ajax的原理是什么_java和javascript的区别和联系
Hi,大家好,我是编程小6,很荣幸遇见你,我把这些年在开发过程中遇到的问题或想法写出来,今天说一说
ajax的原理是什么_java和javascript的区别和联系,希望能够帮助你!!!。
Ajax 原理是什么?如何实现?
-
- 一、Ajax 原理是什么
- 二、实现过程
-
-
- 创建XMLHttpRequest对象
- 与服务器建立连接
- 给服务端发送数据
- 绑定onreadystatechange事件
-
- 三、封装

一、Ajax 原理是什么
AJAX全称(Async Javascript and XML)
即异步的JavaScript 和XML,是一种创建交互式网页应用的网页开发技术,可以在不重新加载整个网页的情况下,与服务器交换数据,并且更新部分网页
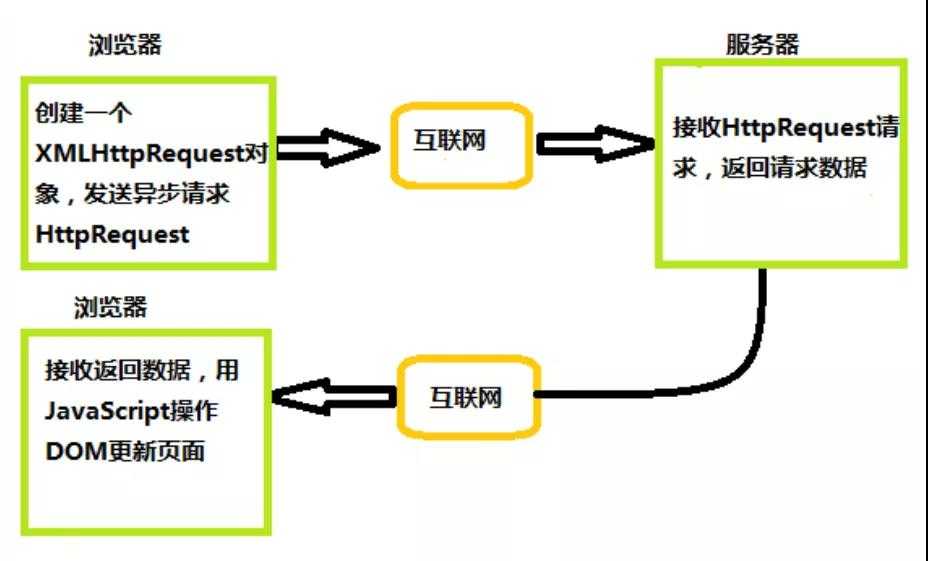
Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用JavaScript来操作DOM而更新页面
流程图如下:
下面举个例子:
领导想找小李汇报一下工作,就委托秘书去叫小李,自己就接着做其他事情,直到秘书告诉他小李已经到了,最后小李跟领导汇报工作
Ajax请求数据流程与“领导想找小李汇报一下工作”类似,上述秘书就相当于XMLHttpRequest对象,领导相当于浏览器,响应数据相当于小李
浏览器可以发送HTTP请求后,接着做其他事情,等收到XHR返回来的数据再进行操作
二、实现过程
实现 Ajax异步交互需要服务器逻辑进行配合,需要完成以下步骤:
-
创建 Ajax的核心对象 XMLHttpRequest对象
-
通过 XMLHttpRequest 对象的 open() 方法与服务端建立连接
-
构建请求所需的数据内容,并通过XMLHttpRequest 对象的 send() 方法发送给服务器端
-
通过 XMLHttpRequest 对象提供的 onreadystatechange 事件监听服务器端你的通信状态
-
接受并处理服务端向客户端响应的数据结果
-
将处理结果更新到 HTML页面中
创建XMLHttpRequest对象
通过XMLHttpRequest() 构造函数用于初始化一个 XMLHttpRequest 实例对象
const xhr = new XMLHttpRequest(); 与服务器建立连接
通过 XMLHttpRequest 对象的 open() 方法与服务器建立连接
xhr.open(method, url, [async][, user][今天的分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
上一篇
已是最后文章
下一篇
已是最新文章