idea2020部署tomcat_tomcat有必要学吗
Hi,大家好,我是编程小6,很荣幸遇见你,我把这些年在开发过程中遇到的问题或想法写出来,今天说一说
idea2020部署tomcat_tomcat有必要学吗,希望能够帮助你!!!。
创建Web项目
我们首先使用IDEA创建一个普通的java项目
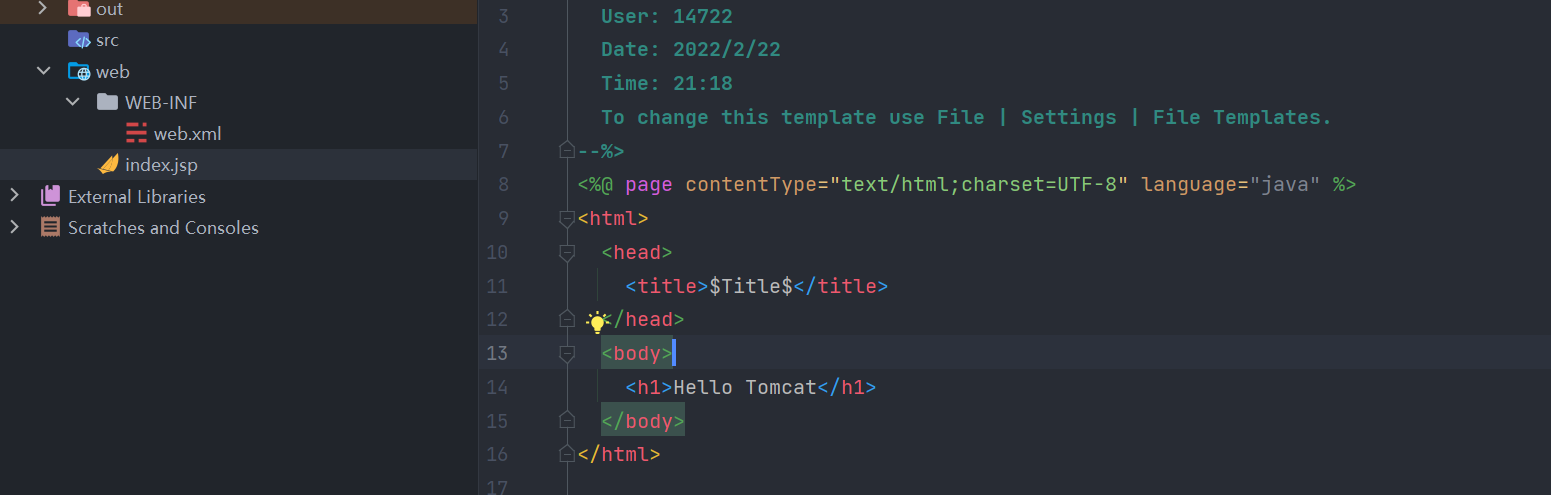
创建好后的项目结构如上图,我创建的项目名称为tomcat,这个项目现在还是一个普通的java项目,想要开发web程序,我们还要做一下操作,首先我们先给项目添加依赖
