vue-cli3快速创建项目「建议收藏」
Hi,大家好,我是编程小6,很荣幸遇见你,我把这些年在开发过程中遇到的问题或想法写出来,今天说一说vue-cli3快速创建项目「建议收藏」,希望能够帮助你!!!。

vue-cli3快速创建项目
最近准备用vue-cli3写项目啦,之前也都是看看文档,直接引入官方的js,写写简单的demo,没有写过项目,从今天开始写学习VUE.
1.安装
文档:https://cli.vuejs.org/zh/guide/
条件:
npm 更至最新
node >=8.9
vue cli 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
可以使用下列任一命令安装这个新 vue-cli 3.0.3 的包:
npm install -g @vue/cli
用这个命令来检查其版本是否正确 (3.x):
vue -V
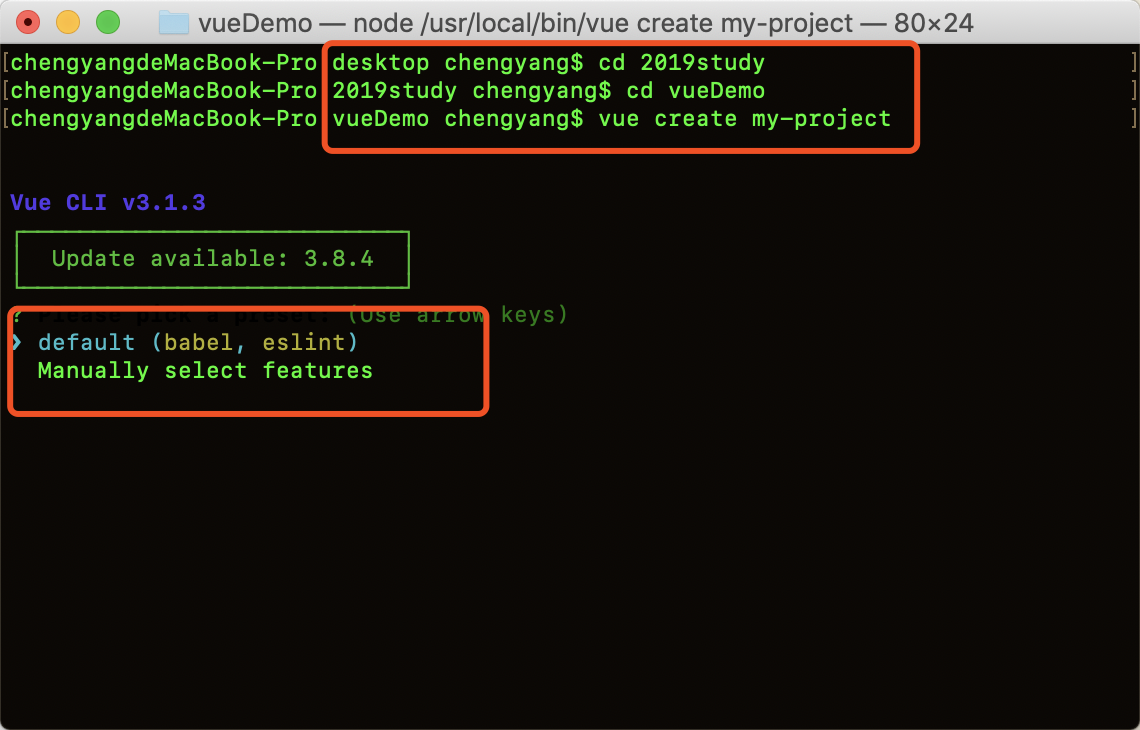
2.在新文件夹下创建项目 vue create my-project
这里注意⚠️自己切换到自己到目录下,新建项目,vue create 项目名
这里我切换到我的桌面2019study里面的vueDemo文件夹里面,新建一个名叫my-project的项目
一运行出现啦
3.会让你选择默认(default)还是手动(Manually)
按键盘上下键可以选择默认(default)还是手动(Manually),如果选择default,一路回车执行下去就行了
这里我现在手动
