uniapp 下拉刷新
Hi,大家好,我是编程小6,很荣幸遇见你,我把这些年在开发过程中遇到的问题或想法写出来,今天说一说uniapp 下拉刷新,希望能够帮助你!!!。
uniapp 下拉刷新(全局&单页面)
全局设置
在pages.json文件的globalStyle对象中开启enablePullDownRefresh属性
单页面
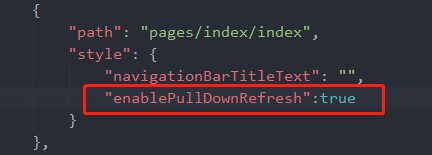
在pages.json文件中的pages数组中找到对应的页面,在对应页面的style属性中开启enablePullDownRefresh属性
下拉刷新设置为true后,就可以在指定页面下拉刷新了
一、指定页面添加生命周期函数
使用下拉刷新的时候,肯定得监听用户的下拉动作,所以就得在页面中添加 onPullDownRefresh生命周期函数,然后在onPullDownRefresh生命周期函数中实现特定功能;
二、用uniapp自带方法终止上拉刷新
特定功能完成后,使用uniapp自带的方法,uni.stopPullDownRefresh(),来终止刷新,否则则一直刷新
onPullDownRefresh
在 js 中定义 onPullDownRefresh 处理函数(和onLoad等生命周期函数同级),监听该页面用户下拉刷新事件。 需要在
pages.json 里,找到的当前页面的pages节点,并在 style 选项中开启 enablePullDownRefresh。
当处理完数据刷新后,uni.stopPullDownRefresh 可以停止当前页面的下拉刷新。
uni.stopPullDownRefresh()
uni.startPullDownRefresh(OBJECT) 开始下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
今天的分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
上一篇
已是最后文章
下一篇
已是最新文章