如下。
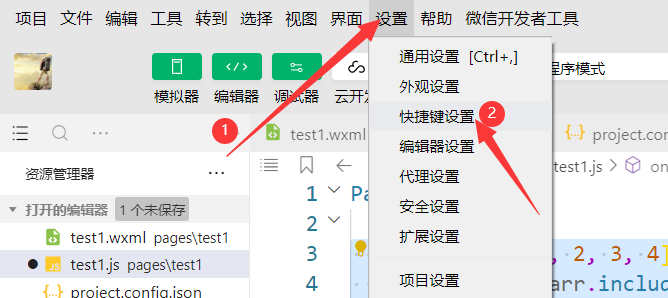
设置—》快捷键设置
然后点击如下快捷键即可查看所有的快捷键
如果感觉默认的快捷键不喜欢,可以自己重新设置快捷键。由于自带的快捷比较多,我这里不一一列举了,我把一些常用的快捷键拿出来给大家大致讲一讲,我这里以window电脑为例,如果你mac电脑,可以自己去看下开发者工具默认的快捷键。多看几遍把常用的记住就行了。
| 快捷键组合 | 描述 |
|---|---|
| Ctrl+a | 全选 |
| Ctrl+c | 复制选中内容 |
| Ctrl+v | 粘贴复制的内容 |
| Ctrl+z | 撤销当前编辑 |
| Ctrl+s | 保存并编译项目 |
| Ctrl+b | 重新编译项目 |
| Ctrl+x | 截切选中的内容 |
| Ctrl+/ | 添加注释 |
| Ctrl+Shift+k | 删除当前行 |
| Ctrl+Shift+f | 全局搜索 |
| Ctrl+f | 当前页面内搜索 |
| Ctrl+Shift+h | 全局搜索并替换文本 |
| Ctrl+h | 当前页面内搜索并替换文本 |
| Shift+Alt+F | 格式化代码 |
| Shift+Alt+⬆ | 向上复制当前行 |
| Shift+Alt+⬇ | 向下复制当前行 |
| Alt+⬆ | 把当前行向上移动一行 |
| Alt+⬇ | 把当前行向下移动一行 |
有的电脑上快捷键可能会有细微差距,以开发者工具默认自带的快捷键为准。
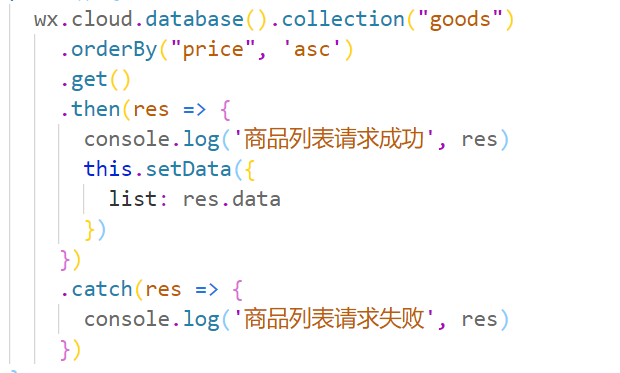
5-7,数据库排序orderBy
orderBy方法在做排序的时候,接受两个参数
- 1,根据那个字段排序
- 2,排序规则(升序或者降序)。升序用asc,降序用desc
如我们根据商品价格从低到高升序排列
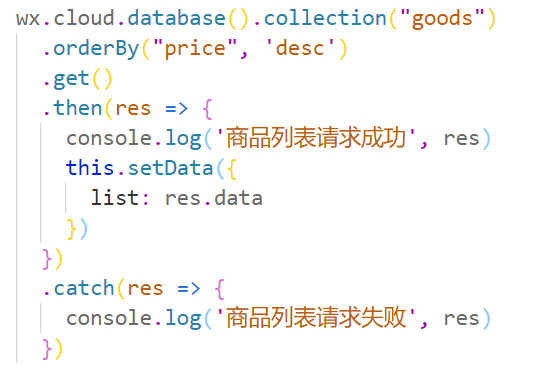
如我们根据商品价格从高到低降序排列
5-8,返回指定条数的数据limit
limit用来指定查询结果集数量上限,比如我们有100条数据,只想返回前20条,我们可以通过limit(20)来指定只返回20条数据。
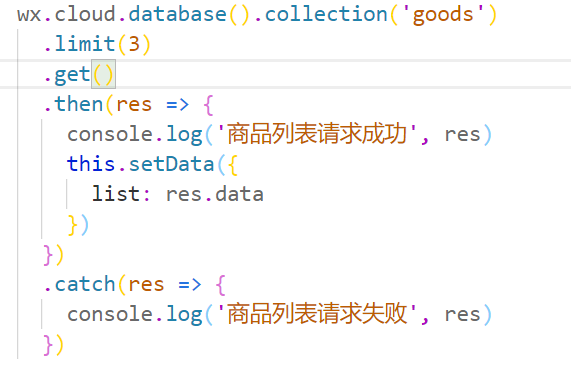
例如,只返回3条数据的写法如下
- 注意:limit 在小程序端默认及最大上限为 20,在云函数端默认及最大上限为 1000
5-9,分页方法skip
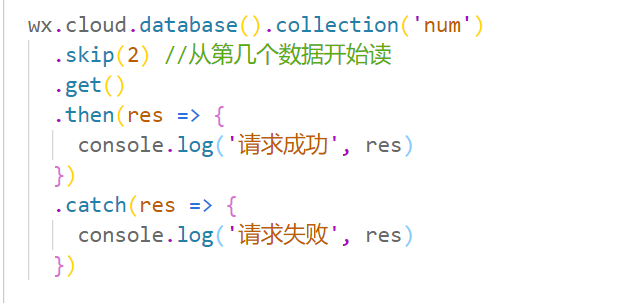
skip指定查询返回结果时从指定序列后的结果开始返回,常用于分页。比如我们有100条数据,想从第10条开始返回数据,可以通过skip(10)来实现
- skip结合我们上面学的limit方法可以实现分页效果
比如我们有100条数据,每次返回20条数据。那么就可以分5页返回。
- 第1页 limit(20).skip(0)
- 第2页 limit(20).skip(20)
- 第3页 limit(20).skip(40)
- 第4页 limit(20).skip(60)
- 第5页 limit(20).skip(80)
5-10,Command数据库操作符
我门上面学完了数据库的增删改查,但是这些都是最基础最简单的操作,如果我们想实现复杂的数据查询操作,该怎么办呢
比如
- 查询价格大于100的商品?
- 查询年龄小于18岁的学生?
- 如何同时修改多条数据?
- 如何同时删除多条数据?
我们如果想实现上面这些复杂的操作,就需要用到数据库里的 Command数据库操作符,就是下面这位
官方文档:https://developers.weixin..com/miniprogram/dev/wxcloud/reference-sdk-api/database/Command.html
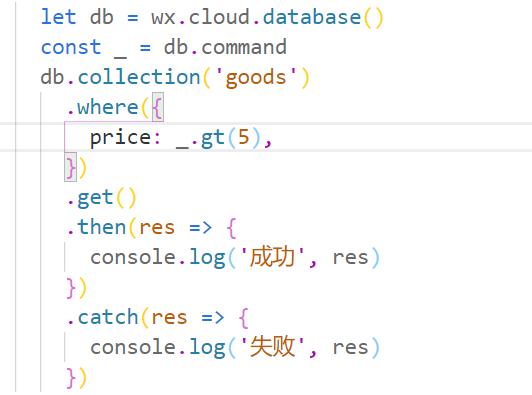
5-10-1,gt查询大于指定值的数据
比如查询价格大于5的所有商品
5-10-2,gte查询大于等于指定值的数据
比如查询大于等于5元的商品
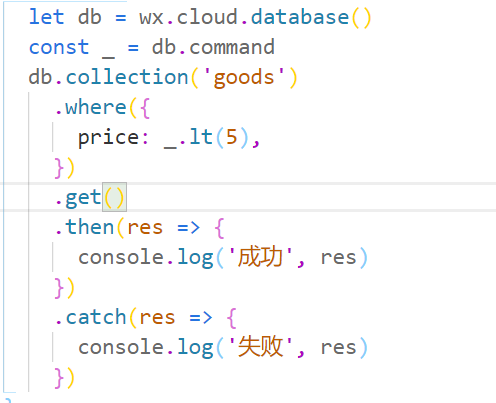
5-10-3,lt查询小于指定数值的数据
比如查询价格小于5的所有商品
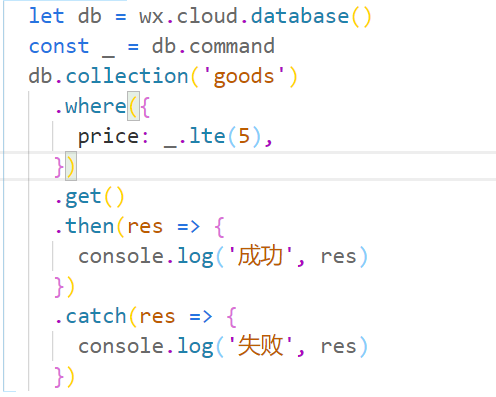
5-10-4,lte查询小于等于指定数值的数据
比如查询价格小于等于5元的所有商品
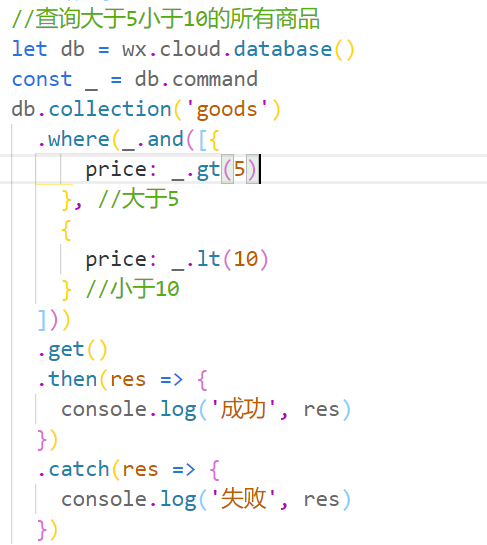
5-10-5,and同时满足多个条件的查询
比如查询价格大于5小于10元的所有商品
六,云开发~云函数
6-1,认识云函数
官方文档:https://developers.weixin..com/miniprogram/dev/wxcloud/guide/functions.html
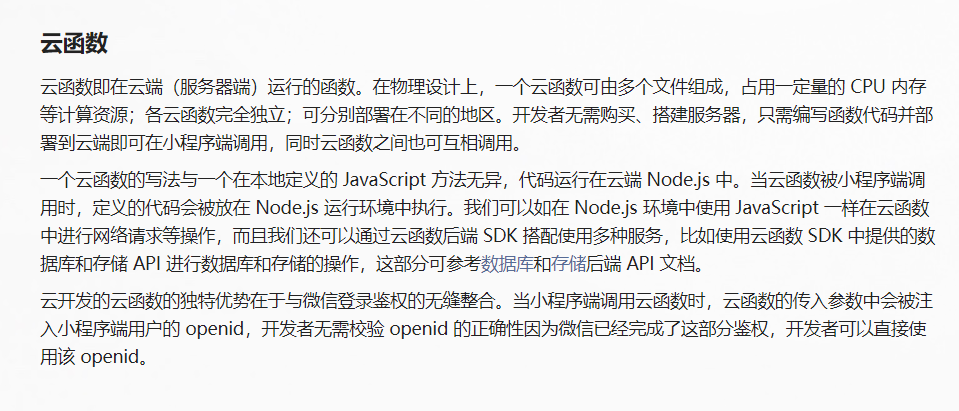
我们先来看下官方给出的云函数简介
其实通俗来讲,云函数也是运行在服务器上的,只不过和我们传统开发语言相比。微信官方为我们提供的傻瓜式的一键部署。也就是说你只需要把心思花在业务逻辑代码的编写上即可。无需关心写好如何部署,无需关心安全问题,无需关心鉴权问题。
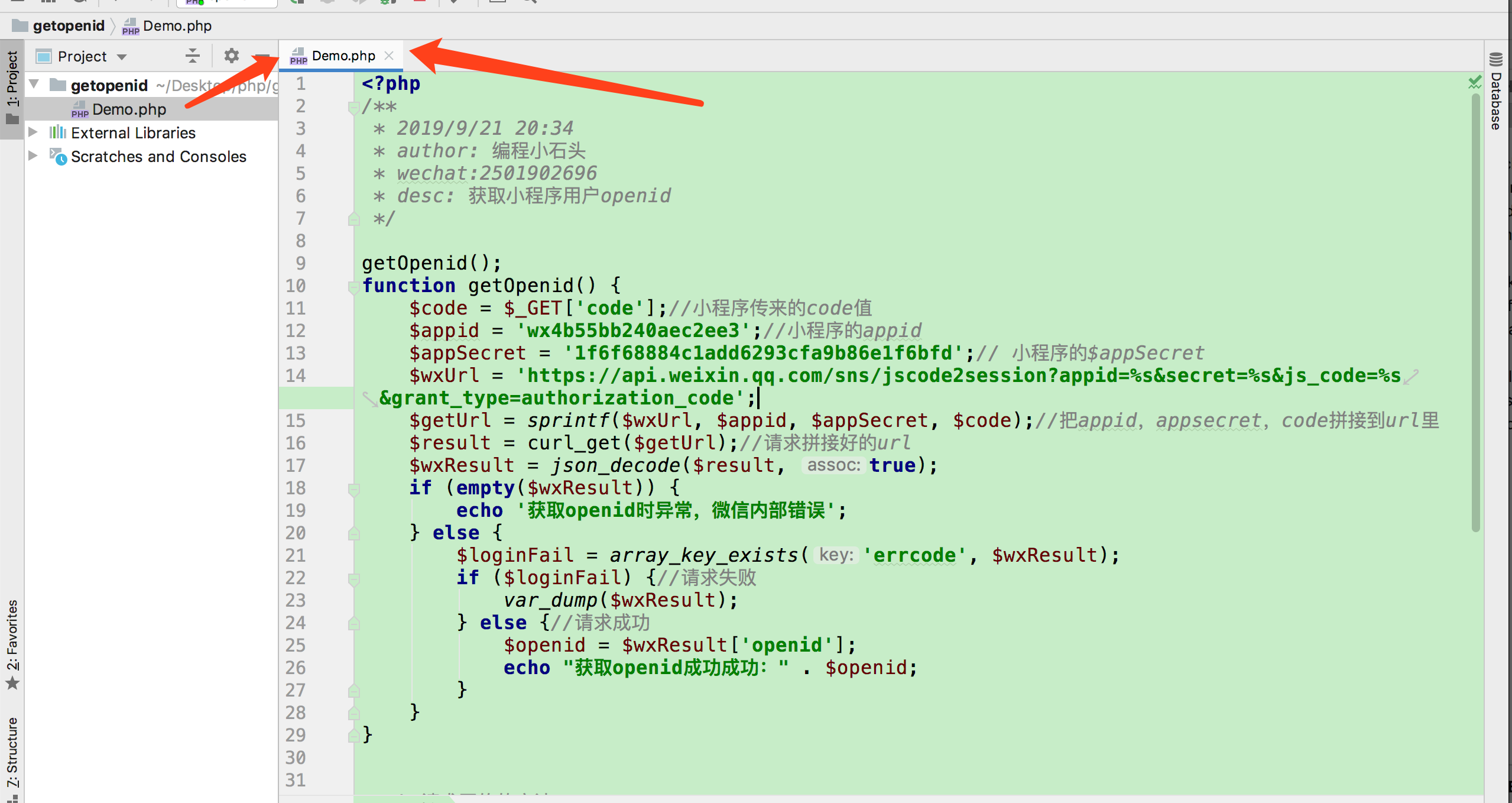
我们下面以获取openid为例,来看看云函数,php,Java的实现对比
- php获取用户openid
如果用php来获取openid必须经历下面几步 - 1,去小程序后台拿到appid和appSecret
- 2,请求微信的对应接口
- 3,获取数据后进行解码
- 4,购买服务器,配置服务器
- 5,购买域名,域名备案,配置https
- 6,部署php代码到服务器
- 7,小程序端调用php接口
Java获取openid和上面的php步骤一样,也是需要上面7步。而我们用云函数获取openid呢,就只需要简单的3步就行了,代码量也能显著减少
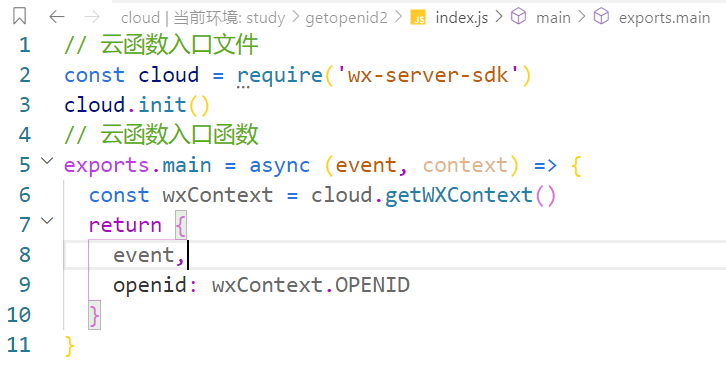
6-1-1,云函数获取openid
用云函数的话,只需要3步
- 1,编写云函数
- 2,一键部署云函数
- 3,调用云函数
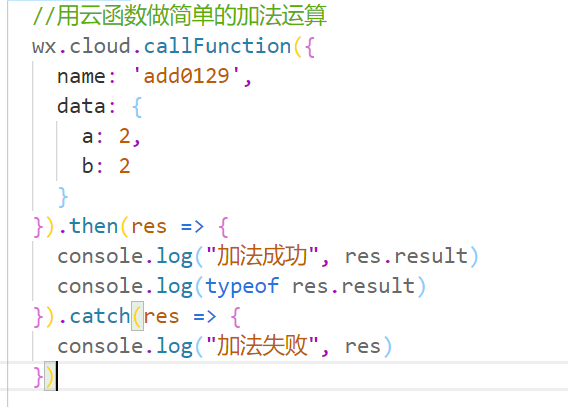
来看下云函数代码,只需要10行代码,即可轻松搞定
6-2,云函数的优势
我们用云函数和上一章的云数据库进行下对比
| 操作 | 云函数 | 云数据库 |
|---|---|---|
| 返回数据上限 | 100条 | 20条 |
| 更新数据 | 都可以更新 | 只有自己创建的才可以更新 |
| 删除数据 | 都可以删除 | 只有自己创建的才可以删除 |
| 运行环境 | 运行在云端Node.js环境 | 运行在小程序本地 |
| 实现功能丰富度 | 非常丰富 | 只能实现数据库增删改查 |
- 来看下官方文档是如何描述云函数的
云函数属于管理端,在云函数中运行的代码拥有不受限的数据库读写权限和云文件读写权限。需特别注意,云函数运行环境即是管理端,与云函数中的传入的 openId 对应的微信用户是否是小程序的管理员 / 开发者无关。
6-3,云函数调用演示
官方文档:https://developers.weixin..com/miniprogram/dev/wxcloud/reference-sdk-api/functions/Cloud.callFunction.html
6-3-0,初始化云函数的环境
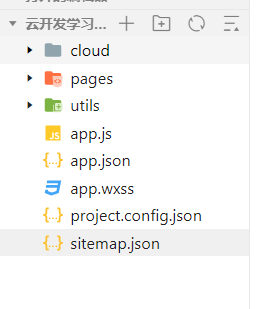
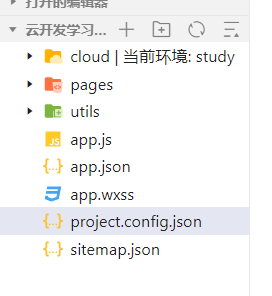
- 1,创建一个文件夹cloud和pages平行
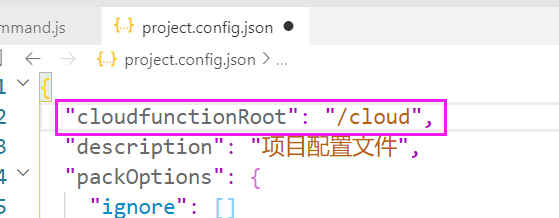
- 2,在project.config.json里面配置云函数所在目录为cloud
在project.config.json里面添加如下配置
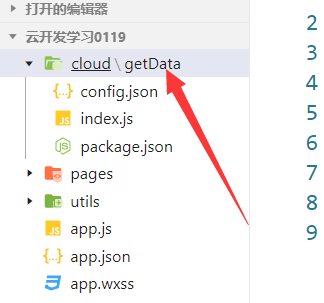
然后点击保存,我们的cloud文件夹前面就有一个云朵
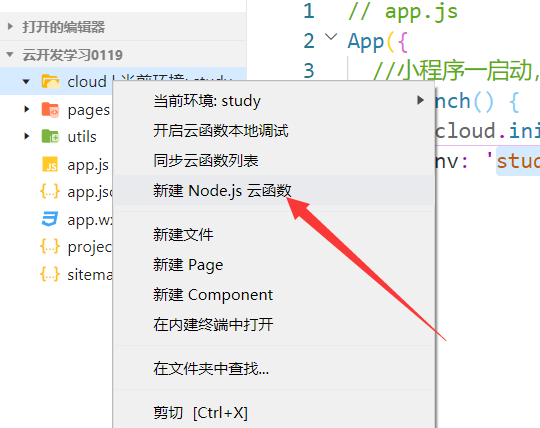
就代表我们云函数初始化成功啦。 - 新一个云函数
- 如果只创建一个云函数的时候,会出现下面的问题。
解决方案:只需要在cloud文件夹下新建一个空白文件即可。
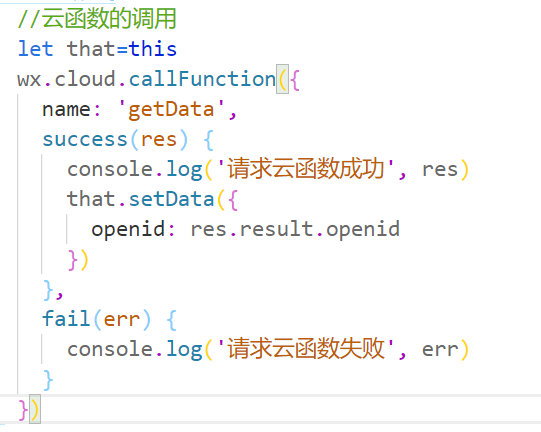
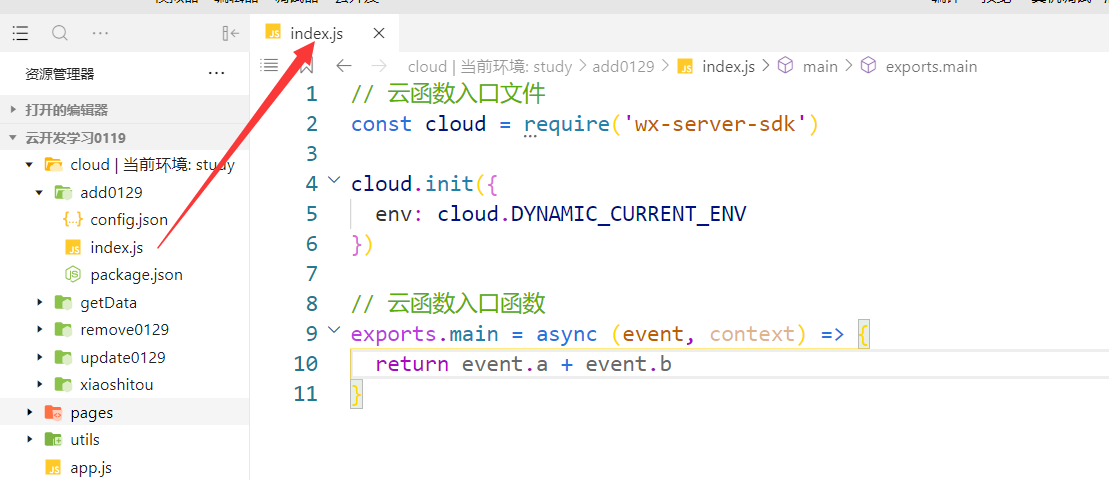
6-3-1,云函数获取openid
调用云函数有两种写法
- 1,传统的success和fail
- 2,用promise写法then和catch
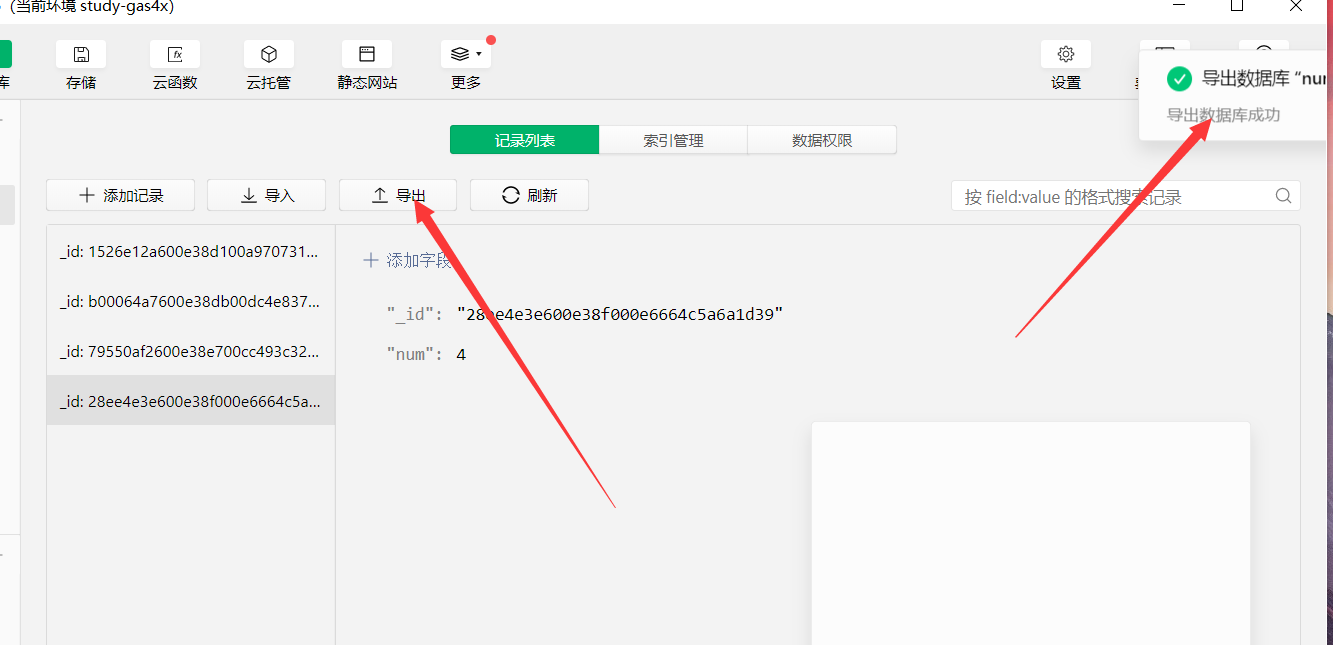
6-3-2,数据的导入和导出
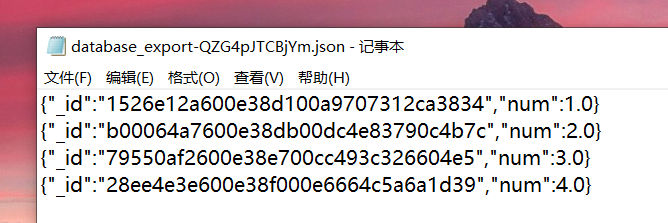
- 数据导出,做数据备份
比如导入为json数据如下
- 数据导入,为了快速的大量的创建一些数据。
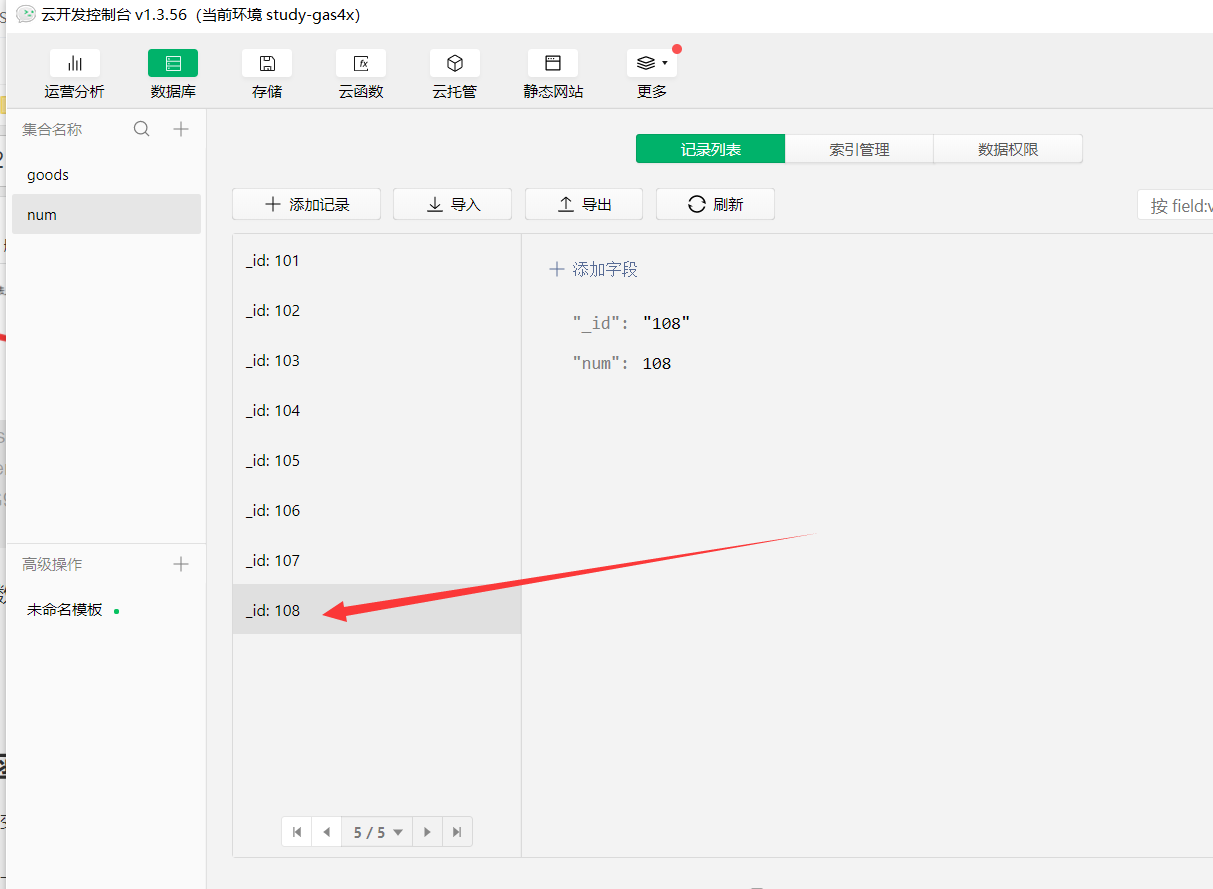
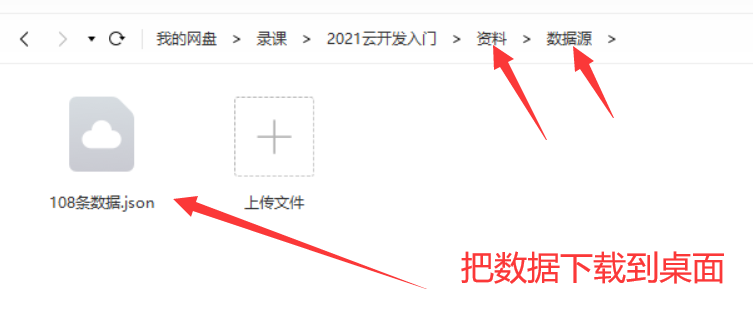
为了方便付费用户,我这里提前准备好了108条数据,付费用户直接去下载即可
把下载好的这108条数据的json文件,导入到数据库如下
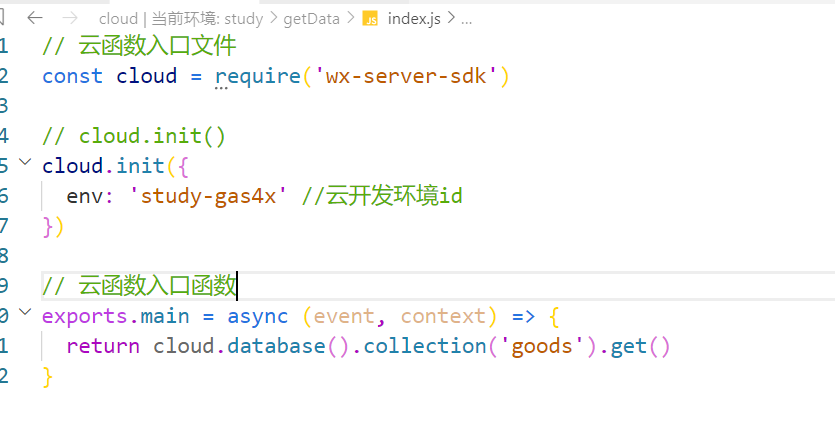
6-3-3,云函数获取数据
注意:云函数只要有变动,就要重新部署,否则云函数不生效。
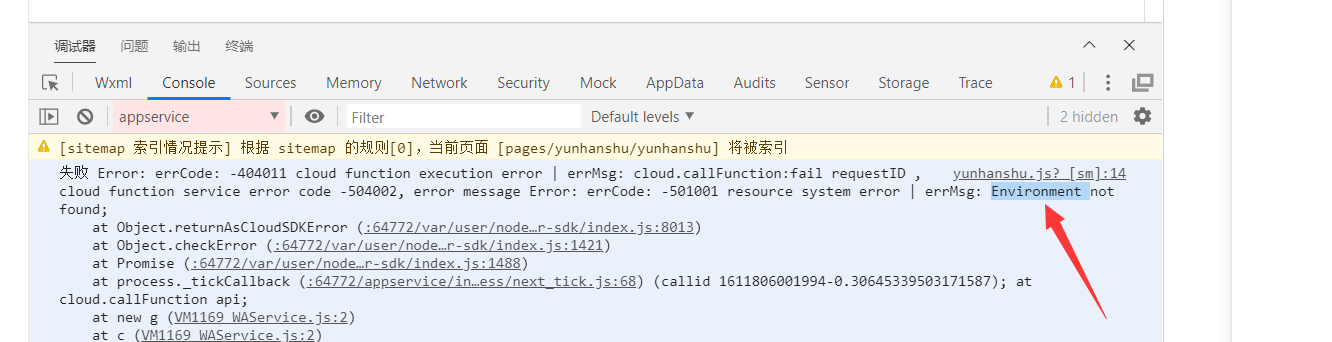
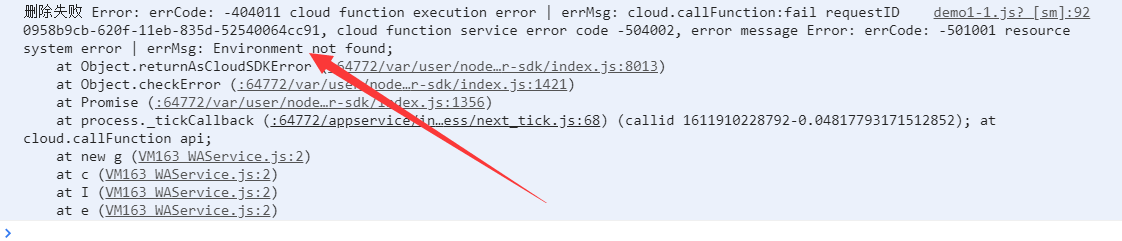
遇到了一个问题,如下