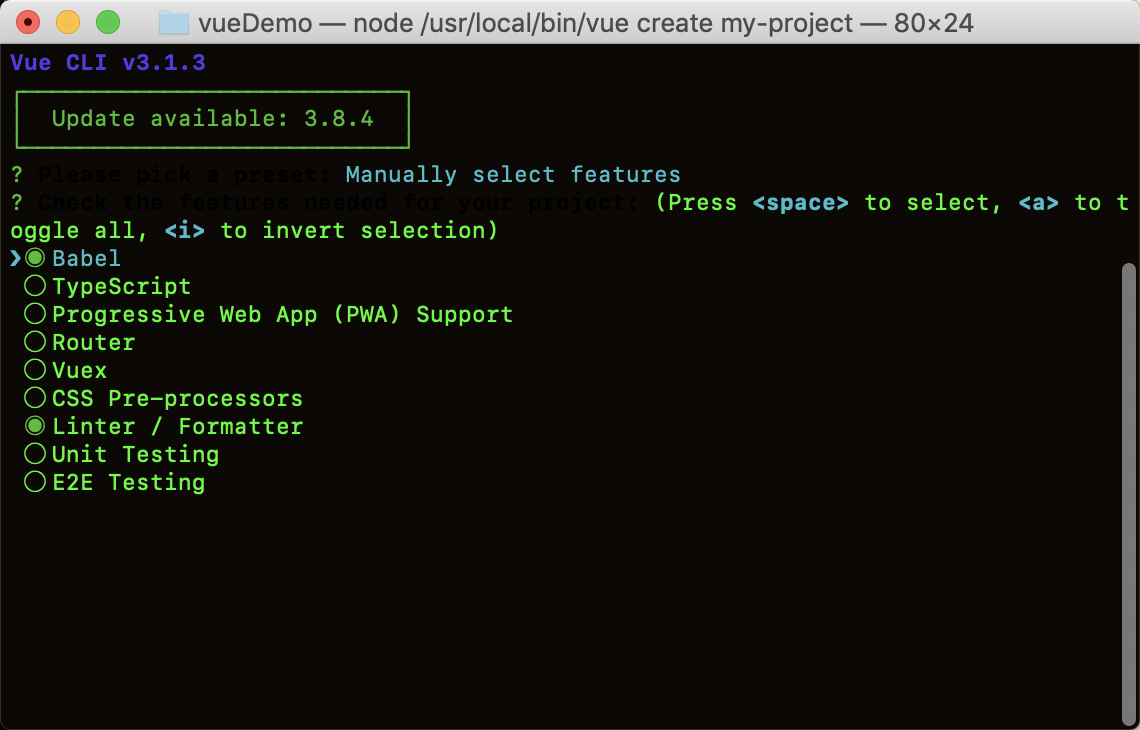
4.选择配置,看个人项目需求
空格键是选中与取消,A键是全选
TypeScript 支持使用 TypeScript 书写源码
Progressive Web App (PWA) Support PWA 支持。
Router 支持 vue-router 。
Vuex 支持 vuex 。
CSS Pre-processors 支持 CSS 预处理器。
Linter / Formatter 支持代码风格检查和格式化。
Unit Testing 支持单元测试。
E2E Testing 支持 E2E 测试。
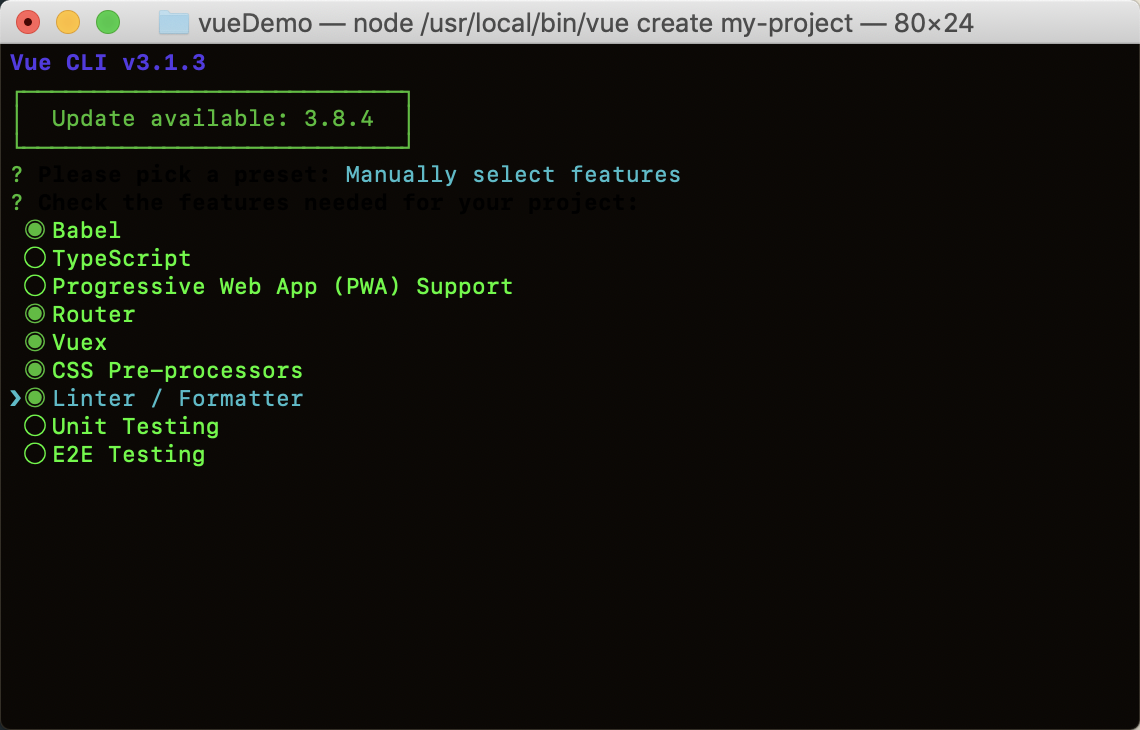
根据项目我选择下面这样的