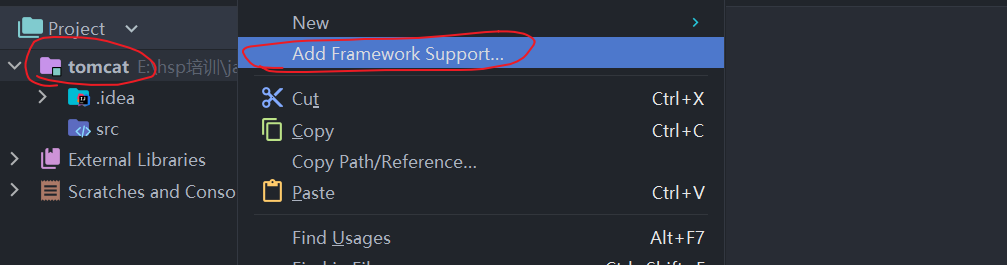
首先右键自己创建的项目,然后点击add framework support
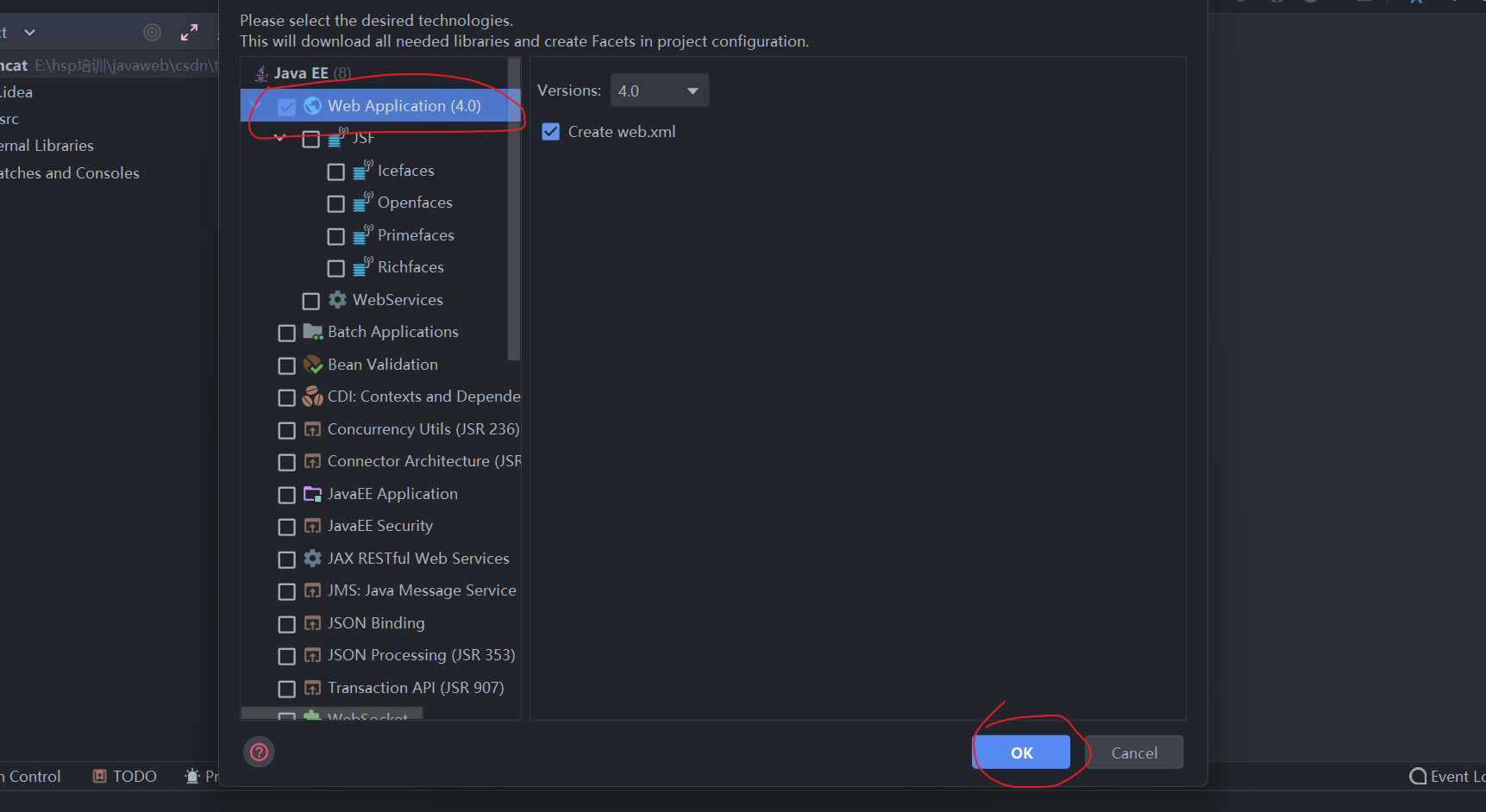
选择Web application,然后点ok
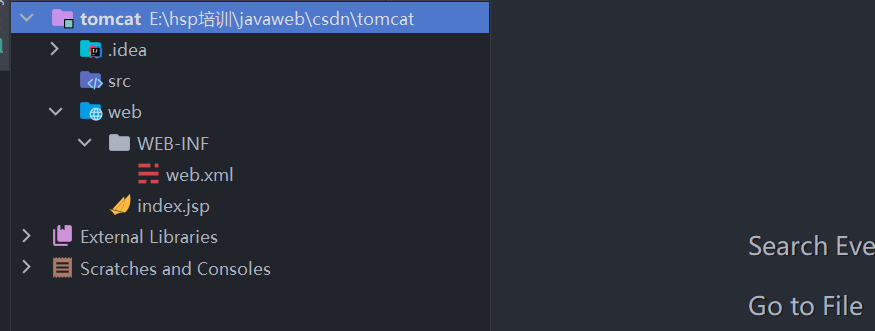
我们可以发现多了一个web文件夹,这个web文件夹里面就是放自己的web文件,例如html文件,jsp文件等,web下面的WEB-INF目录里面的web.xml就是用来配置这个web项目的,在WEB-INF下面我们一般会建立一个lib文件夹用于存放项目所需的jar包。