出现原因:如果你有两个云开发环境,偶尔会出现上图所示的问题。
解决问题:有两种
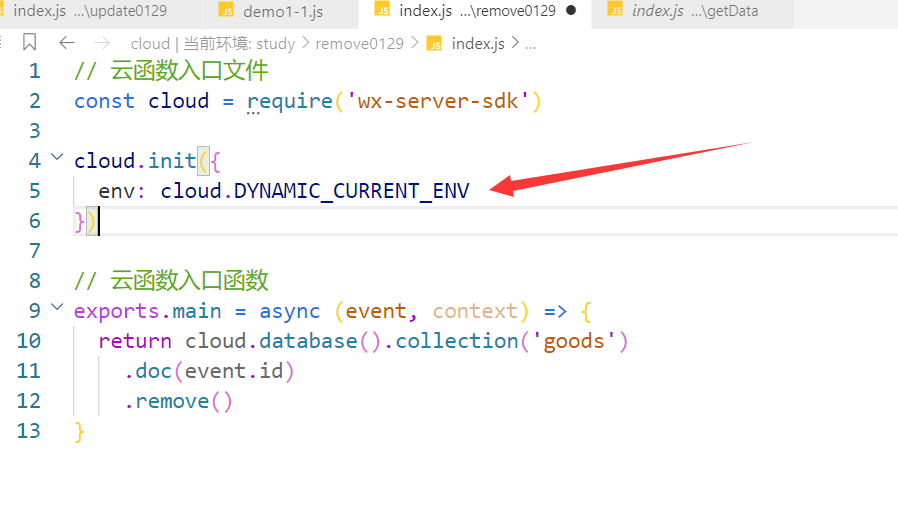
- 1,在云函数里指定你要使用那个云开发环境
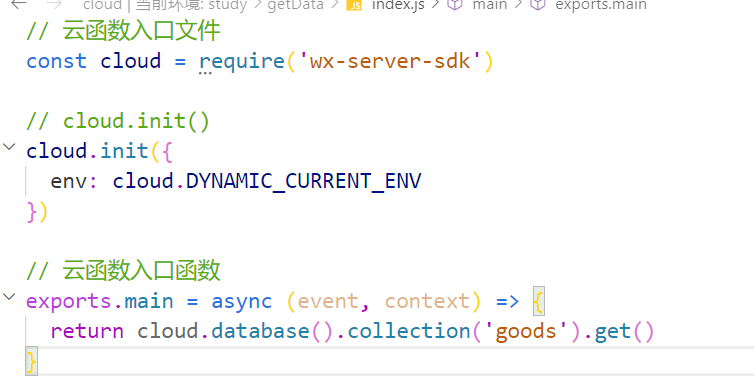
- 2,使用DYNAMIC_CURRENT_ENV常量 (提倡使用这个)
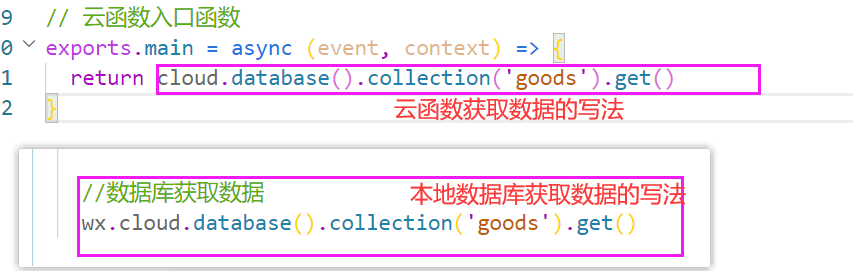
我们这里会和小程序里直接调用数据库的查询进行下对比
6-3-4,云函数修改数据
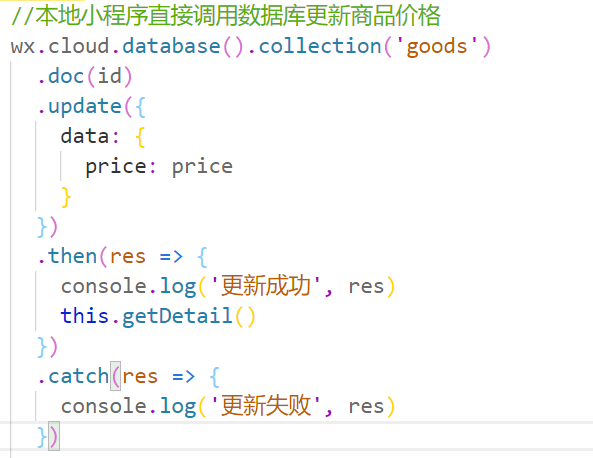
本地小程序直接调用数据库修改会有问题
-
只能修改自己创建的数据,别人创建的数据,就没有办法修改了。
-
如何解决呢? 用云函数来修改就可以解决这个问题啦。
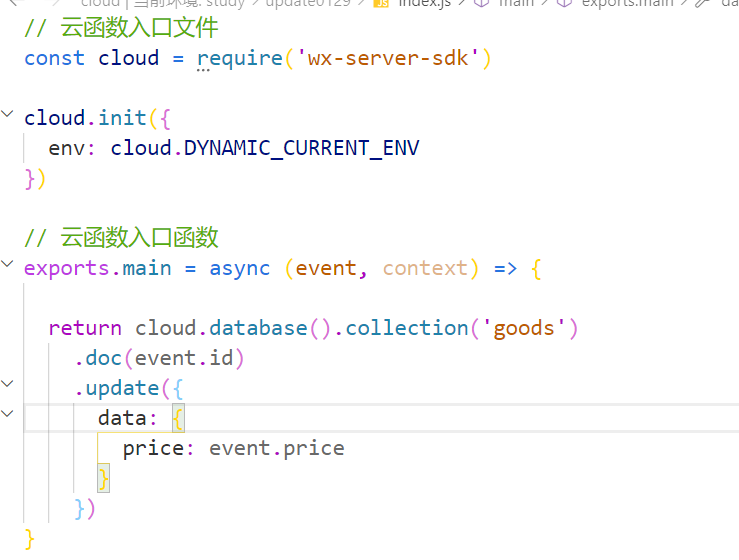
-
1,先创建云函数update0129
-
2,调用云函数就行修改
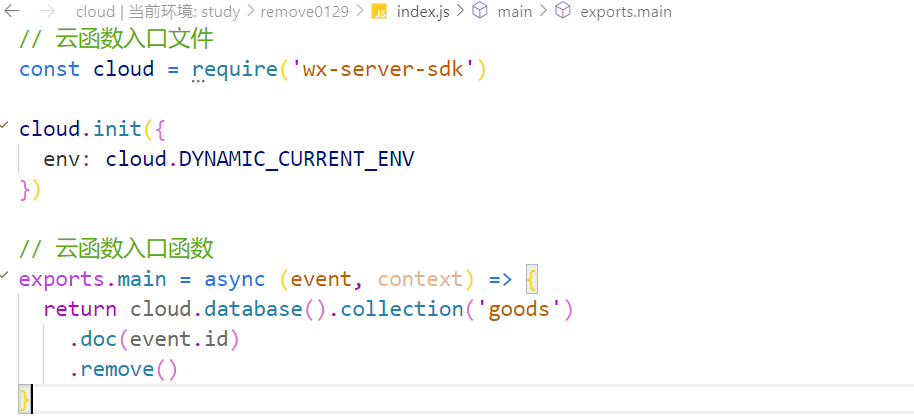
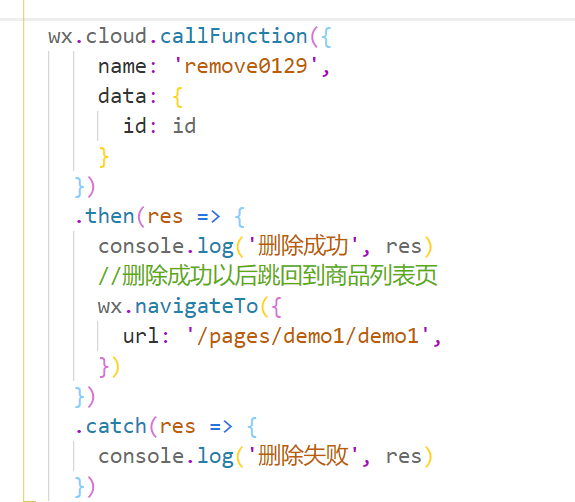
6-3-5,云函数删除数据
- 1,创建一个删除商品的云函数remove0129
- 2,调用这个云函数进行删除操作
6-3-6,提交数据到云函数
- 1,创建云函数,并部署
- 2,调用云函数
6-4,使用云函数常见问题
6-4-1,云函数里面没有初始化环境变量
解决方案如下:
使用DYNAMIC_CURRENT_ENV
代码片段
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) 七,云开发~云存储
首先来看下官方对云存储的介绍:
官方文档:https://developers.weixin..com/miniprogram/dev/wxcloud/guide/storage.html
说白了,云存储就是可以用来存储视频,音频,图片,文件的一个云存储空间。如果你的小程序需要用到视频播放,音频播放,图片展示,文件上传与下载功能,就可以用到我们的云存储了。
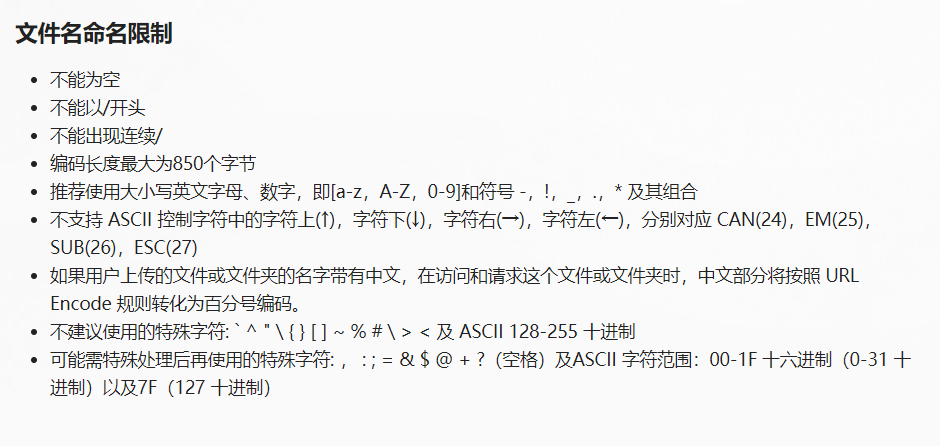
- 使用云存储来存储文件时,文件名的命名有一些规则,建议看一下。
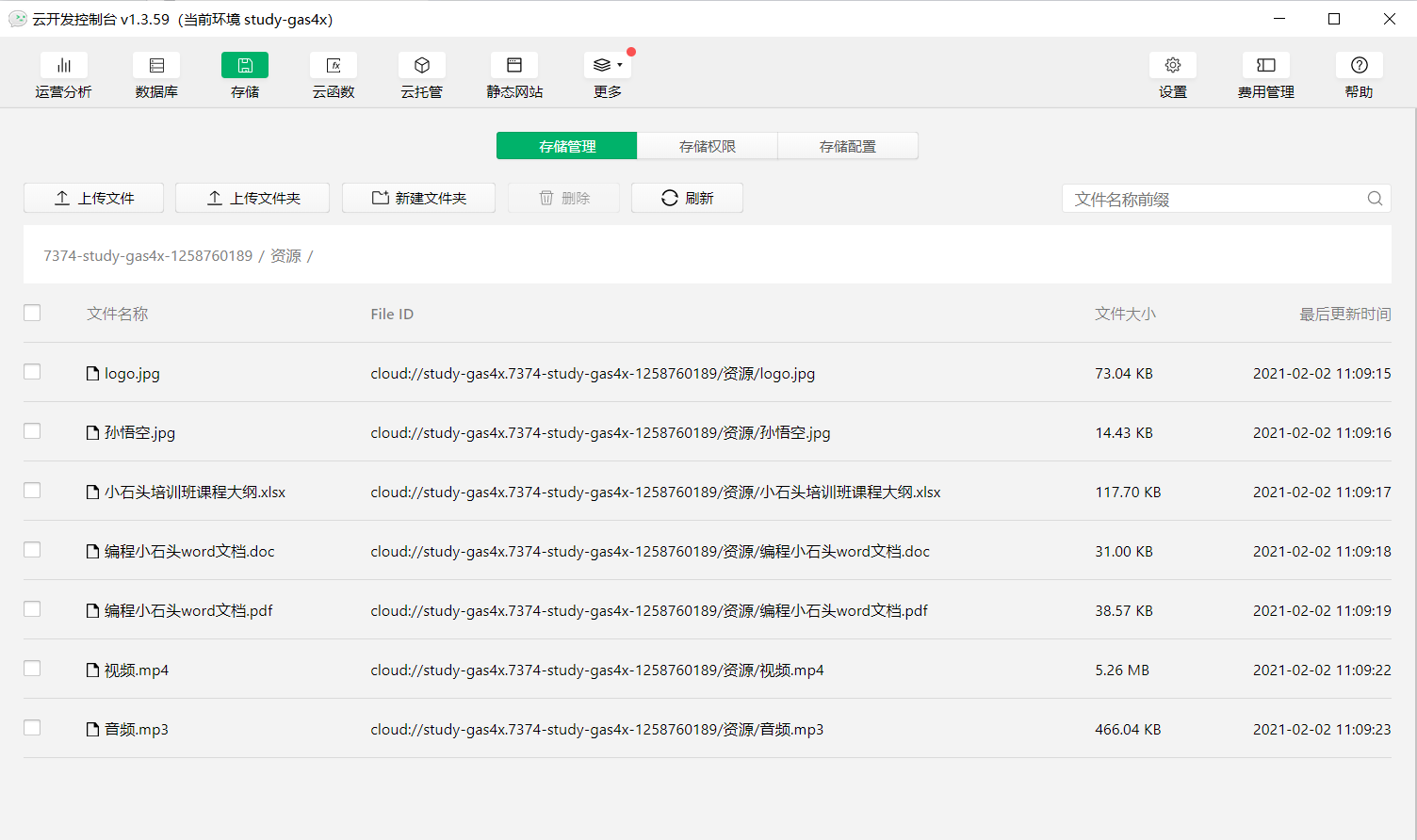
7-1,云开发控制台管理文件
控制台也可以很方便的管理文件。
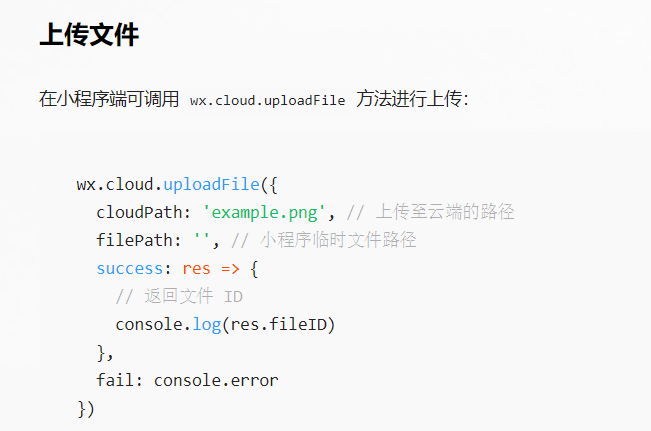
7-2,上传图片到云存储
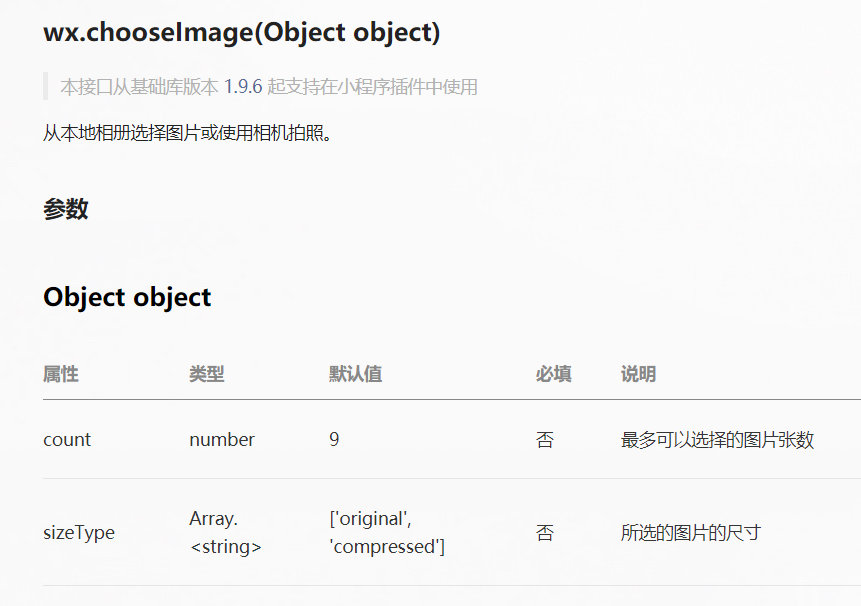
我们上传图片之前需要先选择图片,所以这里用到一个图片选择的功能
对应的官方文档:https://developers.weixin..com/miniprogram/dev/api/media/image/wx.chooseImage.html
然后调用文件上传的api接口即可
官方文档:https://developers.weixin..com/miniprogram/dev/wxcloud/reference-sdk-api/storage/uploadFile/client.uploadFile.html
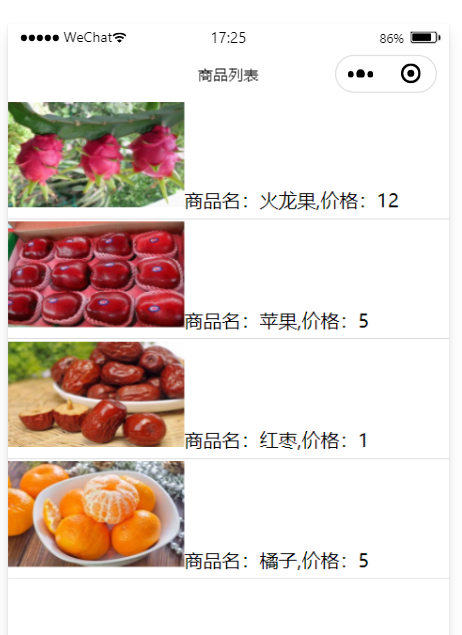
7-3,给商品列表加商品图片
我们既然已经学完图片上传功能了,那么我们就可以改造下我们之前的商品列表了,给我们的商品列表添加商品图片。
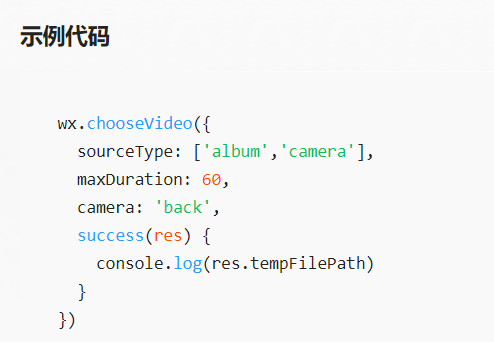
7-4,上传视频到云存储
上传视频之前同样需要先选择视频,选择视频的代码如下
对应的官方文档如下:https://developers.weixin..com/miniprogram/dev/api/media/video/wx.chooseVideo.html
选择好视频以后,同样是调用文件上传api,因为视频也是一个文件。
7-5,上传word,excel文件到云存储
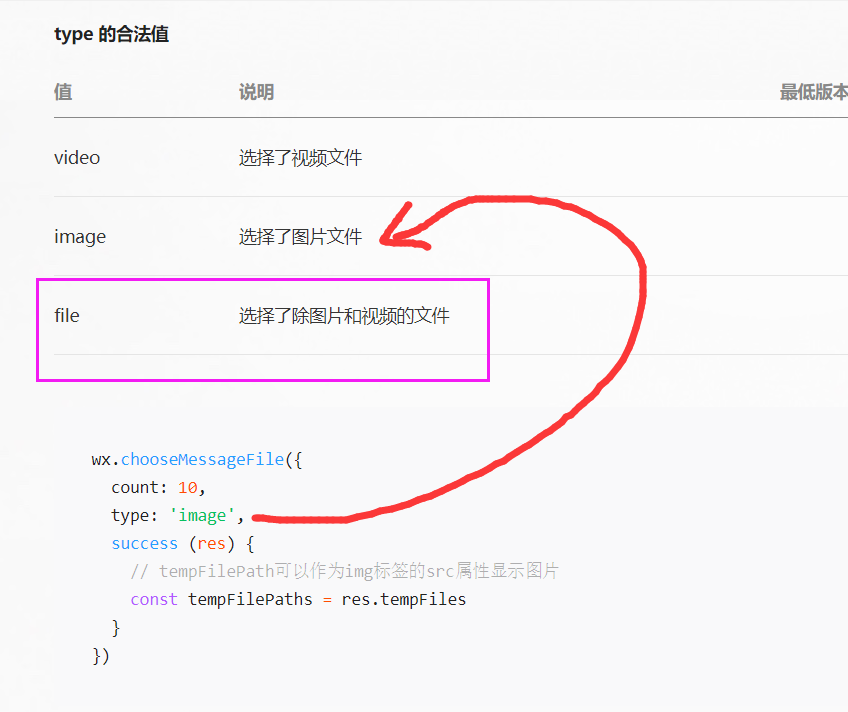
7-5-1,上传之前先选择文件
选择文件的时候记得把type设置为file
对应的官方文档:https://developers.weixin..com/miniprogram/dev/api/media/image/wx.chooseMessageFile.html
- 这里有一点需要注意
在电脑模拟器上是选择电脑上的文件,在手机上运行小程序进行选择文件时是选择你聊天记录里的文件。
7-5-2,上传文件
在上面选择好文件以后,我们还是要调用uploadFile进行文件上传
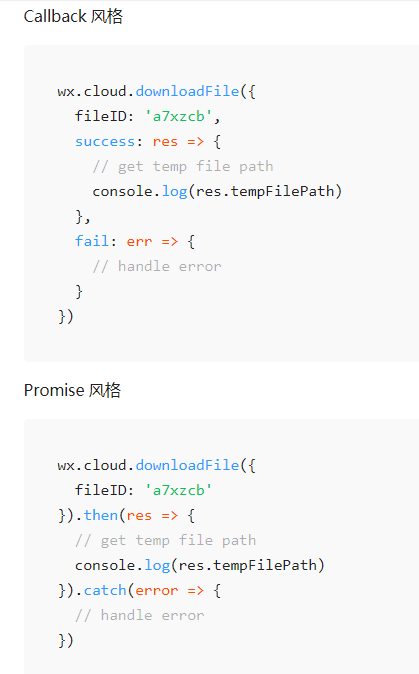
7-6,下载文件
使用wx.cloud.downloadFile下载文件
https://developers.weixin..com/miniprogram/dev/wxcloud/reference-client-api/storage/downloadFile.html
7-7,下载并打开word,excel,pdf
使用wx.openDocument打开文件
https://developers.weixin..com/miniprogram/dev/api/file/wx.openDocument.html
八,列表的下拉刷新
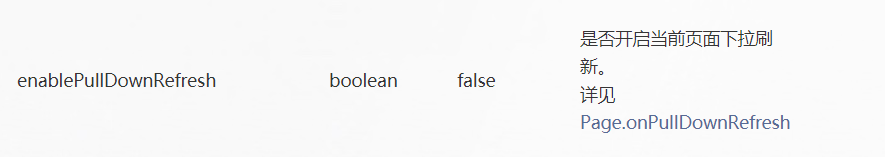
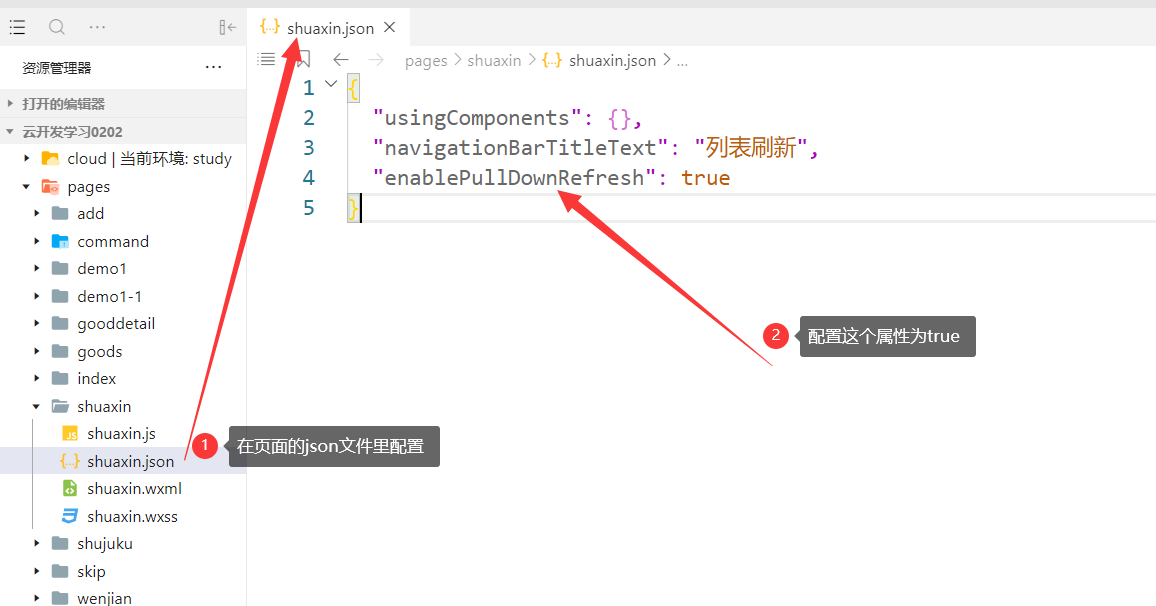
8-1,开启页面下拉刷新
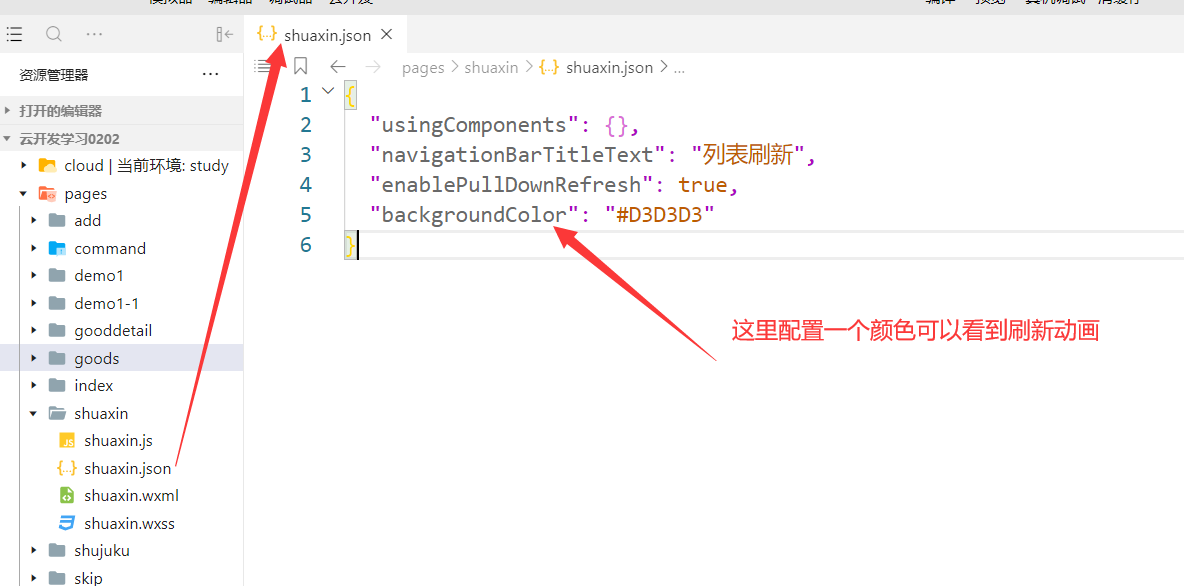
我们需要在app.json获取页面对应的json里设置enablePullDownRefresh属性为true来开启下拉刷新。
由于我们的刷新动画默认是白色圆点,所以还要在json里设置页面背景色才可以看到动画。
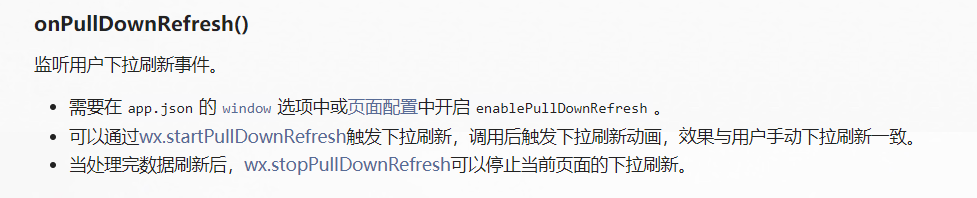
8-2,在Page的onPullDownRefresh里监听刷新
在page里的onPullDownRefresh方法里监听下拉刷新
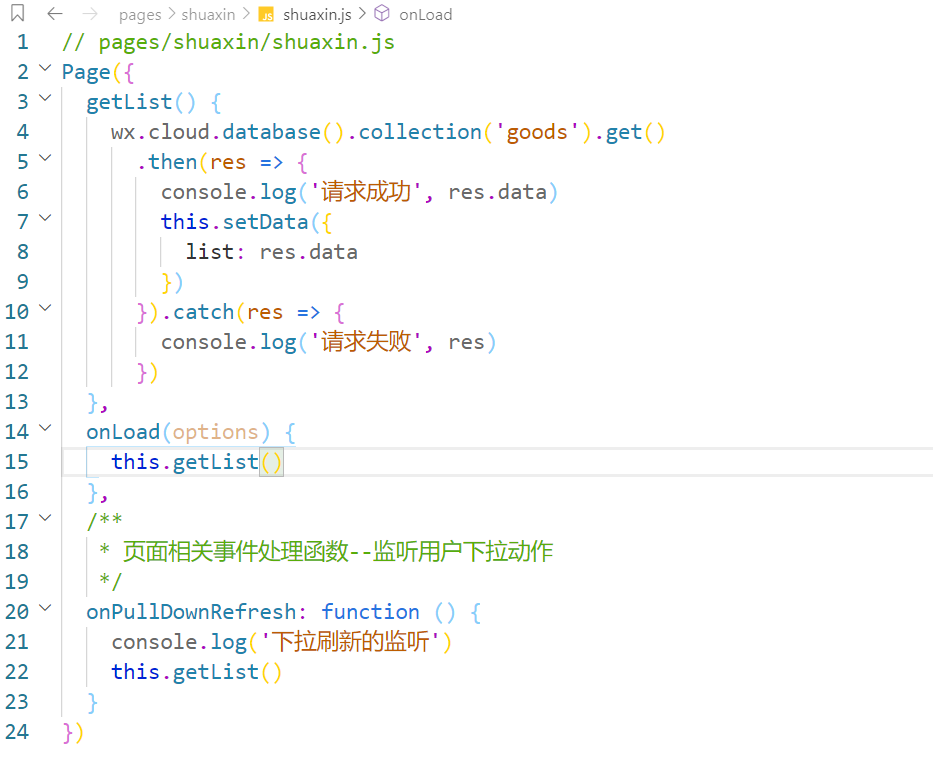
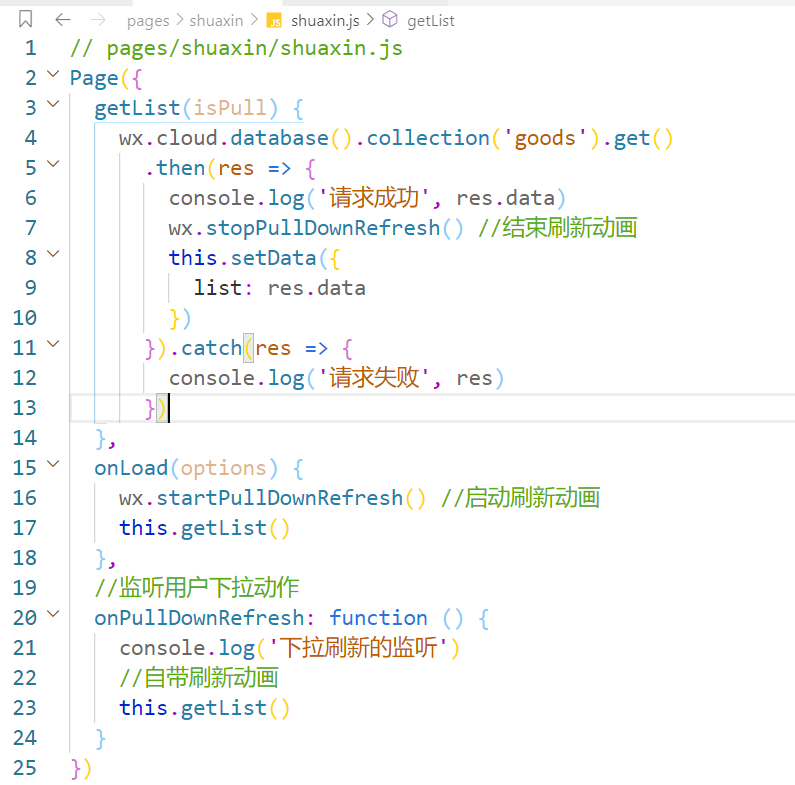
8-3,用户下拉刷新时请求最新数据
8-4,数据请求成功后停止刷新
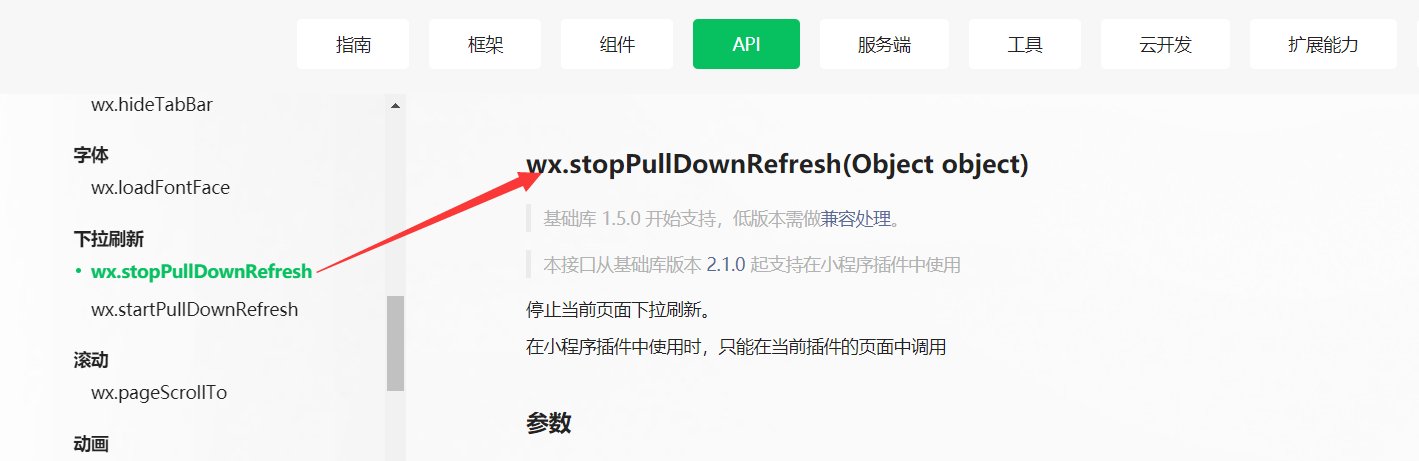
我们在下拉刷新时,刷新动画一般很久才结束,正常情况下应该是数据请求成功后就结束刷新动画。所以我们通过wx.stopPullDownRefresh()方法来结束刷新动画。
官方文档:https://developers.weixin..com/miniprogram/dev/api/ui/pull-down-refresh/wx.startPullDownRefresh.html
代码示例如下
九,列表的分页加载
9-1,小程序数据库每次最多20条
小程序数据库api和云函数调用数据的限制
小程序端直接调用云数据库时,每次最多可以获取20条,云函数里调用云数据库时每次最多获取100条。所以我们数据多的时候要做分页加载。
9-2,分页加载的核心方法
我们做分页加载时,主要用到了skip和limit方法,对应的官方文档如下
- skip:每页加载多少条
https://developers.weixin..com/miniprogram/dev/wxcloud/reference-sdk-api/database/collection/Collection.skip.html - limit: 加载第几页的数据https://developers.weixin..com/miniprogram/dev/wxcloud/reference-sdk-api/database/collection/Collection.limit.html
其实这个skip和limit我在数据库的那一节有做初步讲解,这一节我们就借助具体分页加载的案例来做综合讲解
9-3,导入108条数据
9-3-1,下载数据源
这108条数据是石头哥提前为付费用户/年卡用户准备好的,如果你没有付费,可以自己去数据库里创建108条数据即可。
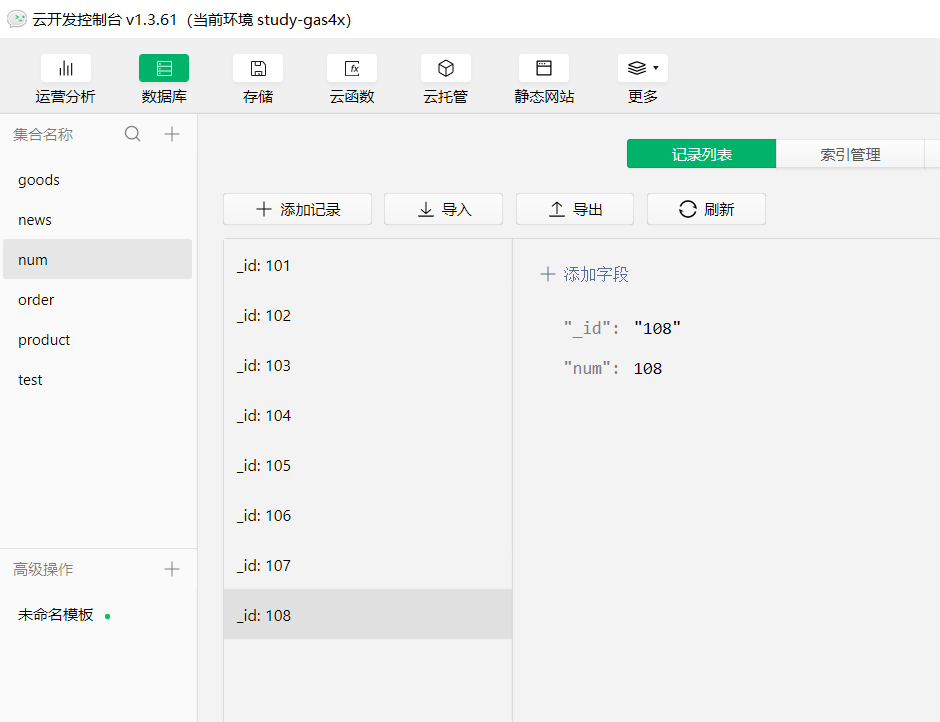
9-3-2,导入到数据表
我这里导入到num数据表,导入成功如下:
9-3-3,别忘记修改表权限
把数据表(集合)的权限改为所有用户可读,仅创建者可读写。
9-4,上拉加载更多监听
我们的列表滑动到最后一个数据时,会执行下面的方法
所以我们的分页加载要在onReachBottom里做。
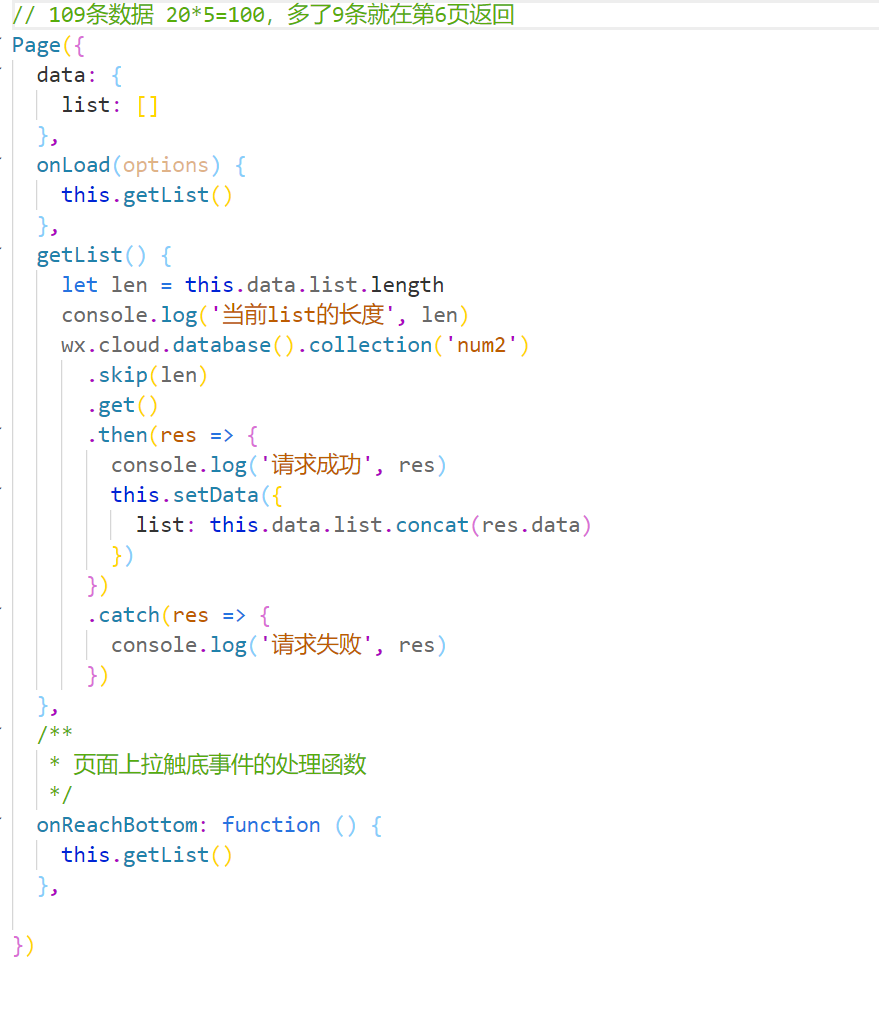
9-5,数据库分页加载代码实现
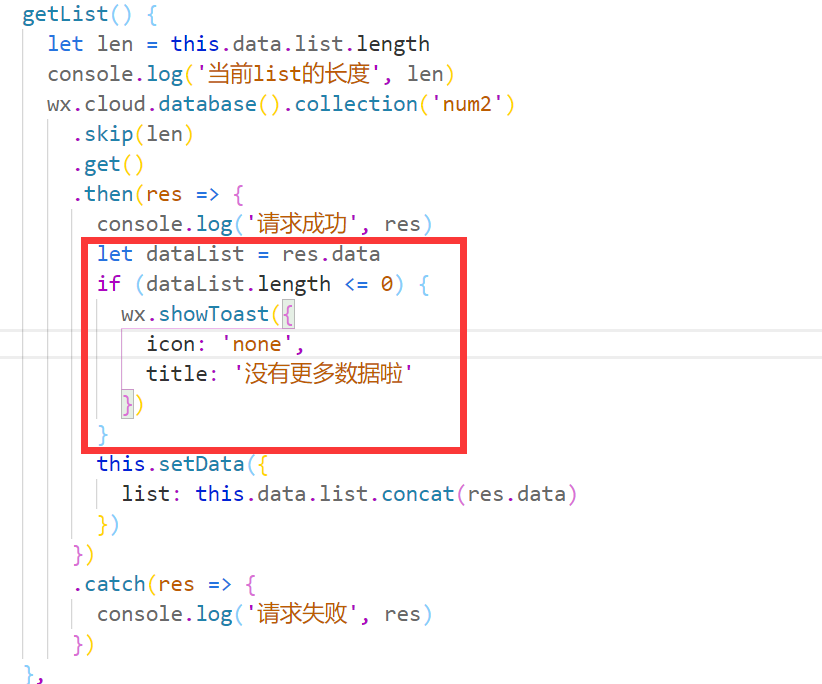
直接调用数据库每次最多只能加载20条数据
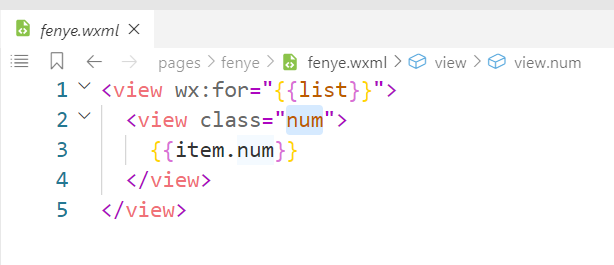
wxml里只做简单的列表数据显示就行了
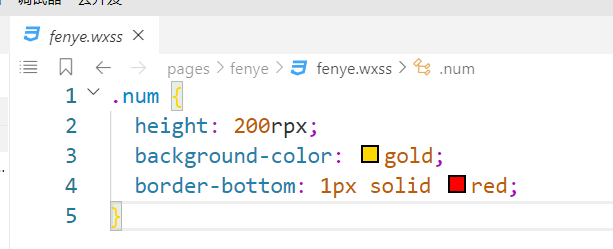
wxss做个简单的样式
对应的效果如下
9-5-1,没有更多数据时的友好提示
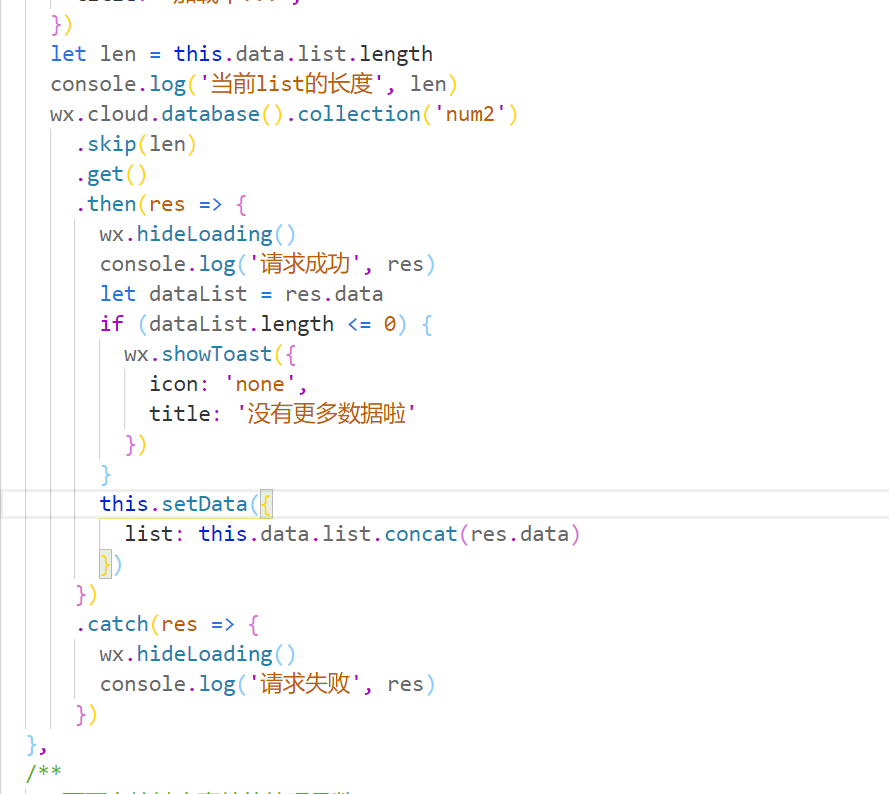
9-5-2,加载中和加载完成的友好提示
- 加载中
wx.showLoading({ title: '加载中...', }) - 隐藏加载中
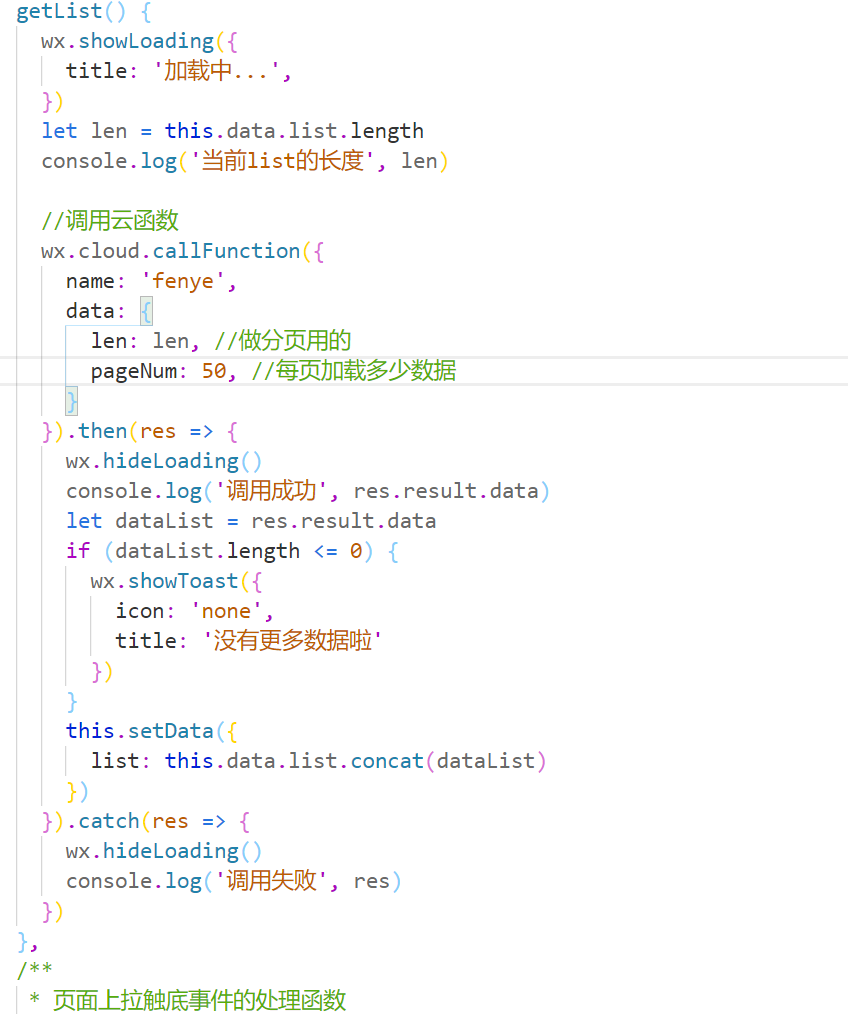
wx.hideLoading() 9-6,通过云函数实现分页加载
通过云函数调用数据库,每次最多可以加载100条数据.