回车,询问我是否保存这次选的配置,我选的yes
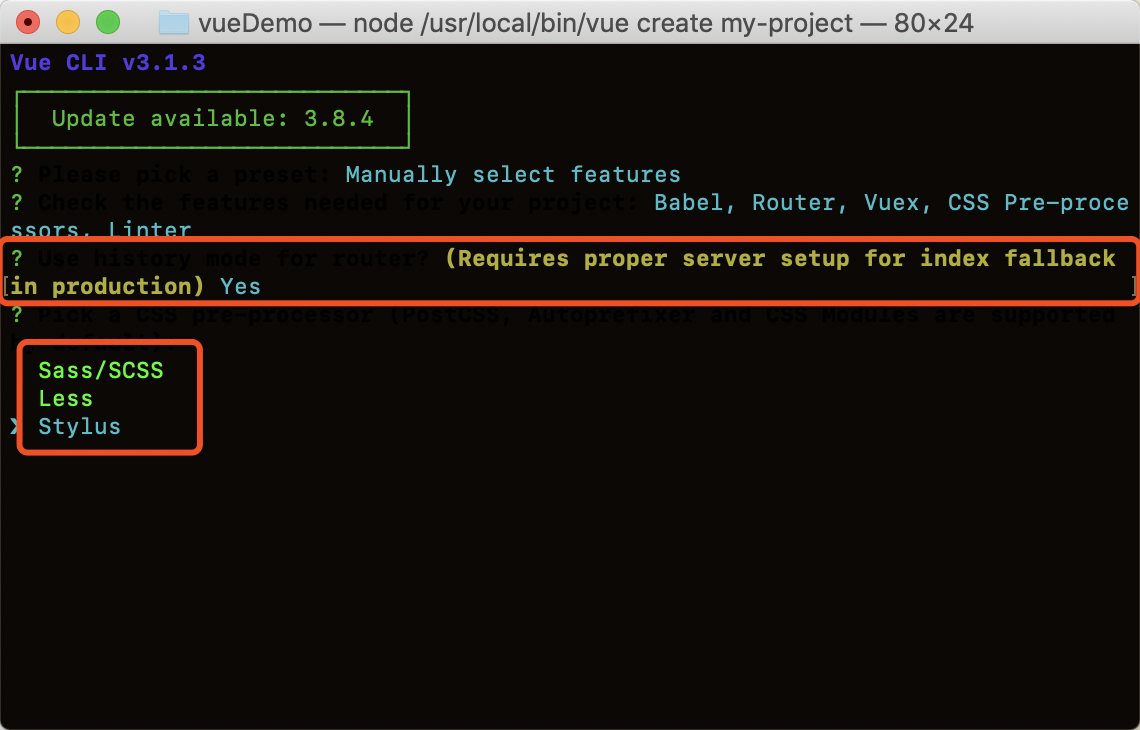
5.然后css的预处理,我选择的是stylus
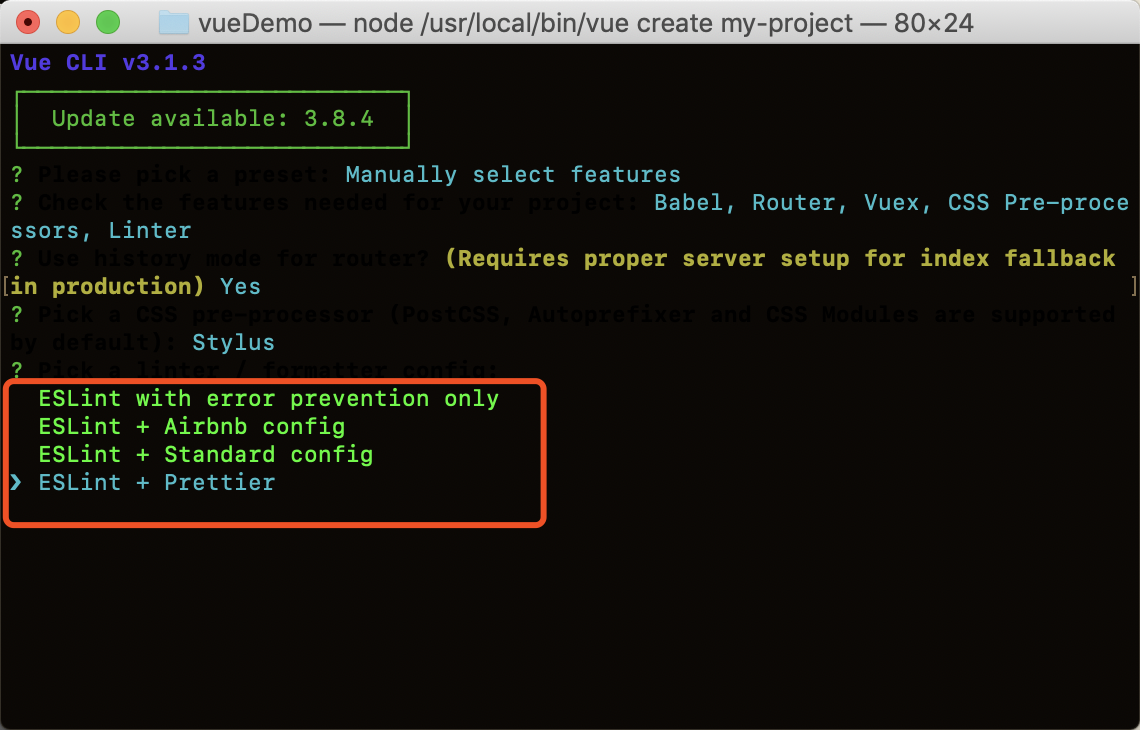
6.这个是问你选择哪个自动化代码格式化检测,配合 vscode 编辑器的
我选的ESLint + Prettier
7.选择语法检查方式,我自己选择保存就检测
第一个是保存就检测,第二个是 fix 和 commit 的时候检查
我自己选择保存就检测
8.配置文件存放地方
第一个是独立文件夹位置,第二个是在package.json文件里
我选择放单独配置文件,选第一个
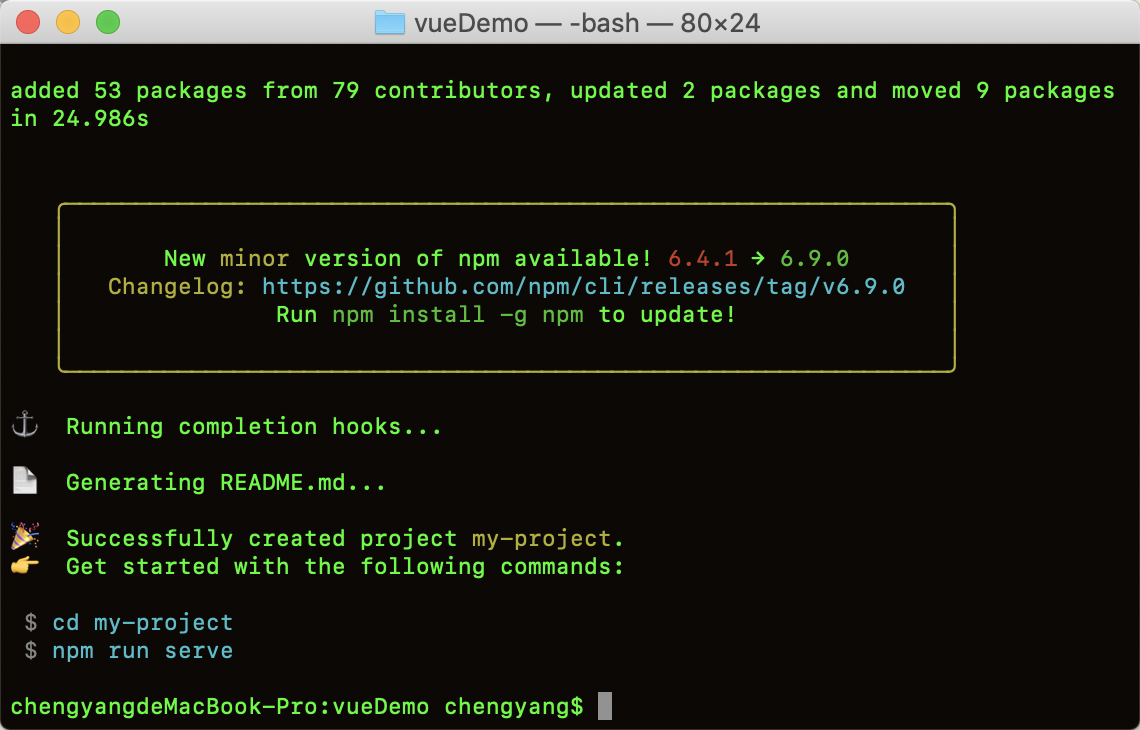