配置tomcat
创建web项目后我们需要配置tomcat才能运行,下面我们来进行配置。
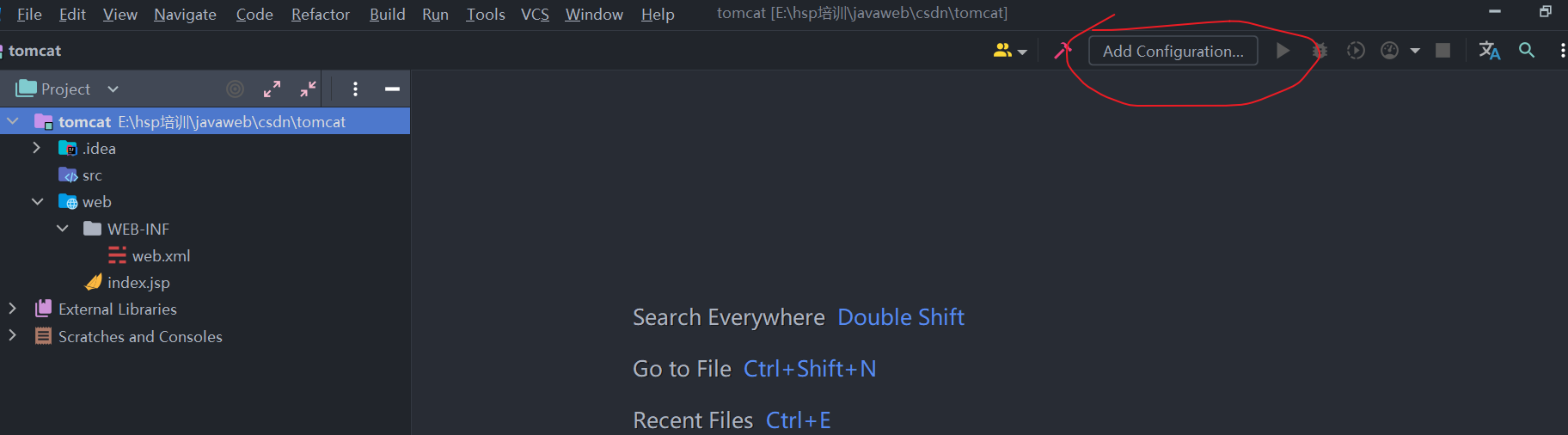
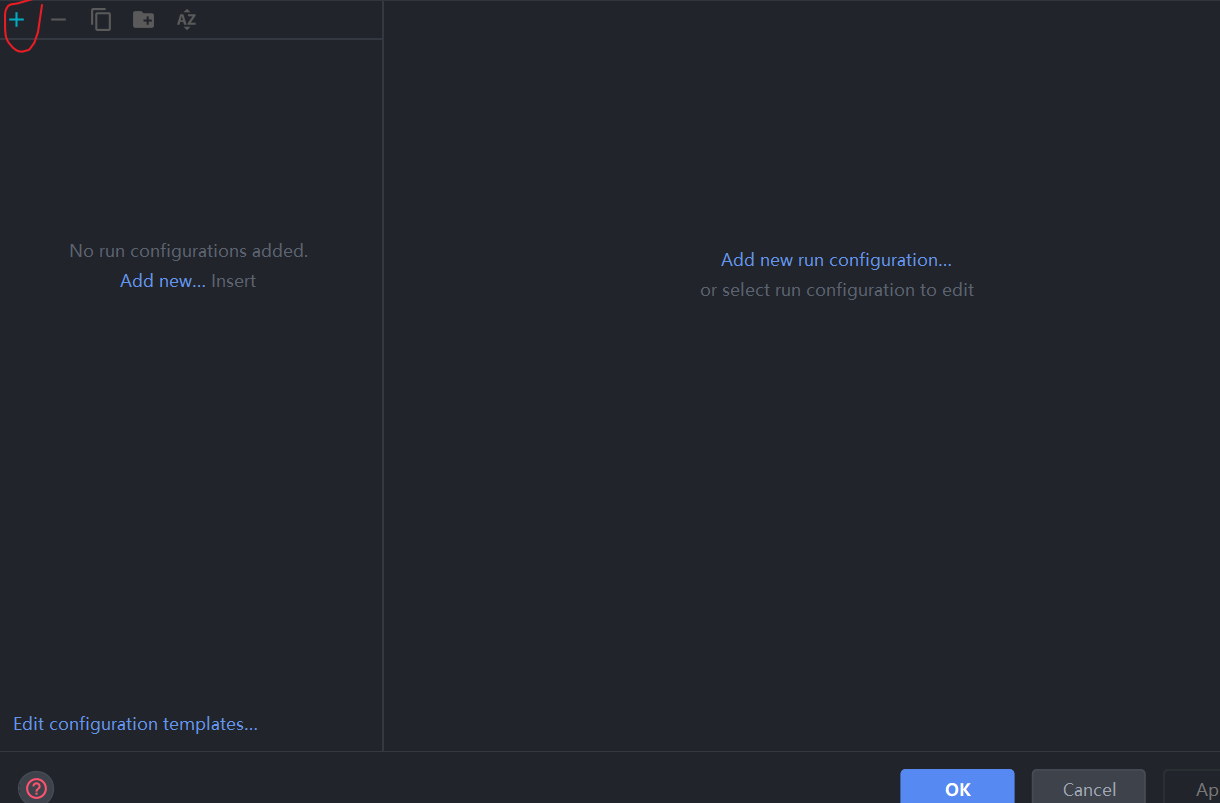
首先点击add configuration
然后点击+号
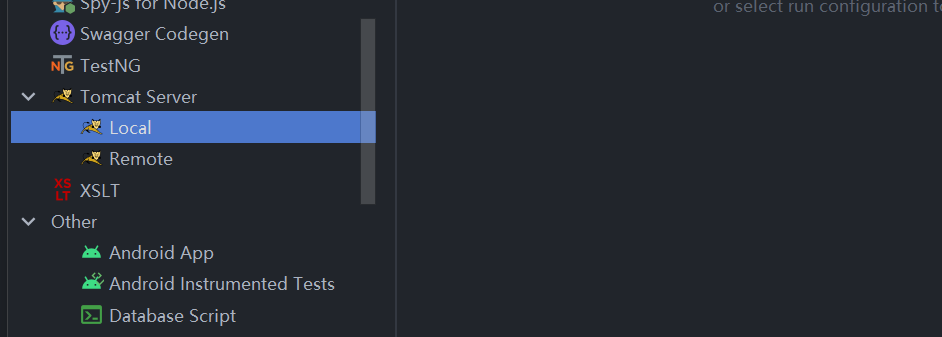
下拉选择tomcat server下的local
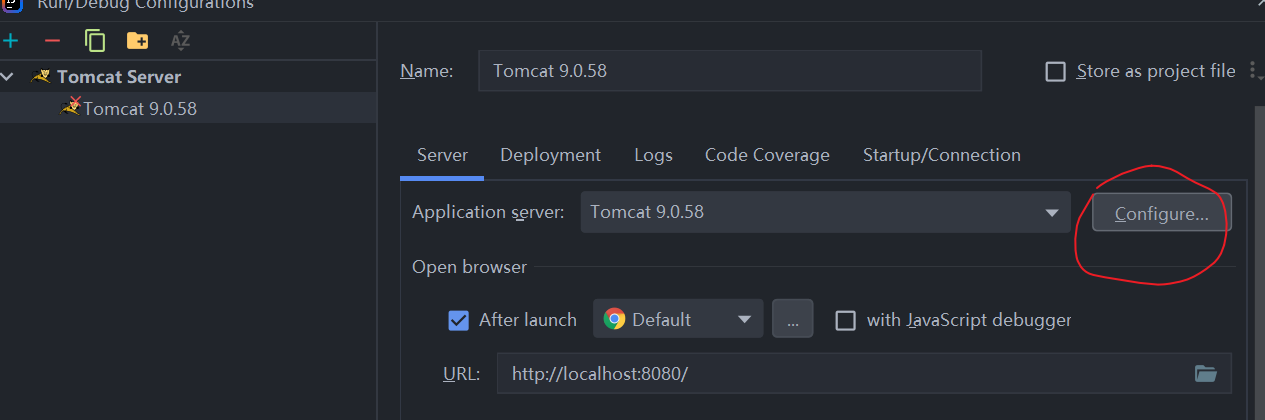