- 如果每页20条以内,不建议用云函数
- 如果分页的时候,每页大于20条,就用云函数。
十,搜索功能
今天来给大家讲讲小程序的搜索功能。我这里后台数据库用的是小程序云开发的云数据库。所以我们搜索的时候就要借助云开发来实现。
注意:我们存数据的数据表(集合)要把权限改成如下所示。
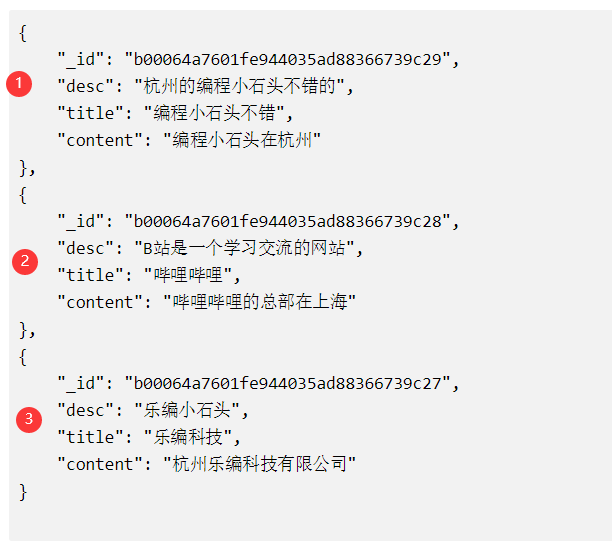
10-1,需求
比如我这里有如下的一些数据
我有为大家准备好数据源,就在我们对应章节的视频目录下,大家可以自己一个个添加数据,当然也可以直接导入石头哥的数据源,我会在视频里教大家复习下如何导入数据到云开发数据库。
我们想实现如下搜索需求
- 1,搜索标题(title)包含‘小石头’的数据
- 2,搜索标题(title)或者描述(desc)包含‘小石头’的数据
- 3,搜索标题(title)描述(desc)都包含‘小石头’的数据
我们知道数据库查询的时候有个where语句,但是where语句是查询某个字段全部包含你输入的内容时才可以,所以单纯用where语句来做搜索的话,结果太单一。所以我们今天就来学习下模糊搜索功能的实现。我们以上面三个需求为例,来一个个讲解。
10-2,实现原理
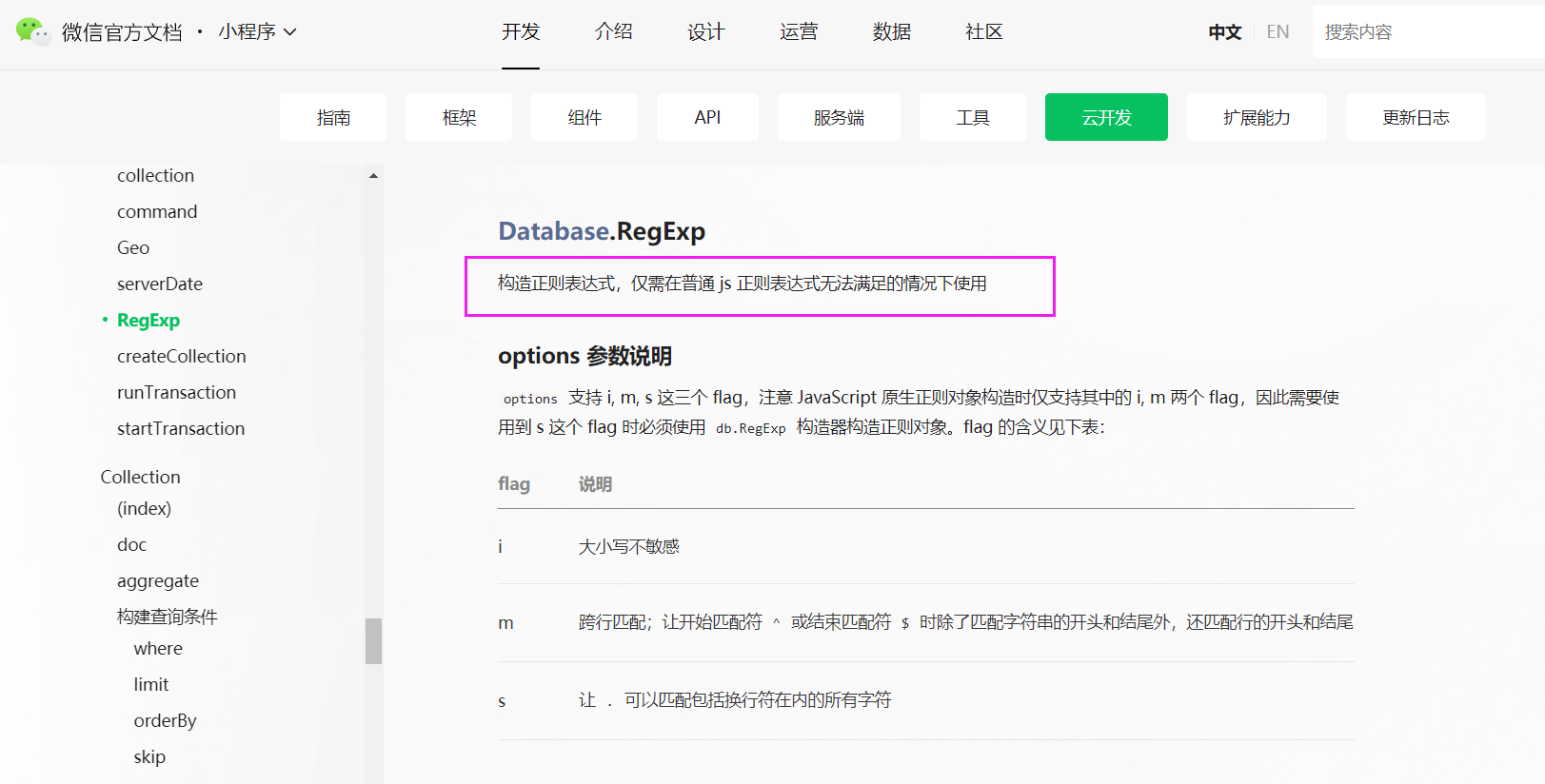
我们做模糊搜索的时候,其实就是查询某个字段里是否包含我们的搜索词。而模糊搜索需要借助RegExp,来看看RegExp是什么。
官方文档:https://developers.weixin..com/miniprogram/dev/wxcloud/reference-sdk-api/database/Database.RegExp.html
- 再来看看官方示例
可能看官方示例会有点糊涂,那么我们接下来就结合具体代码来给大家做下讲解。
10-3,模糊搜索的代码实现
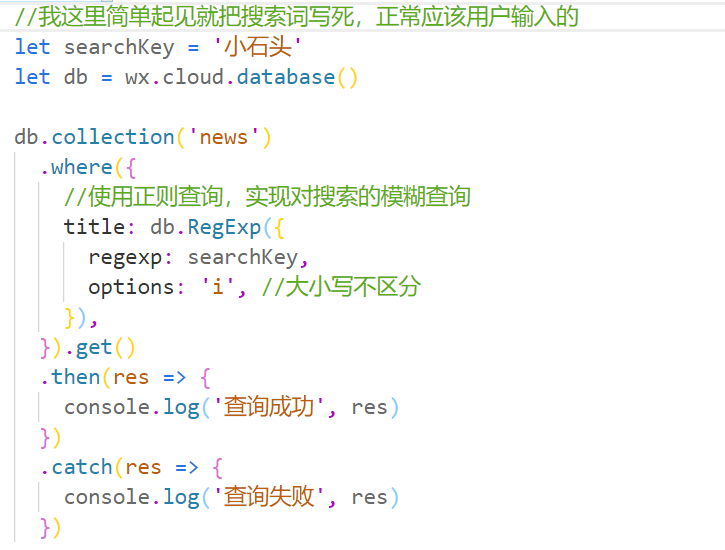
10-3-1,模糊搜索单个字段
- 需求:搜索标题(title)包含‘小石头’的数据
代码如下
查询结果如下:
可以看到我们成功的查询到了标题里包含‘小石头的数据’
10-3-2,模糊搜索多个字段(满足一个即可)
- 需求:搜索标题(title)或者描述(desc)包含‘小石头’的数据
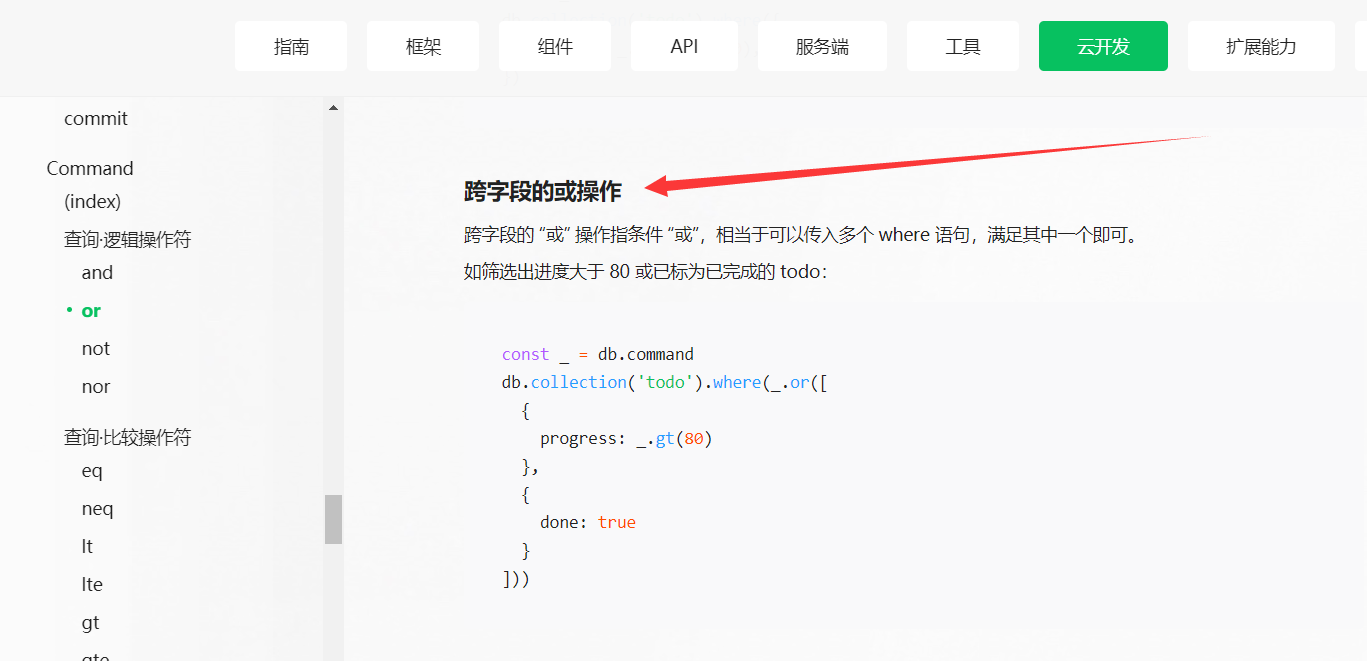
由于我们要查询多个字段,所以我们这里用到了command高级操作符里的or
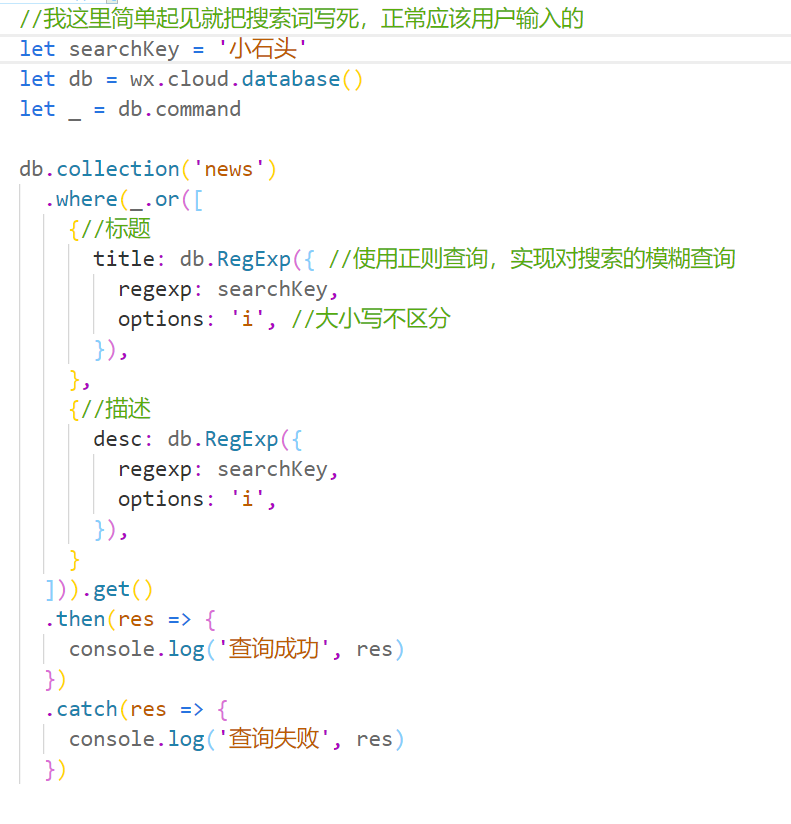
代码如下:
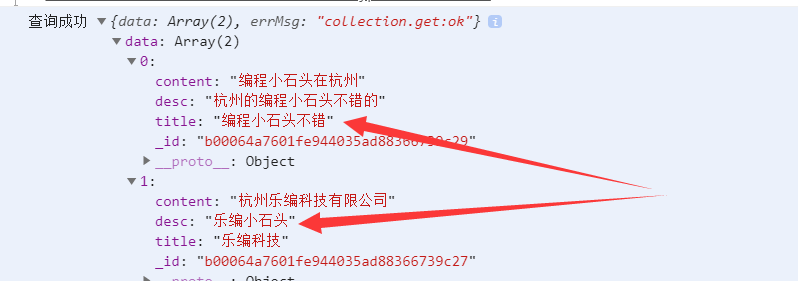
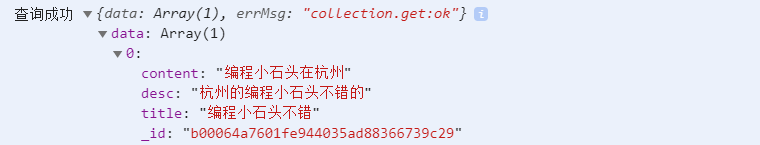
查询结果:
我们来分析下这两条数据
- 1,标题和描述都包含‘小石头’,符合
- 2,虽然标题里没有‘小石头’,但是描述里有,所以也符合。
- 3,title和desc里都没有‘小石头’,所以不符合。
10-3-3,模糊搜索多个字段(要同时满足)
- 需求:搜索标题(title)描述(desc)都包含‘小石头’的数据
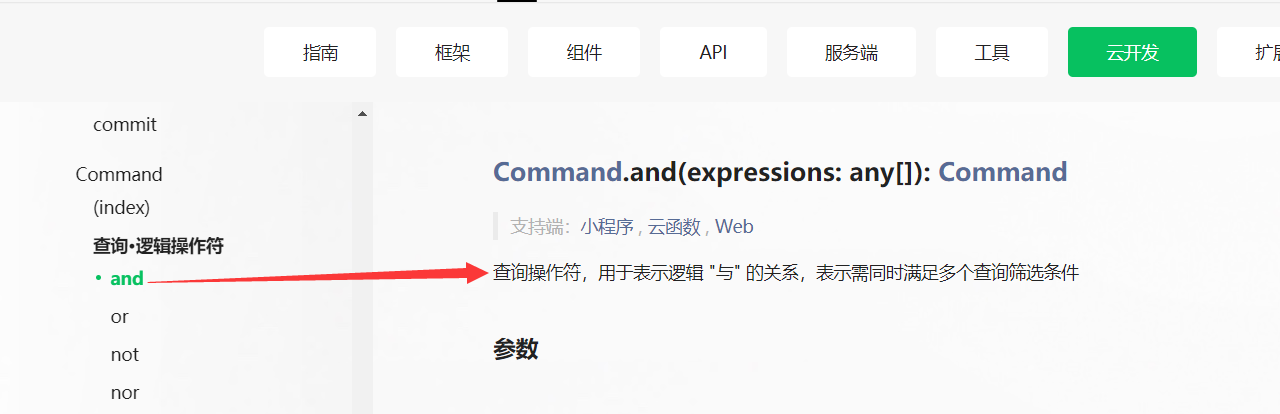
由于我们要查询多个字段,所以我们这里用到了command高级操作符里的and
代码如下:
查询结果:
我们来分析下这两条数据
- 1,标题和描述都包含‘小石头’,符合
- 2,虽然desc里没有‘小石头’,但是title里没有,所以也不符合。
- 3,title和desc里都没有‘小石头’,所以也不符合。
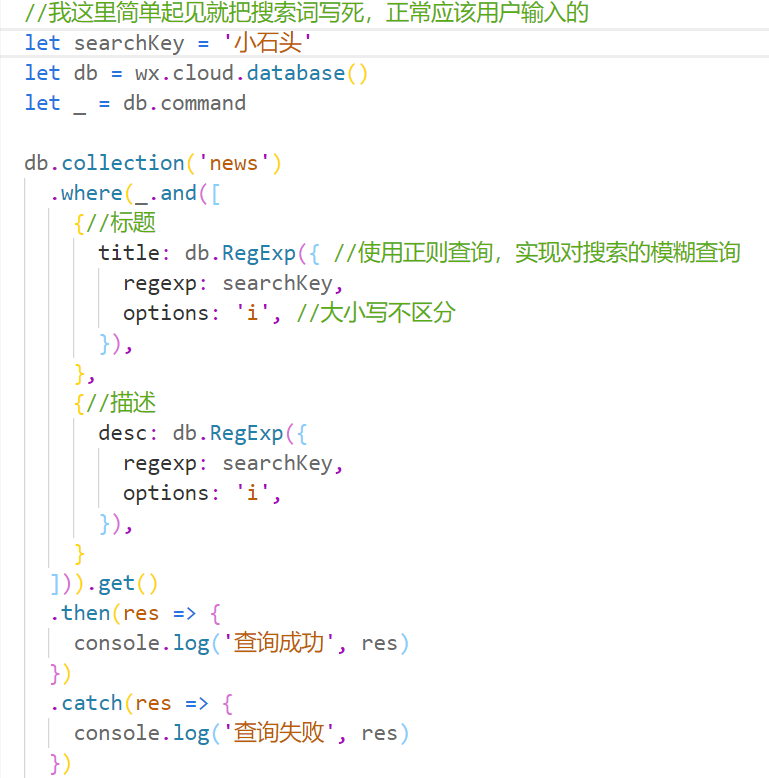
10-4,源码
为例方便大家使用,我把完整的代码贴到这里,后面大家使用时,直接复制这里的代码,略微改造下就可以了。
//我这里简单起见就把搜索词写死,正常应该用户输入的 let searchKey = '小石头' let db = wx.cloud.database() let _ = db.command db.collection('news') .where(_.or([ {//标题 title: db.RegExp({ //使用正则查询,实现对搜索的模糊查询 regexp: searchKey, options: 'i', //大小写不区分 }), }, {//描述 desc: db.RegExp({ regexp: searchKey, options: 'i', }), } ])).get() .then(res => { console.log('查询成功', res) }) .catch(res => { console.log('查询失败', res) }) 10-5,获取用户输入的搜索词显示搜索列表
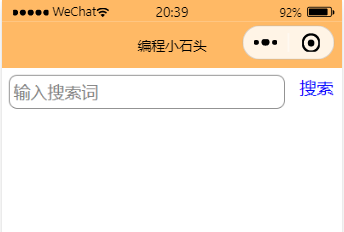
其实获取用户输入的内容,我们之前讲过很多遍了,就是用input组件,通过bindinput来获取用户输入的搜索词,然后点击搜索实现搜索功能。
要实现的效果图如下:
然后我们搜索对应的关键词以后可以显示对应的搜索结果在列表上
我会在视频里带着大家一步步的实现。
十一,云开发实现登陆注册功能
具体代码的编写请跟着石头哥的视频走
11-1, 注册页
注册页主要用到了input组件获取用户输入,button组件实现注册功能,注册主要是把账号名和密码添加到云开发数据库
11-2, 登陆页
登陆主要是获取用户输入的账号和密码,然后从数据库里读取相应的数据,做账号和密码的比对,如果账号和密码都一样,就可以直接登陆成功
11-3, 登陆成功跳转到首页
登陆成功以后,会调整到首页
11-4, 保存登陆状态
我们通常做登陆时,用户登陆成功后我们需要帮用户保存登陆状态,要不然用户下次再进入应用时还要重新登陆。所以我们要做下用户登陆状态的保存
十二,云开发实现点赞收藏评论功能
具体代码的编写请跟着石头哥的视频走
12-1, 常用图标获取网站
这里用了一个阿里巴巴矢量图库:https://www.iconfont.cn
12-2, 云函数里初始化云开发环境
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) 十三,评论功能的简单实现
具体代码的编写请跟着石头哥的视频走,这一节不在准备笔记