然后回车,回车之后有个选择Y/N,我选择的Y,然后直接回车就安装成功啦
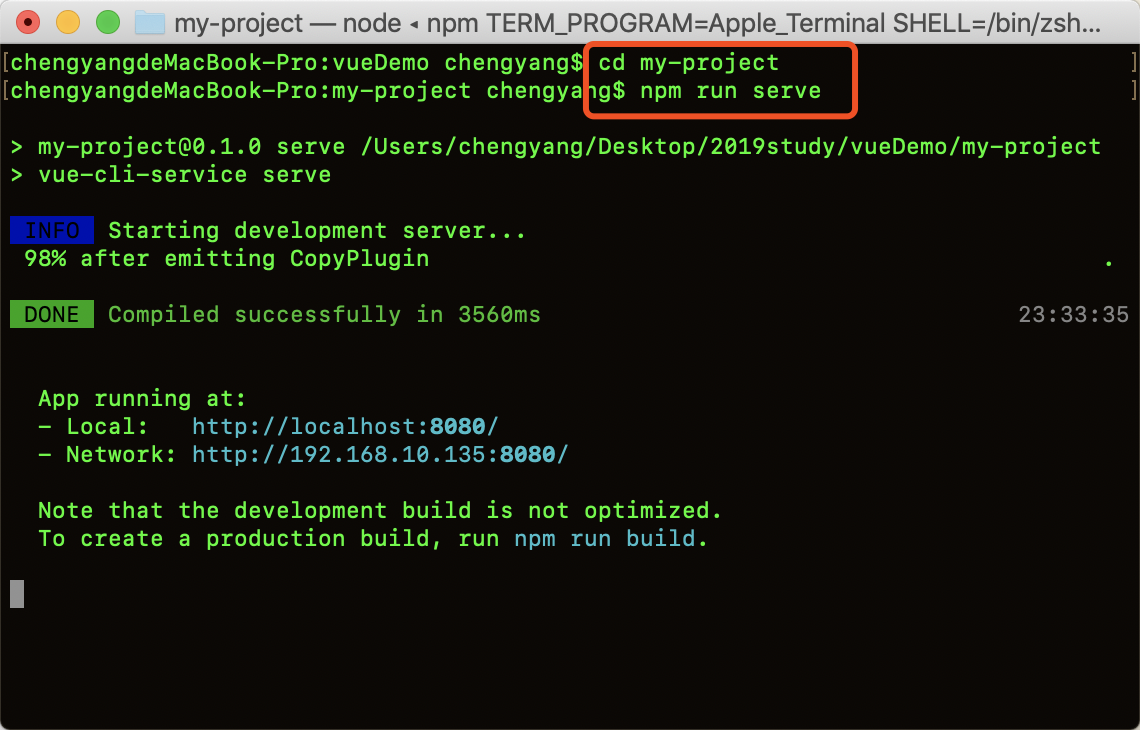
9.装好后,启动
cd my-project // 进入到项目根目录
npm run serve // 启动项目
3.0的目录比2.0简洁了很多,没了build和config等目录。若需要其他配置则需要自己手动配置了呢
如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具
npm install -g @vue/cli-init
vue init webpack my-project
本文参考:
http://www.imooc.com/article/80679