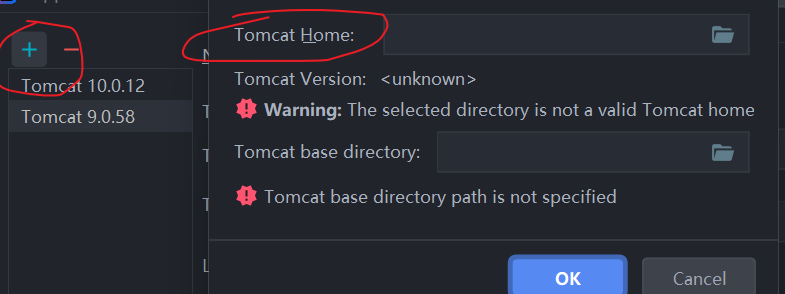
由于我已经配置过,所以自动选择了,如果没有没有自动选择,点击configuration,点击+号,在tomcat选择自己的tomcat目录即可

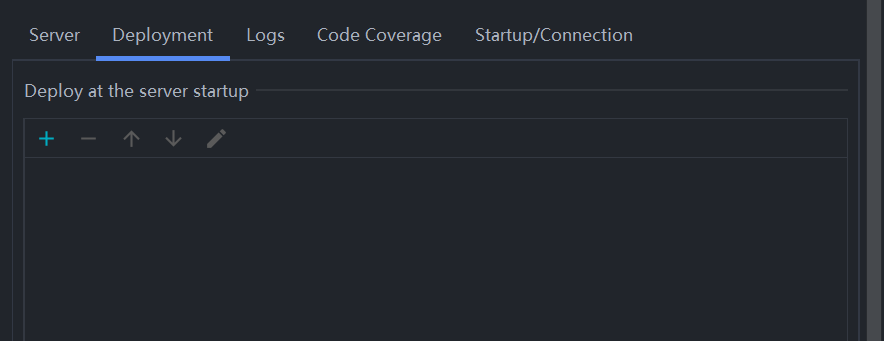
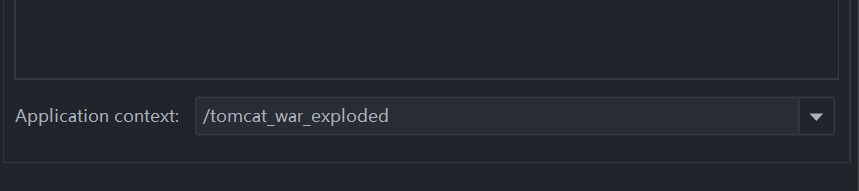
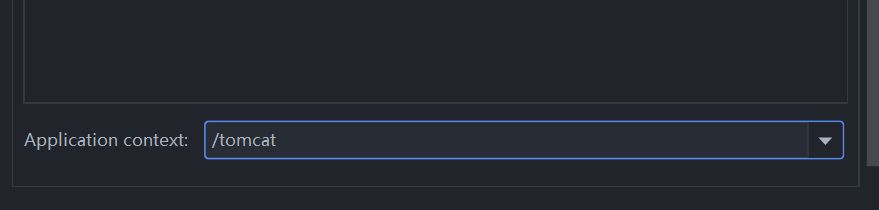
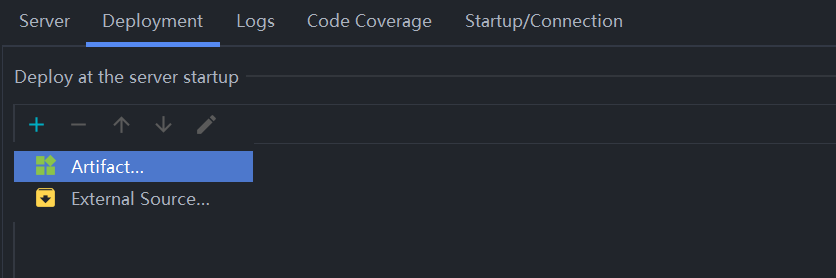