十四,CMS网页版管理后台
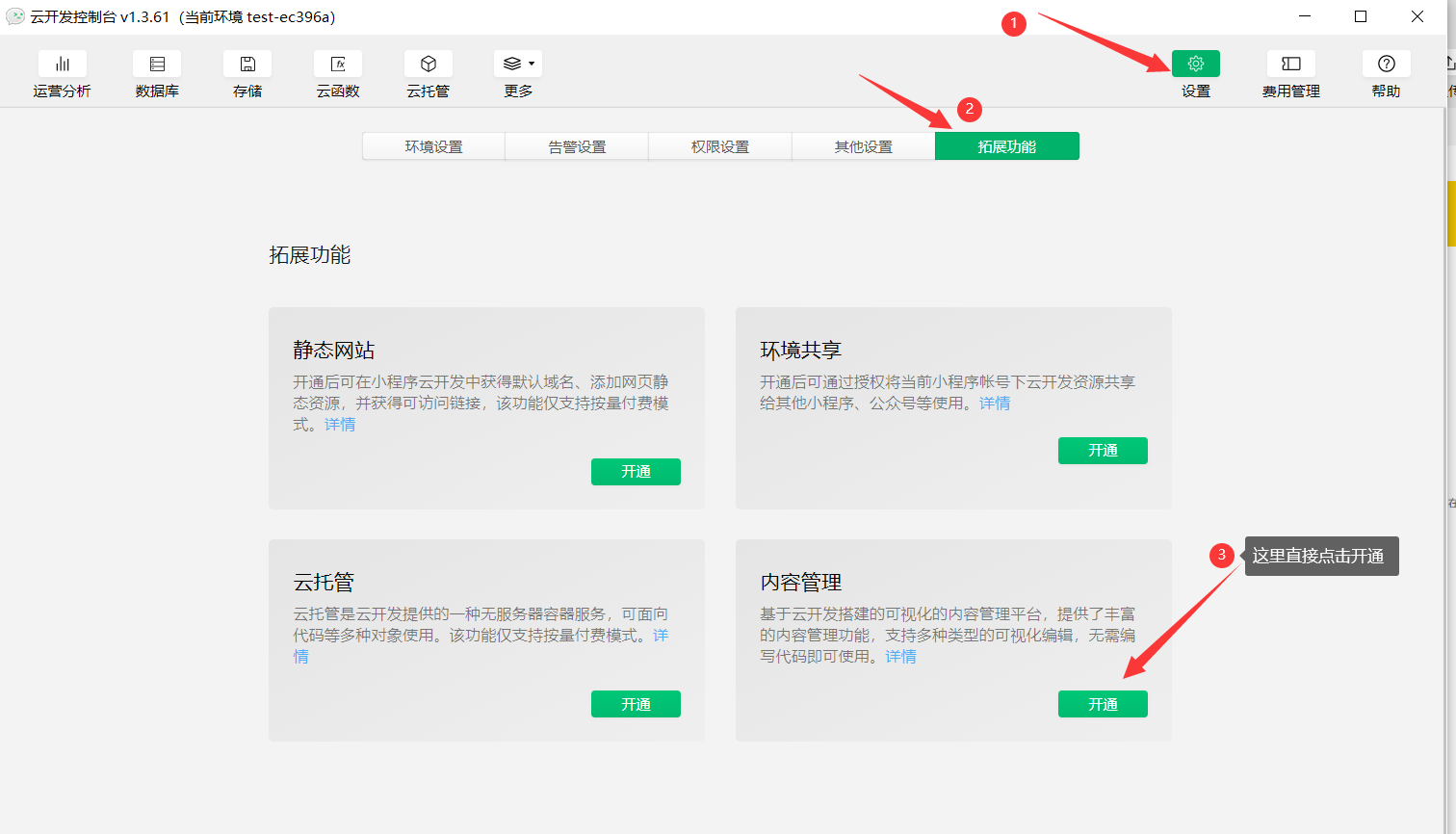
14-1,开通cms的准备工作
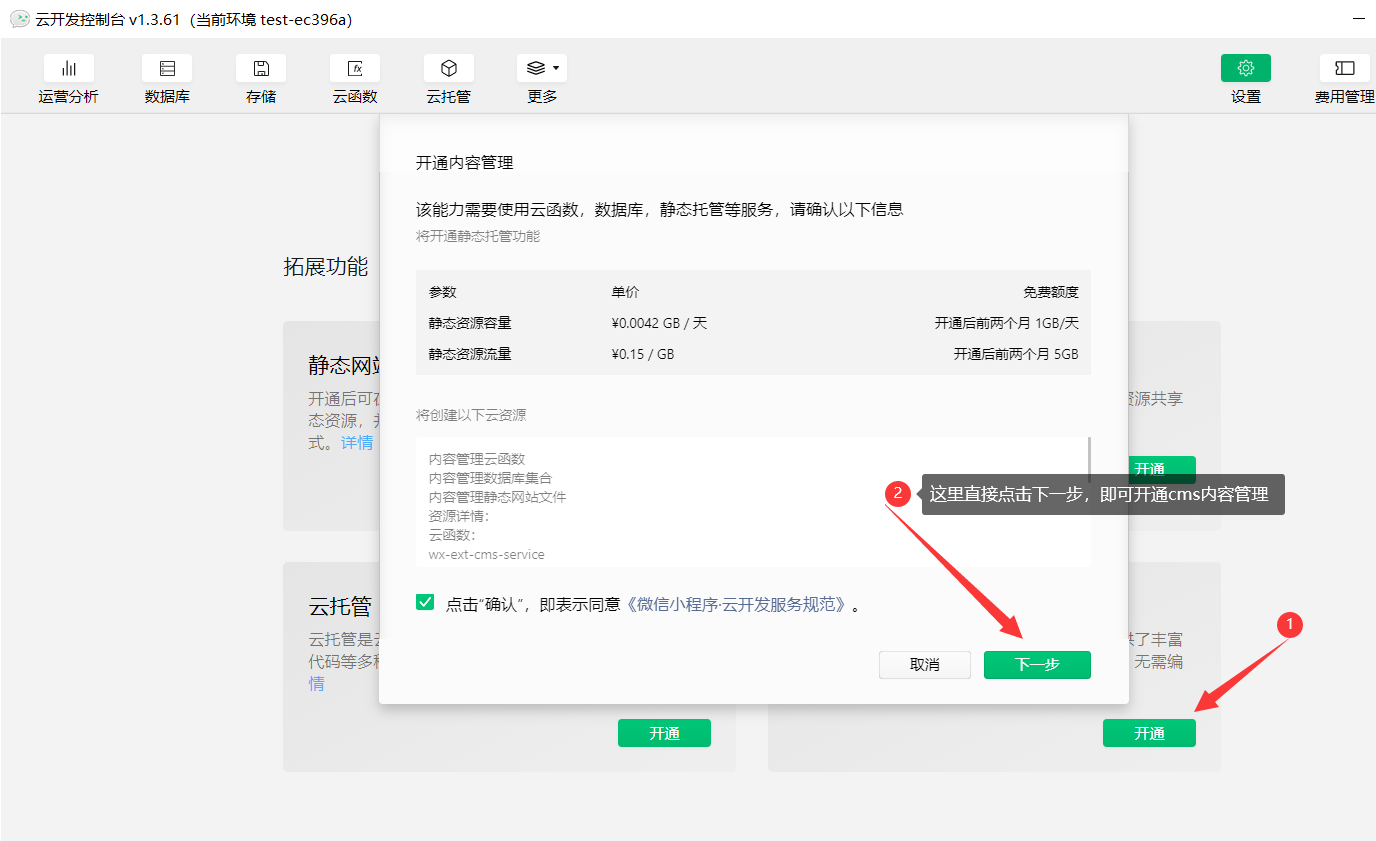
如下图所示,直接点击开通内容管理(CMS)即可
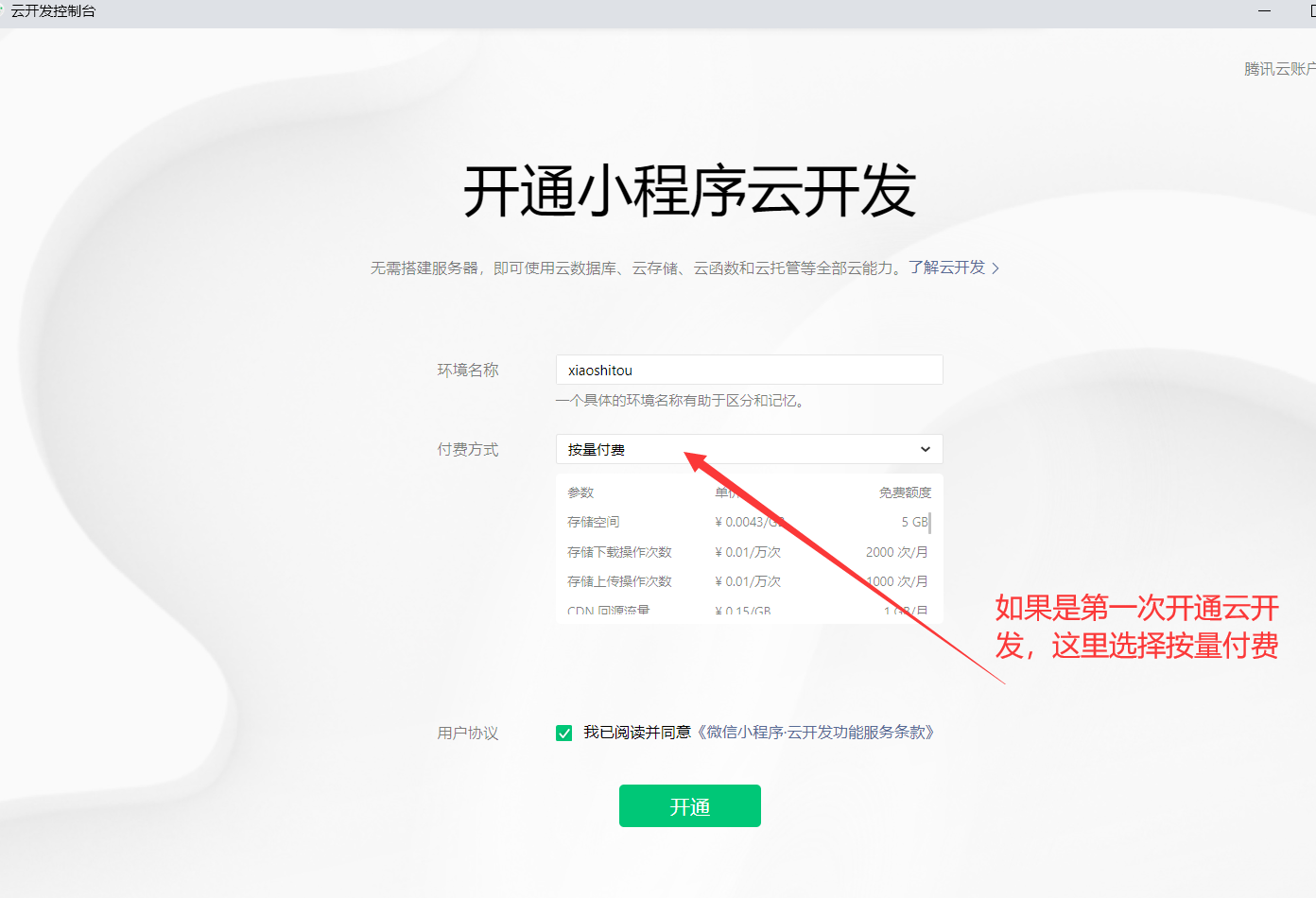
开通cms需要你云开发里使用按量付费,如果你是第一次开通云开发,记得做如下选择。
如果你已经开通过云开发,记得把付费模式改为按量付费。如果你一开始云开发不是按量付费的模式。
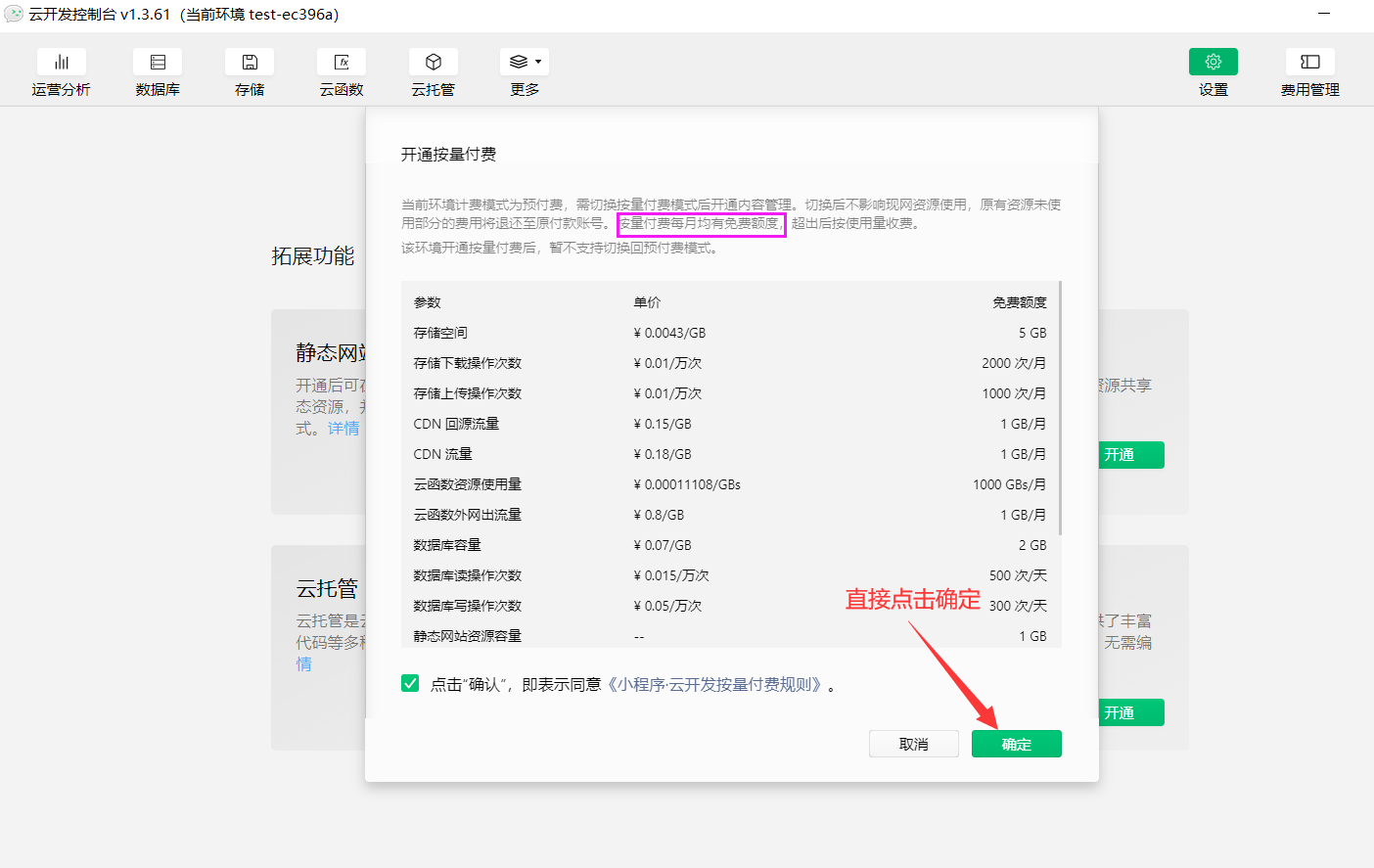
点击完开通以后,会有如下弹窗,直接点击确定即可。不要被付费吓着,官方每月会送我们一定的免费额度的。学习得话基本上够用了。
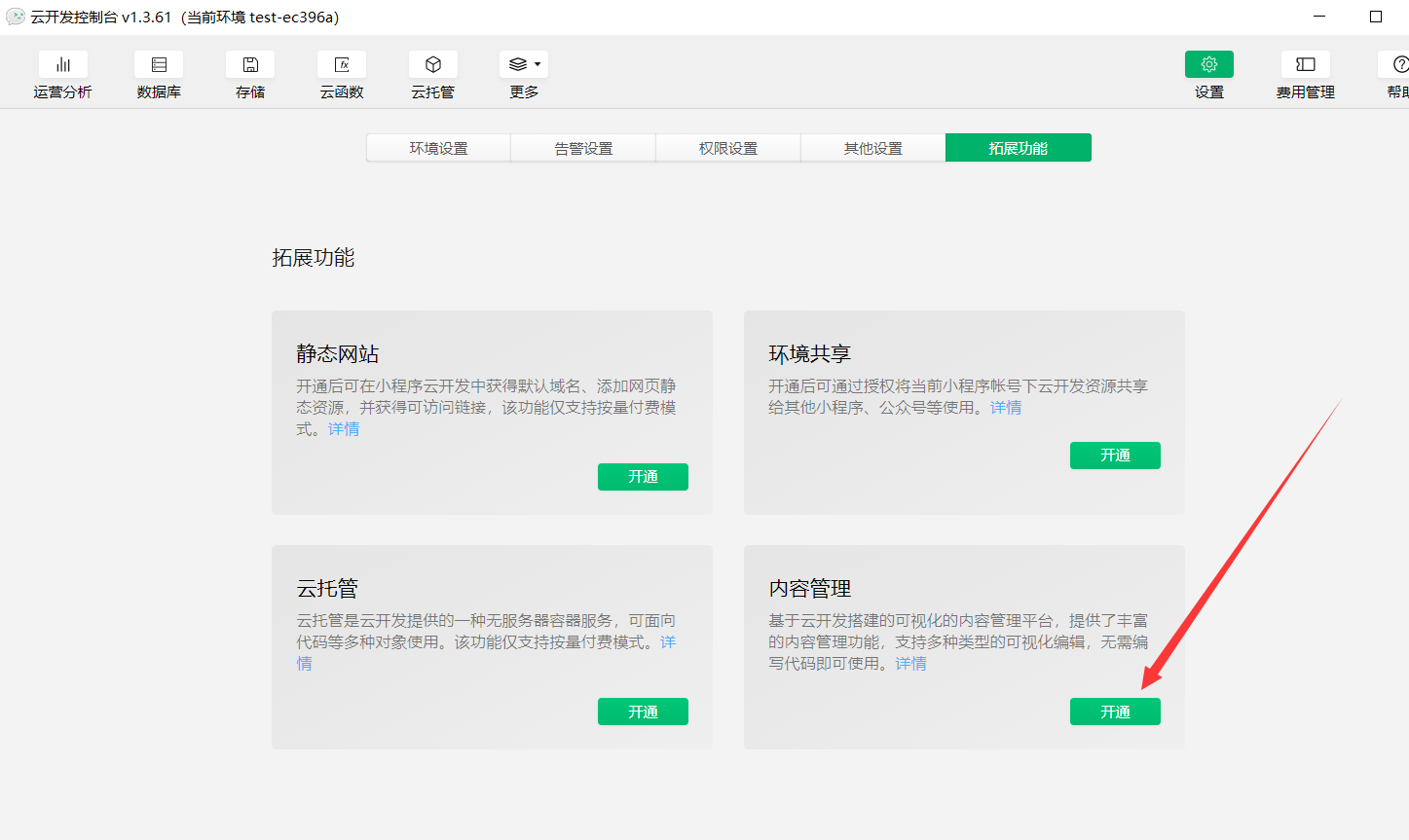
上面点完确定后,我们只是开启了按量付费功能,因为cms得使用必须要开通按量付费才可以得。所以还要再点一次开通。如下图
点完开通后,会有如下弹窗,直接点击下一步即可。
然后我们需要设置登录内容管理后台得账号和密码,然后点击确定即可
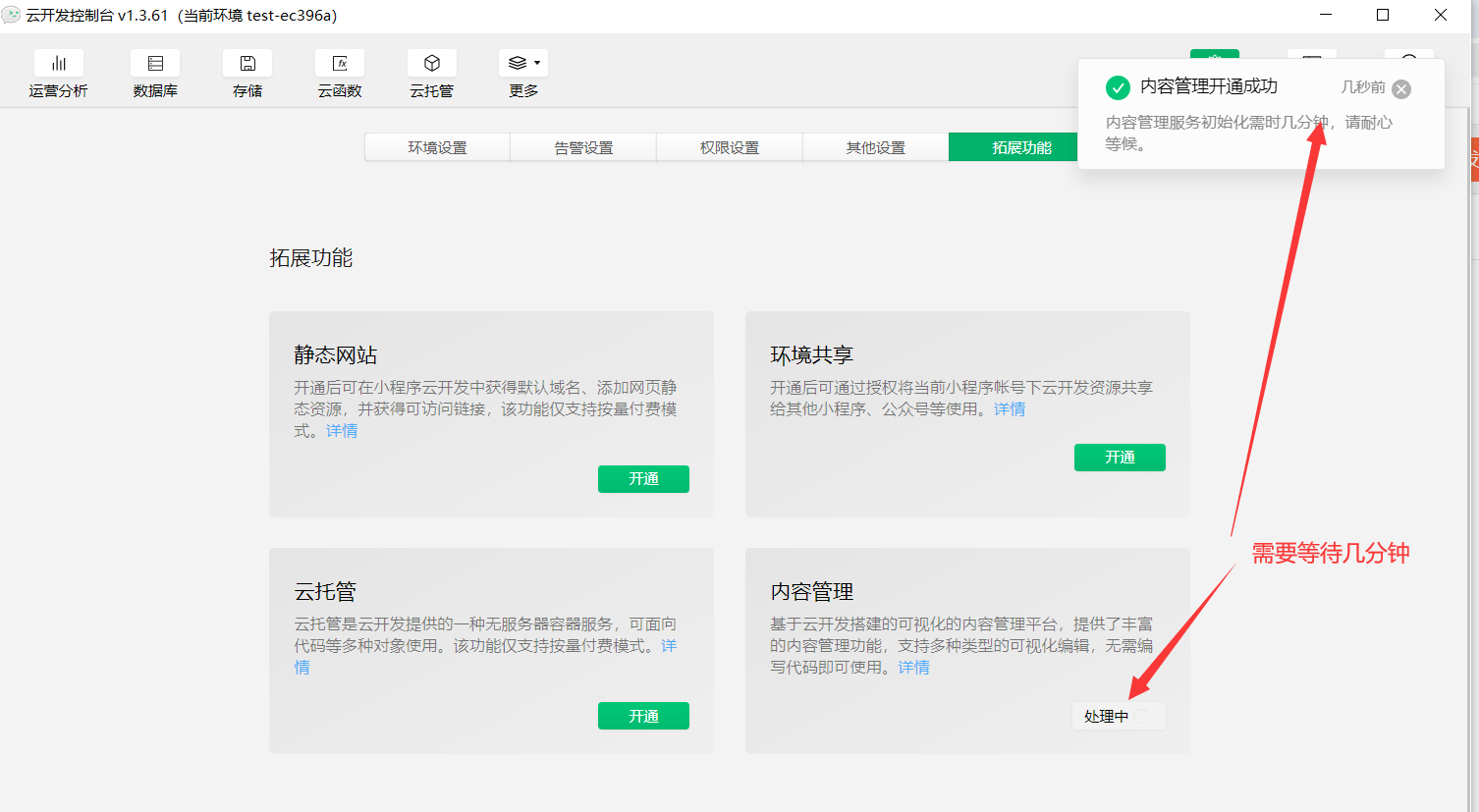
然后我们就等待内容管理功能得开通了,需要等几分钟。
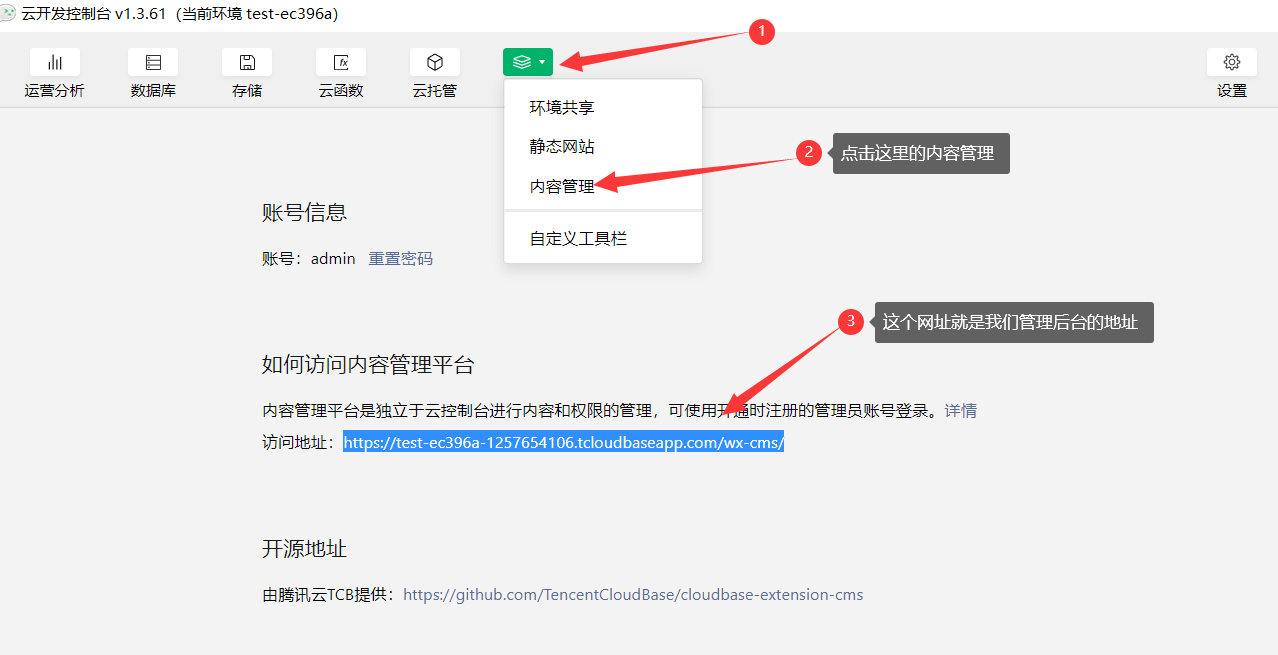
开通成功以后,我们就可以通过下面这个地址进入管理后台了。
后面我们统一称内容管理为cms
14-2,注意事项
- 一个云开发环境对应一个内容管理(cms)
- cms开通会存在开通失败的情况,如果开通失败了,就用新的云开发环境去开通,如果新的云开发环境还是不行的话,那就只能重新去注册一个新的小程序了。一个小程序是可以开通两个云开发环境的。
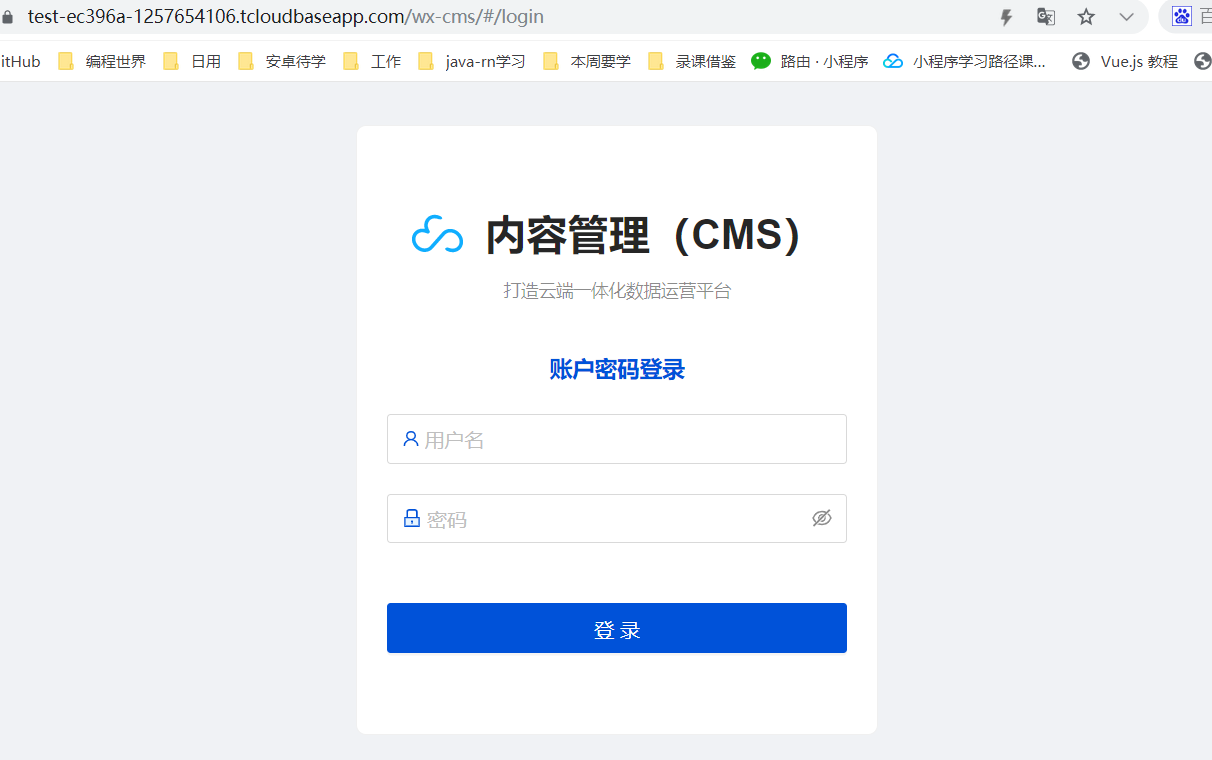
14-3,登录Cms可视化管理后台
上面开通好以后,就可以通过后台地址登录管理后台了。如下
14-4,在cms里创建后台项目
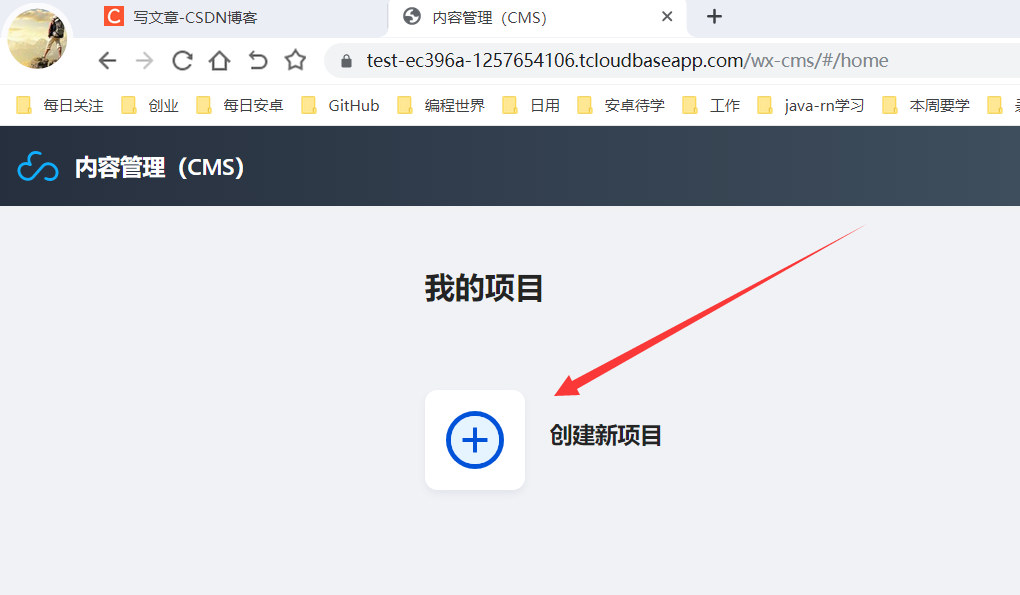
第一次登录,我们还需要创建一个项目
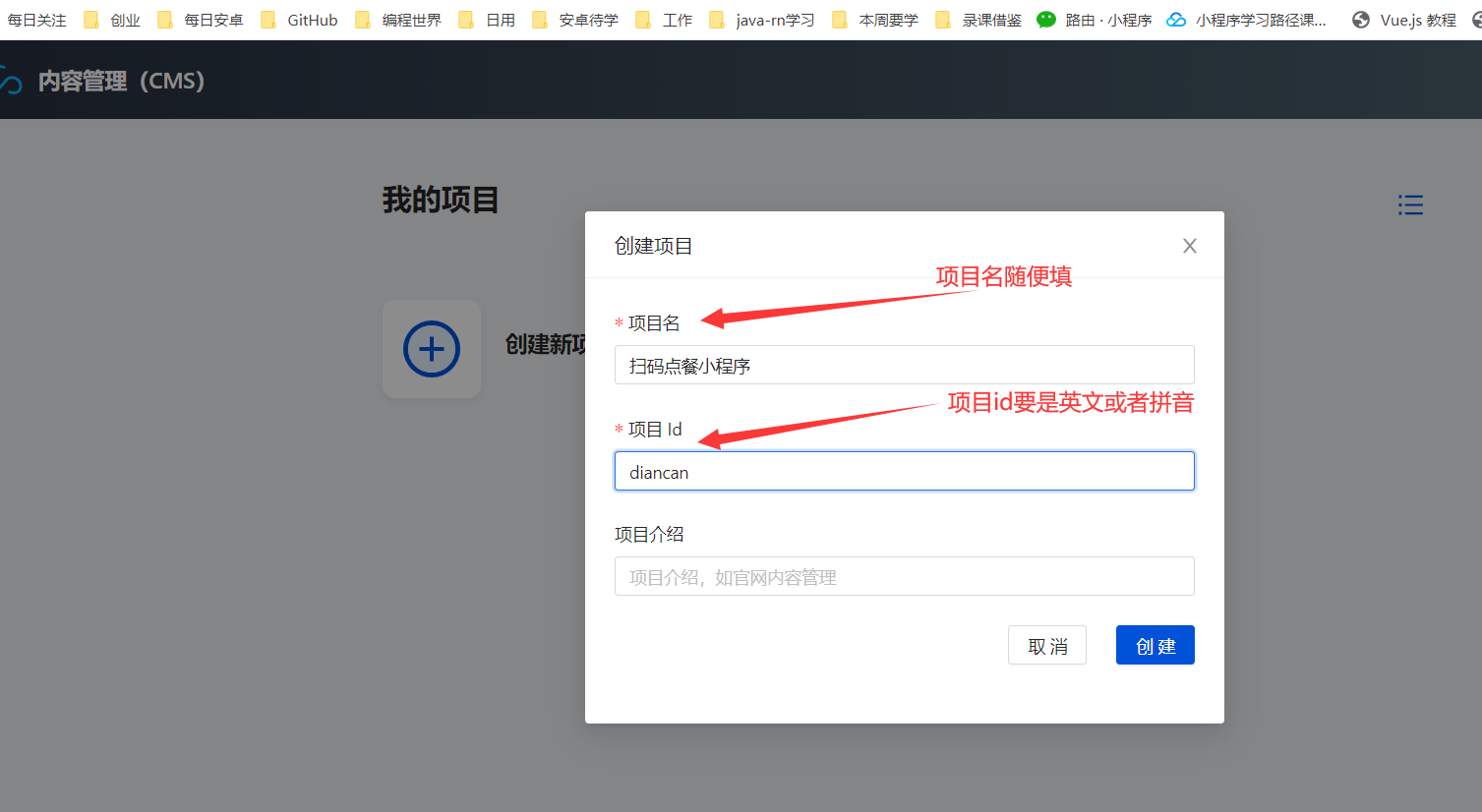
自己输入项目名和项目id即可
然后点击进入刚刚创建的项目
到这里我们的cmd可视化网页管理后台就创建好了
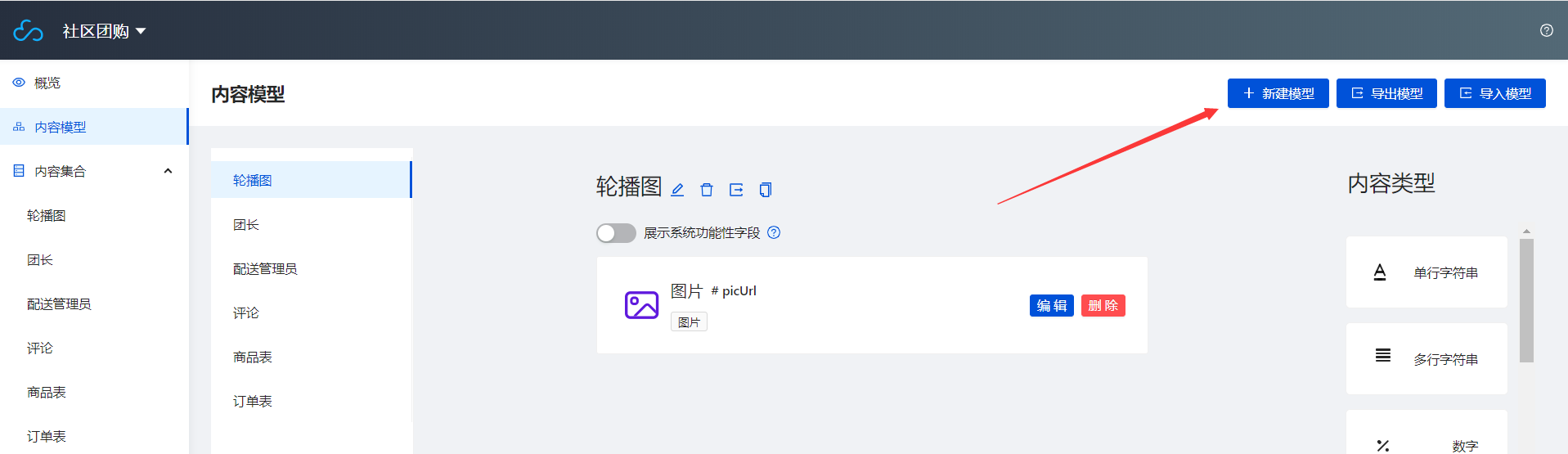
14-5,内容模型
我会在视频里教大家如何创建内容模型,其实内容模型和我们数据库里的数据表(集合)是对应起来的。
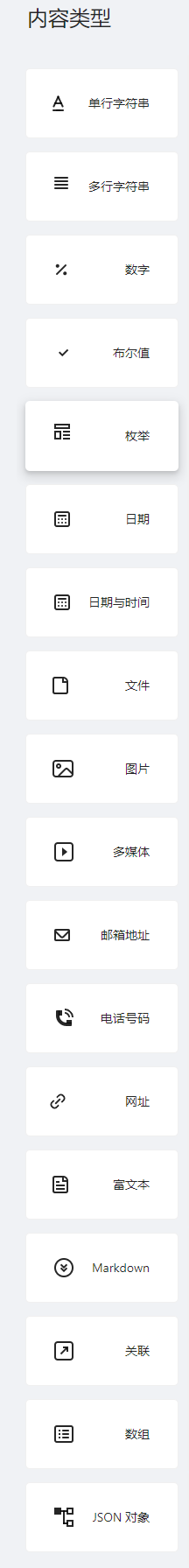
14-6,数据类型
我们往内容模型里添加数据类型的时候可以选择如下一些类型
我会在视频里把一些常用的数据类型给大家做详细讲解
14-7,数据表(集合)管理
我们可以对上面创建好的内容模型(集合)进行可视化的管理,这也是cms的优点,可以让我们对数据库进行可视化的管理。
14-8,综合案例
我会结合cms和云开发数据库,教大家实现一个简单的新闻小程序,有如下功能点
- 1,新闻列表
- 2,新闻详情
- 3,图文混排
- 4,富文本编辑
- 5,rich-text的学习
rich-text官方文档:
https://developers.weixin..com/miniprogram/dev/component/rich-text.html
我会在视频里教大家一步步的实现这个综合案例,这个综合案例能跟着石头哥完整的做下来的话,你的小程序云开发的知识点也就学习的差不多了。
云开发实战案例···》
实战一,云开发实现订阅消息推送
之前的通过formid发送模板消息推送,将在2020年1月10日下线,所以我们不得不使用订阅消息了。
我们先来看下订阅消息的官方简介。
接下来我们就来借助云开发,来快速实现小程序消息推送的功能。
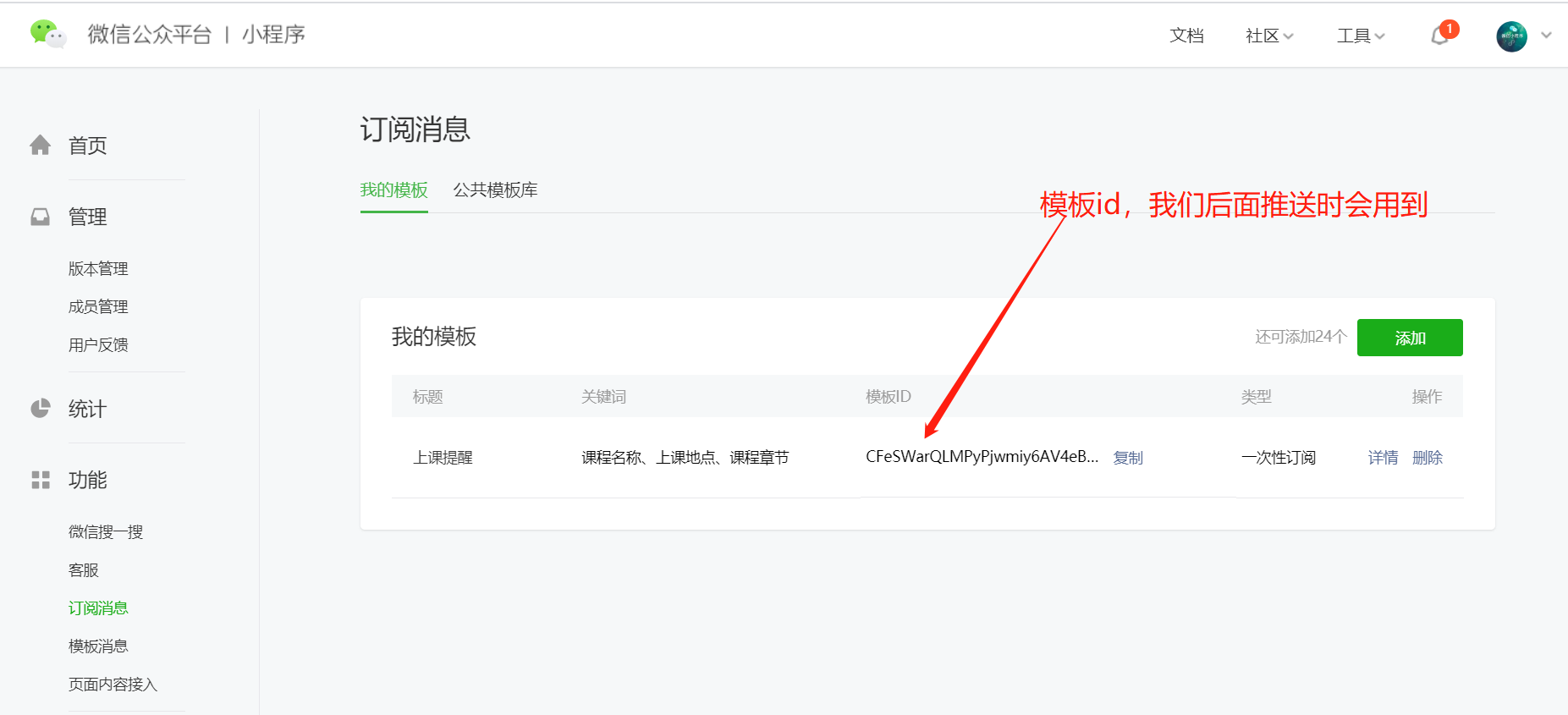
1,获取模板 ID
这一步和我们之前的模板消息推送是一样的,也是先添加模板,然后拿到模板id
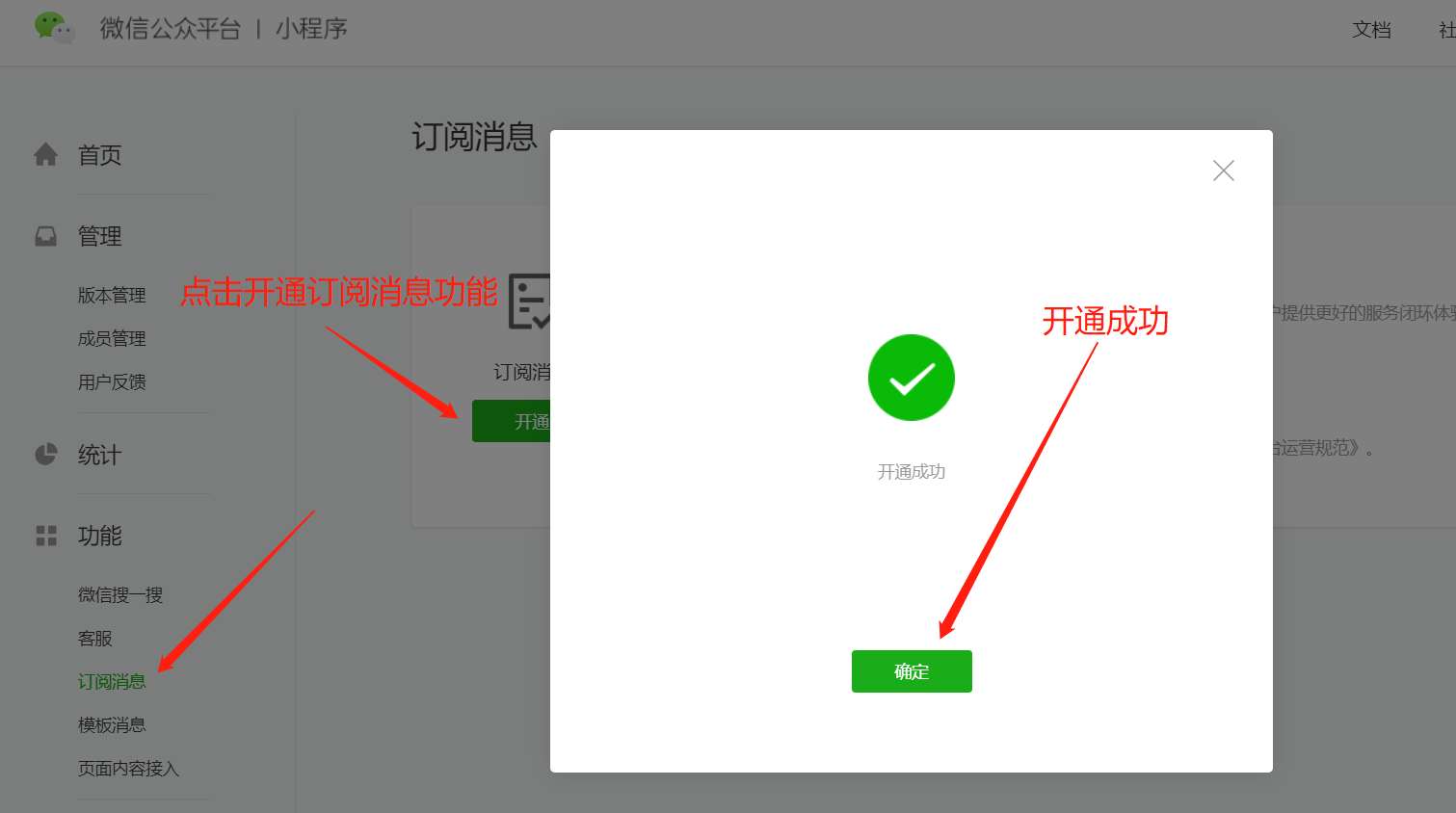
首先是开通订阅消息功能,很简单,如下图
由于长期性订阅消息,目前仅向政务民生、医疗、交通、金融、教育等线下公共服务开放,后期将逐步支持到其他线下公共服务业务。仅就线下公共服务这一点,长期性订阅消息就和大部分开发者无缘了。
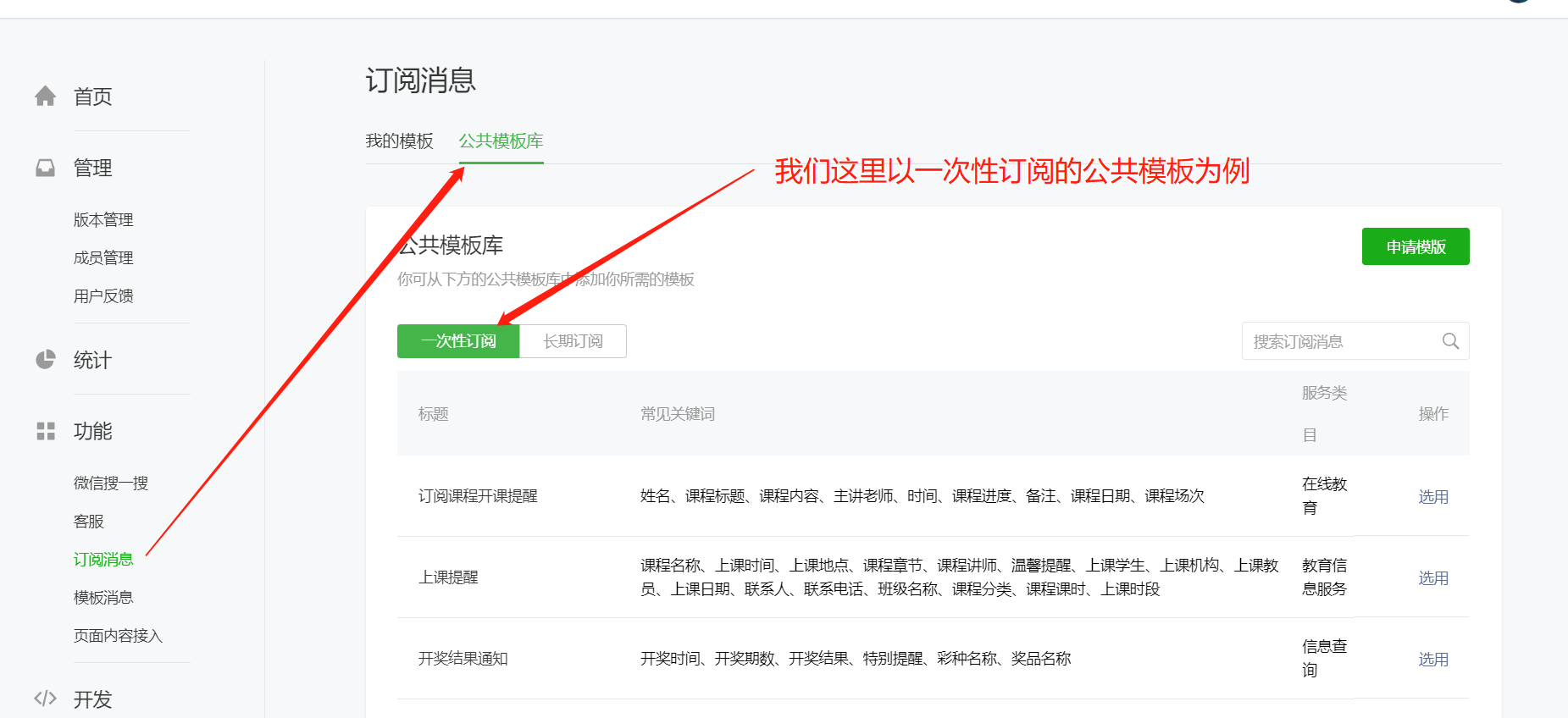
所以我们这里只能以使用一次性订阅消息为例。
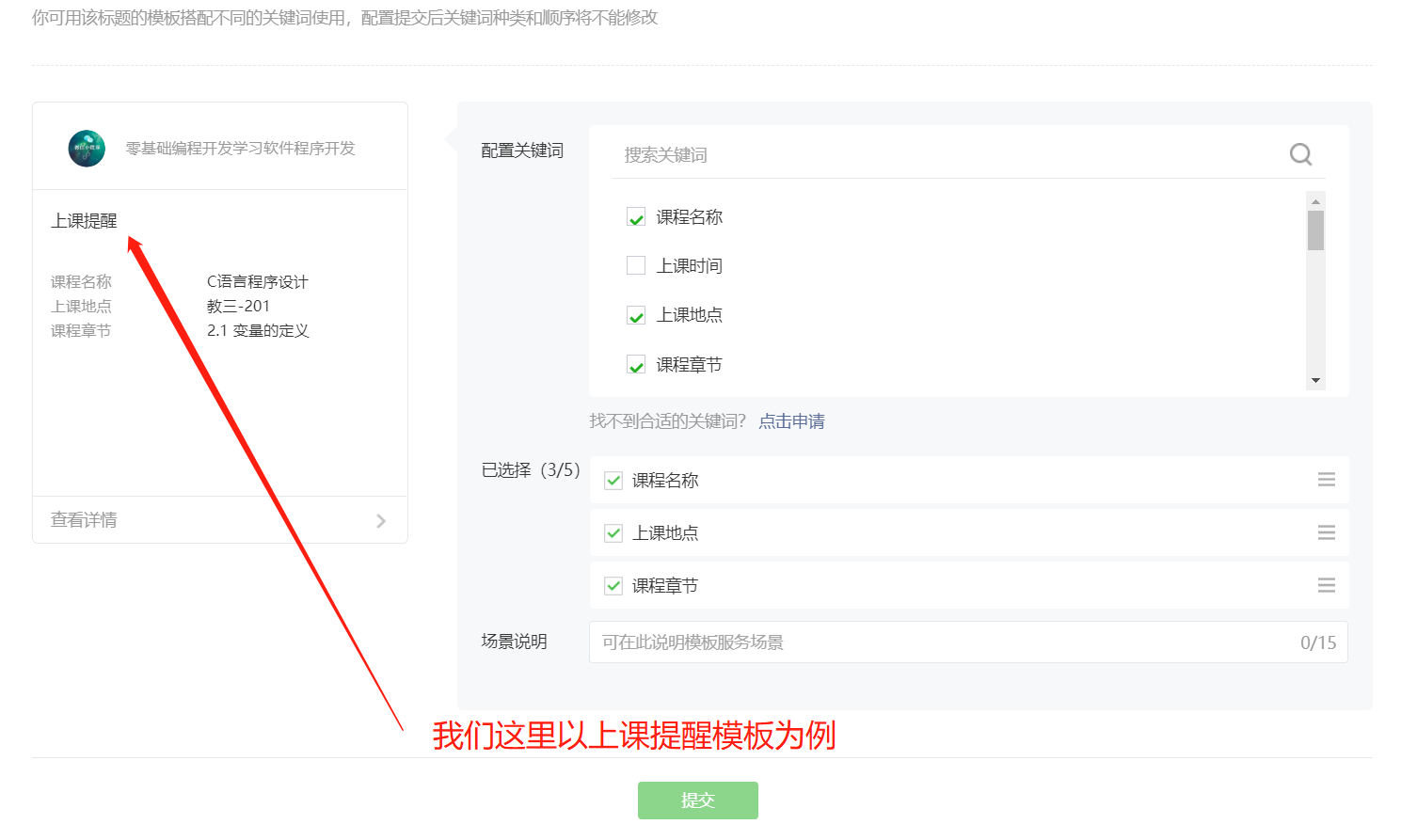
如上图,我们从公共模板库里选择一个一次性订阅的模板。然后编辑模板如下图
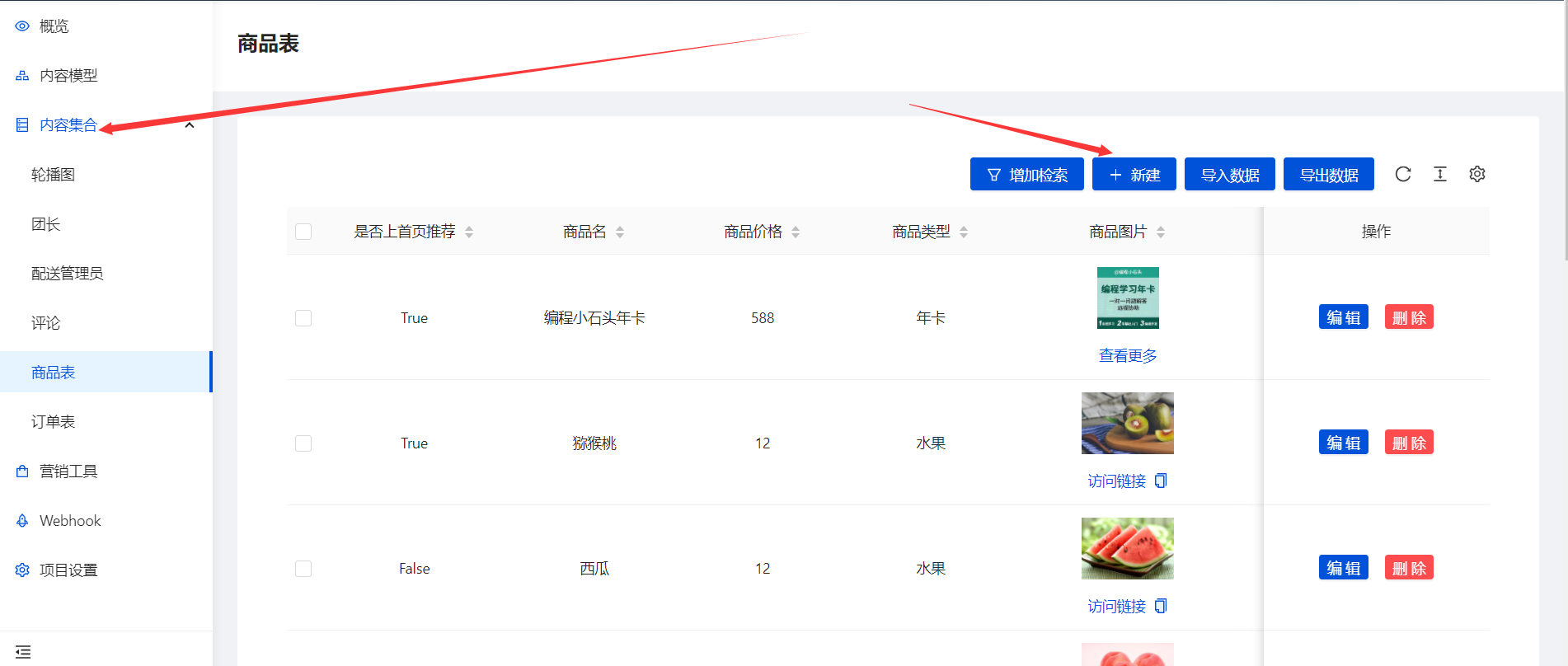
下图就是我们添加好的模板,下图的模板id就是我们需要的。
2,请求用户授权
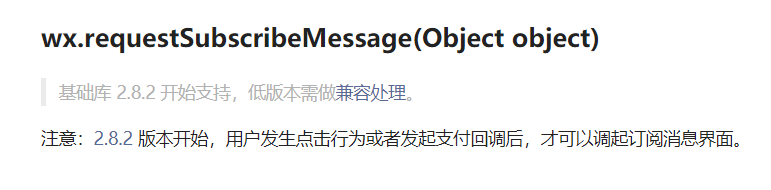
我们做订阅消息授权时,只能是用户点击或者支付完成后才可以调起来授权弹窗,官方是这么要求的:
我们这里用到了wx.requestSubscribeMessage这个方法,来获取用户的授权。
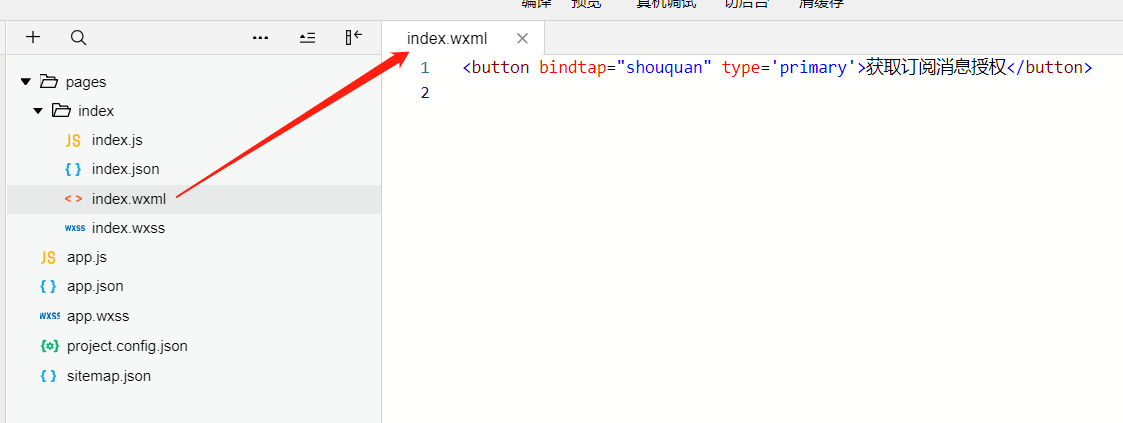
- 1,编写index.wxml代码
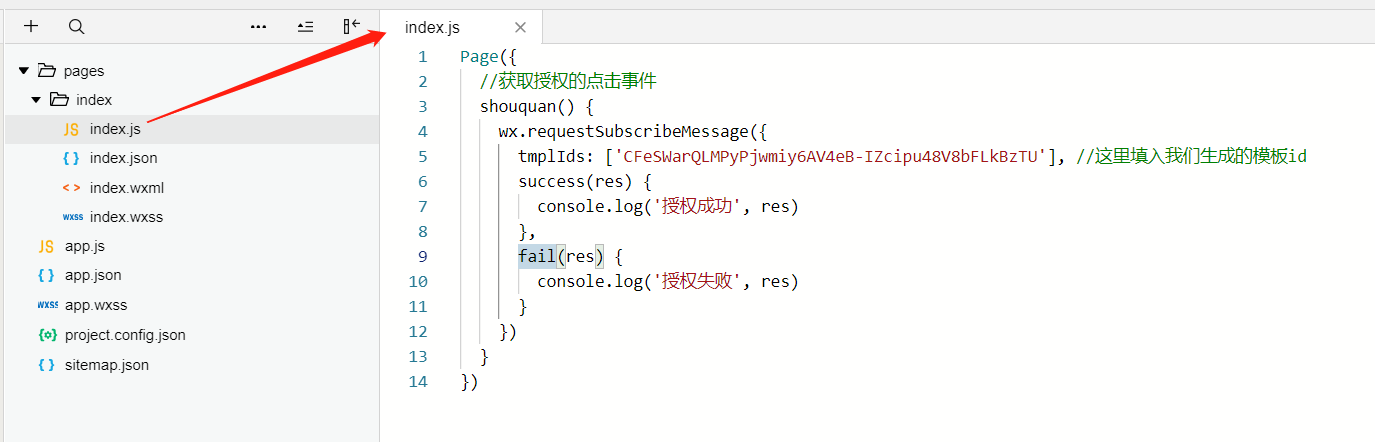
- 2,编写index.js代码,实现点击获取授权
这一步tmplIds里的一串字符,就是我们自己添加的模板id - 3,点击按钮运行效果如下
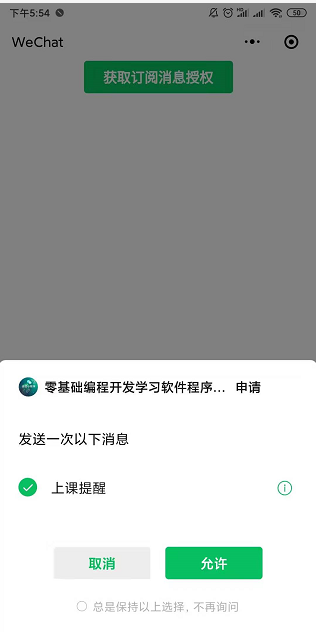
开发者工具模拟器上点击授权弹窗是这样的:
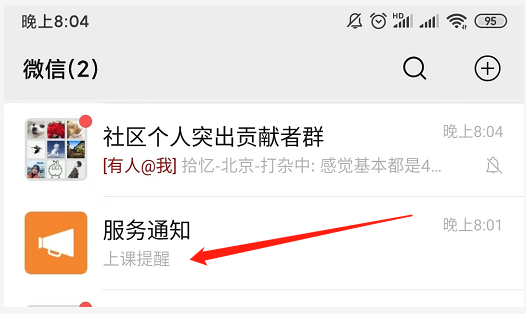
手机上的授权弹窗是这样的:
可以看到,这里显示的就是我们添加的 ‘上课提醒’的模板。
细心的同学可以看到, 真机上多了一个 ‘总是保持以上选择,不再询问’
