validate表单验证错误定位_javascript表单验证提交
Hi,大家好,我是编程小6,很荣幸遇见你,我把这些年在开发过程中遇到的问题或想法写出来,今天说一说
validate表单验证错误定位_javascript表单验证提交,希望能够帮助你!!!。
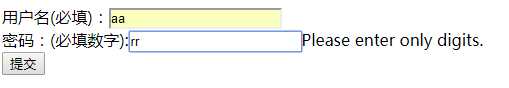
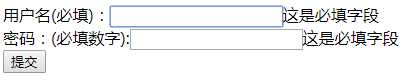
使用validate做表单验证,实现效果如图:
当然,也可以换成中文的(如果你觉得默认的提示信息不是你想要的,你也可以自定义提示信息)
validate使用步骤:
1.导入jquery.js
2.导入validate.js
3.在页面加载成功之后 对表单进行校验 $("选择器").validate()
4.在validate中编写校验规则
$("选择器").validate({
rules:{},
messages:{}
});
4.1 这里rules的{} 里写的就是具体的规范,要做什么约束
4.2messages的{}里写的就是违背给出的提示信息
####rules{}内的格式:
格式1:
字段的name属性:"校验器"
格式2:
字段的name属性:{校验器:值,校验器:值}
其中:格式1是一个输入框只有一个校验器的时候使用
而格式2是一个输入框需要有多个校验器的时候使用
####messages{}内的格式跟rules类似
messages的格式:
格式1:
字段的name属性:"提示信息"
格式2:
字段的name属性:{校验器:"提示信息",校验器:提示信息"}
-----------------------------------------------------------------------------------------------------------------------------------------------
具体案例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script type="text/javascript" src="js/jquery-1.11.0.js" ></script>
<script type="text/javascript" src="js/jquery.validate.js" ></script>
<script type="text/javascript" src="js/messages_zh.js" ></script>
<script type="text/javascript">
$(function(){
$("#formId").validate({
rules:{
//字段的name属性:"校验器"
userName:"required",//required在此含义是必填
//字段的name属性:{校验器:值,校验器:值}
passWord:{
required:true,
digits:true //digits是整数校验器,后面写true表示启动此校验器
}
}
});
})
</script>
<body>
<form id="formId">
用户名(必填):<input name="userName" /><br />
密码:(必填数字):<input name="passWord" /><br />
<input type="submit" value="提交" />
</form>
</body>
</html>校验器查询表:
|
校验类型 |
取值 |
描述 |
|
required |
true|false |
必填字段 |
|
|
“@”或者”email” |
邮件地址 |
|
url |
|
路径 |
|
date |
数字 |
日期 |
|
dateISO |
字符串 |
日期(YYYY-MM-dd) |
|
number |
|
数字(负数,小数) |
|
digits |
|
整数 |
|
minlength |
数字 |
最小长度 |
|
maxlength |
数字 |
最大长度 |
|
rangelength |
[minL,maxL] |
长度范围 |
|
min |
|
最小值 |
|
max |
|
最大值 |
|
range |
[min,max] |
值范围 |
|
equalTo |
jQuery表达式 |
两个值相同 |
|
remote |
url路径 |
ajax校验 |
今天的分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
上一篇
已是最后文章
下一篇
已是最新文章