我们在这个界面中首先点击deployment,先配置自己的项目名称,也就是外部访问的项目名称
点击+号,选择发布方式(第一个选项为war包,第二个选项为源码),我们选择Artifact

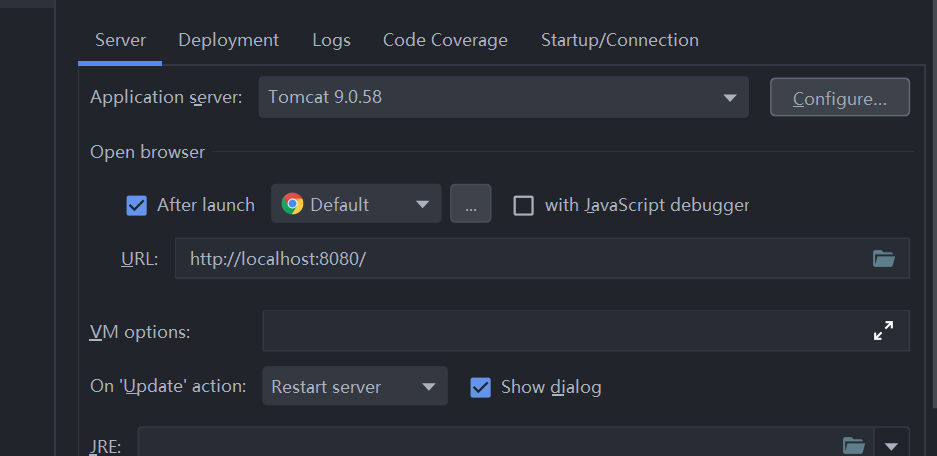
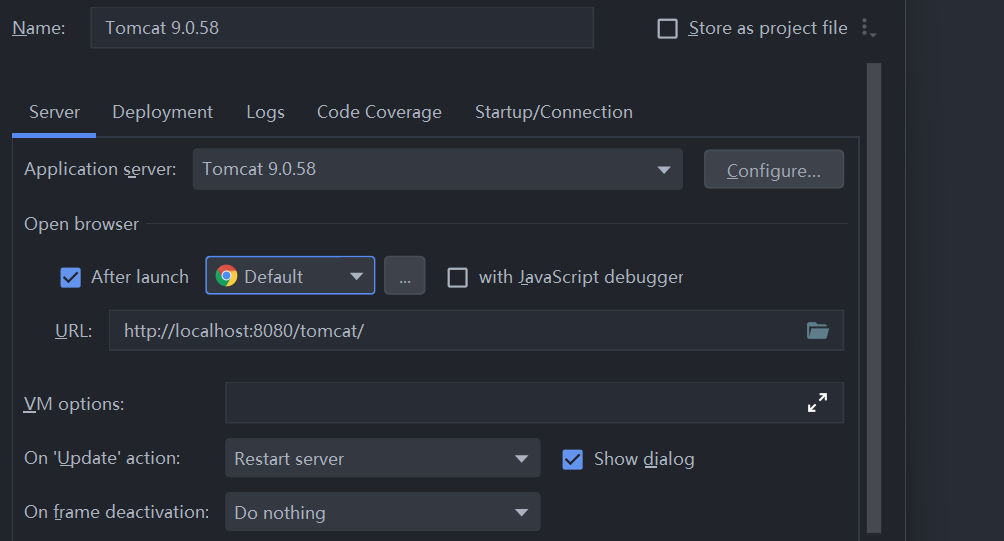
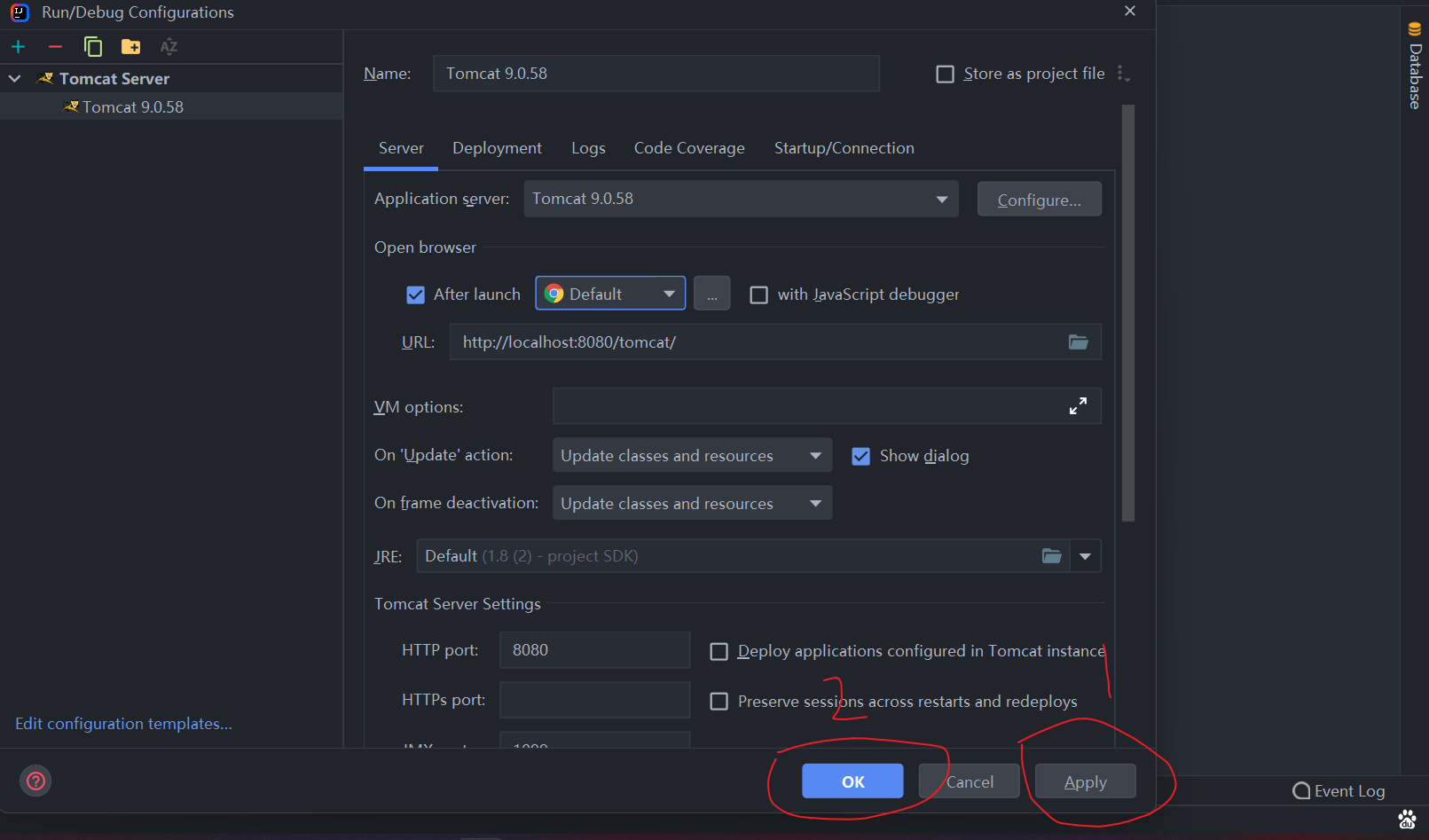
然后回到serve界面
这里设置tomcat的名字
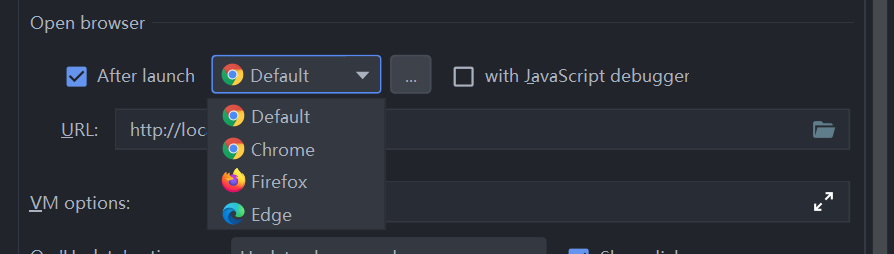