其实,你自己仔细多品一些。也能明天,我们正常订阅消息授权时,用户允许的话,你只能推送一次消息。也就是用户允许一次,我们就可以推送一条消息给用户,并且这个允许不存在过期。所以我们可以让用户尽量多的点击允许,这样我们就可以尽量多的给用户发送消息了。
这里用户允许后,我们就可以给用户推送消息了,接下来我们来借助云开发的云函数来实现消息推送功能。
3,获取用户的opneid
先来看官方爸爸是怎么说的。
可以看出官方提供了两种方式,我们这里使用云调用。说白了就是在云函数里调用推送功能。
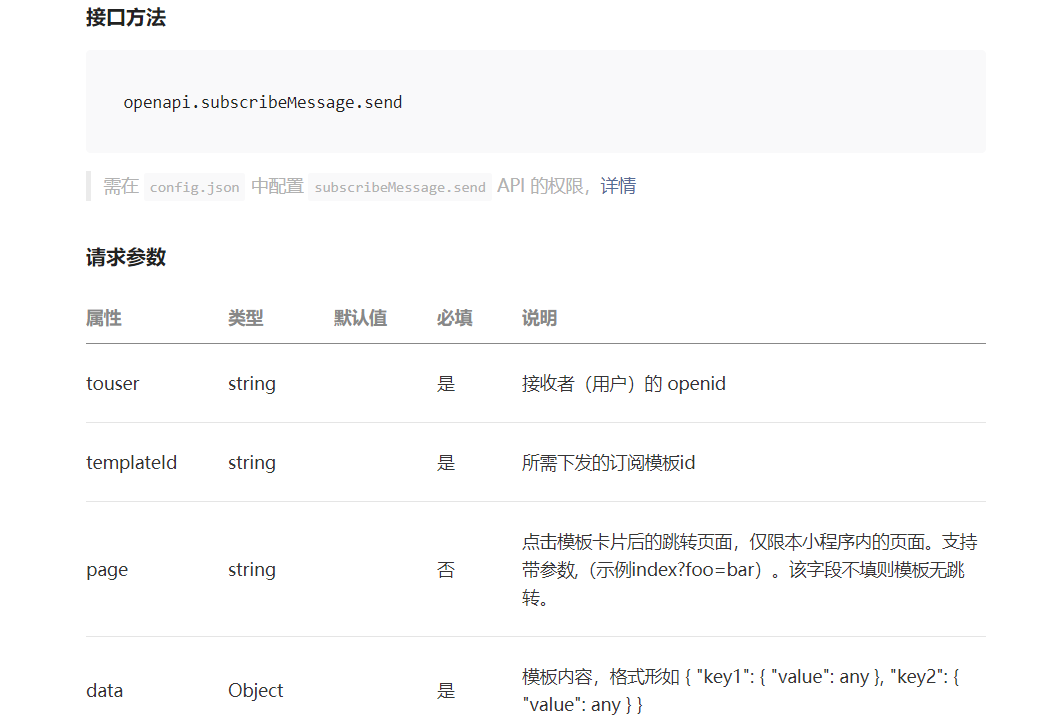
- 推送所需参数
可以看到我这里用来openapi功能,并且需要用到用户的opneid,关于openid的获取,我之前有写过文章,也录过视频的。文章的话,大家去翻下我历史的文章,视频的话,点击这个即可:《借助云函数获取用户openid》
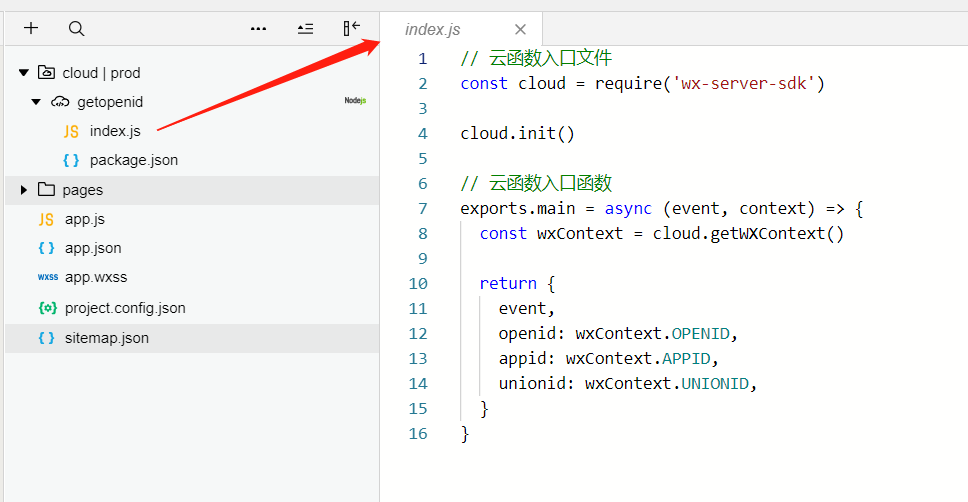
这里的openid的获取我就不再详细讲解了,把对应云函数的代码给大家贴出来。
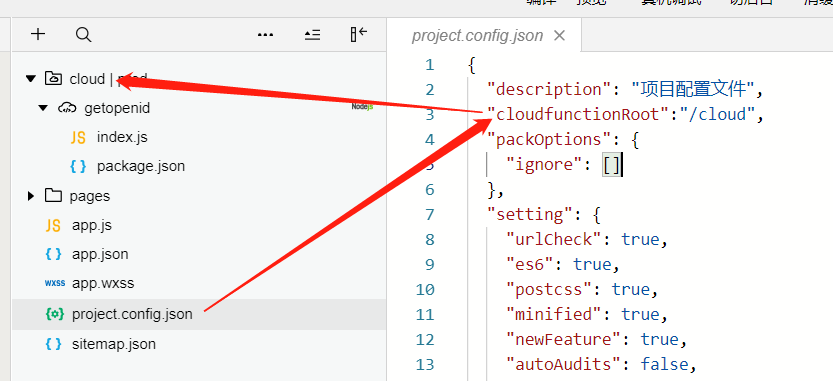
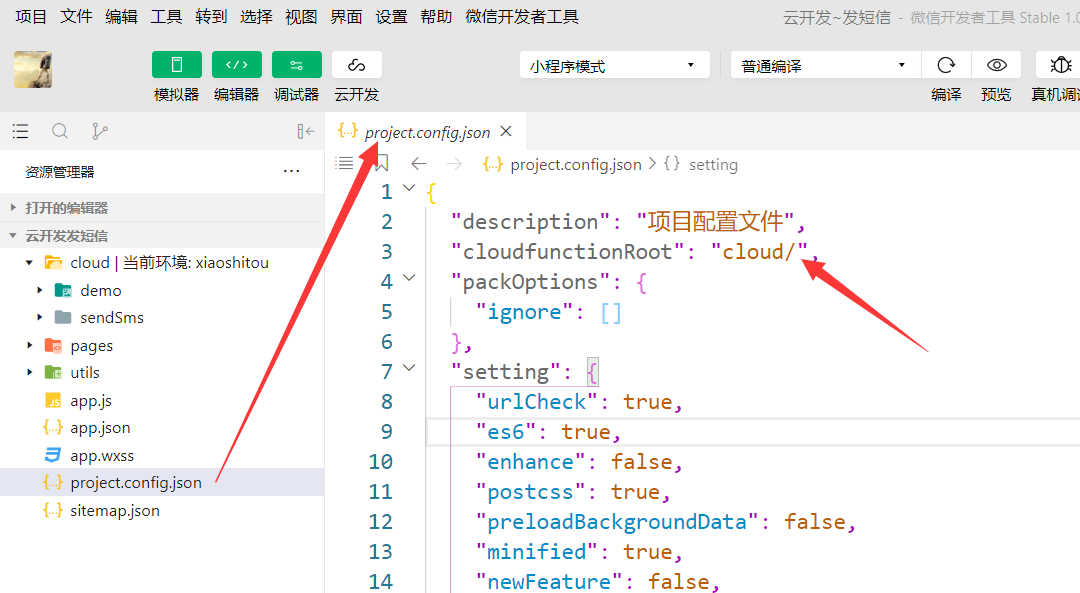
在使用云开发时,有几点需要注意的 - 1,需要在project.config.json里创建云函数目录如下图
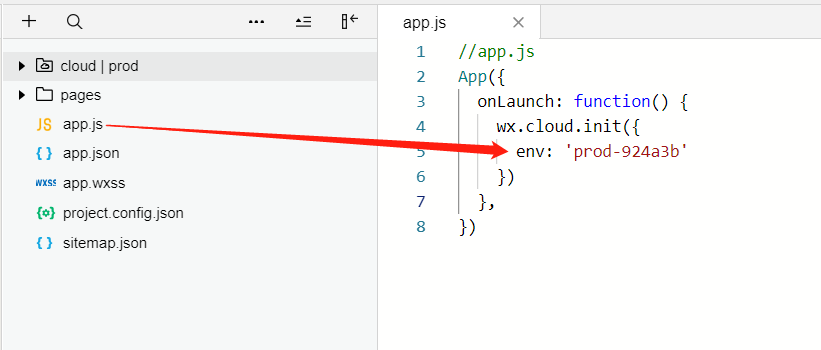
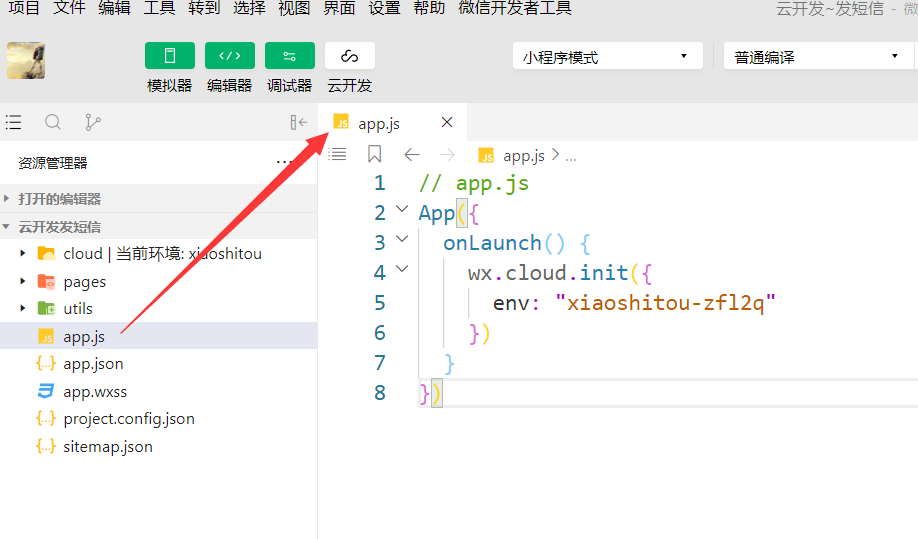
- 2,需要在app.js里初始化云开发环境
至于云开发的环境id从哪里拿,我视频里也讲过很多遍了,直接去看我视频或者翻看我历史文章即可。
《零基础入门云开发视频》
4,用云函数实现消息推送
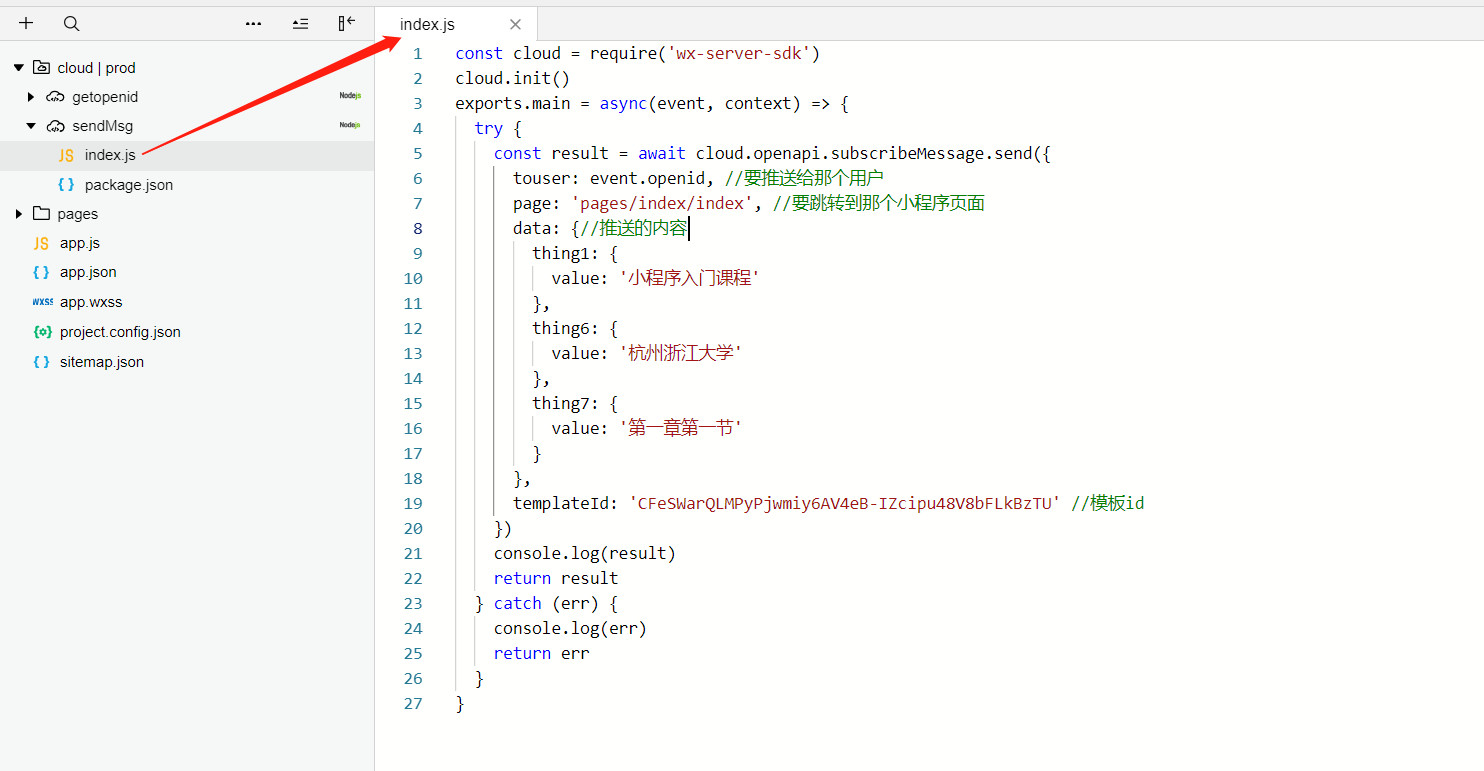
我们只需要创建一个云函数如下,然后填入用户的openid,要跳转的小程序页面链接,模板内容,模板id即可。通常这些数据都应该传进来,简单起见,我就把这里的模板内容写成固定的。
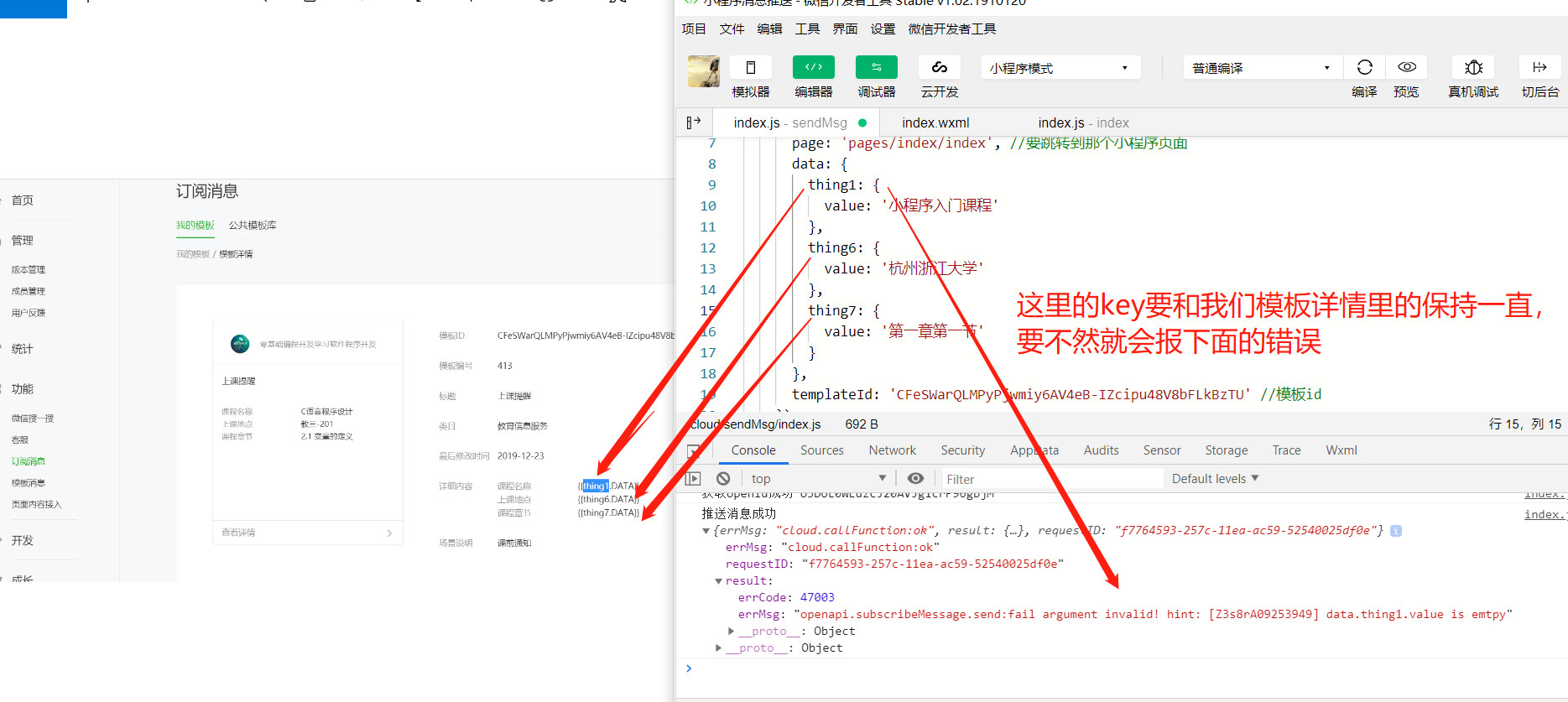
注意:我在编写上面的代码时,推送内容的key必须和小程序模板里的key保持一致,否则就会报如下错误。
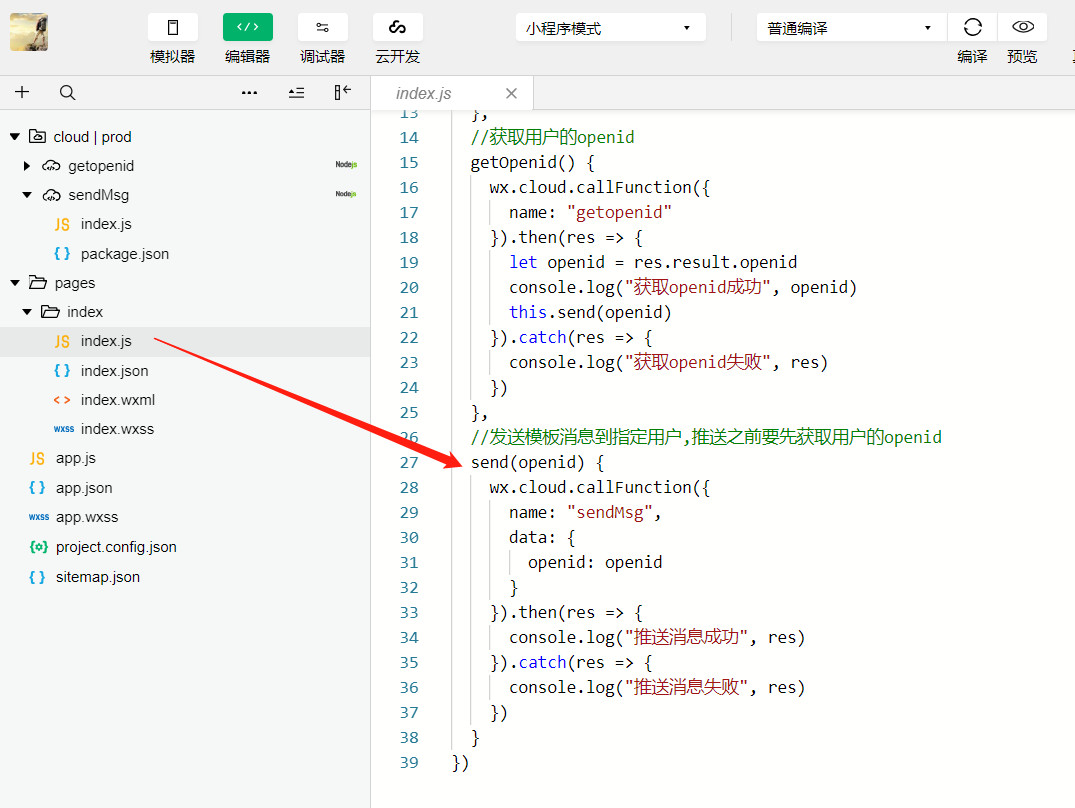
- 然后看下调用这个云函数的地方
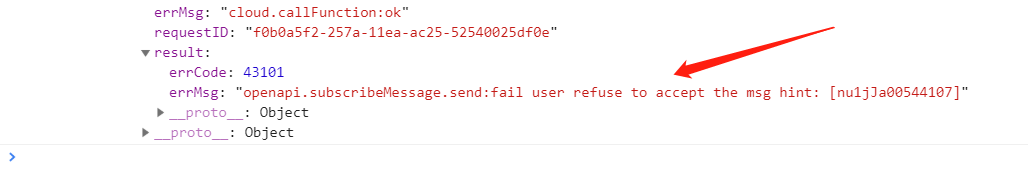
如果用户没有授权,我们推送会报如下错误
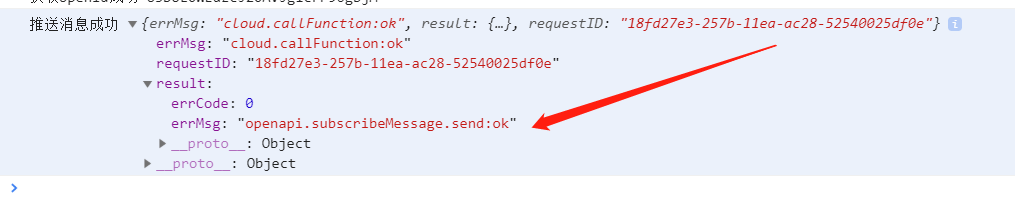
如果用户授权过,我们就可以成功推送了,推送后的打印日志如下
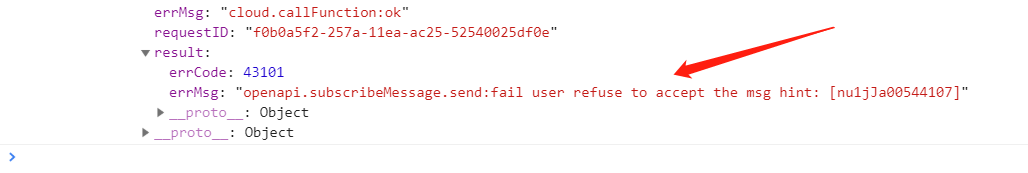
还记得我们真机上的授权吗,如果用户只是点击了允许,没有选择一直允许,那我我们在推送成功一次后,如果再次推送,就需要用户重新授权。否则,还是会报这个错误的
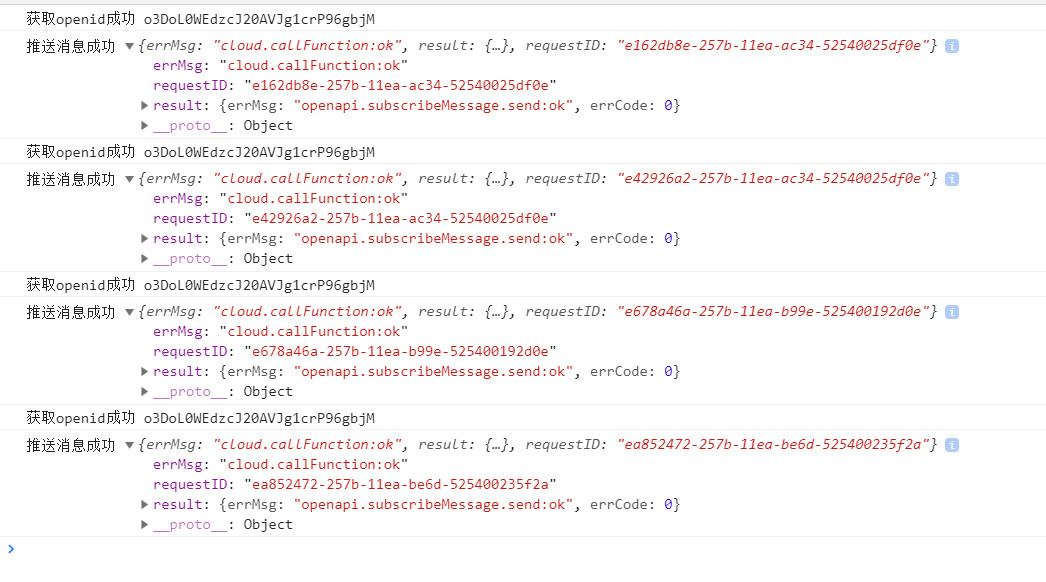
所以我们用户点击一次允许,我们就可以推送一次消息,比如,我点击了4次允许那么我就可以成功的推送4次
效果图
可以看到,我们成功的收到 上课提醒的模板消息,点击进去,就是我们具体的推送内容
其实我这是连续收到了4条消息,因为我点击了4次允许推送,所以就可以成功的推送4次。
到这里我们就完整的实现模板消息推送功能了,下面我把主要代码贴给大家,大家也可以私信我获取完整源码。
- index.wxml
<button bindtap="shouquan" type='primary'>获取订阅消息授权</button> <button bindtap="getOpenid">获取用户的openid并推送消息</button> - index.js
//编程小石头wechat: Page({ //获取授权的点击事件 shouquan() { wx.requestSubscribeMessage({ tmplIds: ['CFeSWarQLMPyPjwmiy6AV4eB-IZcipu48V8bFLkBzTU'], //这里填入我们生成的模板id success(res) { console.log('授权成功', res) }, fail(res) { console.log('授权失败', res) } }) }, //获取用户的openid getOpenid() { wx.cloud.callFunction({ name: "getopenid" }).then(res => { let openid = res.result.openid console.log("获取openid成功", openid) this.send(openid) }).catch(res => { console.log("获取openid失败", res) }) }, //发送模板消息到指定用户,推送之前要先获取用户的openid send(openid) { wx.cloud.callFunction({ name: "sendMsg", data: { openid: openid } }).then(res => { console.log("推送消息成功", res) }).catch(res => { console.log("推送消息失败", res) }) } }) - 推送对应的云函数
//编程小石头wechat: const cloud = require('wx-server-sdk') cloud.init() exports.main = async(event, context) => { try { const result = await cloud.openapi.subscribeMessage.send({ touser: event.openid, //要推送给那个用户 page: 'pages/index/index', //要跳转到那个小程序页面 data: {//推送的内容 thing1: { value: '小程序入门课程' }, thing6: { value: '杭州浙江大学' }, thing7: { value: '第一章第一节' } }, templateId: 'CFeSWarQLMPyPjwmiy6AV4eB-IZcipu48V8bFLkBzTU' //模板id }) console.log(result) return result } catch (err) { console.log(err) return err } } 后面我会分享更多小程序相关的知识出来,请持续关注。
