cypress自动化教程_自动化测试用例编写
Hi,大家好,我是编程小6,很荣幸遇见你,我把这些年在开发过程中遇到的问题或想法写出来,今天说一说
cypress自动化教程_自动化测试用例编写,希望能够帮助你!!!。
待到秋来九月八,我花开后百花杀
- 简介
- cypress安装教程(MacOS版本)
-
- 安装前准备
- 安装方式
- 安装后使用
- cucumber插件安装
- cypress的基础配置
-
- 插件支持配置——package.json文件配置
- cypress.json配置及详解
- 创建一个cypress工程
简介
cypress是基于JavaScript语言为编写语言的自动化测试开发工具,配合使用cucumber测试开发框架,以node.js为服务进程,可以简单的帮助测试人员完成需要人工手点的所有页面人机交互操作,可以模拟键盘和鼠标输入,快捷完成case的测试。
cypress提供了官方API调用文档,可以帮助开发者快速入门:
cypress开发文档 :https://docs.cypress.io/api/table-of-contents
cypress安装教程(MacOS版本)
安装前准备
需要node.js 12 or 14 版本
注意:
在安装之前一定要先初始化npm npm init
需要自行设置参数
或者
npm init -y
安装方式
- 通过npm安装Cypress
cd /your/project/path
npm install cypress --save-dev
这将在本地安装Cypress作为项目的开发依赖项。
注意:确保你已经运行过npm init或者有node_modules文件夹或包package.Json文件,以确保cypress安装在正
确的目录下。
- 通过yarn安装Cypress
cd /your/project/path
yarn add cypress --dev
- 直接下载Demo
下载地址:https://download.cypress.io/desktop 可以指定版本:https://download.cypress.io/desktop/6.8.0
安装后使用
- 直接启动
在代码编写完毕之后,可以通过在项目根目录下,直接启动:
在你的项目根目录下执行以下命令:
./node_modules/.bin/cypress open
或者
$(npm bin)/cypress open
或者
npx cypress open
或者
Or by using yarn
打开后显示
cucumber插件安装
- npm安装
npm install --save-dev cypress-cucumber-preprocessor
配置:
1. 添加到cypree插件 vim cypress/plugins/index.js const cucumber =
require(‘cypress-cucumber-preprocessor’).default module.exports = (on,
config) => { on(‘file:preprocessor’, cucumber()) }
2. 在Cypress配置中添加对功能文件的支持 vim cypress.json
{
“testFiles”: “**/*.feature”
}
3. 请使用cosmiconfig为插件创建一个配置,例如,通过添加这个部分到你package.json: vim package.json
#追加到package.json “cypress-cucumber-preprocessor”: { “nonGlobalStepDefinitions”: true }
- 官方Demo直接运行
demo地址:https://github.com/TheBrainFamily/cypress-cucumber-example
注意:
下载后使用ide打开,若没有npm,安装后即可
打开⻅上章节:打开Cypress
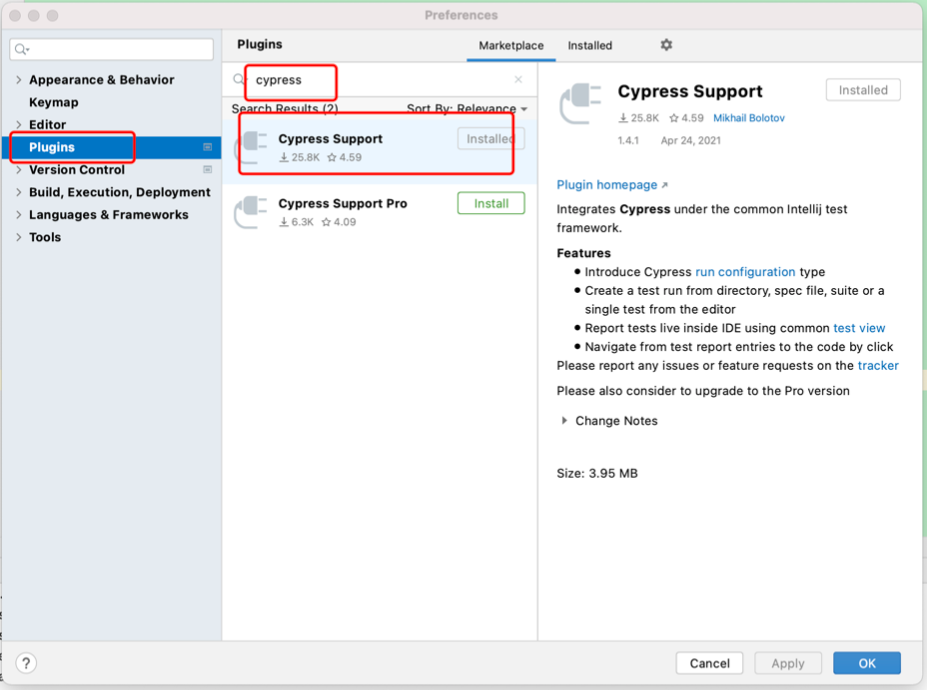
- Ide插件安装
安装后重启idea
cypress的基础配置
插件支持配置——package.json文件配置
| Option | Default value | Description |