这里选择发布项目后是否默认打开游览器,以及打开哪个游览器,根据自己需要进行选择
这里是我们对外访问的url
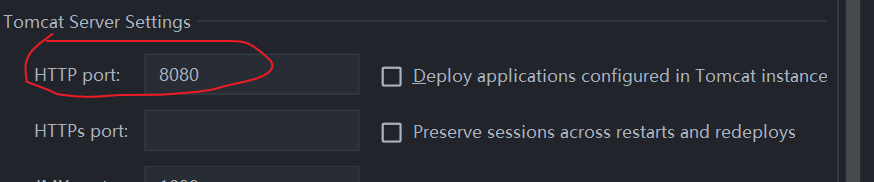
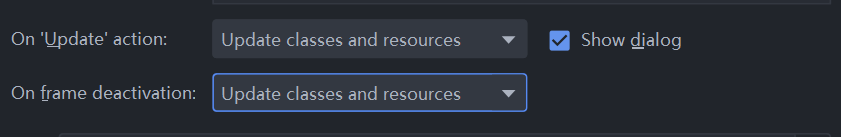
然后我们把下面2个选项设置为热加载,表示我们在修改文件后就会生效(修改java文件后需要重新发布才会生效)

都设置好后我们点击apply后点击ok
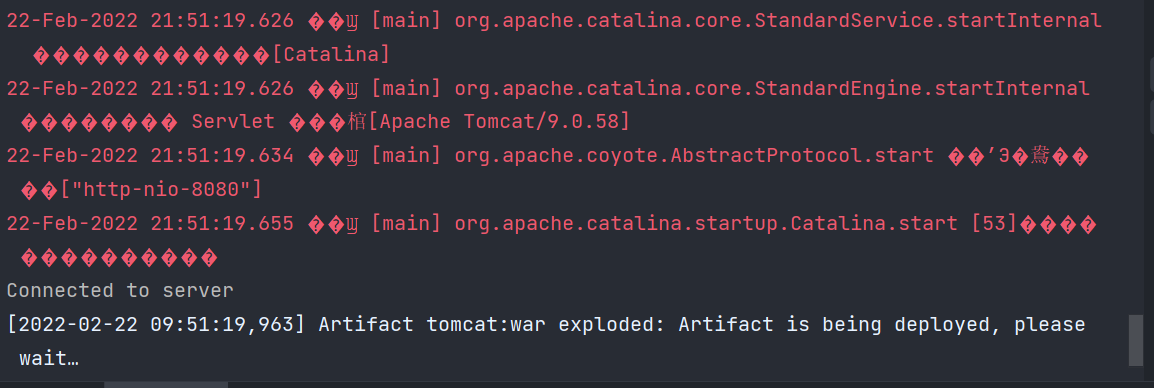
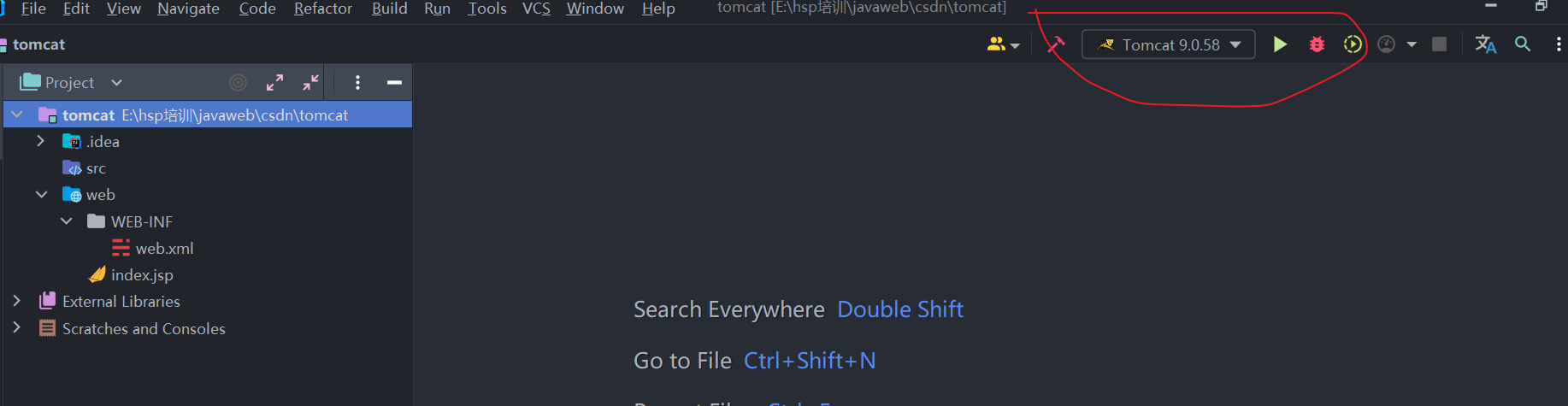