注意:授权一次,只能发送一条消息。
5,发送订阅消息给多个用户
//发送订阅消息给多个用户 sendAll() { if (name == null || name == '') { wx.showToast({ icon: "none", title: '请输入课程名', }) return } let users = [ "oc4sa0Vp_s65LEItm4JSWT5WFQds", "oc4sa0dZ-pSCu95djiLCt7jo97bY" ] users.forEach(item => { console.log("for循环", item) this.sendFun(item, name) }) }, //封装的方式方法 sendFun(openid, name) { wx.cloud.callFunction({ name: "fasong", data: { openid: openid, name: name } }).then(res => { console.log("发送单条成功", res) }).catch(res => { console.log("发送单条失败", res) }) } 实战二,短信验证码
老规矩先看效果图
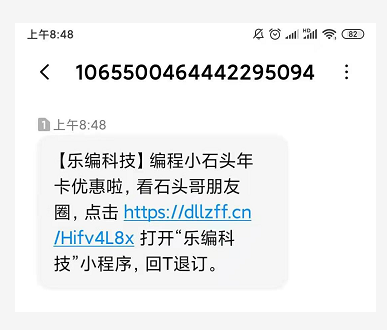
普通短信
验证码短信
今天被云开发官方告知,云开发支持发短信功能了,然后就迫不及待的来尝下鲜。
官方文档:
https://developers.weixin..com/miniprogram/dev/api-backend/open-api/cloudbase/cloudbase.sendSms.html
进入官方文档一看,云开发给咱们开发者的福利还真不小。
不仅仅可以很方便的使用短信功能,还送了咱们1000条免费短信。不用白不用嘛。这1000条短信足够咱们把小程序短信功能,和小程序短信验证码功能都学会了。
废话不多说了,咱们直接来撸代码
1,使用云开发短信的条件
这个前置条件很重要,条件不满足,你就没法使用云开发短信功能。
使用条件
- 1,必须是企业小程序,目前个人小程序无法使用短信发送
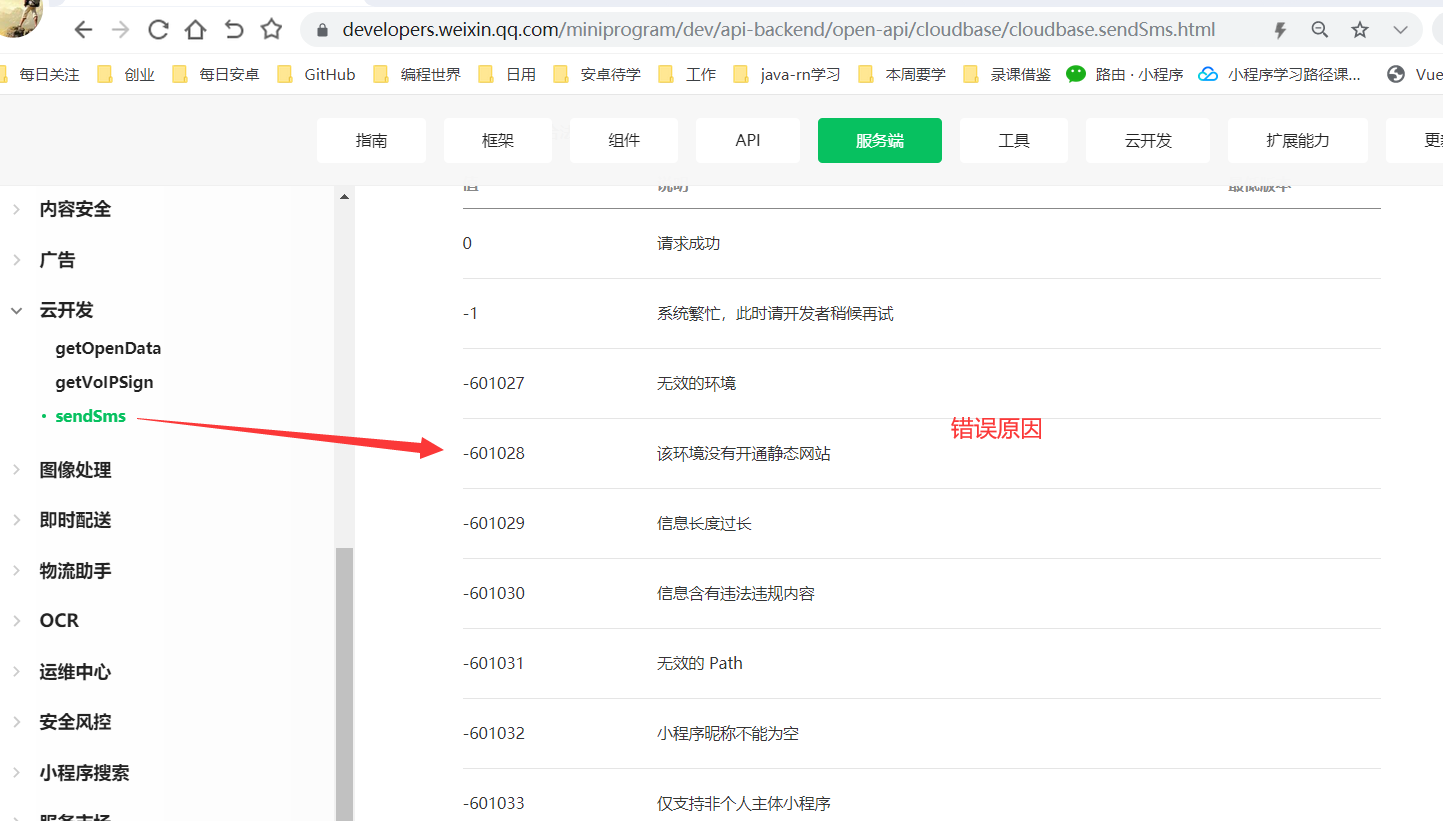
- 2,必须开通静态网站功能(后面应该会逐步放开)
- 3,必须开通云开发(这个没得说,不开通云开发你还用啥云开发功能啊)
上面条件都满足以后,我们就可以来愉快的撸代码了。
年卡福利
- 1,可以获取石头哥目前所有视频课
- 2,未来一年内出的新课也可以获取
- 3,一对一问题解答,远程协助
- 4,可以借用石头哥的企业小程序
感兴趣可以加石头哥微♥ 备注年卡
2,开通静态网站功能
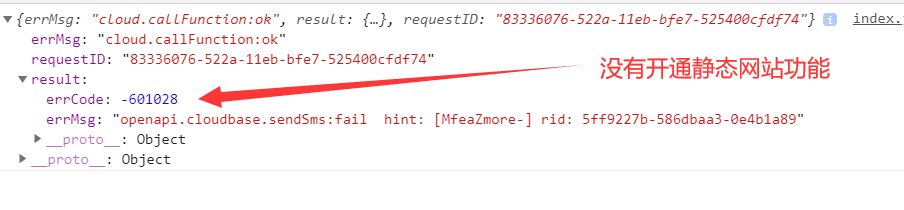
如果你不开通静态网站,直接调用短信发送,会报如下错误。
其实官方文档里也有给出这个错误。
那么我们就来开通静态网站功能。开通静态网站功能之前,必须开通云开发,配置好云开发的环境。这些我在云开发入门里讲过很多遍。还不知道的同学可以翻看下我前面的文章或者视频:https://edu.csdn.net/course/detail/26572
这里开通云开发我们借助小程序开发者工具来实现快速开通。
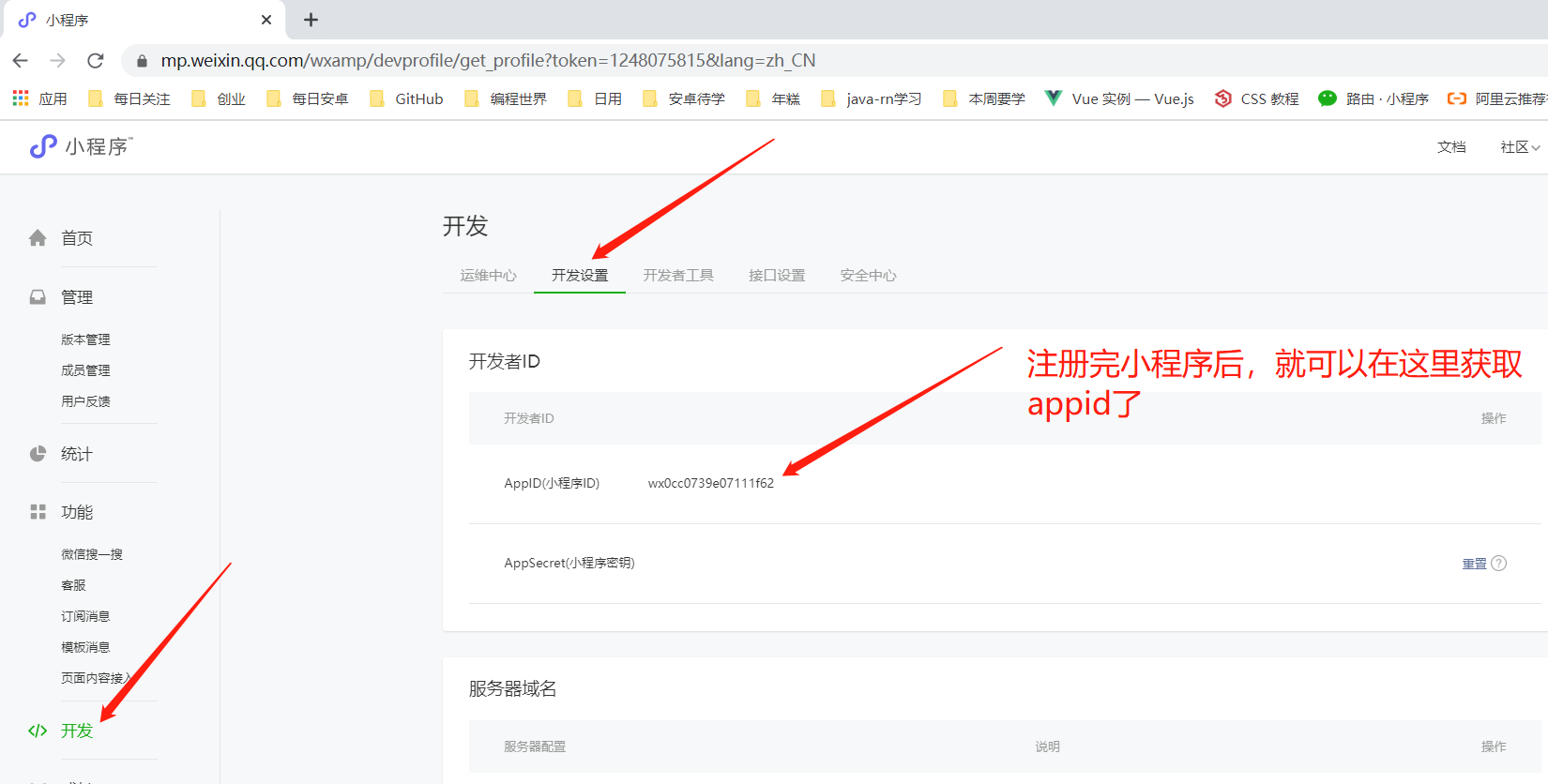
2-1,注册小程序
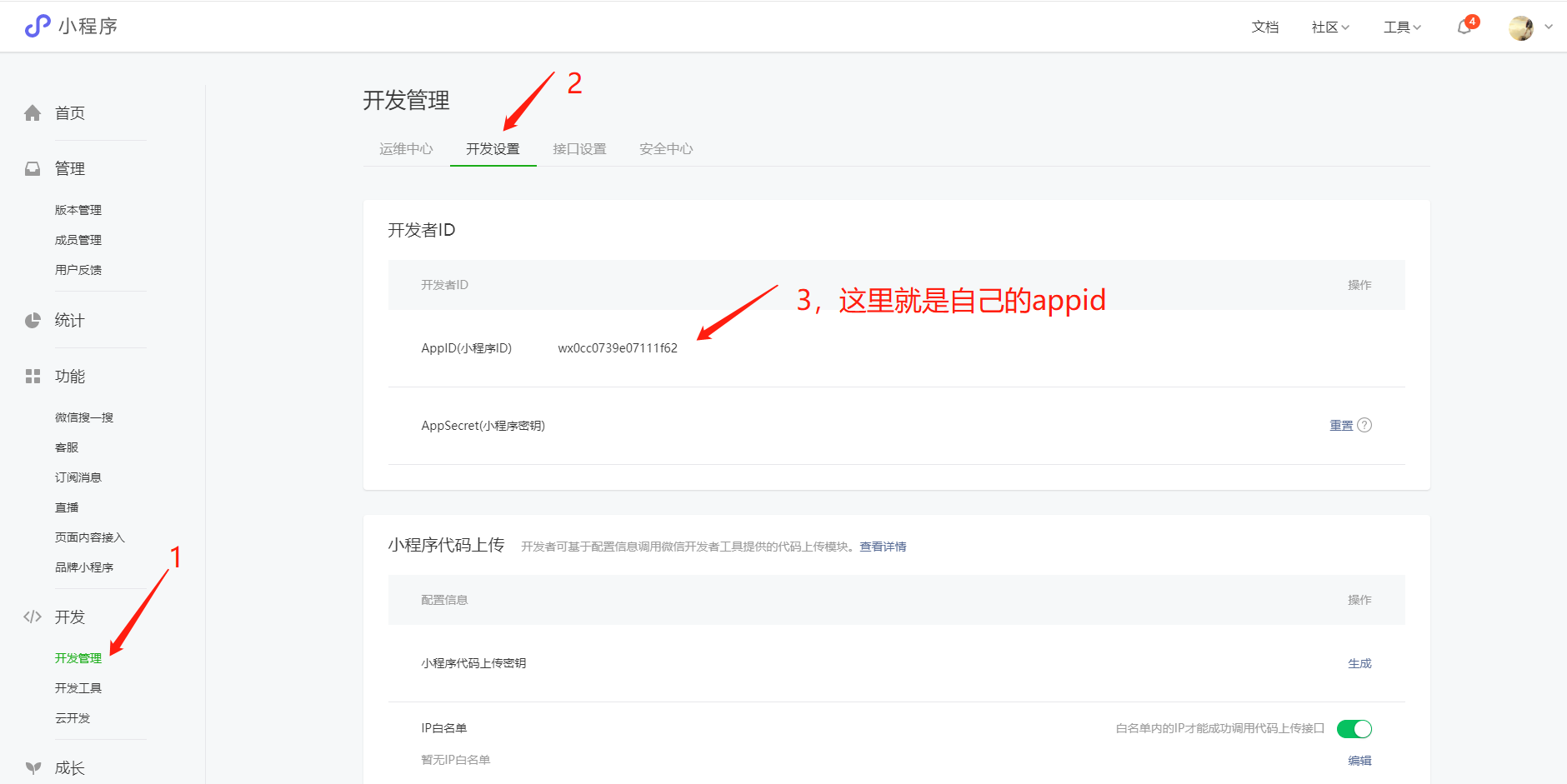
这里我就不再多说了,只有注册过小程序的appid才可以开通云开发
我们注册好小程序后,就可以拿到appid了,如上图
2-2,创建一个小程序项目
小程序项目的创建,我这里不再多说,我前面小程序基础课里有讲过很多遍。《小程序基础学习》
这里强调一点,就是创建小程序项目时一定要用我们自己的appid不要用测试号。
如果你一开始是用测试appid创建的,也可以通过上图的方式更换成自己的小程序的appid。
2-3,开通云开发
这里云开发的开通,我就不做过多讲解了,我云开发课程里也讲过很多遍。大家可以去翻看下
只需要点击开发者工具里的云开发按钮,跟着提示一步步操作就可以快速开通云开发。
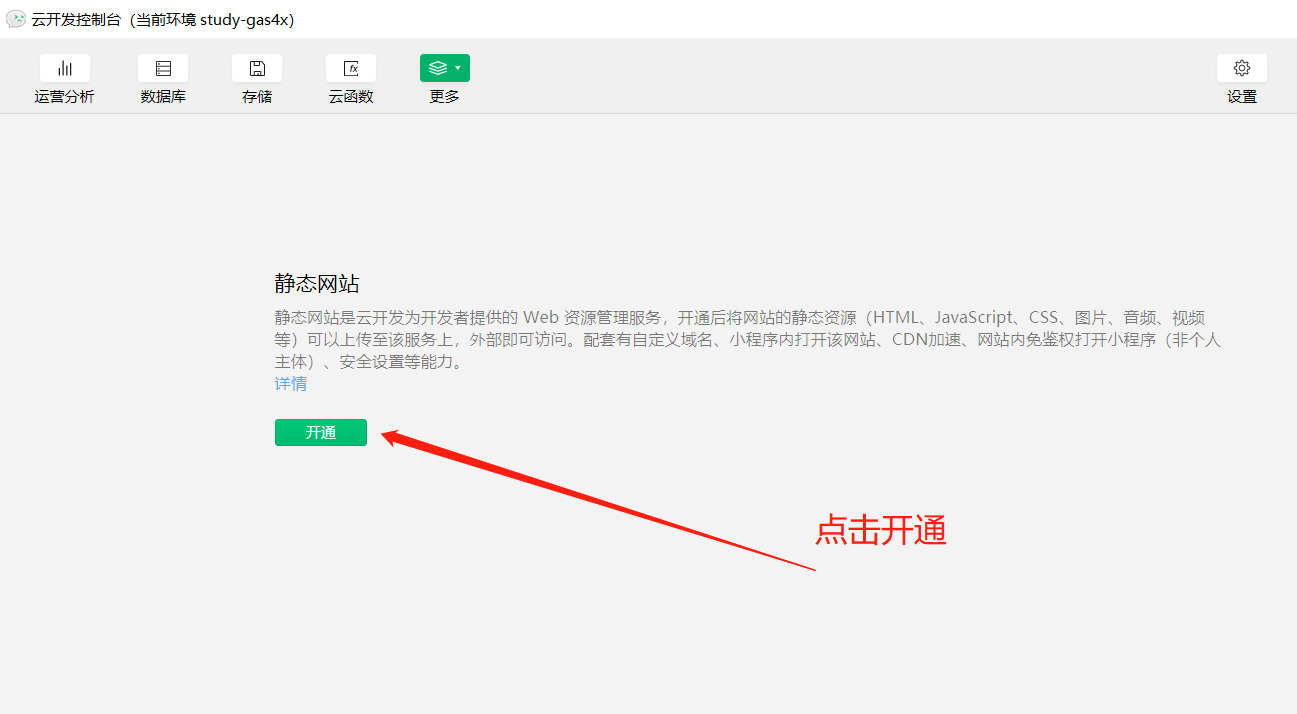
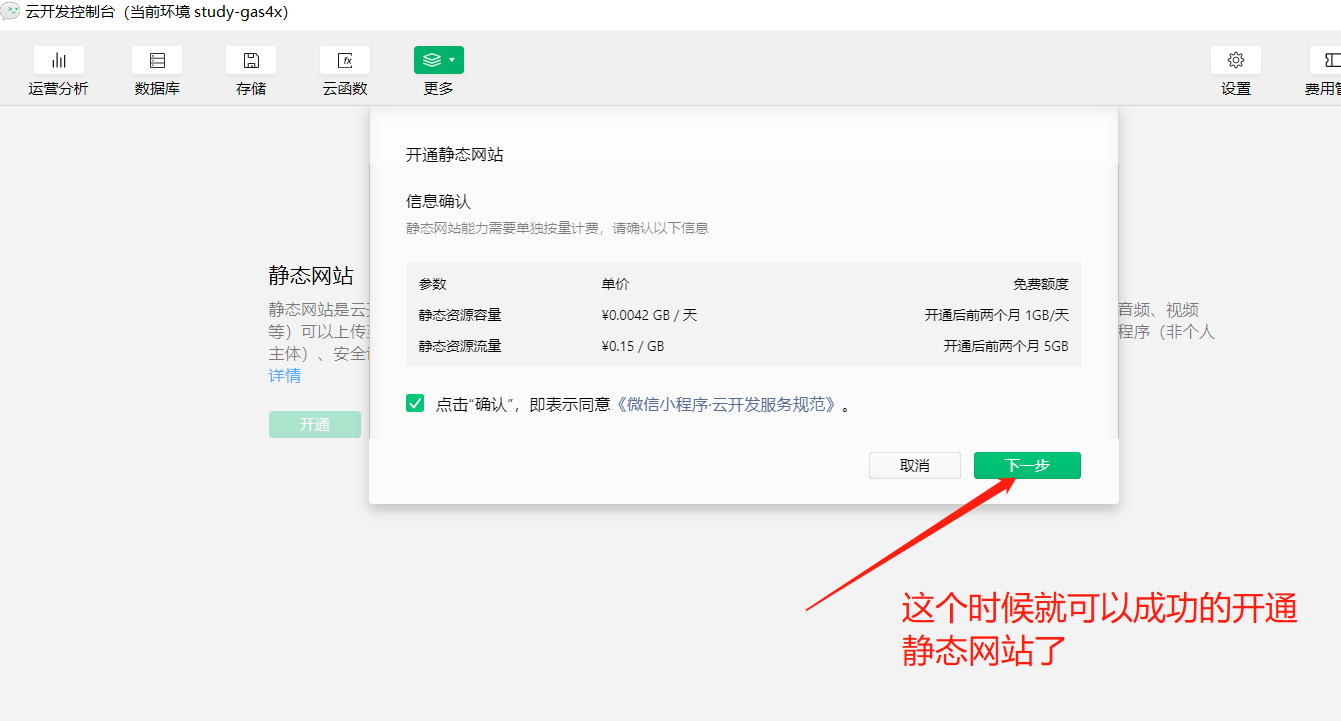
2-4,开通静态网站功能
我们上面云开发开通好以后,就可以在这里快速开通静态网站了。
点击以后,直接点击开通即可
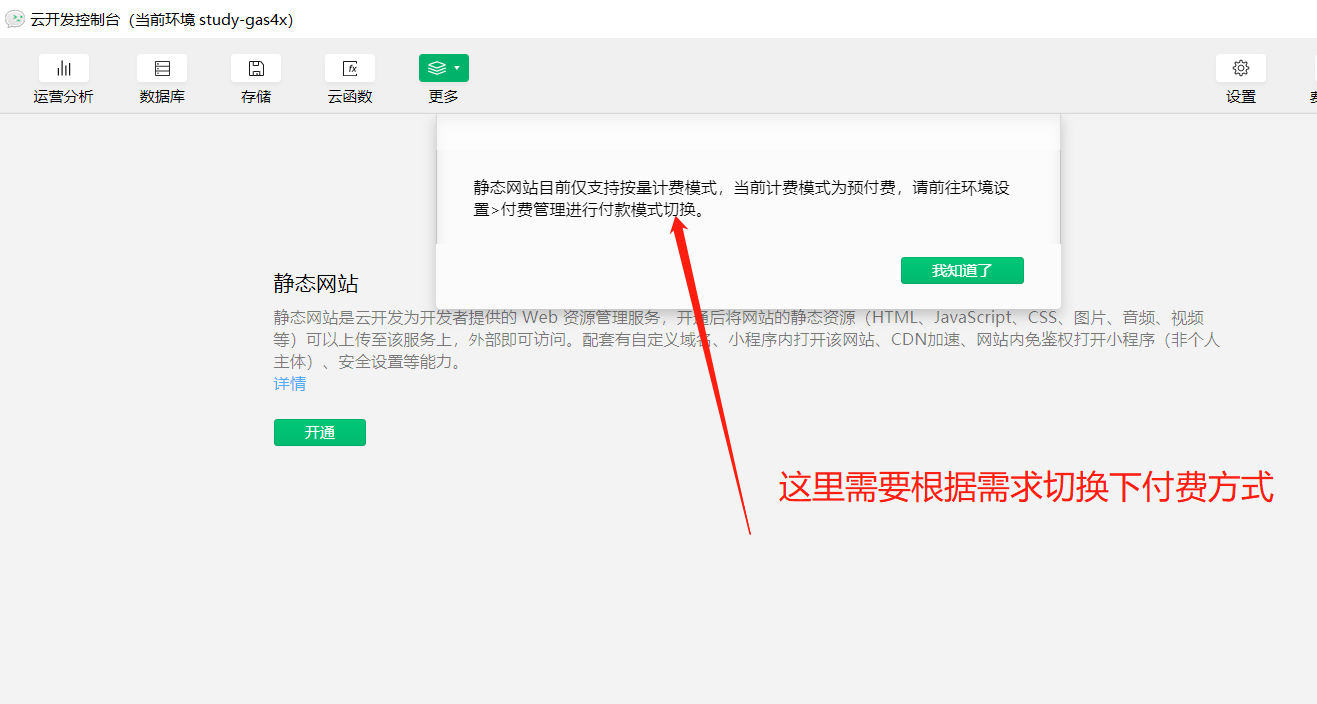
这时候开通有个条件
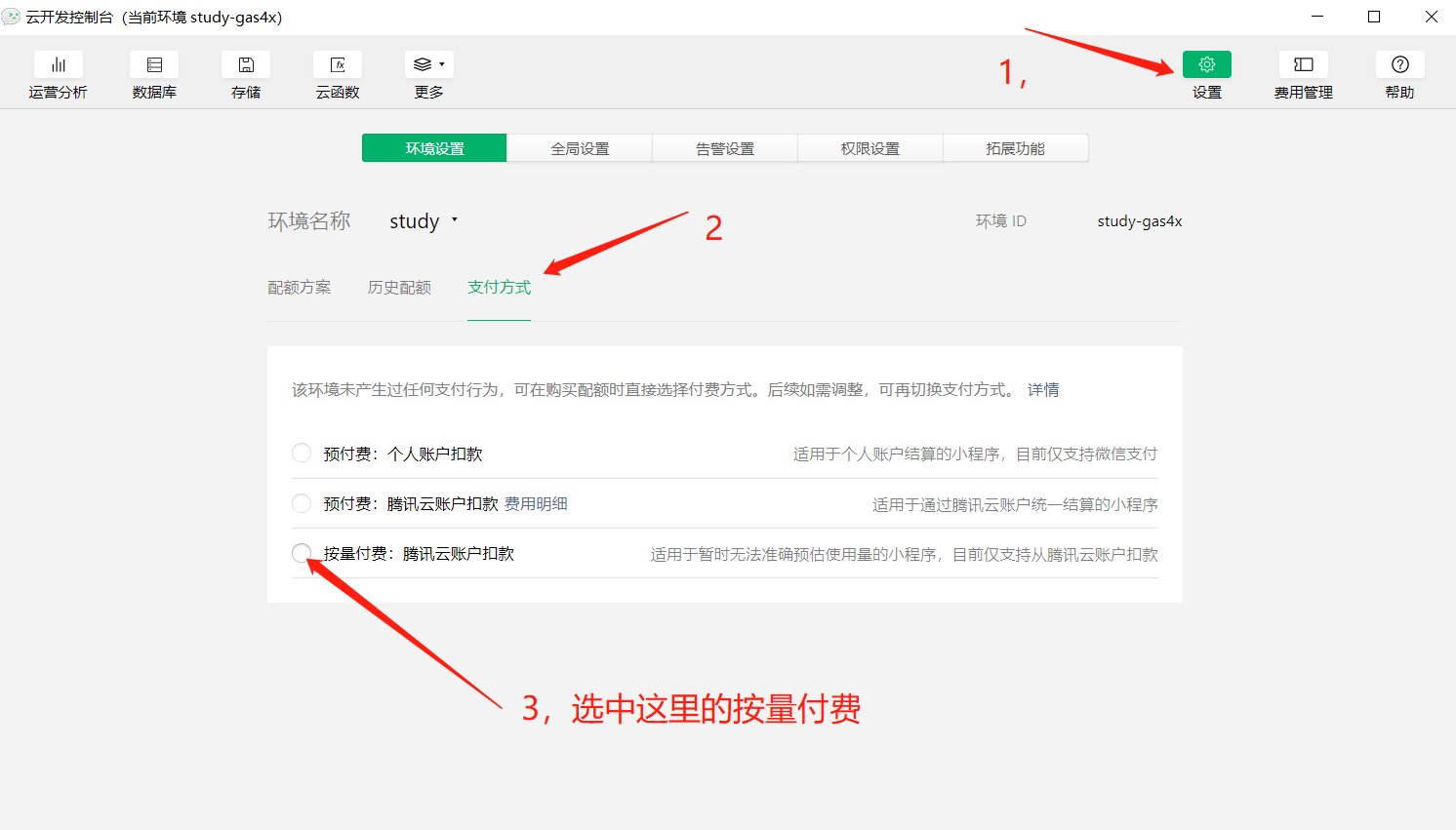
我们必须按照要求改变自己小程序的付费方式,把我们的付费方式改成按量付费即可。
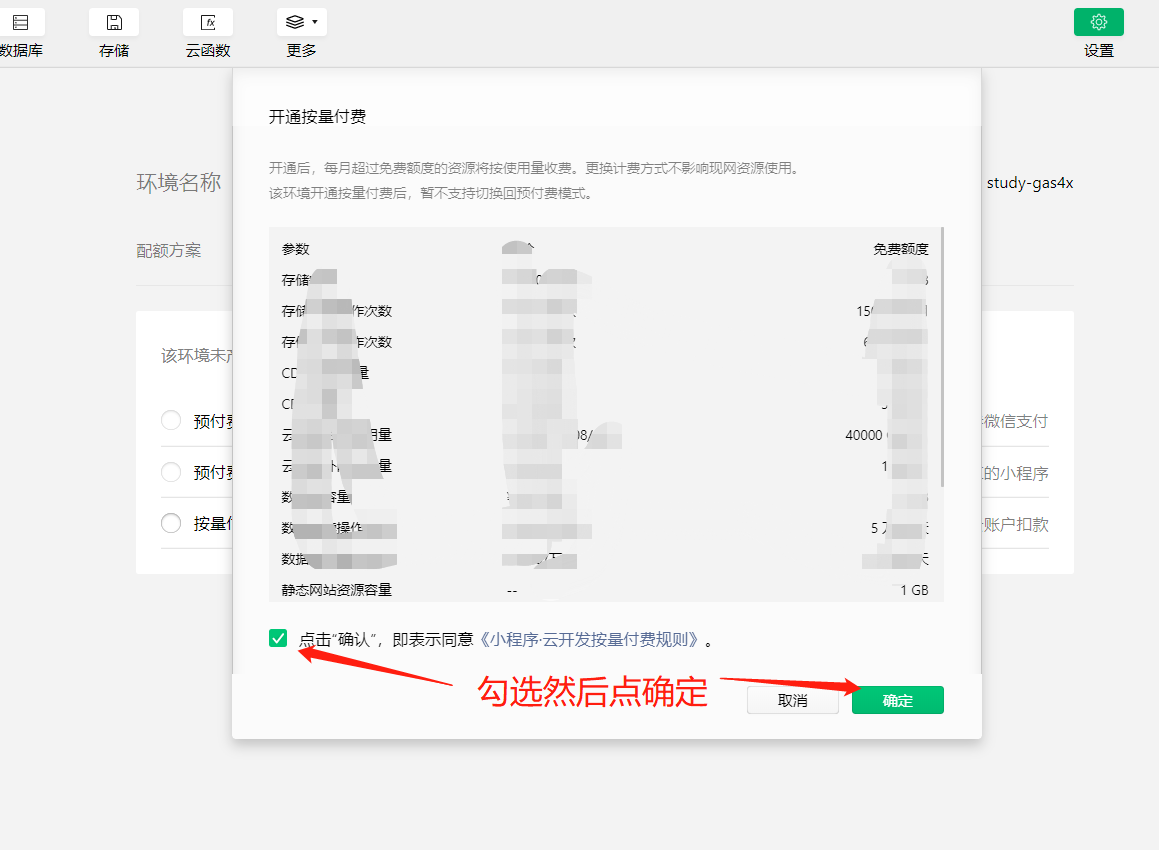
这里不用担心,这里的按量付费,每月都有免费额度。这些额度我们开发学习基本上够用了
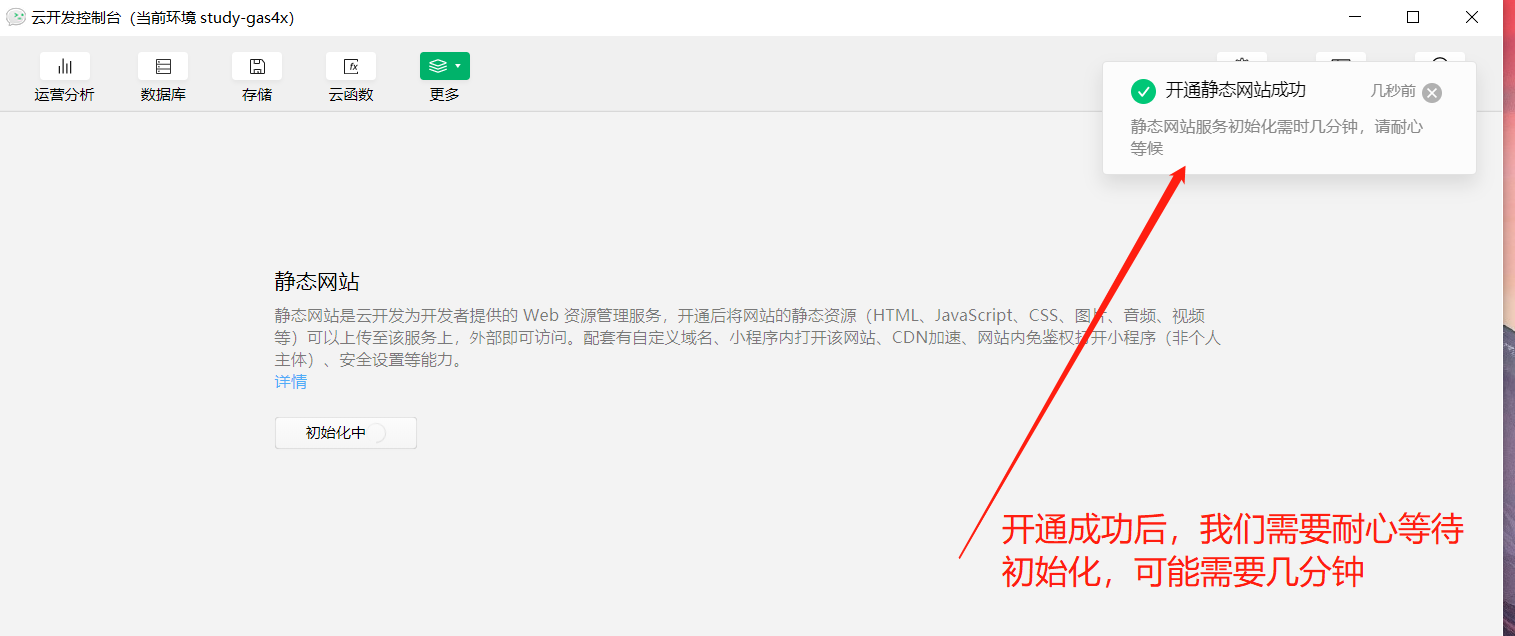
这个时候我们的静态网站功能就开通成功了。
开通成功以后如下图。
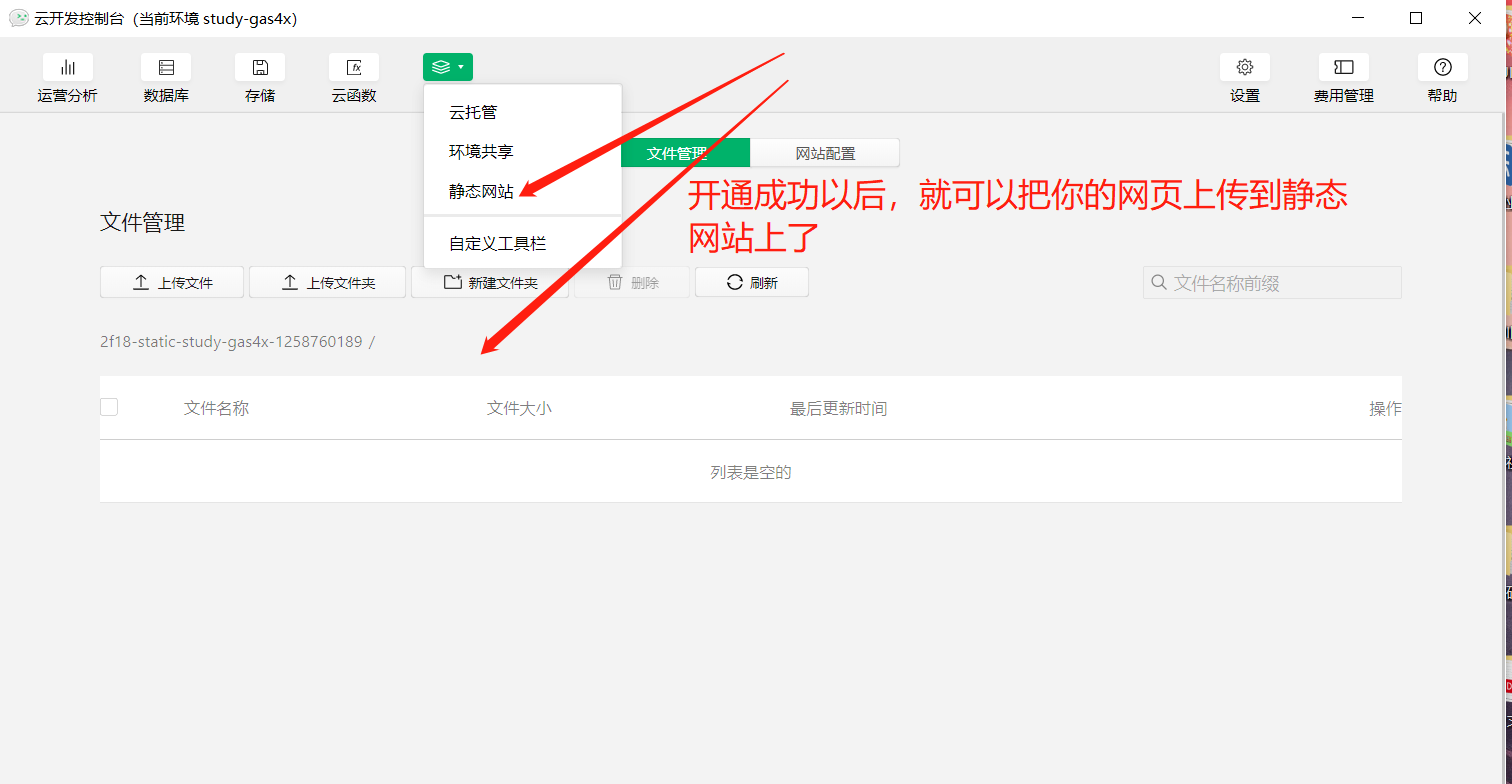
3,编写发送短信的云函数
其实上面静态网站功能开通以后,我们不用上传网站资源,就可以直接来使用短信功能了。
下面我们就来使用云开发的云函数功能来做短信发送功能。
老规矩先看效果图
代码编写也很简单
其实发送短信的代码很简单,就上面这几行。下面就来教大家如何编写这个云函数。
3-1,初始化云开发环境id
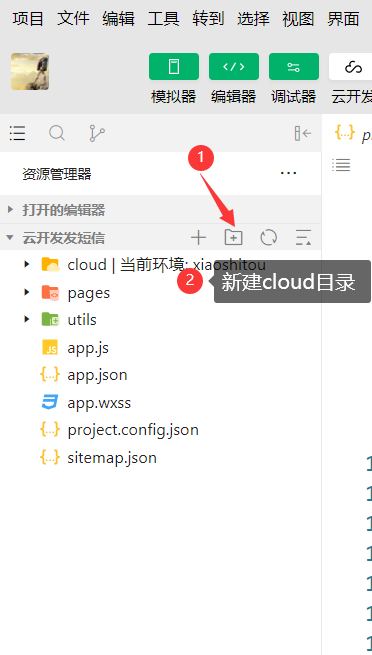
新建一个和pages平级的目录cloud,用于存放云函数
然后在project.config.json里添加cloudfunctionRoot选项。
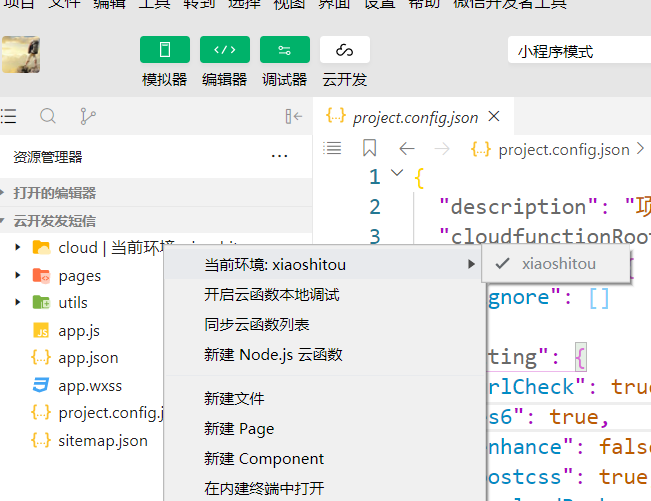