|---|---|---|
| commonPath | 当 nonGlobalStepDefinitions 为 true ,路径为cypress/integration/common当 nonGlobalStepDefinitions 为 false,路径为cypress/support/step_definitions 当 nonGlobalStepBaseDir 为 defined,路径为${nonGlobalStepBaseDir}/common |
定义包含测试的所有常见步骤的文件夹的路径。 当 nonGlobalStepBaseDir 为 defined 此路径是从该基本位置定义的. 例如${nonGlobalStepBaseDir}/${commonPath}. |
| nonGlobalStepDefinitions | false | 如果为 true,则使用 Cypress Cucumber Preprocessor Style 模式来放置步骤定义文件。如果为 false,我们将使用“oldschool”(一切都是全局的)Cucumber 风格。 |
| nonGlobalStepBaseDir | undefined | 如果是defined且 nonGlobalStepDefinitions 也为 true,则步骤定义搜索具有功能名称的文件夹将从此处提供的目录开始。已经考虑了 cwd。例如test/step_definitions。 |
| stepDefinitions | 当 nonGlobalStepDefinitions 为 true ,路径为cypress/integration 当 nonGlobalStepDefinitions为 false,路径为cypress/support/step_definitions |
包含我们的步骤定义的文件夹的路径。 |
package.json中将会指明当前文件版本、使用的cucumber框架版本、cypress测试工具版本、所需要的支持插件名称以及版本号,以及测试时的主文件,这很重要,决定你写的cypress代码能否运行,并且需要你在cypress/plugins/index.js写入
const cucumber = require('cypress-cucumber-preprocessor').default module.exports = (on, config) => {
on('file:preprocessor', cucumber()) } 这样才可以使cucumber插件生效,cucumber框架将为我们标准化开发cypress自动化测试提供帮助
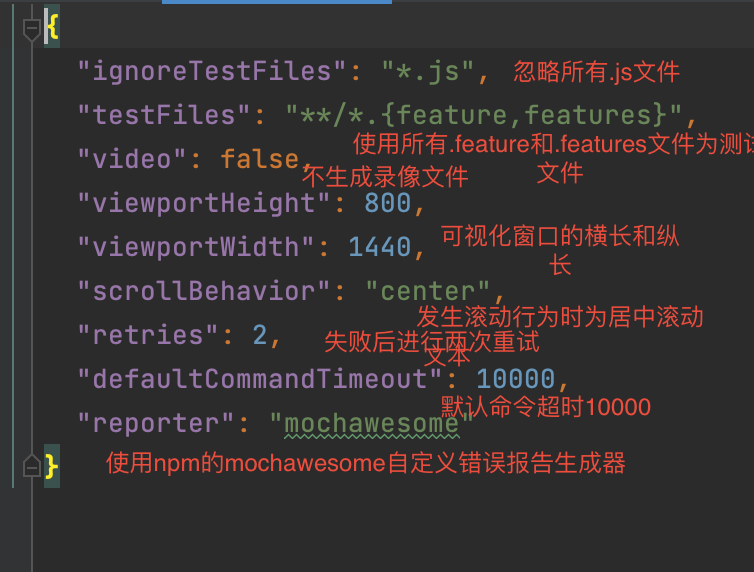
cypress.json配置及详解
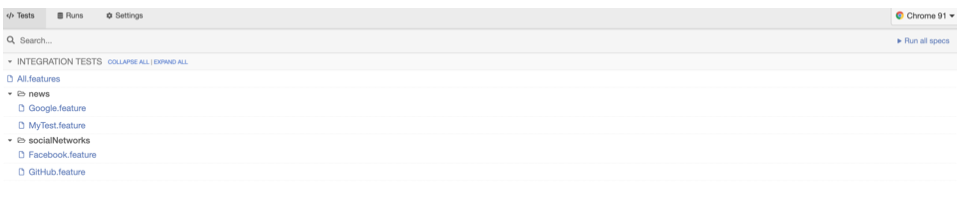
在实际使用cypress过程中,cypress是支持直接对js文件直接运行的,但如果所写的自动化测试代码在不同的文件,当启动测试时需要在不同的文件间切换,每次切换需要重启浏览器,这使得测试过程显得十分臃肿,cucumber建议:可以通过创建.features文件来利用这一点。您可以选择在目录的根目录cypress/integrations或每个目录中创建唯一的一个文件。
创建一个cypress工程
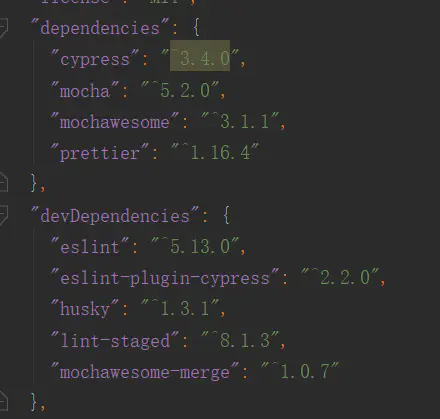
首先创建一个node项目,对package.json文件进行配置,
除了必要的cypress、以及cypress生成错误报告要使用的mochawesome自定义报告生成器,其他依赖可以根据个人需求在package.json中编辑,再运行npm install,npm将会自动生成cypress的工程结构和所需依赖。
当然使用上述安装方式也可也直接实现cypress的创建,但建议使用npm统一创建,统一管理。
随后就可以我们的标准化开发了!
cypress标准化开发—cucumber的高效利用:cypress自动化测试工具开发指南
今天的分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
上一篇
已是最后文章
下一篇
已是最新文章