我们可以看见这个界面,表示已经配置好了

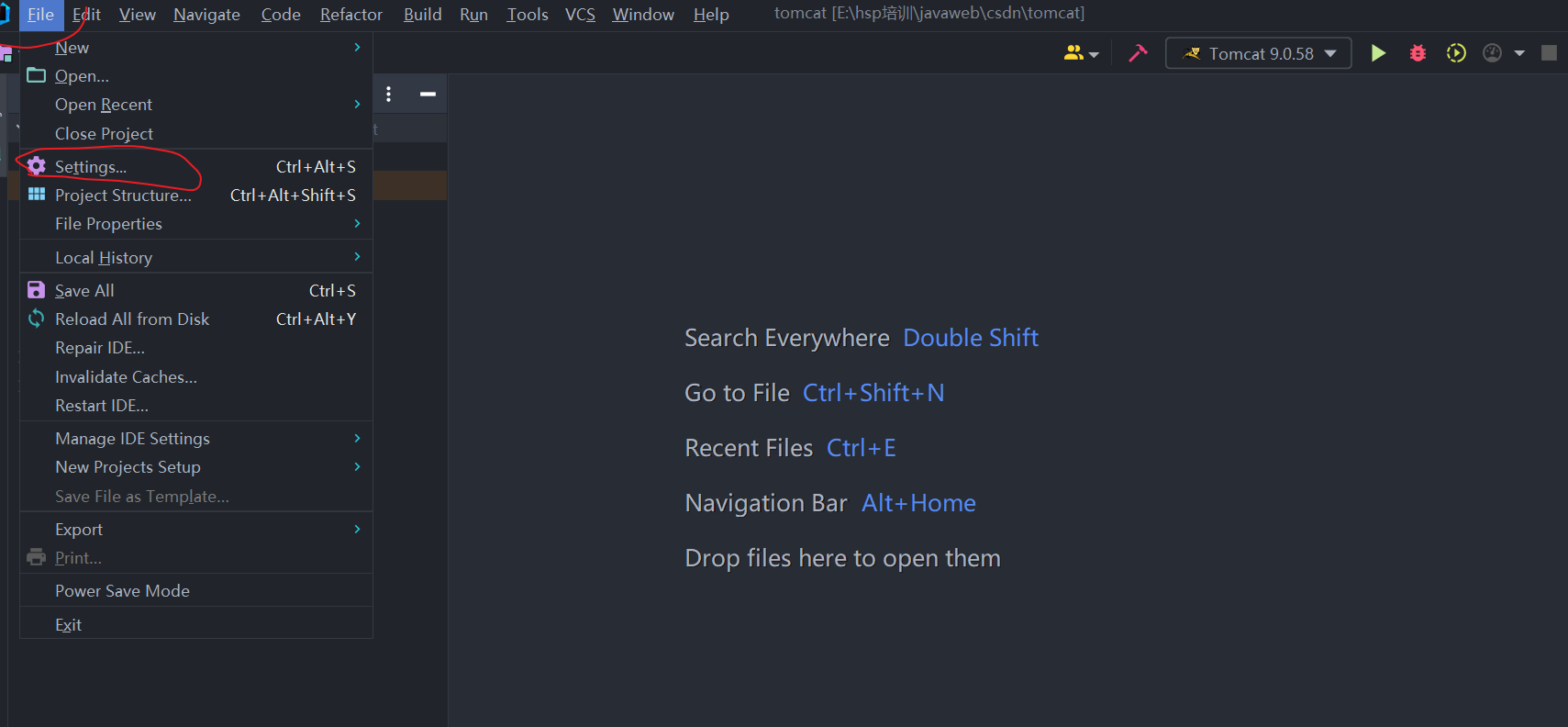
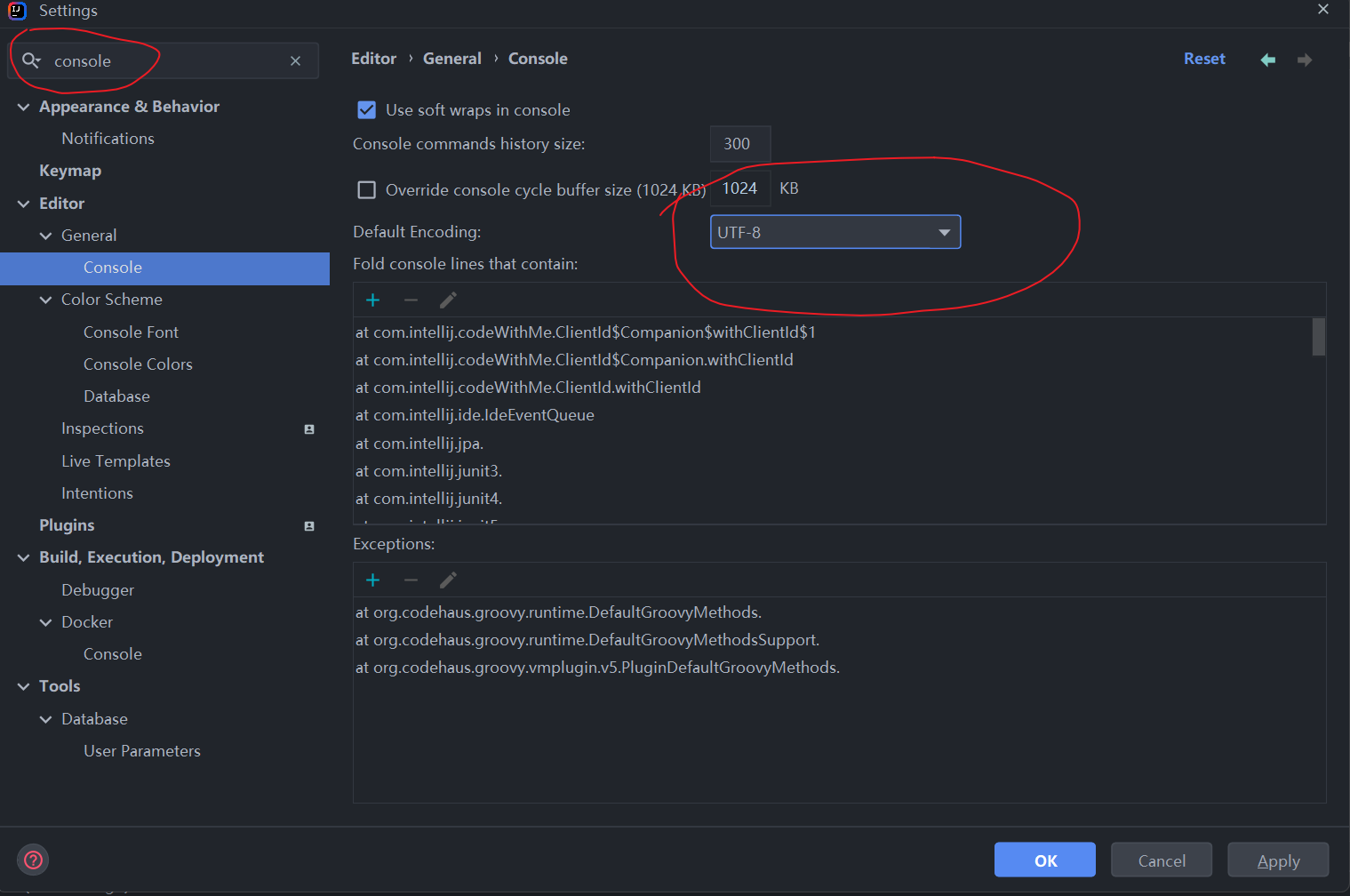
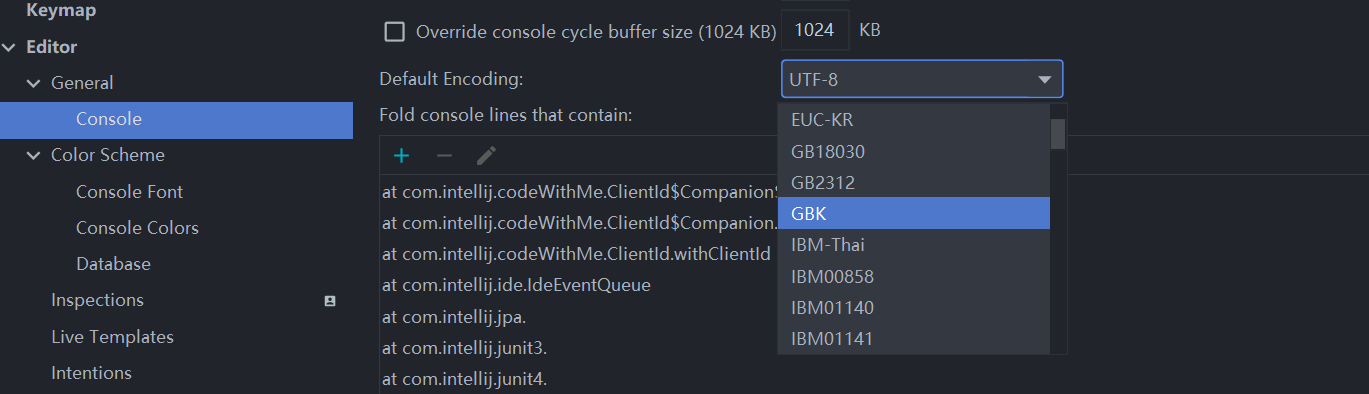
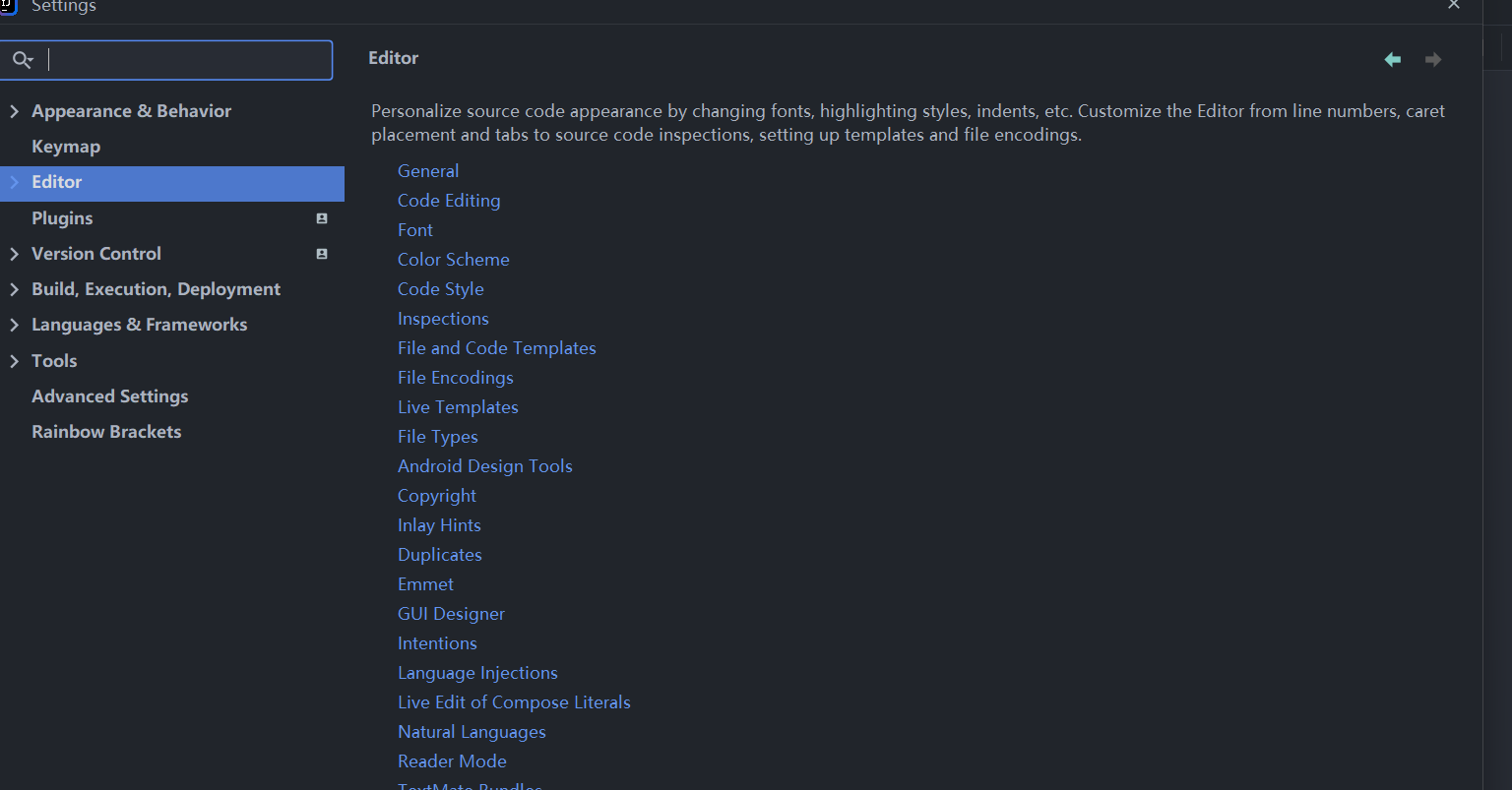
这个有多种解决方法,我们随便选择一种,首先我们点击idea界面的file,选择setting,进入设置界面

然后我们把默认编码改为GBK