然后对cloud选择当前环境
在app.js里配置环境变量
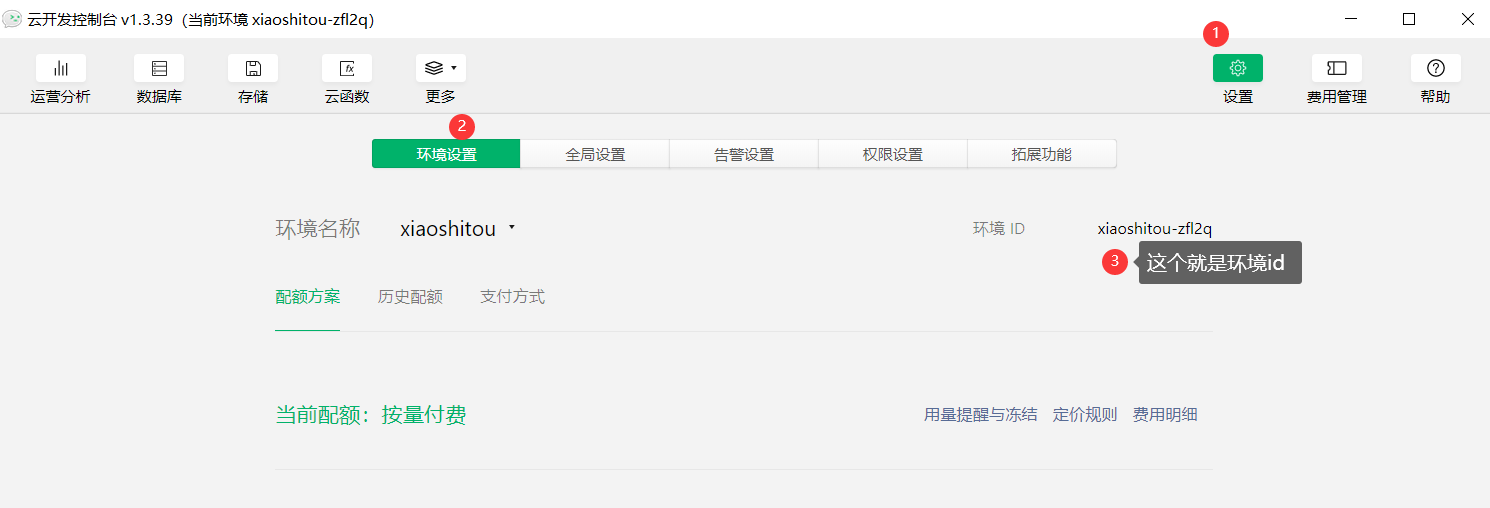
这个env环境id需要你去云开发控制台获取
3-2,创建云函数
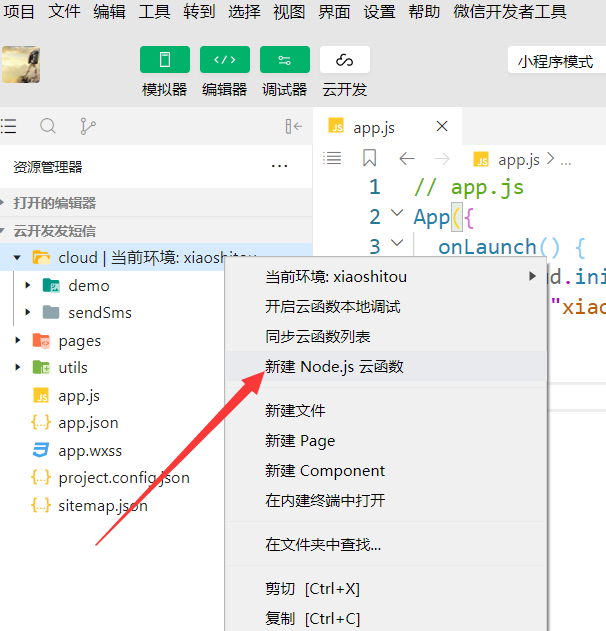
右键cloud目录,新建Node.js云函数
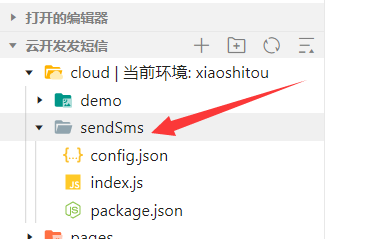
然后新建一个云函数,名字你可以自定随便定。我这里用sendSms
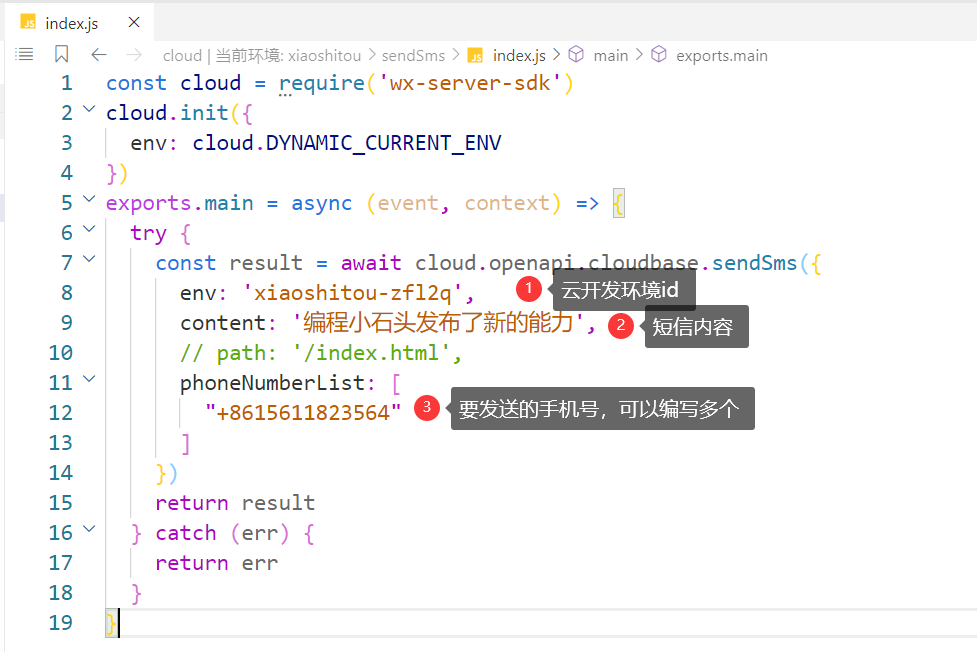
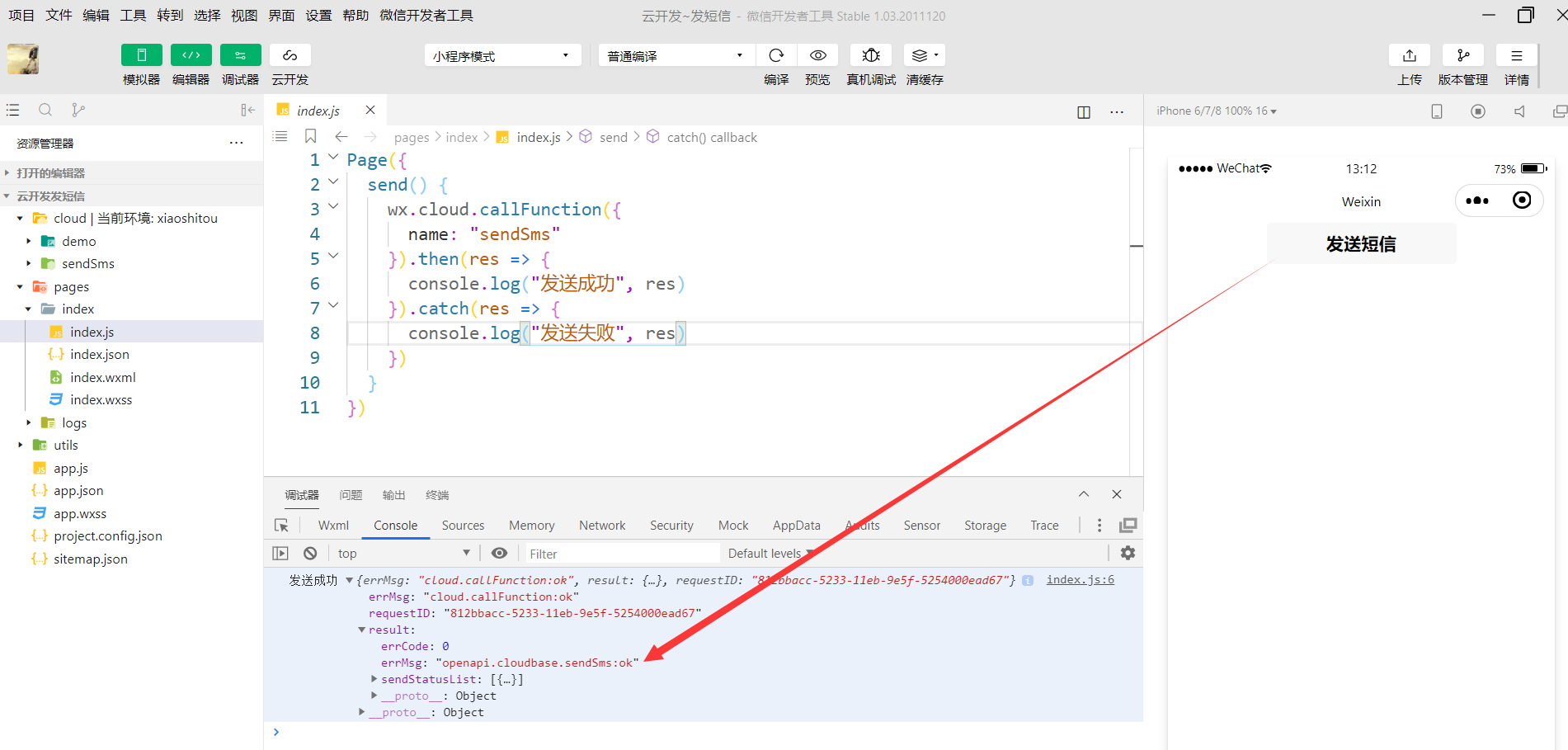
3-3,编写云函数
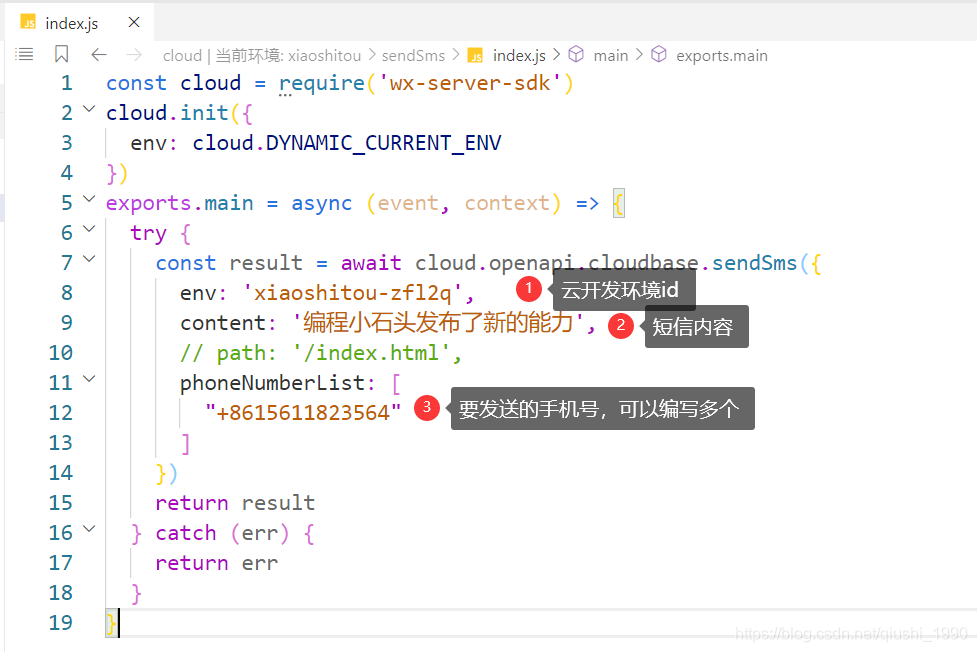
我这里把代码贴给大家,记得把env和接收短信的手机号换成你自己的。
const cloud = require('wx-server-sdk') cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) exports.main = async (event, context) => { try { const result = await cloud.openapi.cloudbase.sendSms({ env: 'xiaoshitou-zfl2q', content: '编程小石头发布了新的能力', phoneNumberList: [ "+64" ] }) return result } catch (err) { return err } } 3-4,部署云函数
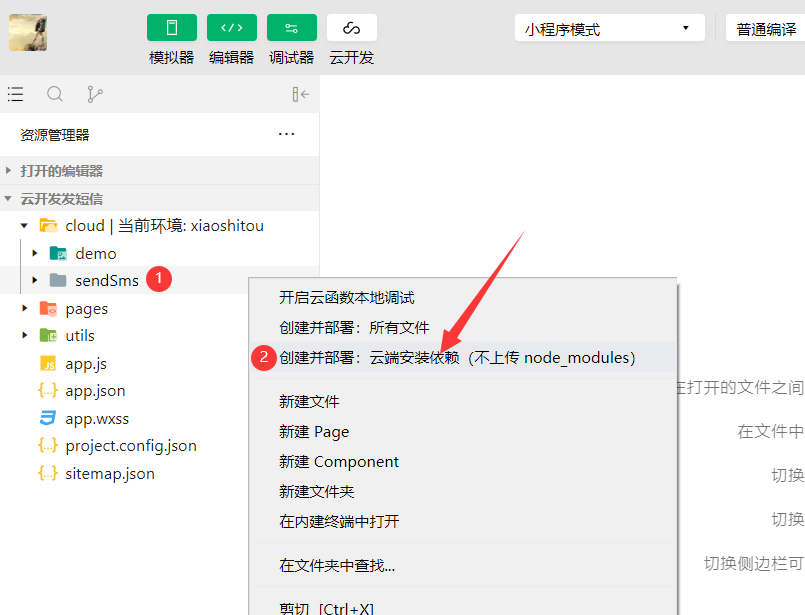
上面云函数编写好了,一定要记得部署下云函数。右键sendSms然后点击下面箭头所示的即可。
上传部署成功后,会有下面这样的提示
4,调用云函数发送短信
我们上面云函数编写并部署成功以后,就可以来调用这个云函数,发送短信了。
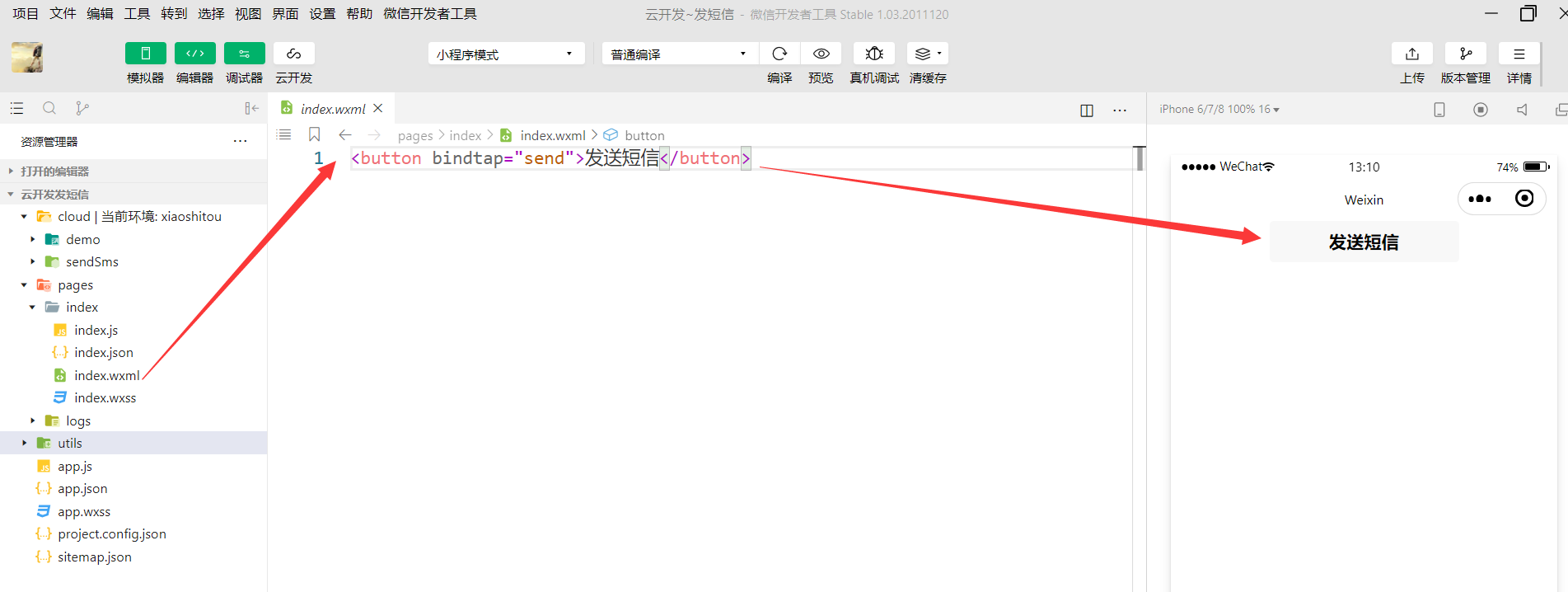
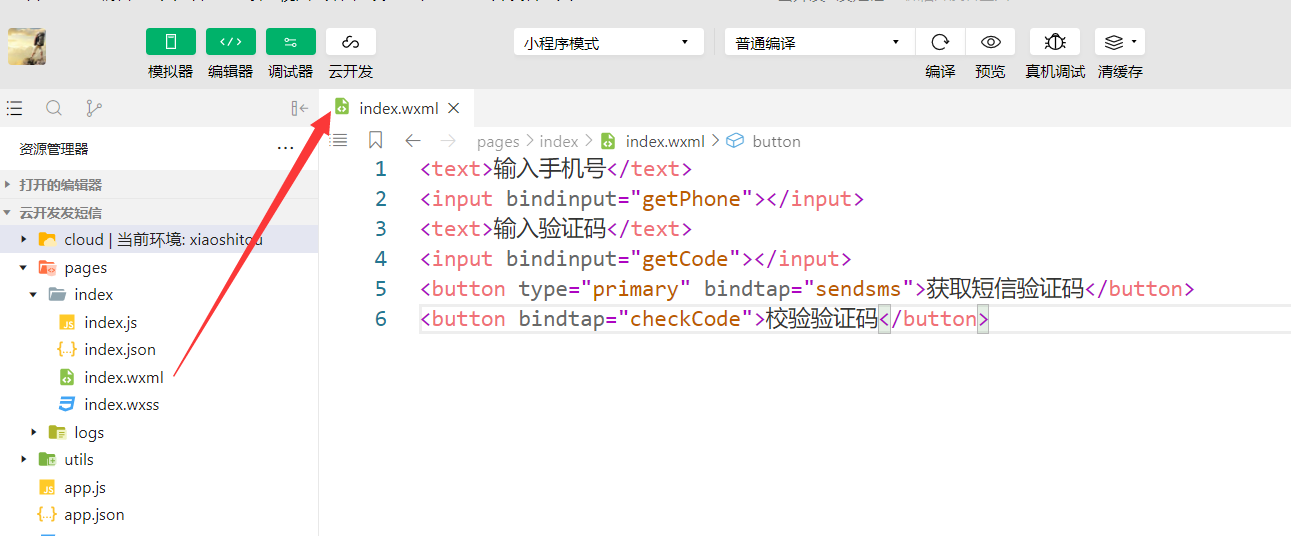
4-1,编写wxml文件
在wxml文件里写一个button按钮,编写一个bindtap点击事件
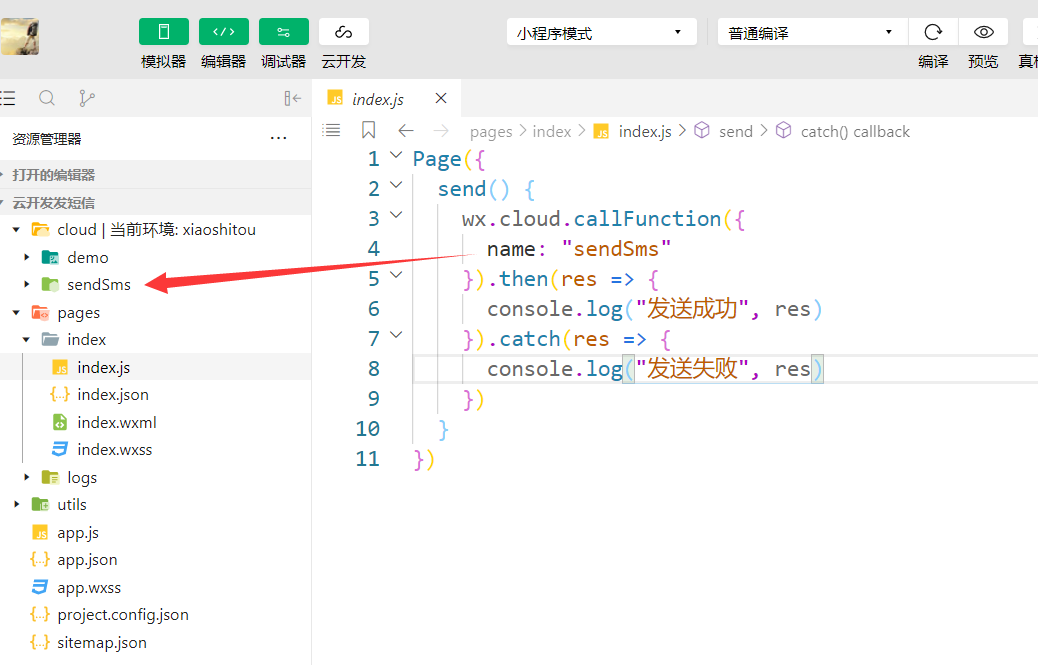
4-2,编写js文件
在js文件里实现上面button的点击事件,然后调用云函数
调用云函数时,一定要记得这里的name必须和你的云函数名一模一样。
4-3,点击发送短信
点击发送短信
点击发送 短信以后,可以看到日志里打印openapi.cloudbase.sendSms:ok
这就代表发送成功了。
然后再看下手机,收到下面的短信。
到这里我们的短信发送功能就完整的实现了。
其实到这里该实现的功能,就已经实现了。但是我们使用短信场景更多的是用短信发送验证码。所以接下来给大家做一个发送短信验证码的例子出来
5,发送验证码短信
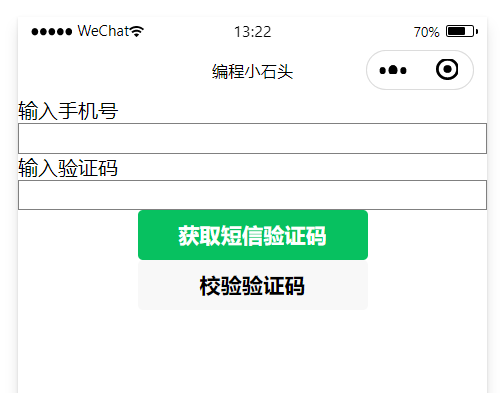
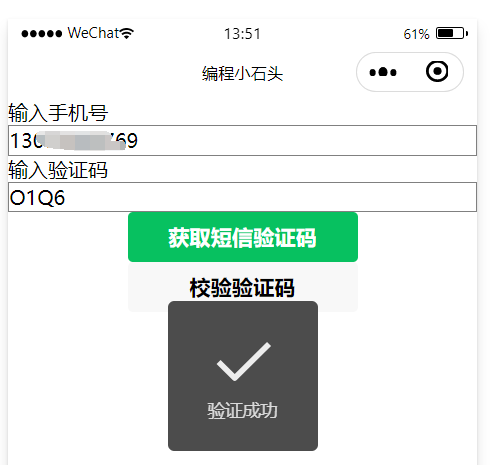
老规矩,先看效果图
我们只需要获取用户输入的手机号,然后点击获取验证码,最后输入短信里接收到的验证码,进行验证即可。
5-1,编写wxml
页面比较简单,就两个输入框和两个按钮
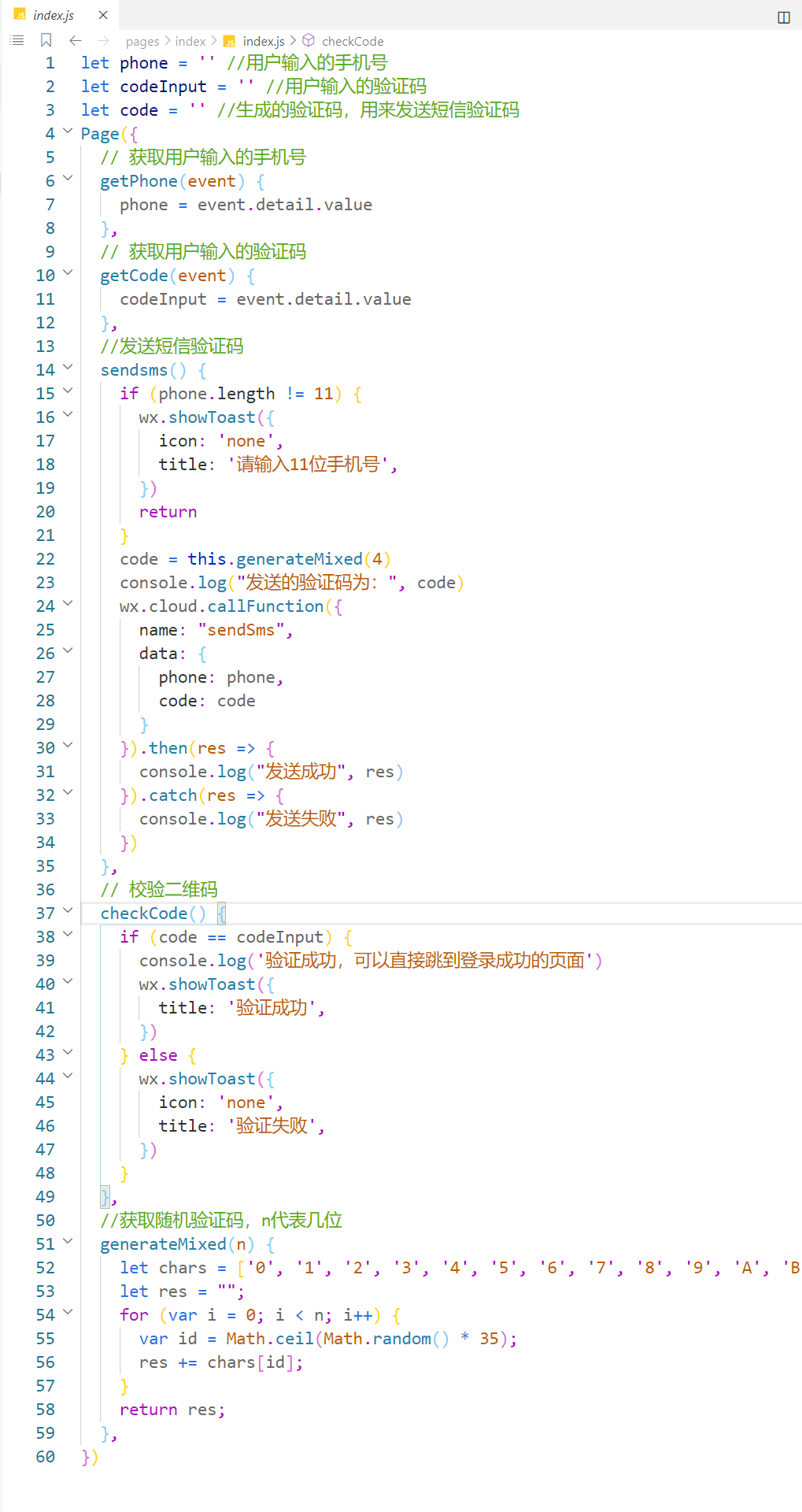
5-2,编写js
js里主要是获取用户输入的手机号,然后发送验证码,发送验证码调用云函数实现短信验证码发送功能。用户输入验证码以后进行校验即可。
5-3,发送短信验证码
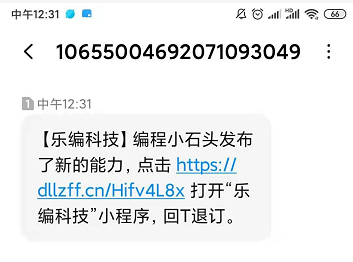
用户输入手机号以后,点击发送,可以看到我们手机上收到了如下短信。
然后用户输入获取到的验证码,点击验证。
可以看到验证成功,验证成功以后后面的操作就可以自己定了,比如验证成功以后跳转到登录成功页。
到这里我们就实现了验证码发送功能了。
5-4,生成随机验证码的方法
我这里把生成随机验证码的方法贴给大家。
字母和数字混合
//获取随机验证码,n代表几位 generateMixed(n) { let chars = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z']; let res = ""; for (var i = 0; i < n; i++) { var id = Math.ceil(Math.random() * 35); res += chars[id]; } return res; } 数字混合
//获取随机验证码,n代表几位 generateMixed(n) { let chars = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9']; let res = ""; for (var i = 0; i < n; i++) { var id = Math.ceil(Math.random() * 9); res += chars[id]; } return res; } 实战三,群发短信
我们上面给单个手机发送验证码的功能实现了,接下来就教大家如何群发短信。
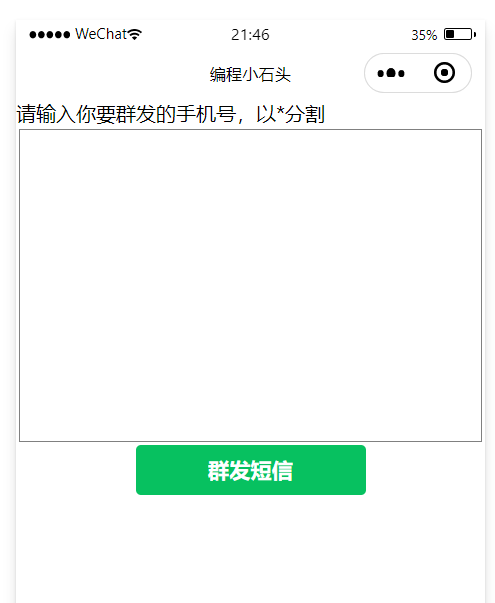
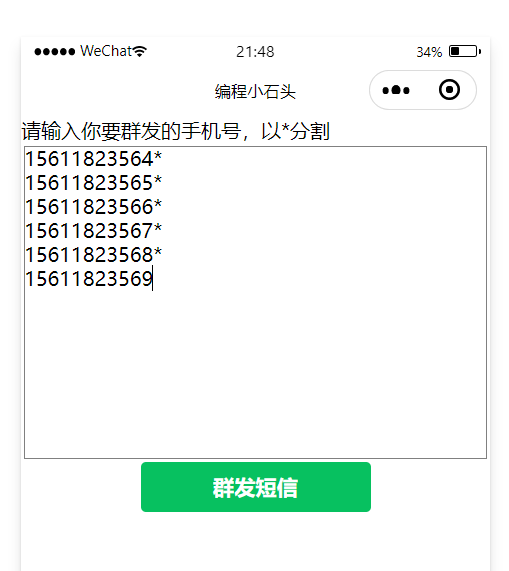
老规矩,先看效果图
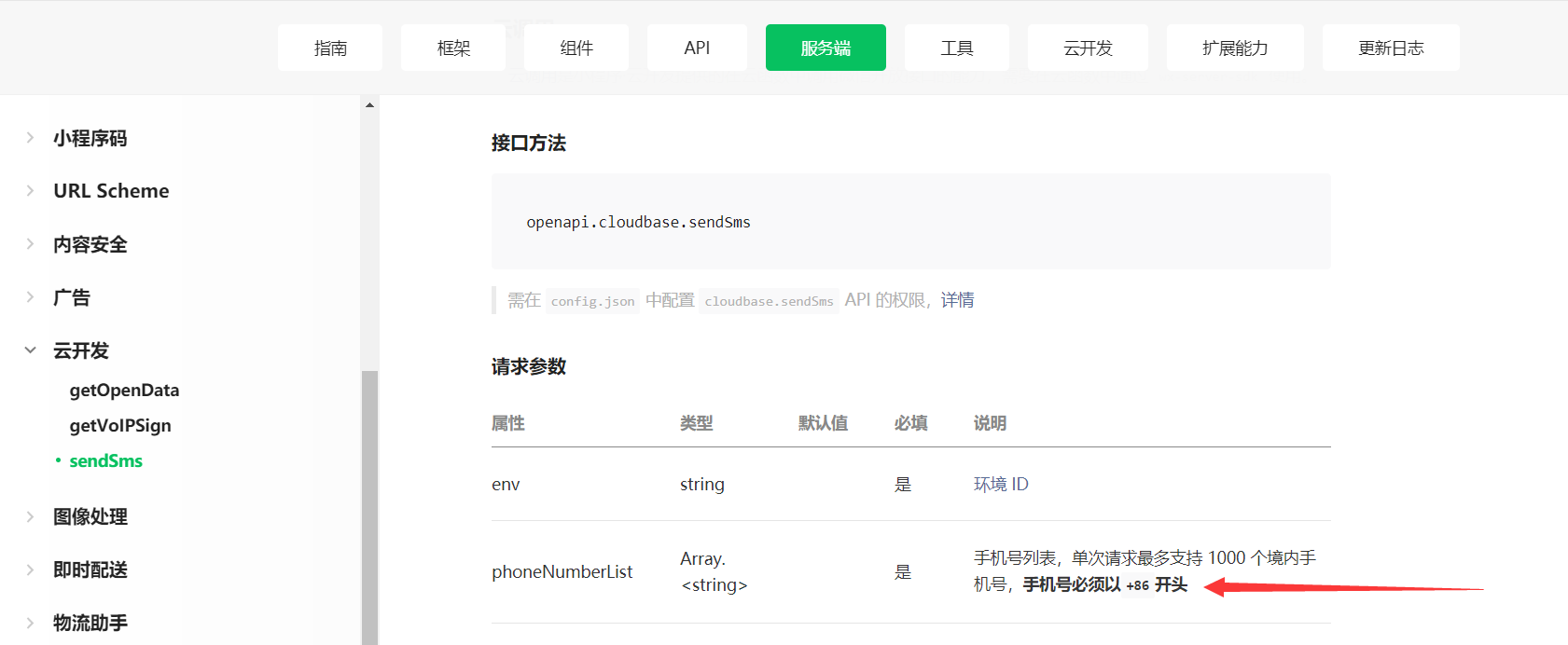
官方文档:
https://developers.weixin..com/miniprogram/dev/api-backend/open-api/cloudbase/cloudbase.sendSms.html
使用云开发短信的条件
这个前置条件很重要,条件不满足,你就没法使用云开发短信功能。
- 1,必须是企业小程序,目前个人小程序无法使用短信发送
- 2,必须开通静态网站功能(后面应该会逐步放开)
- 3,必须开通云开发(这个没得说,不开通云开发你还用啥云开发功能啊)
上面条件都满足以后,我们就可以来愉快的撸代码了。
年卡福利
- 1,可以获取石头哥目前所有视频课
- 2,未来一年内出的新课也可以获取
- 3,一对一问题解答,远程协助
- 4,可以借用石头哥的企业小程序
感兴趣可以加石头哥微♥ 备注年卡
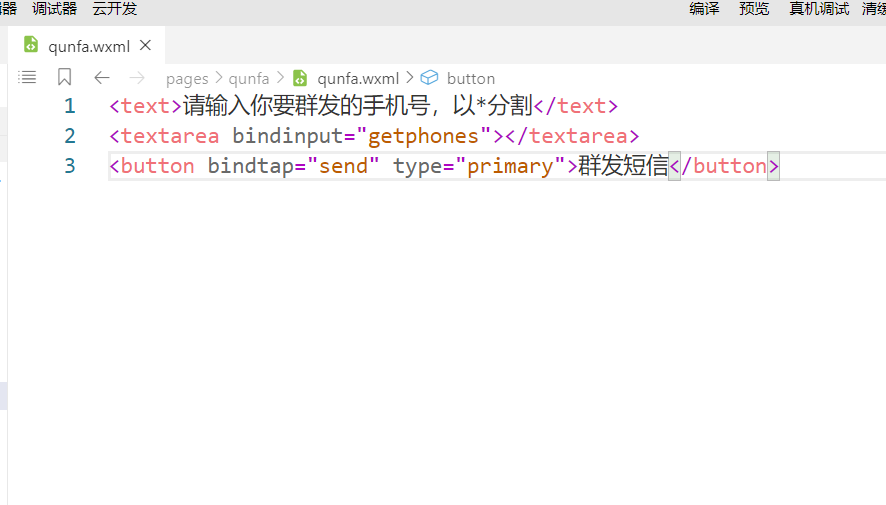
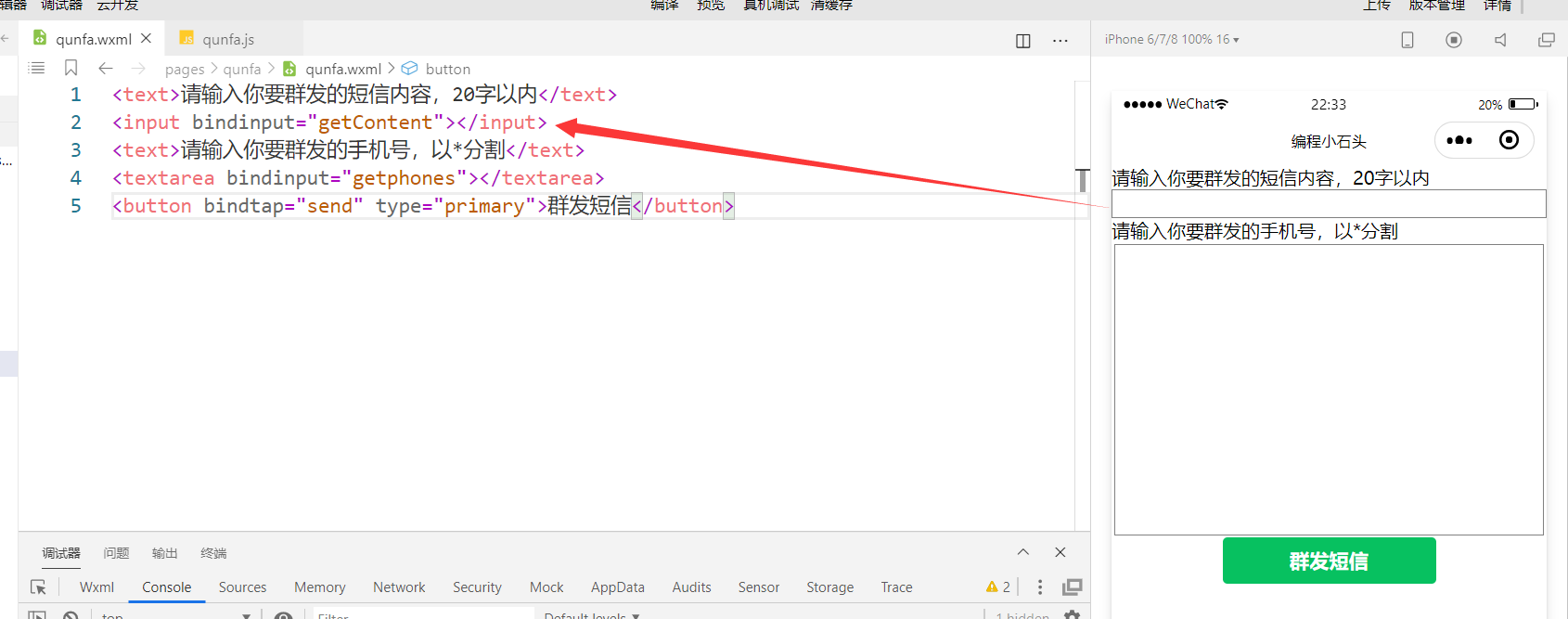
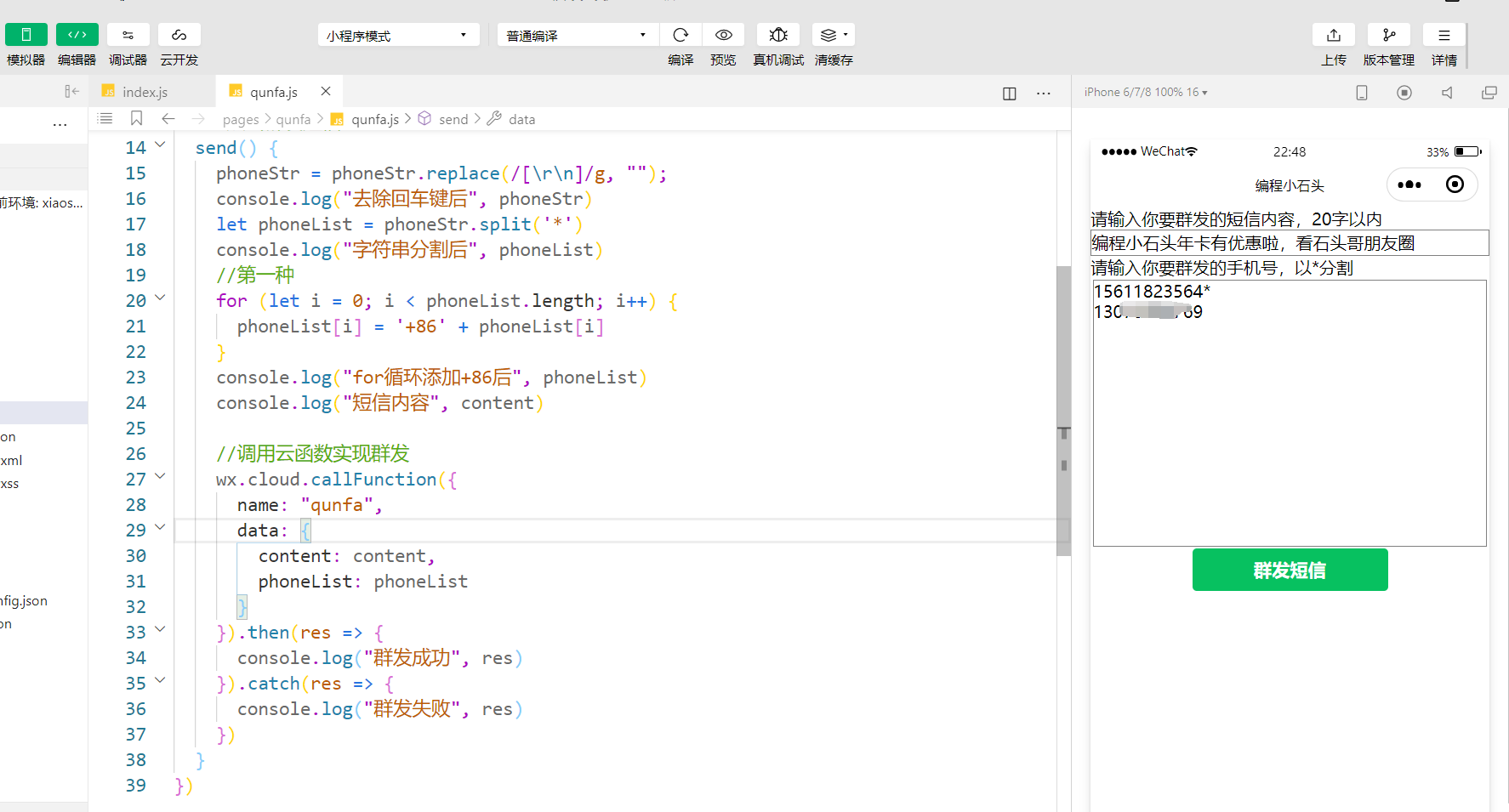
1,编写wxml页面
简单起见,我这里只定义一个输入手机号的输入框和一个button按钮
对应的代码如下
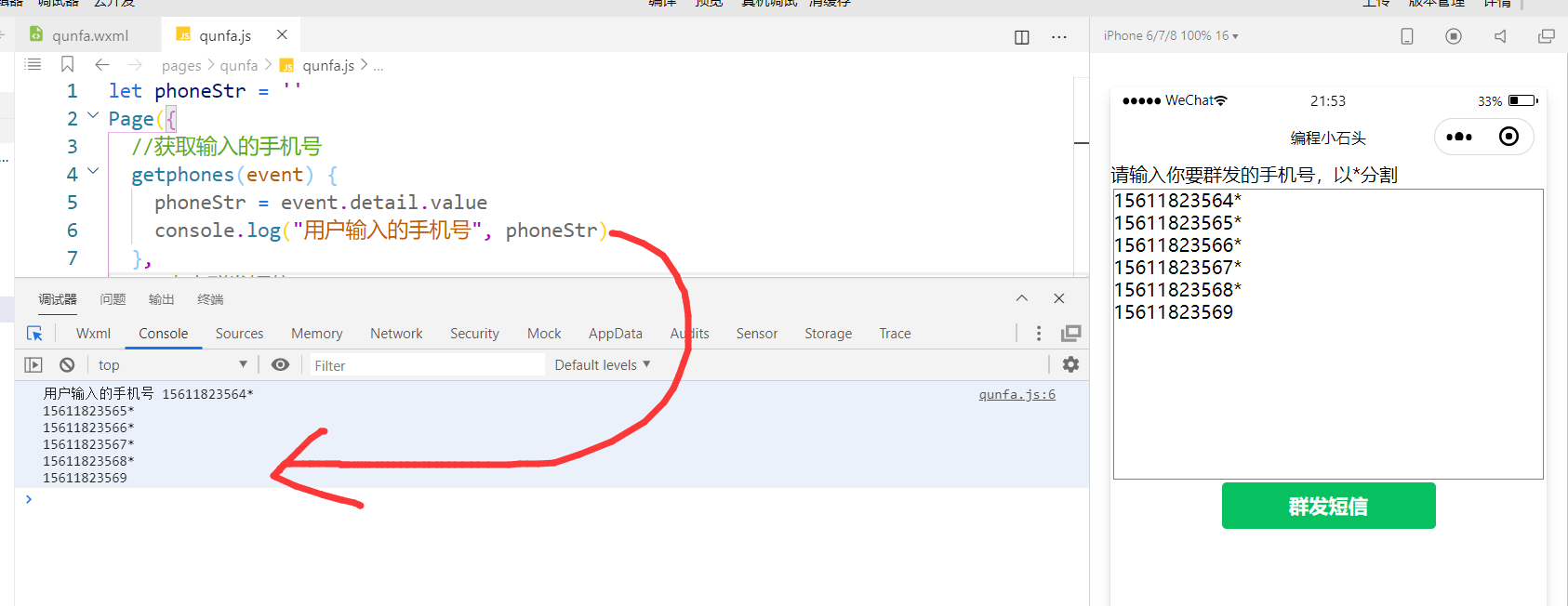
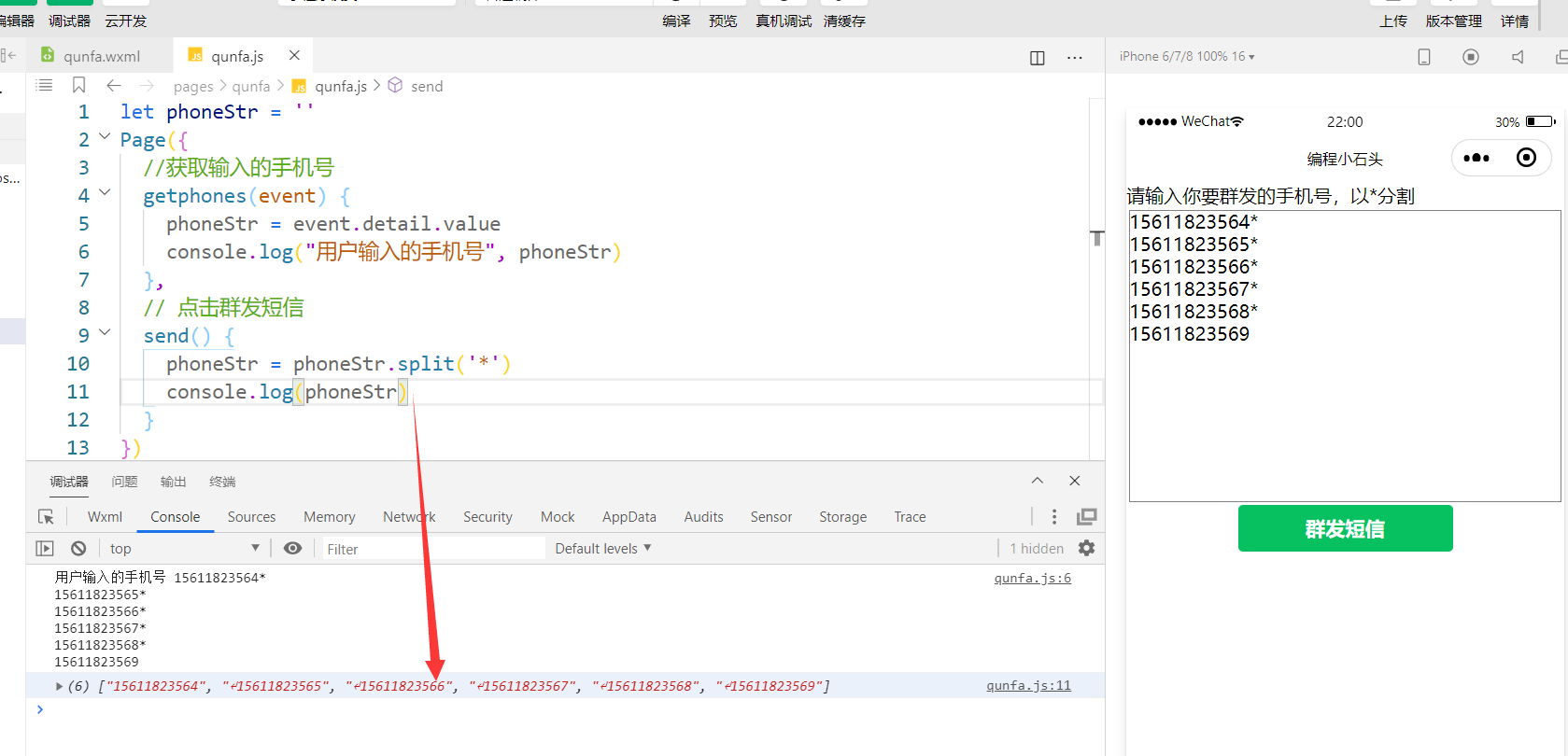
2,获取用户输入的手机号
我这里以*来分割手机号,如下图所示。
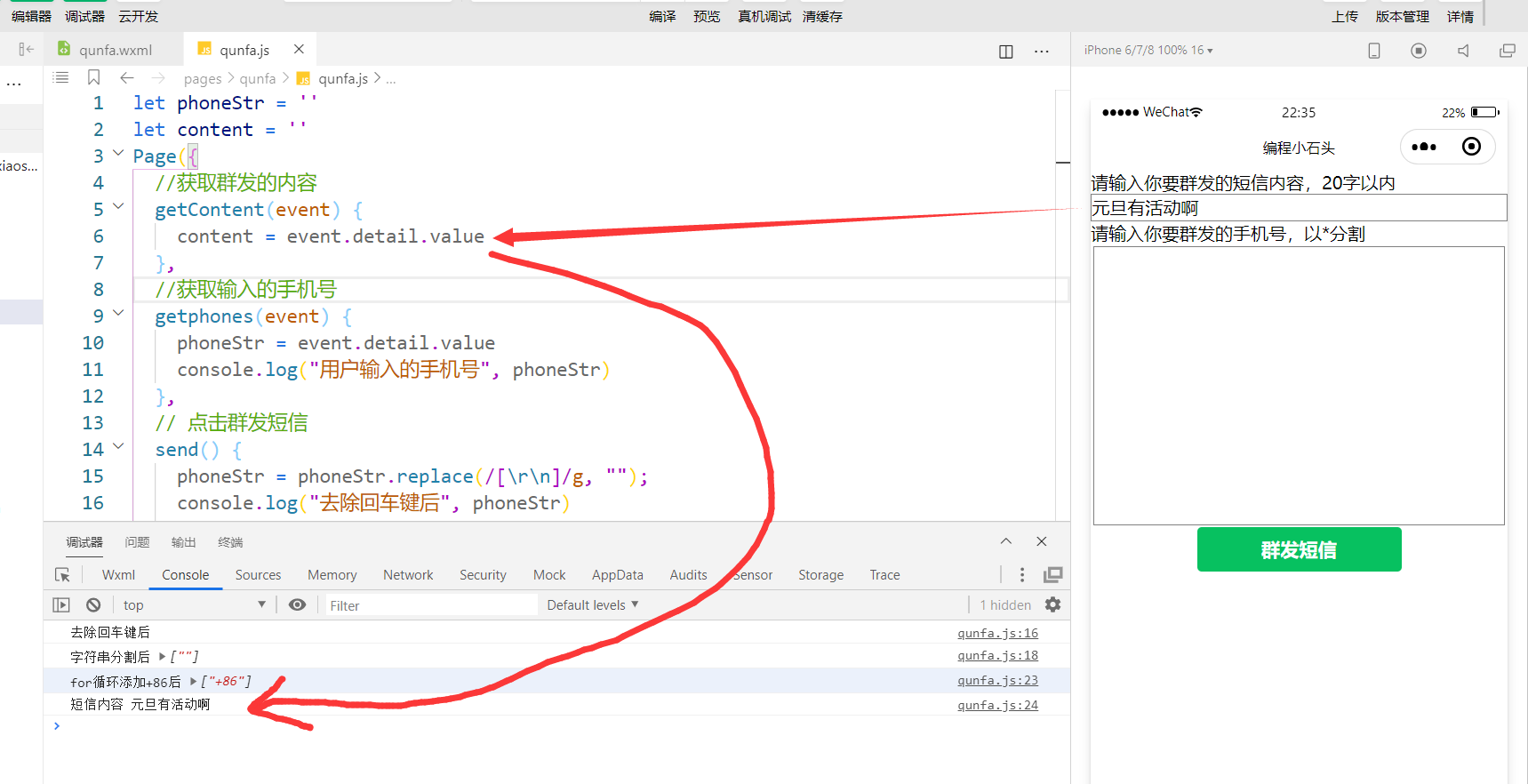
然后我们定义一个bindinput事件来获取用户输入的内容。
可以看到,我们成功的获取到了用户输入的手机号了。
但是官方文档里已经说明,我们群发短信的时候需要用到的是一组手机号,也就是说需要用数组来存放数据。但是我们这里是一个字符串。那么我们就要分割字符串成数组了。
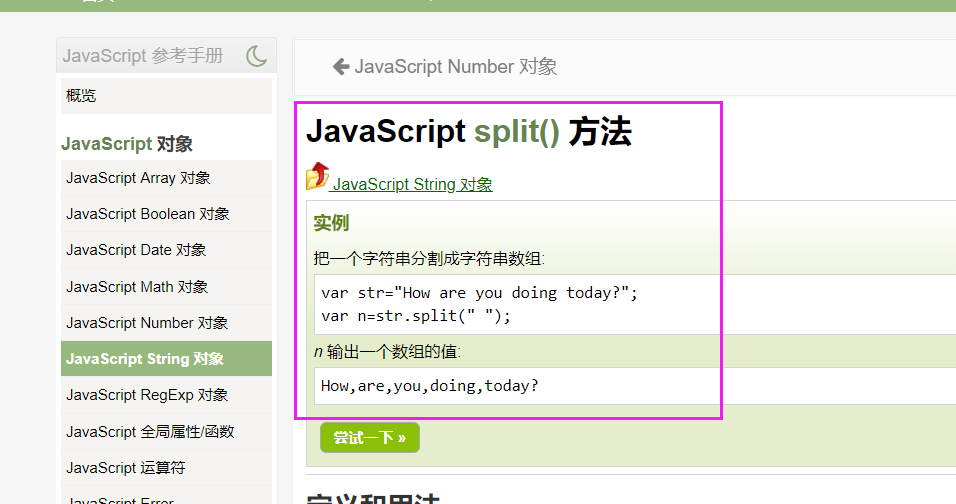
3,分割字符串成数组
我们分割字符串用到的是字符串的split()方法
当然触发的时机,应该是在用户点击群发按钮的时候。那么我们就为群发按钮定义bindtap点击事件send
可以看到我们成功的把字符串分割成了数组。
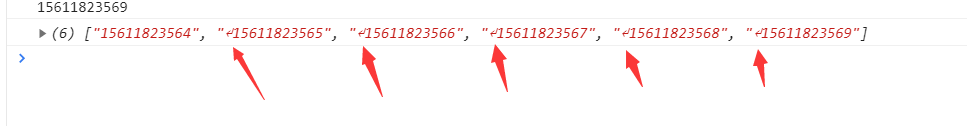
但是我们数组里的手机号前面有个回车键,所以安全起见,我们在分割字符串之前,需要先把这回车键给剔除掉。
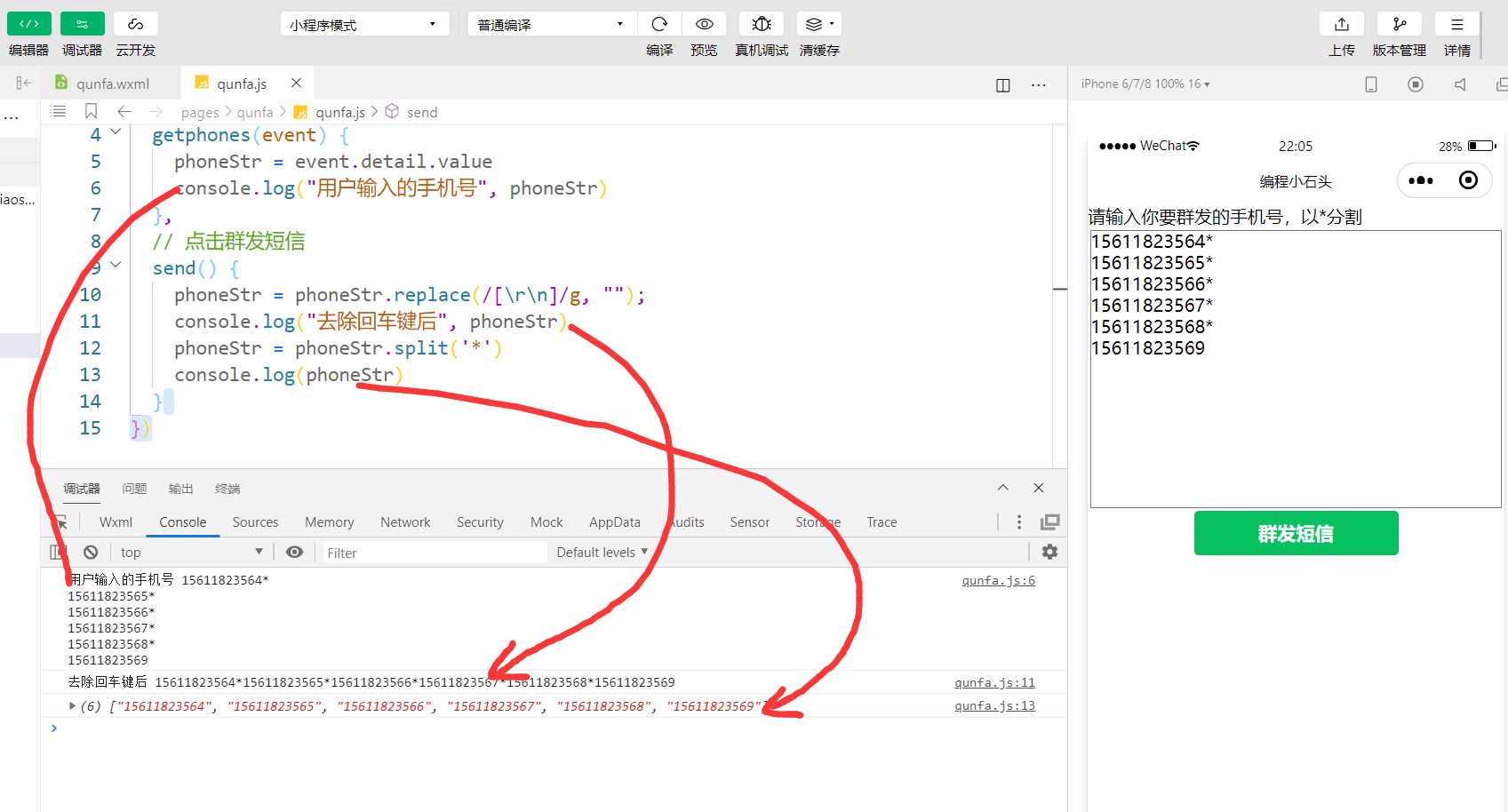
4,去除字符串里的回车键
去除字符串里的回车键语法如下
字符串.replace(/[\r\n]/g, "") 可以看到我们只需要调用字符串.replace方法即可,后面括号里跟的是回车键对应的正则表达式。这里不需要记住,后面用的时候来我笔记这里复制就行了。
可以看到我们剔除回车键以后,再分割的字符串里就没有回车键了。
5,遍历数组给手机号前面+86
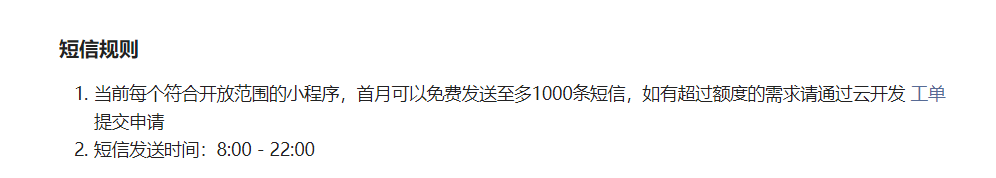
如果你有仔细阅读官方文档,可以看到我们群发的手机号前面必须以+86开头。并且每次群发的手机号不能超过1000条。
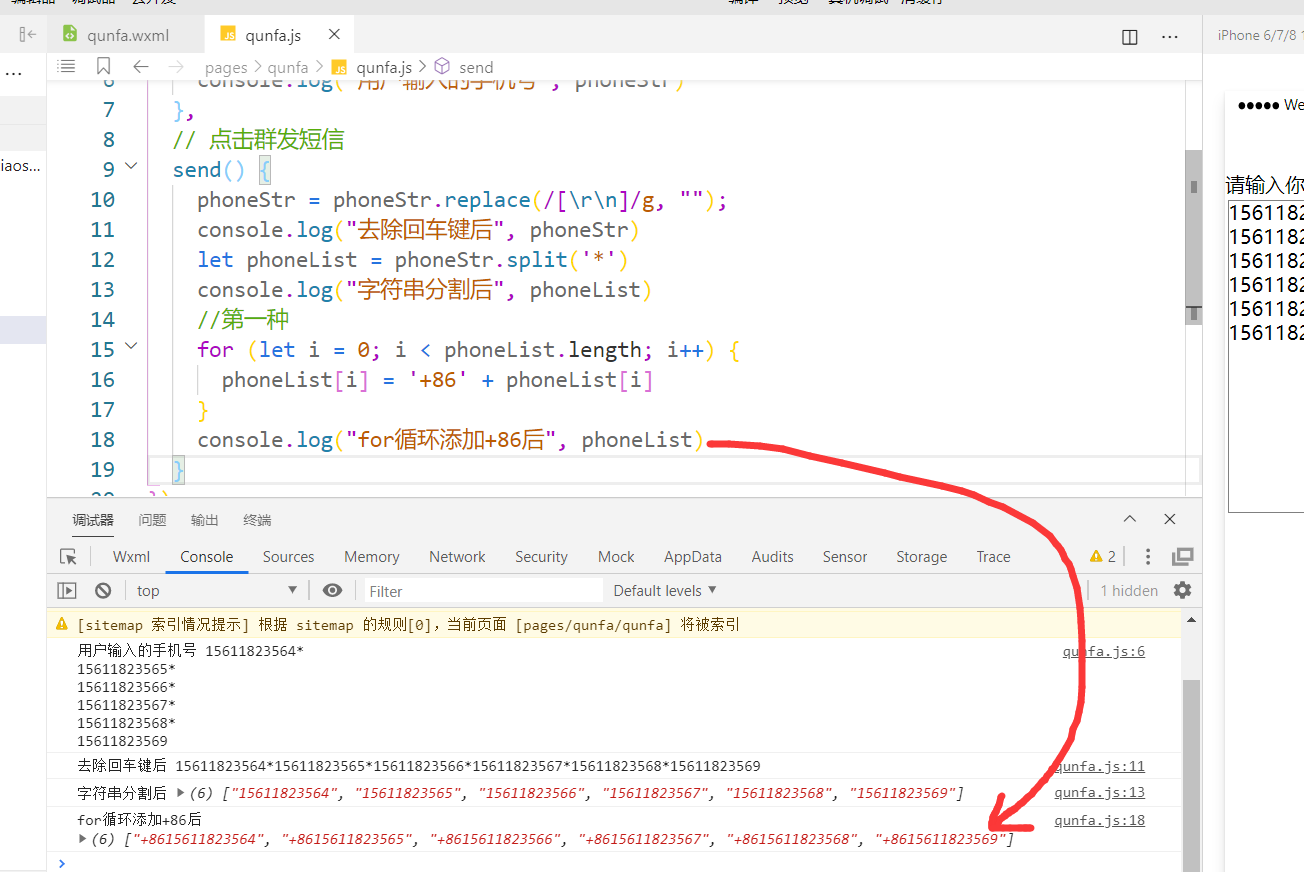
那么我们接下来就要遍历数组,给每个手机号前面都添加‘+86’了。
当然了这里有很多种方法来实现这一目的,我这里用一个for循环和一个map方法来分别实现下。
可以看出用map方法更简介一点。但是对于新手来说第二种方法可能不是很好理解。所以这里你用那种方法都可以,不做强制要求。
5-1,通过for循环来实现
5-2,通过map方法来实现
6,编写群发短信的内容
那么我们接下来要做的就是实现群发功能了。我们这里要想成功的实现群发,需要两个元素
- 要群发的短信内容
- 要群发的手机号
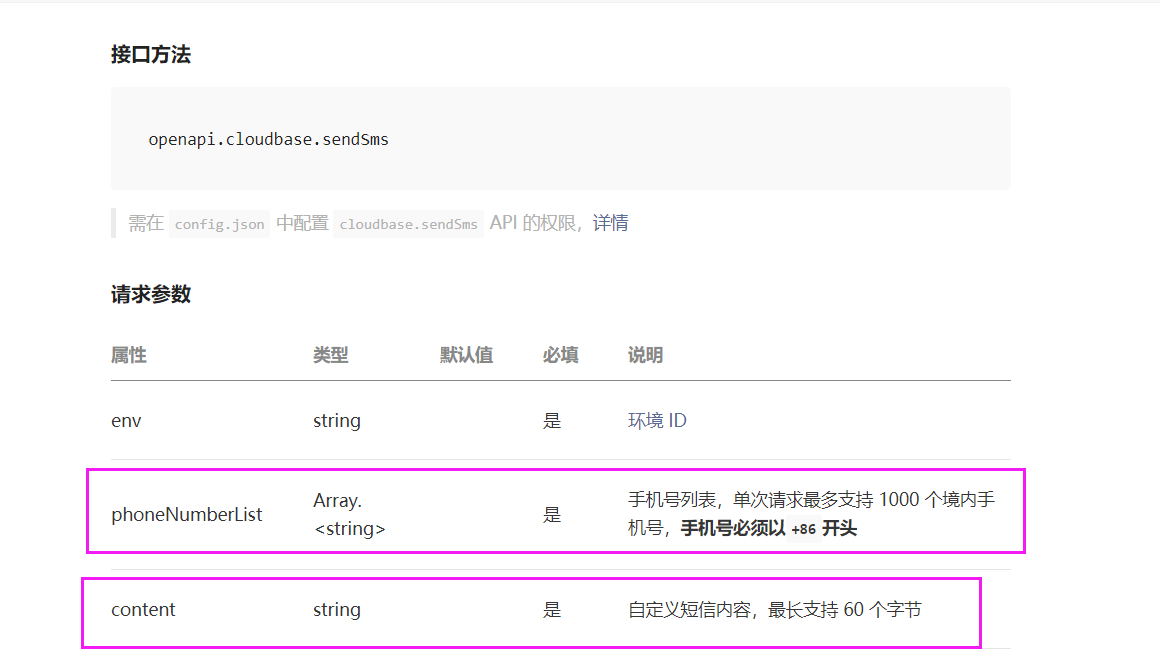
关于手机号和群发内容都有要求
我们群发手机号这里已经符合要求了,接下来就是群发的内容了。群发内容最长不能超过60个字节,一个汉字通常2~3个字节。也就是说我们短信内容不能超过20个字,所以群发的短信一定要精细。用最少的字来吸引用户。
这里其实就是一个input来获取用户输入的内容就行了。我不再多讲,直接把代码贴出来。
在js里获取用户输入的短信内容
现在完事具备,只欠一个云函数了
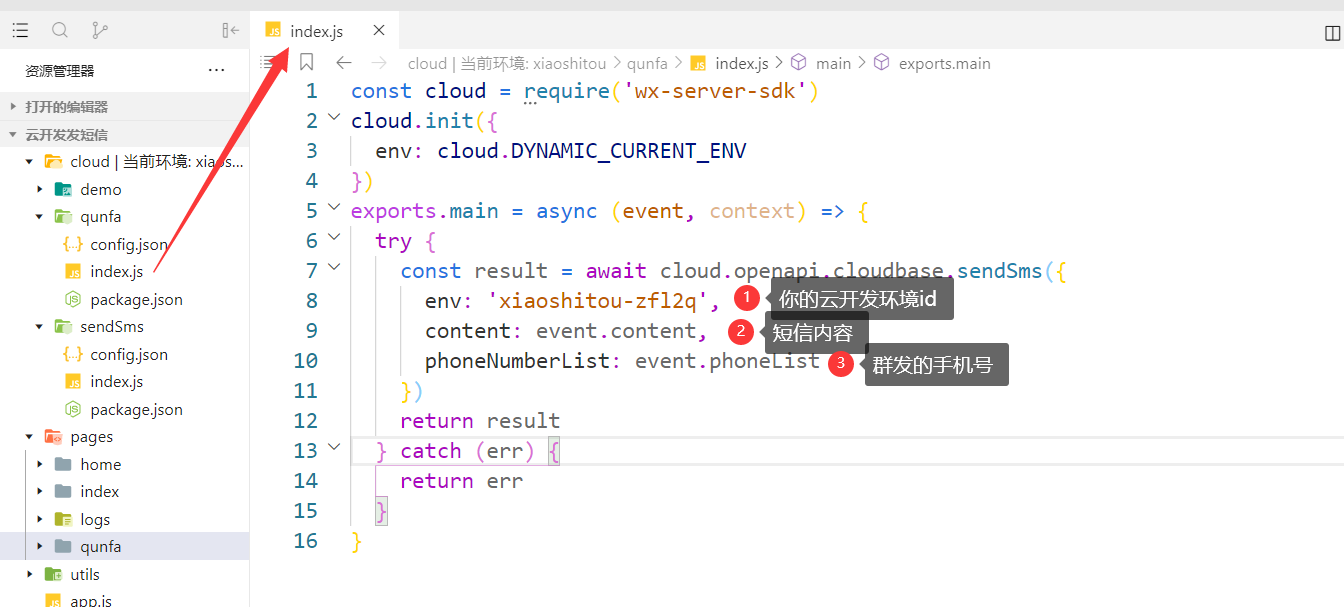
7,编写群发短信的云函数
短信内容和群发的手机号都已经成功拿到了,我们接下来就要来编写群发的云函数了。
云函数其实我们短信验证码那一节基本上一样,区别就是
- 短信验证传入的是:验证码+单个手机号
- 群发传入的是:短信内容+多个手机号
云函数编辑好,记得重新部署下。
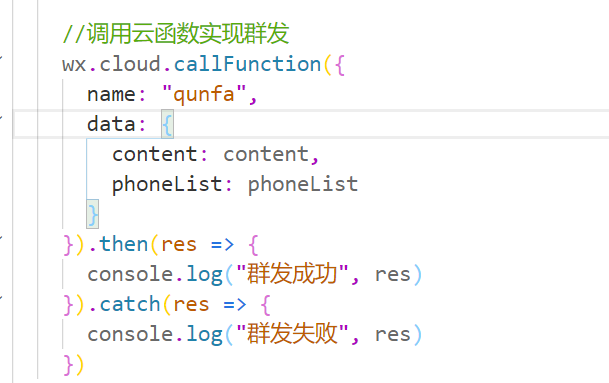
8,调用云函数实现群发
上面云函数编辑好了,也部署好了,接下来就是要调用云函数实现短信群发了。
调用其实很简单。
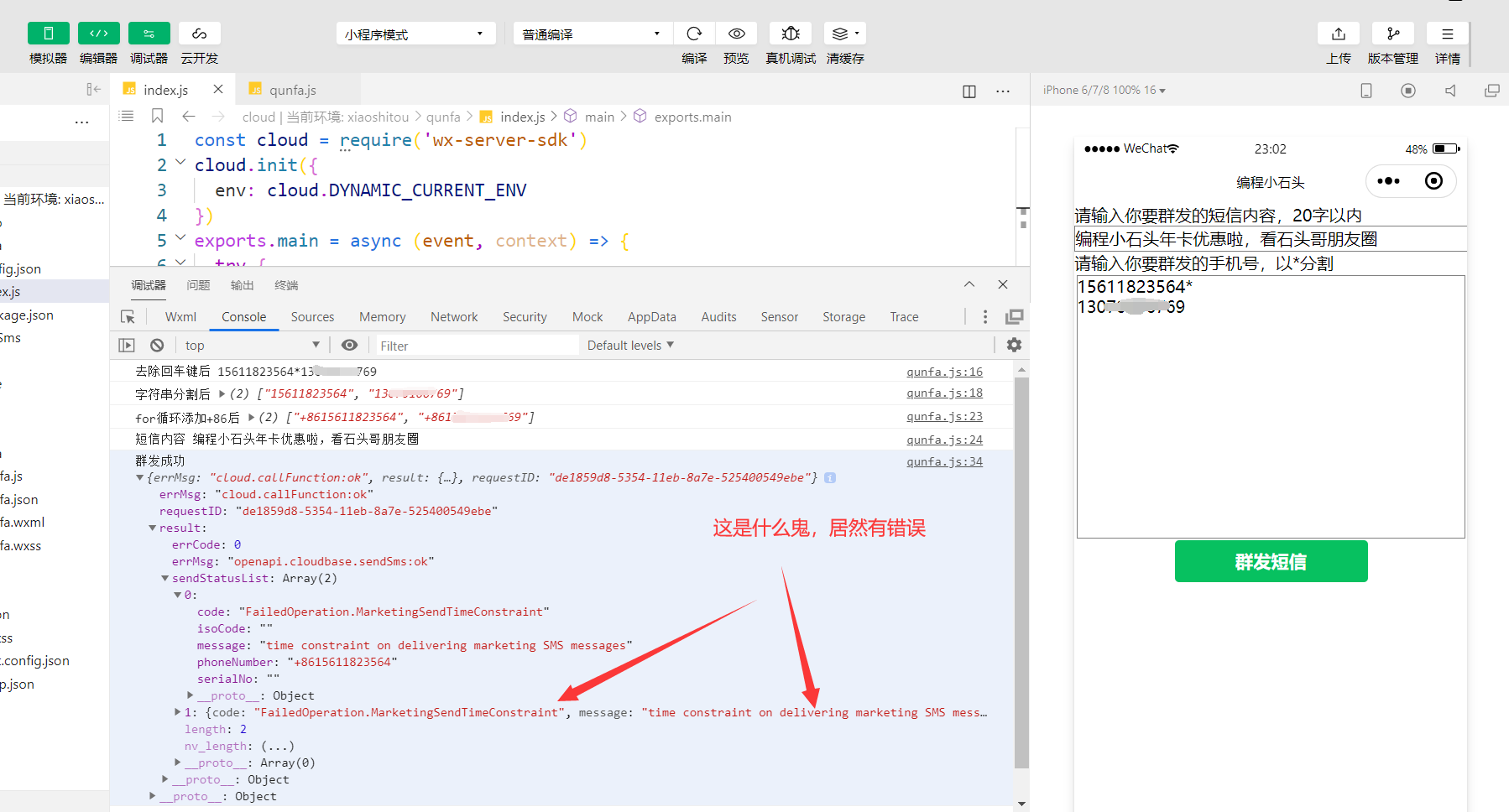
9,群发演示失败
接下来我们就要验证自己的劳动成果了。如下,我发这样的内容给两个手机号。为什么是两个呢,我这里是学习,要节省短信条数。官方只送我们1000条。所以要省着点用。
其实群发两个手机号,和群发1000个没区别,只要群发两个成果,那么群发1000个也一样的。
辛辛苦苦编写好了,测试了下,居然报错
什么鬼,代码明明没有错误啊,程序员有时候就是莫名的自信。
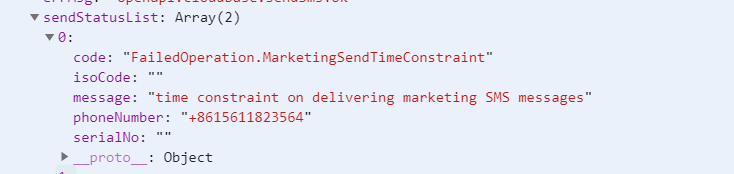
官方给的发送成果返回字段如下
石头哥发送返回结果如下
百思不得其解啊。不会真是代码写错了吧。。。。
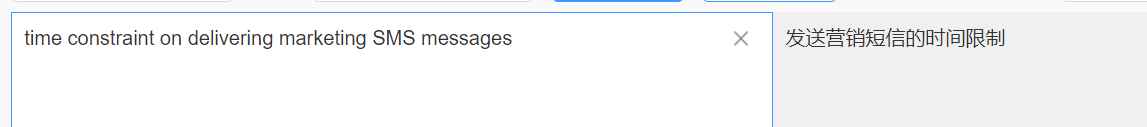
还好石头哥比较聪明,翻译了一下报错信息。
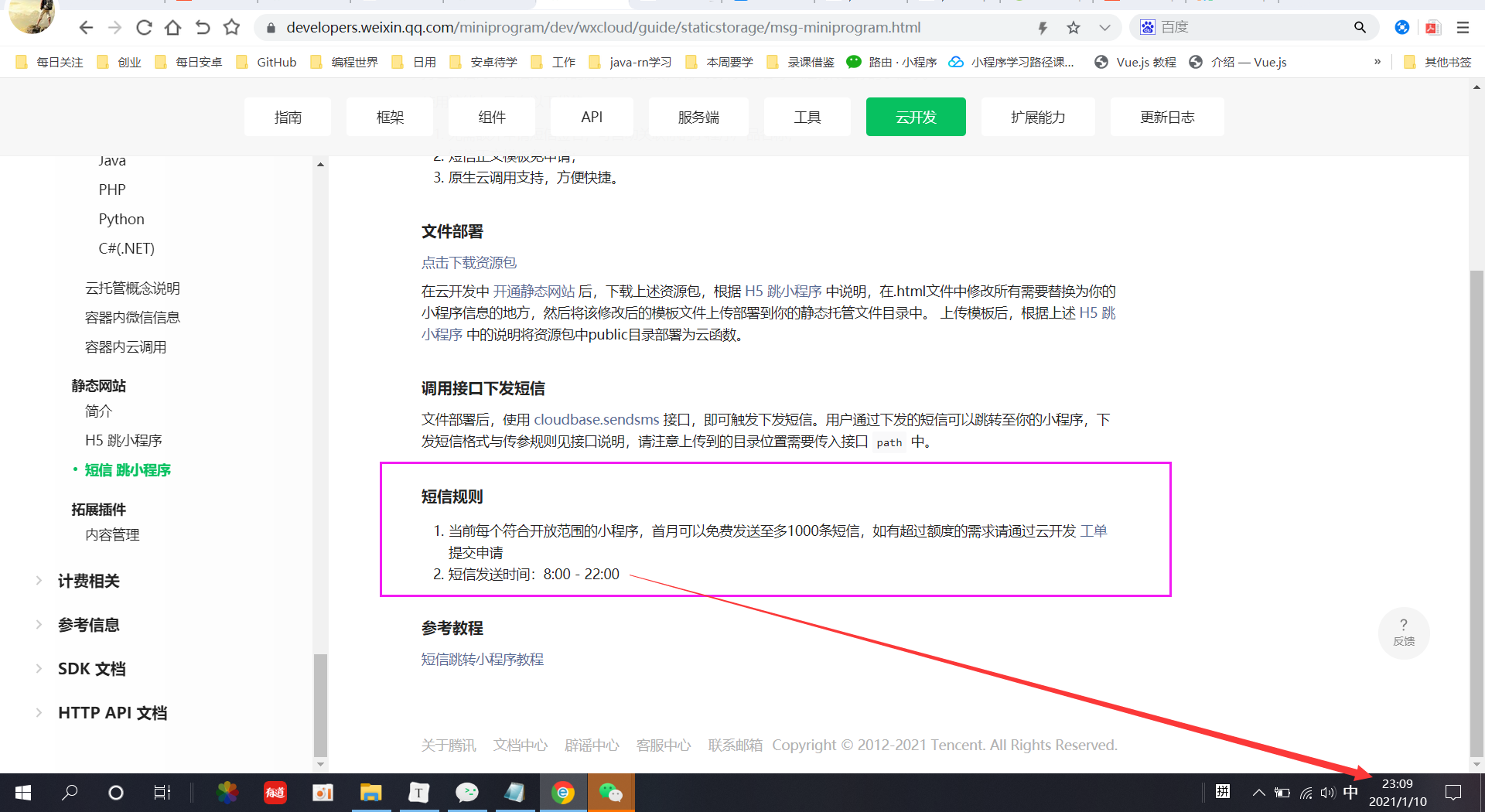
发送时间限制,也没看到官方文档有说时间限制啊。后来又去官方文档翻来覆去,终于在一个角落里看到了这句话。
原来是石头哥写文章太晚了。。。。
本来想写完文章,直接录讲解视频给大家的,,,,看来只能等第二天8-22:00来续写这篇文章了。。。。
10,群发演示成功
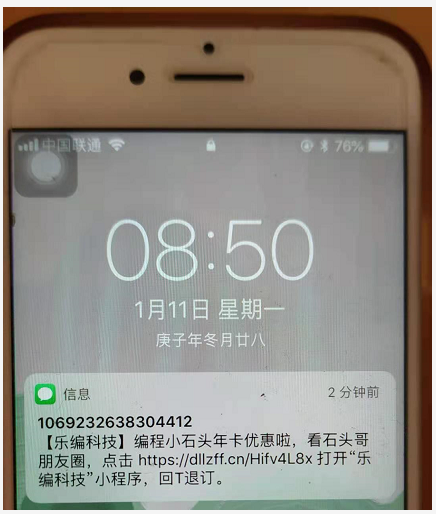
终于等到了第二天8点47,下面我们把昨天的群发短信再演示一遍,看这次能不能成功。
先来看我们的日志
可以看出日志上显示成功的发送两个。那么收到的短信长什么样子,也给大家截个图。
第一个手机号是安卓手机
第二个手机号是苹果手机
到这里我们的群发短信功能就完整的实现了。
今天的分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
下一篇
已是最新文章