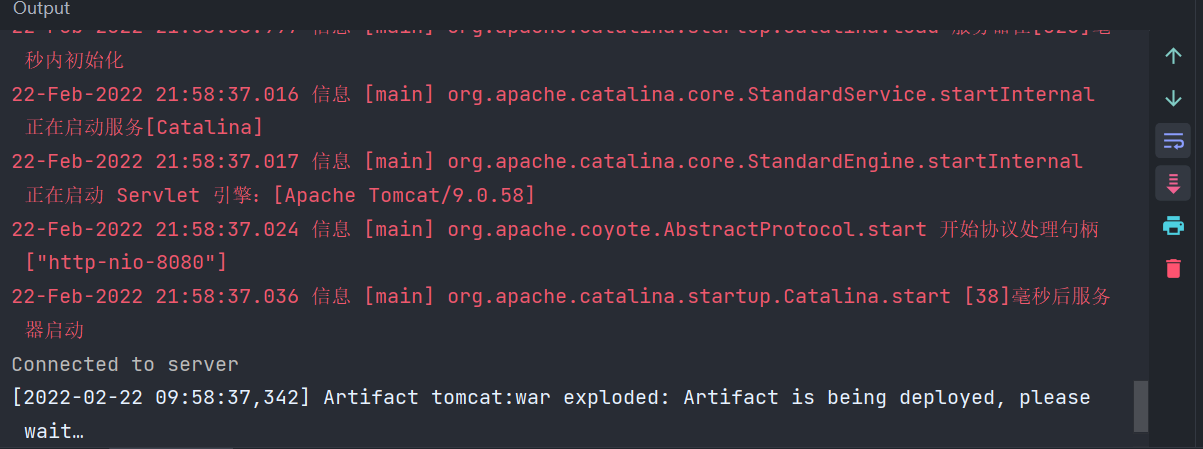
点击apply,然后点击ok,重新启动服务器,发现控制台正常输出
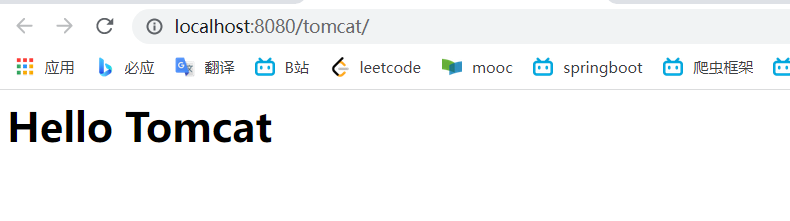
访问服务器,网页显示为

再次访问,发现网页已经显示Hello Tomcat
到此,我们已经成功在idea中部署了web项目,配置了tomcat,并解决了启动tomcat控制台输出乱码问题。启动服务器能够正常运行。
今天的分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
下一篇
已是最新文章